Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'tutoriel'.
-
Bonjour à vous amateurs. J'ai retrouvé une ancienne vidéo que j'avais faîtes sur HABBO. Voici deux tutoriels bien facile pour vous ! (elle se partage en deux parties 1. Installation du cms / 2. Configuration de l'émulateur.) PS: en cas de soucis faîtes le moi savoir en commentaire de la vidéo !
-
Bonjour, je fais ce sujet pour vous demander comment je peux créer un rétro je suis chez inulogic vps heberg ndd tout, j'essaye de faire un rétro avec une cinquantaine de tuto, cms, emu, j'ai essayé pas mal de cms et emu et swf, toujours une erreur quelque part, bon j'espère que quelqu'un pourra m'aider ps: je souhaiterai plus tot un retr R64 et un cms compatible 5.6 jusqu'à 7.2 php je sais que je suis pas dans la bonne section mais je ne savais pas ou le mettre. Merci d'avance pour votre aide et tuto
-
Moussaillon, nous revoilà sur le CruiseSide à la recherche des différents trésors que renfermait le Victoria. Aujourd'hui, je viens t'annoncer avec fierté que mon instinct de capitaine m'a permis de régler un problème très commun sur ChocolateyCMS, et ce, dû au fait qu'Arcturus continue ses mises à jour et que le développement de Chocolatey s'est arrêté en 2017. Avant de commencer, il te faudra un rétro utilisant Chocolatey, sinon ce tutoriel ne te servira strictement à rien, je t'invite à cliquer si tu n'en as pas encore créé. Chocolatey : C'est un navire rempli de cartes au trésor. Celui-ci te permettra de créer ta propre chaloupe, rapidement, efficacement et tout en reprenant les fondamentaux du navire "Habbo" qui sombre avec ses moussaillons depuis très longtemps à cause de la chaloupe "HabboCity" qui serait, selon Lambert, insurmontable et invincible. Le navire Chocolatey appartenait au marin d'eau douce sant0ro, celui-ci le fît concevoir complètement avec les frameworks Laravel et Composer, une petite prouesse dans un monde de chaloupes, utilisant quasiment tous les mêmes technologies. Apparts à l'inscription : Alors effectivement, contrairement à tous les CMS existants et partagés sur la toile, Chocolatey est l'un des seuls qui rassemblent toutes les fonctionnalités d'Habbo, dont le choix d'appart à l'inscription : Mais le problème, c'est que ce système fonctionne, il crée les apparts, mais sans les mobis dans la majorité des cas... Ce qui est tout simplement dû à vos items qui ne comportent en aucun cas les mêmes ids que celles qu'utilisent Chocolatey de base. Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Un éditeur de code Une cible projet qui t'encourage à continuer Une peinte d'hydromel de café Une boussole montre précise En bref... Pour commencer tu vas devoir télécharger un éditeur de code Ensuite, tu vas te rendre dans le coffre app/Helpers Puis, tu vas ouvrir la carte Nux.php Et pour terminer, tu devras modifier ce que je vais t'indiquer Si tu as bien lu les phrases ci-dessous, tu as pu trouver les coordonnées du coffre "SublimeText" Pas besoin de te dessiner une carte au trésor, un matelot se doit d'être intelligent Pas besoin de te dessiner une carte au trésor, un matelot se doit d'être incorrigible Tu vas ouvrir la carte Nux.php, et suivre à la lettre ce qui suit (exemple qui s'applique à la fonction createBedRoom, sachant que dans ce fichier, les 2 fonctions qui suivent définissent 2 des 3 apparts) : protected function createBedRoom(User $user): bool { $room = (new Room())->store("{$user->name}'s room", "{$user->name} has entered the building", 'model_h', 25, 12, 610, 2403, 0.0, $user->uniqueId, $user->name); $user->update(['home_room' => $room->id]); // Floor Items (new RoomItem())->store($user->uniqueId, $room->id, id_à_modifier, 9, 9, '0.00000', 4, ''); (new RoomItem())->store($user->uniqueId, $room->id, 15542, 9, 12, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 15542, 10, 9, '0.00000', 4, ''); (new RoomItem())->store($user->uniqueId, $room->id, 15542, 10, 12, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 16412, 9, 5, '1.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 16435, 7, 5, '1.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 16486, 8, 5, '1.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 17816, 6, 2, '1.00000', 0, '4'); (new RoomItem())->store($user->uniqueId, $room->id, 17816, 9, 2, '1.00000', 0, '4'); (new RoomItem())->store($user->uniqueId, $room->id, 17824, 7, 2, '1.00000', 0, '1'); (new RoomItem())->store($user->uniqueId, $room->id, 17894, 9, 10, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18074, 8, 4, '1.00000', 0, '1'); (new RoomItem())->store($user->uniqueId, $room->id, 18817, 3, 10, '0.01000', 2, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18835, 3, 9, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18835, 3, 11, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18835, 5, 9, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18835, 5, 11, '0.00000', 0, ''); // Wall Items (new RoomItem())->store($user->uniqueId, $room->id, 22988, 0, 0, '0', 0, '', ':w=4,2 l=0,35 l'); (new RoomItem())->store($user->uniqueId, $room->id, 23163, 0, 0, '0', 0, '1', ':w=4,8 l=0,43 r'); (new RoomItem())->store($user->uniqueId, $room->id, 23261, 0, 0, '0', 0, '', ':w=2,10 l=2,34 l'); (new RoomItem())->store($user->uniqueId, $room->id, 23331, 0, 0, '0', 0, '', ':w=2,10 l=2,29 l'); return true; } Si tu as un peu de logique, tu as compris que "id_à_modifier" signifie tout simplement que l'id renseigné, est l'item_id de la table "catalog_items" du catalogue par défaut sur lequel Chocolatey se base, il te suffira tout simplement de te baser sur cet id, faire un tour dans le catalogue que je vais partager dans la partie "Téléchargements", récupérer le "catalog_name", et le rechercher dans le catalog_items de ton catalogue afin d'obtenir son items_id que tu utiliseras pour remplacer celui déjà existant dans le fichier ci-dessus. Bien sûr matelot tu dois bien te douter que chaque ligne débutant par "new RoomItem" est une ligne indiquant les coordonnées d'un mobis en particulier et de sa position au sein de l'appart... C'est donc à toi de suivre attentivement la logique, et tu y arriveras à coup sûr tel un brave matelot à retrouver les mobis perdus en mer ! Pour télécharger le catalogue original utilisé par Chocolatey, voici les liens : [hide] Sujet original : ici Album : ici Catalogue + SWFS : ici Fixe des interactions du BuilderClub pour ce catalogue : ici Variables (facultatives) : ici[/hide] C'est à toi maintenant de choisir l'option qui te convient le mieux : Télécharger un catalogue non mis à jour mais compatible avec Chocolatey depuis 2017 et le mettre à jour Utiliser ton propre catalogue en employant la logique que je t'ai faits passer pour fixer le bug des apparts à l'inscription Support Si tu ne te sens pas de le faire, ou que tu n'y arrives pas, plutôt que de polluer l'espace commentaire de ce sujet, je te propose de poser tes questions à la communauté. Je ne répondrais à aucune demande d'aide, sinon, je ne m'en sors plus, le cas par cas c'est ce qu'il y a de plus horrible Que la mer soit avec toi matelot !
-
Moussaillon, les océans m'ont ramené jusqu'à toi afin de te présenter un coffre longtemps bafoué et pourtant, si intéressant... Marius, mon matelot a réussi à retrouver la clé de ce coffre... Dans sa bouteille d'hydromel, la raison ? Je ne la connais pas, mais en tout cas, il avait l'air naturel, contrairement à d'habitude... Chocolatey : C'est un navire rempli de cartes au trésor. Celui-ci te permettra de créer ta propre chaloupe, rapidement, efficacement et tout en reprenant les fondamentaux du navire "Habbo" qui sombre avec ses moussaillons depuis très longtemps à cause de la chaloupe "HabboCity" qui serait, selon Lambert, insurmontable et invincible. Le navire Chocolatey appartenait au marin d'eau douce sant0ro, celui-ci le fît concevoir complètement avec les frameworks Laravel et Composer, une petite prouesse dans un monde de chaloupes, utilisant quasiment tous les mêmes technologies. Arcturus : Aïe, ça me fend la gueule de parler d'Arcturus, mais c'est pourtant bien le cas, et c'est, selon nos matelots anglais, l'une des seules proues compatibles avec le navire Chocolatey. Arcturus, regroupe tout un tas de trucs sympas à gratter, malgré son créateur, le loup de mer "TheGeneral". Ce vieux loup de mer en veut pour sa poche... Il est accro aux coffres, et il a raison. En créant Arcturus, il a réfléchi à l'avant mais aussi à l'après, et vicieux comme il est, il s'est donné à fond pour vendre du rêve à ses moussaillons, afin de les faire entrer dans une spirale monétisée qu'est l'abonnement à son système de caméra, ce qui signifie que pour pouvoir prendre des photos de tes voyages, il faudra lui laisser de l'argent, chose que je ne te conseille surtout pas au vu des alternatives présentes sur la chaloupe "RaGEZONE"... Chocolatey : Nombreux sont les avantages de ce navire. Commençons tout d'abord par : Son système entièrement en JS permettant une navigation sans encombre Son système multi-avatars permettant aux utilisateurs d'avoir plusieurs avatars avec un simple compte entièrement modulable Son système d'inscription complet, regroupant le choix du look, et le choix des apparts sur le client lors de la première utilisation Son design inspiré entièrement du navire "Habbo" Son système multilangue modifiable manuellement dans une de ses cartes au trésor Arcturus : Malgré son capitaine, il y a pas mal de choses sympa : Wireds (Triggers, Effects, Conditions, Custom Wireds) Animaux (Advanced AI) Groupes Echanges Rares Limités Devise saisonnière Gardiens Mod Tool Bots Jeux (Battle Banzai & Freeze) Editeur Floorplan. Paquets Pack Appart et bien plus encore à découvrir ! Chocolatey : Malheureusement, ce navire n'est pas tout beau et tout rose, certaines choses sont manquantes, et ces choses peuvent être importantes selon l'utilisation des matelots : Il ne contient pas d'administration à proprement parler Il est très compliqué à modifier Des fonctionnalités comme la boutique sont présentes, mais il n'existe à ce jour, aucun moyen de la configurer C'est un navire très compliqué à assembler, il faut être patient Il requiert certaines API qui ne peuvent être laissées de côté Selon les matelots Anglais, ce navire comporterait des failles (mais ça reste à vérifier) Le système de choix d'appart à l'inscription est bien présent, mais je n'ai à ce jour, pas encore trouvé un moyen de le modifier, ce qui signifie qu'il faut avoir une base de données regroupant exactement les mêmes ids que les meubles insérés lors du choix d'appart, sinon, tu te retrouveras avec l'appart, mais sans les meubles... La communauté est très fermée, et ce navire a été laissé de côté car personne à ce jour n'a trouvé comment le faire fonctionner avec Arcturus, du coup, aucune aide concrète, malgré le fait que tu vas apprendre à les faire fonctionner grâce à ce tutoriel ! Arcturus : Je vais pouvoir me faire un plaisir de cracher sur la gueule de ce vieux loup de mer... La communauté "d'entraide" n'est accessible que via Discord, et seulement si tu as payé un abonnement à TheGeneral Cette communauté est composée pour la plupart, de marins d'eau douce à l'ouest, incompétents, ridicules, et insultants Le code source de l'émulateur est inaccessible, sauf en l'échange d'argent... L'émulateur a été conçu de sortes à ce que les badges du groupe se basent sur du local, les coordonnées vers le coffre "c_images" ne sont pas acceptées, il faut que Chocolatey ET Arcturus soient hébergés sur le même serveur pour que les badges de groupe puissent fonctionner correctement.... L'émulateur ne fonctionne que par plugins, ce qui signifie qu'il est dépendant de tes connaissances, ou de celles de certains matelots qui en partagent Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Arcturus-Community-master.zip Chocolatey 3000K Un compte reCaptcha Composer PHP7 pour Chocolatey Des SWF et un Catalogue Complet et MàJ Habbo.swf par Eudes et pour HabboDev Pas besoin de te dessiner une carte pour savoir que tu auras besoin d'une base de données, d'un nom de domaine, d'un client FTP, d'un VPS et de ton cerveau. Si tu n'as pas encore tout ça, alors je vais te donner des idées intéressant matelot que voici : [hide] [/hide] [hide] [/hide] Sources utilisées : Pour les SWFS et le Catalogue : RageZone Pour le CMS : RageZone Auteurs des sources : Prérequis techniques : - PHP 7.X+ Matelot, nous voici maintenant sur les vagues de l'océan pacifique, si tu suis bien ce que je vais écrire, tu es sûr de ne pas te noyer... Nous allons procéder étape par étape. I : Installer la base de données Matelot, pas besoin de te faire une carte au trésor, si tu veux te lancer sur un rétro avec ce genre de ressources tu dois savoir, au moins, importer une base de données et obtenir ses informations. Il te faudra importer le fichier morningstar-base-2-3-0.sql dans ta base de données et pas les "TO....", je tiens à te préciser ça car des utilisateurs n'ont pas compris quel fichier était à importer, puis importer les tables du catalogue que je t'ai mis en téléchargement plus haut : II : Créer un compte recaptcha Une fois ton compte créé, il va falloir te rendre ici. Ensuite, pour obtenir ton propre code recaptcha tu dois procéder comme suit : Une fois la clé du site copiée, mets là de côté car tu en auras besoin pour configurer Chocolatey. III : Installer PHP7 Une fois téléchargé, tu vas décompresser le dossier contenu dans l'archive, que tu vas envoyer à un endroit de ton PC IV : Installer Composer Après avoir extrait PHP7, tu vas devoir installer Composer À un moment de l'installation, tu vas tomber sur cette page de l'installateur, tu devras alors définir la localisation de ton dossier PHP7 précédemment décompressé (1) puis continuer l'installation (2) : Pour ma part, j'ai décidé de placer le dossier PHP7 dans "Musiques", parce que je ne savais pas vraiment ou le mettre matelot. Après avoir défini la localisation de ton dossier, il ne te manquera plus qu'à finaliser l'installation de Composer. V : Configurer et Installer Chocolatey Une fois Chocolatey téléchargé, tu vas le décompresser à un endroit sur ton PC Ensuite, tu vas te rendre dans son dossier, lancer une cmd en procédant comme suit : Une fois "composer install" lancée et terminée, tu vas te rendre dans le fichier ".env" contenu à la racine de Chocolatey, puis, tu vas configurer les accès base de données comme suit : Une fois configuré, tu vas sauvegarder ton fichier .env, et retourner sur la cmd en procédant comme suit : Si tu as bien mis les bonnes informations de connexion, tu devrais obtenir le résultat ci-dessus. Une fois ce résultat obtenu, je te conseil LARGEMENT d'utiliser cette commande dans ta cmd : composer install --no-dev Maintenant, il va falloir te rendre dans le dossier "config" de Chocolatey et aller dans le fichier "chocolatey.php". Les lignes "26" et "27" te permettront de modifier le nom et le nom court de ton rétro. La ligne "39" te permettra de modifier le lien de ton rétro (OBLIGATOIRE) La ligne "58" te permettra d'indiquer le pseudo avec lequel tu t'es abonné sur Arcturus (FACULTATIF) La ligne "76" te permettra d'activer reCaptcha en indiquant la clé que tu as créée sur l'étape II de ce tutoriel (OBLIGATOIRE) Pour mettre le site en Français, il faudra te rendre en ligne "165" et remplacer "en" par "fr" (IMPORTANT) Pour modifier le pays d'origine du rétro, il faudra te rendre en ligne "177" ET "178" et modifier la ligne 177 en mettant 'fr' puis la ligne 178 en mettant 'eu' Une fois ces configurations apportées, tu devras sauvegarder, puis envoyer la totalité du CMS à la racine de ton nom de domaine. Il faudra que ton site pointe sur le dossier "public", ces modifications peuvent être apportées si tu demandes à ton hébergeur de le faire pour toi Une fois la totalité des fichiers envoyés, tu devras te rendre sur ton FTP et attribuer les droits "777" au dossier "storage" et à ses sous-dossiers comme suit : Si toutes les étapes ont été respectées, en te rendant sur ton rétro, tu devras obtenir ce résultat : VI : Configurer et Installer les SWF Avant de te lancer, il faudra importer les swf sur ton nom de domaine. [hide] Voici un conseil : Il est toujours mieux d'héberger ses SWF sur un sous-domaine sécurisé, comme ça, on ne mélange pas le côté BACK et FRONT et on évite de s'emmêler les épées ! [/hide] Une fois les SWF envoyées, il faudra te rendre dans le dossier "gamedata", puis dans le fichier "external_variables.txt" afin de remplacer la valeur "http://localhost" par "http://leliendetonretro.com" N'oublie pas d'envoyer le fichier SWF 60FPS que je t'ai mis en téléchargement, ce sera le SWF principal qui te permettra de te connecter au client ! Une fois le fichier "external_variables.txt" modifié, il faudra le sauvegarder, puis, te rendre dans le dossier "gamedata" puis "override" puis dans le fichier "external_override_variables.txt" et remplacer "http://localhost" par "http://leliendetesswfs.com" Maintenant, il faudra retourner sur Chocolatey, et dans le dossier "config" puis le fichier "chocolatey.php" afin de modifier les valeurs contenues de la ligne "259" à "271" par les liens de tes SWFS. Matelot, tu dois tout de même savoir comment configurer des SWFS non ? [hide] [/hide] VII : Configurer Arcturus Et nous voici à l'étape finale ! Encore un peu de concentration matelot et les vagues du pacifique seront à ta merci ! Il faudra décompresser Arcturus sur ton VPS Bien sûr, en tant que matelot tu dois connaître quelles sont les manipulations à effectuer sur ton vps avant de lancer un rétro (pare-feu, symbole numérique etc.) Une fois décompressé, il faudra configurer Arcturus en te rendant dans le fichier "config" contenu à sa racine. Voici les configurations bénéfiques à Arcturus qui ne sont pas forcément connues, alors, j'ai décidé de t'éclairer sur celles-ci : Pour le reste, je suppose que tu sais configurer un émulateur quand même matelot... Une fois Arcturus configuré correctement, il faudra te rendre sur Chocolatey, dans le dossier "config" puis le fichier "chocolatey.php" afin de modifier les valeurs contenues de la ligne "242" à "245" par celles de ton VPS. Maintenant que tout est configuré, tu vas retourner sur ton VPS et télécharger Java Une fois Java téléchargé, tu vas retourner dans le dossier d'Arcturus et double cliquer sur "start.bat" Ton rétro est allumé, bon jeu matelot ! VIII : Support Si tu ne te sens pas de le faire, ou que tu n'y arrives pas, plutôt que de polluer l'espace commentaire de ce sujet, je te propose de passer par la communauté pour obtenir des réponses. Je ne répondrais à aucune demande d'aide, sinon, je ne m'en sors plus, le cas par cas c'est ce qu'il y a de plus horrible Avant de juger, il est important pour toi de regarder à quoi ressemblent le catalogue et les swfs fournis ici ! De plus, télécharger un CMS sans savoir à quoi il ressemble c'est toujours inintéressant, alors, je t'invite à cliquer ! Que la mer soit avec toi matelot !
- 105 réponses
-
- 101
-

-

-

-

-
-
Bonjour a tous, petit tuto pour faire ceci : Mais personnalisé ! Alors c'est très simple, vous devez juste télécharger l'image ci dessous ! ensuite vous ouvrer photoshop, est apres vous le reduiser, vous aller ici : (vous aller dans vos swfs > c_images > reception apres vous selectionner les trois images vous les copier, est vous les mettre sur le bureau (desktop) et apres vous aller dans photoshop (que vous avez normalement ouvert) apres Fichier > Ouvrir Vous cliquer sur Ouvrir vous selectionner La premiere image (_reception_logo_drape.png) (normalement sur votre bureau) et apres vous metter les lettre les une a coté des autres, comme ceci et vous faite pareil pour les 2 autre images (normalement sur votre bureau) jusqu'a temp que sa donne un truc stylé comme sa et le petit bonus ^^ je vous conseil de rechercher sur google "Badges habbo" et un fois que vous avez choisi votre "Pack" ou votre image vous l'enregistrer (voici l'image avec les badge, c'est cadeau) vous l'ouvrer dans photoshop (toujours la meme manip) et la vous prenez cet outil et vous selectionner le badge que vous voulez (il y a un contour de selection) vous faites CTRL + C et vous aller sur votre image et vous faites CTRL + V et la magie , le badge que vous avez sélectionner apparais et puis vous le metter de fassons que sa fasse jolie ..... et puis apres vous enregistrer attention, il est important de mettre dans le meme format que l'image de base donc png et vous cliquer sur enregistrer (vous laisser le meme nom du fichier) Alors par contre ici , je n'ai pas reussi, j'ai mis l'image que j'ai faite sur photoshop dans le dossier de départ (reception, ...) j'ai remplacer le fichier ... et j'ai vider mon cache mais ca change pas, donc si vous avez une idées, proposer en commentaire et je compte sur les modérateur, ou administrateur pour ne pas supprimer ce sujet car j'y ai passer du temps, beaucoup ! regarder tout les captures d'ecran que j'ai fait Bref, bonne chance pour votre rétro
-
Yo le peuple ! Je voie de plus en plus de gens qui cherche des méthodes pour "repixelisé" leurs créations ou juste de simple image. Aujourd'hui je vous propose un petit tuto pour rajouter du détail ! Voiçi le rendu en plus grand : Clique ici pour voir l'image en HQ Technique utilisé principalement par les photographes pour faire ressortir les imperfections minimals de la peau pour ceux à quoi cela sert de base ! Voila, Egzys.
-
Bonjour à tous, Premièrement, non, ce tutoriel n'est pas un piège à clics. Il faut avant tout que je vous prévienne, vous ne pourrez absolument pas faire tourner un rétro de 100 personnes sur un VPS gratuit. De nombreuses entreprises offrant des service de Cloud, tels que Microsoft, IBM ou encore Amazon mettent à disposition des VPS gratuits. Comme j'ai déjà utilisé celui d'Amazon ( AWS pour Amazon Web Service), je vais vous parler de ce dernier. Pour accéder à ce service, tappez "amazon aws" dans votre moteur de recherche préféré. Lors de la création de votre compte, il vous sera demandé une carte bancaire. Il est possible une fois le compte créer de bloquer les frais à 0 €. Amazon propose gratuitement pendant 12 mois une liste assez grande de machines virtuelles : Il faut savoir que toutes les machines seront en anglais et auront un stockage maximum de 30Go (maximum possible avec l'offre gratuite). Les machines virtuelles ne seront pas des bêtes de courses, mais vous permettrons de tester, et de mettre en ligne gratuitement et rapidement votre version de test. Vous pouvez tout à fait inclure votre base de données ainsi que votre CMS sur la machine en + de l'émulateur. /!\Tout au long du processus de création de votre VM, assurez vous de bien sélectionner uniquement les services éligibles à l'offre gratuite./!\ Par exemple, Ne dépassez pas les 30 Go de stockages, prenez bien les OS éligiblent à l'offre, prenez la configuration RAM éligible , ect .. Prenez le temps de bien lire et vous verrez que c'est assez intuitif. Je ne vais pas faire de tutoriel détaillé pour la création d'une VM ou bien de l'ouverture des ports, car vous trouverez votre bonheur sur le net. Cependant, si vous ne trouvez pas de réponse, n'hésitez pas à me demander. JE LE RÉPÈTE, JE N'AIDE QUE SI VOUS CHERCHEZ UN MINIMUM !
-
Bonjour, petit tutoriel simple et rapide pour vous apprendre ou pas à ajouter un mobis dans votre catégorie LTD ! Alors moi j'utilise un pack dérivé de Plus Emulateur ca se peu ou non que ca sois différent chez vous! 1 - Allez dans votre base de donnée et ouvrez catalog_pages et dans la colonne "ID" vous aurez l'id de votre catégorie Edition Limitée chez moi ça sera "423423548" 2- Allez dans votre dans votre table catalog_items et vous cherchez un mobis que vous voulez mettre en LTD moi ca sera Faucheur LTD, dans la colonne page_id vous entrez l'id pris ci-dessus chez moi ça sera donc "423423548" 3 - Ensuite dans la colonne limited_sells vous mettez 0 et dans limited_stack vous mettez le nombre maximum vendable ! Chez moi ca sera 10. 4- Vous enregistrez le tout et vous updatez votre catalog ! ca donnera ça normalement !
-
Salut les Jeunes, ça boum ? Promis j’arrête Ah l'IP, cette magnifique suite de chiffres prise en otage tous les trois jours par des hXk3r d'élite.... Habituellement, cette suite de chiffres sert plus à vérifier les doubles comptes ou à identifier des utilisateurs (sur wikipedia par exemple) Bien que l'on préfère garder son IP privé, sachez que cette dernière est présente un peu partout sur le vaste internet, En effet, il est plus que très simple de récupérer l'adresse IP d'un utilisateur, rien qu'en chargeant la page d'un site. Par ailleurs, un site peut récupérer bien plus d'informations sur vous, tel que le port, le navigateur, votre position ect... Bon, cessons de tourner autour du pot, aujourd'hui je vais vous montrer comment gagner 200 euros en 12 minutes récupérer le pays d'un visiteur de votre site à partir de son adresse IP et ce, sans qu'il ait à accepter un popup disant que le site souhaite accéder à sa position. Prérequis : Connaissances basiques sur le PHP (variables) Une connexion internet (je ne me moque pas de vous puis-ce que l'on va utiliser un site externe) Pour commencer, on va récupérer l'adresse IP de l'utilisateur, pour cela on va utiliser la variable globale $_SERVER Vous allez donc devoir écrire ceci dans votre fichier : <?php // on récupère l'ip dans la variable "ip" $ip = $_SERVER['REMOTE_ADDR']; ?> Pour l'instant, on à l'adresse IP de l'utilisateur dans la variable IP, vous pouvez essayer ce code en tapant <?php // on récupère l'ip dans la variable "ip" $ip = $_SERVER['REMOTE_ADDR']; echo 'Mon ip est '.$ip; ?> Ceci devrait afficher par exemple "Mon ip est 122.444.666.777" Maintenant on va devoir utiliser une ressource externe qui est le site http://api.hostip.info qui propose plein d'outils sur l'ip. On va donc lui demander de remonter la racine de l'ip pour retrouver le pays de l'utilisateur. Je ne vais pas vous expliquer comment fonctionne la racine d'une IP ect... car ce sujet est très complexe et si vous souhaites vous y intéresser, voici le lien vers un article Donc on va lui demander de faire tout ce travail à notre place (c'est plus rapide et moins long ) Pour cela on va utiliser ce lien : http://api.hostip.info/country.php On va y ajouter l'information "ip" par get (en l'ajoutant dans la barre d'adresse) Donc on va demander au site api.hostip.info de trouver le pays de l'adresse ip du visiteur, Pour cela on va utiliser file_get_contents pour récupérer les informations que renvoie cette page : <?php // on récupère l'ip dans la variable "ip" $ip = $_SERVER['REMOTE_ADDR']; // on demande au site de récupérer le pays à partir de l'ip donnée $pays = file_get_contents('http://api.hostip.info/country.php?ip='.$ip); ?> Et voilà ! La variable $pays contient le pays du visiteur, par exemple, pour la france, ce sera FR Pour l'Amérique ce sera US, pour l’Angleterre ce sera EN, pour l'Espagne ES ect... Et bien le pays retourné sera "XX", si vous voulez par exemple détecter si le pays de l'ip est bien localisable, insérez-y ce code en plus : <?php if($pays != "XX" || $pays != null){ echo "Vous etes en ".$pays; }else{ echo "Impossible de définir votre pays !"; } ?> Voilà, j'espère que ce petit "tuto" vous aura plu et qu'il vous servira par exemple pour savoir si l'utilisateur doit accéder à la version anglaise du site ou la version Française ou encore pour faire des statistiques ect.. Bonne continuation à vous tous ! >_UBrain
-
Hey la communauté. Aujourd'hui je vous fais un tutoriel simple et rapide pour créer votre propre serveur Discord, sachant que beaucoup d'entre vous ne savent pas comment faire. I. Création du serveur. II. Configuration des rôles. III. Création, Modification et suppression d'un serveur. I. Créer votre serveur. Pour commencer rendez vous sur le + juste à droite de Discord. Puis sur Create at Serveur. (Ne clique pas sur Join at serveur) Ensuite, choisissez le nom de votre serveur ainsi que l'image. (128x128) l'image peut être ajoutée plus tard. Votre serveur est crée! II. Création des Rôles. Pour voir gérer les rôles cliquer en haut sur le nom de votre serveur puis sur paramètres du serveur. Vous arriverez sur la page principale de votre serveur. Il vous suffira de cliquer sur Rôles. Pour pouvoir créer un rôle il vous suffira de clique sur le petit + a côté de Rôles. Une fois sur la page, il vous suffira de choisir le nom du Rôle, la couleur ainsi que les permissions. Une fois la configuration de votre Rôle, il ne vous reste plus qu'à cliquer sur le bouton Enregistré en bas de votre écran. *Faites cette action à chaque Rôles que vous souhaitez créé. Votre Rôle est crée! III. Création, Modification et Suppression d'un serveur. Pour ce faire il vous faut d'abord une catégorie. Cliquer en haut sur le nom de votre serveur puis Créer une catégorie. Choisissez le nom de votre catégorie et si oui ou non une catégorie Privé. Une fois la configuration de votre catégorie, cliquer sur Créer une catégorie. Cette fois ci, il va falloir créer votre Salon. Pour ce faire, cliquer sur le + a côté de la catégorie. Puis choisir; Le nom du salon, le type de salon et si oui non c'est un Salon privé. Puis sur Créer le salon. Votre salon est créer! Pour modifier le salon, ou supprimer le salon ou la catégorie clique droit sur la catégorie ou le salon. Enfin, Supprimer le serveur ce fait dans les paramètres du serveur. *Pour les permissions du salon c'est dans Modifier le salon puis Permissions. J'espère que ce tutoriel vous sera utile et vous aidera. Si vous avez des questions ou des problèmes, je vous invite a prendre contact avec moi par Message Privé ou via Discord. Bien à vous.
-
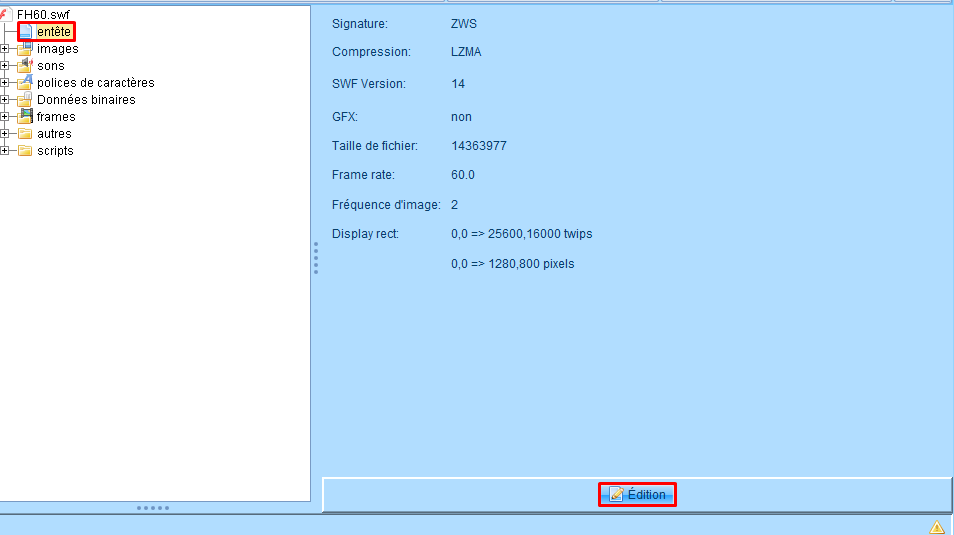
Non ce n'est pas volé de NLBOBBA, parce que c'est partagé sur un forum anglais, donc je le fais en France. Bonjour, ayant trouvé sur un Forum anglais un tutoriel pour mettre son rétro en 60 FPS, j'ai décidé de vous partager l'astuce en Français. Avant toute chose, il est important de noter que la version à 60 FPS a ses inconvénients, par exemple, les mobis animés bougeront environ 2,5 fois plus vite, ce qui représente beaucoup sur un fichier swf. Vous n'avez qu'à suivre les étapes: [hide] 1- Télécharger JPEXS Flash Decompiler 2- Préparer votre Habbo.swf sur votre bureau 3- Ouvrir votre fichier Habbo.swf avec JPEXS 4- Cliquer sur entête puis sur Édition en bas (chez vous, FrameRate sera à 24) 5- Éditer FrameRate, mettre 60 et sauvegarder. [/hide] Ensuite importer votre fichier videz votre cache de préférence et le tour est joué. J'espère avoir rendu service à beaucoup, si vous rencontrez un quelconque soucis, vous pouvez toujours me contacter sur discord: Obscurian#6510 Bien à vous, créateurs & développeurs de rétros =)
- 97 réponses
-
- 63
-

-

-

-
-
Bonjour à toute et à tous, Dans ce tutoriel, je vais vous apprendre à faire un fichier robot.txt Ressource prisent de -http://robots-txt.com/ -https://fr.wikipedia.org/wiki/Bot_informatique -https://fr.wikipedia.org/wiki/Googlebot _________________________________________________________________ Avant tout, c'est quoi un robot sur l'internet ? Je vais prendre l'exemple du Googlebot 1. C'est quoi un fichier robot.txt ? 2. Où le placer dans le ftp ? Tout simplement dans le fichier racine, et c'est obligatoire pour son fonctionnement. 3. Comment le configurer ? Il faut créer un fichier robot.txt au fichier racine, puis voici des exemples d'action que vous pouvez effectuer: - pour ne pas avoir de robot quelque soit les répertoires et les pages: User-agent: * Disallow: / - pour ne pas avoir de robot dans des répertoires spécifiques: User-agent: * Disallow: /repertoire-a/ Disallow: /repertoire-b/ - pour ne pas avoir de robot dans des pages spécifiques: User-agent: * Disallow: /page-a.html Disallow: /page-b.html - pour ne pas avoir un robot en particulier: User-agent: Googlebot Disallow: /repertoire-a/ User-agent: * Disallow: - pour ne pas avoir de robot dans un répertoire ou un fichier commençant par une séquence de caractères: User-agent: * Disallow: /hello* _____________________________________________________________________________________________________ Voilà, vous pouvez maintenant bloquer des robots venant sur votre site. Pyro
- 7 réponses
-
- pyro
- parler avec le serveur
-
(et 2 en plus)
Étiqueté avec :
-
Hé! Avez-vous un serveur? Et vous ennuyez-vous toujours avec XAMPP? Je vais vous montrer comment IIS et MySQL sont installés. Vous pouvez le faire en regardant la vidéo suivante. Lien vidéo d'installation -> Vous pouvez trouver cette vidéo sur mon blog! http://www.retroyardim.pw/2018/08/sunucuya-iis-ve-mysql-kurma.html Au revoir.
-
Bonjour la communauté petit tuto pour créer un cms je suit débutant je posterais les sujet au fur est à mesure de mon apprentissage pour commencer créer un fichier Index.html ensuit voici le code à renter dans le fichier Index.html <!DOCTYPE html> <html> <head> <title>Nom de la page</title> </head> <body> <h1>Ceci est une page TUTO :D</h1> </body> </html> voila Fin du tuto #1 à la prochaine Cordialement Cyprigo
-
Bonjour HabboDev, Je viens faire un tutoriel sur une faille très courante sur les CMS, pour ma part je n'ai vu aucun CMS n'ayant d'anti brut-force au niveau de la connexion. Voici une tutoriel complet pour éviter le brut-force, ce qui change des brut-force web que j'ai pu vous montrer il y a quelques mois, c'est que celui-ci enregistre les données sur le serveur et non pas les cookies qui peuvent s'éffacer très facilement, voir être bloqués pour passer cette sécurité. Prérequis : Base de données / Hébergement payant (l'hébergement gratuit peut provoquer des erreurs de stockage) 1. Un Brut Force, c'est quoi ? Le brut Force est une faille permettant d'usurper l'identité d’autrui en entrant dans le formulaire des entrées aléatoires jusqu’à trouver les bons mots-de passe, ceci est fait par des robots. Ces robots vont par exemple commencer par envoyer comme mot de passe "a", puis si le mot de passe n'est pas "a" il va essayer "b", puis "c".... jusqu’à arriver à "z" ou il va essayer les caractères spéciaux (#*$=°) puis les chiffres. Je ne vous apprend rien si je vous dit que 99% des mots de passe font plus d'un caractère, si , si, je vous assure ! Donc par extension, un brut-force qui ne va pas au dessus d'un mot de passe d'un seul caractère ne sert pas à grand chose... Donc quand le robot atteint le dernier caractère (par exemple 9) il va reprendre le premier caractère (a) puis reprendre le même procédé avec une seconde lettre (aa) puis (ab) puis (ac) et j'en passe, Puis quand le second caractère arrive au dernier caractère, le premier caractère va changer (a -> b) donnant (ba) puis (bb) puis (bc) Jusqu’à ce que les deux arrivent au dernier caractère utilisable, et bien un nouveau caractère va être ajouté et ce jusqu’à trouver le mot de passe ! Ce sont des robots qui le font et vous savez la différence de rapidité entre un robot et un humain, le différence est telle que pour craquer ce mot de passe &é"'(- il ne faudra que deux minutes pour que ce mot de passe soit brut force, choquant, non ? Avant de paniquer et de vous dire que vos données bancaires vont être compromis ou autre, sachez que de nombreux sites ont d'anti brut-force ! Heureusement, trouver un brut-force de nos jours n'est pas un jeu d'enfant, je veux dire que par la il faut avoir de la chance pour tomber sur un anti brut-force sans virus... 2. Régler l'erreur avec les cookies, quel est le problème ? J'avais il y a de cela quelques mois (en mai) fait un petit tutoriel pour régler les failles brut force sauf que j'ai utilisé la méthode des cookies. Le nombre d'essais étaient stockés dans une variable $_COOKIE pour éviter un nombre trop important de connexion. Par exemple, ici, nous avons l'option de bloquer certains cookies, évitant que le site puisse stocker des variables dedans. Il est simple de vérifier si le cookie à été bloqué mais cette manière ne reste quand même pas sécurisée. Je pense que si une personne est capable d'utiliser un brut force, elle est aussi capable de supprimer un cookie. 3. Anti Brut-Force stocké dans le serveur Pour ceci, nous allons relever l'IP et collecter le nombre d'essaies avant de bloquer au bout d'i=un certain nombre de tentatives. J'ai même ajouté la colonne "Autorisation" si vous voulez autoriser un membre à passer le brut force. C'est le risque, mais déjà cette sécurité bloque déjà une bonne partie des brut-force. Et puis, rien ne vaut plus de sécurité ! Une fois le fichier mis sur votre base de données, passons à l'ajout de code sur votre site : Pour commencer, vous devez trouver votre fichier permettant la connexion, pour vous aider, allez dans le fichier ou se trouve la barre de connexion (header, index) et trouvez la balise <form>, Voici à quoi devrait ressembler approximativement la partie de code : <form action="fichier.php" method="post"> <input type="text" placeholder="Identifiant"> <input type="password" placeholder="Mot de passe"> <input type="submit" value="Envoyer"> </form> Vous devez récupérer le contenu du paramètre "action" dans la balise <form> (ici, fichier.php) Ouvrez votre fichier nommé selon le paramètre "action", Et ajoutez en début du body, Si il n'y a pas de Body, ajoutez ce code après la connexion PDO <?php // Récupération de l'IP du client $ip = $_SERVER['REMOTE_ADDR']; // Récupération des données de la table antibrutforce_ubrain $sql = "SELECT * FROM antibrutforce_ubrain WHERE IP=\"$ip\""; // Modifier $bdd par la variable de stockage de la base de données (voir pdo.php) foreach ($bdd->query($sql) as $antibrutforce) { } // Vérification si le membre est autorisé ou non à avoir un nombre de tentatives élevé if ($antibrutforce['Autorisation'] == 0) { // Vérification du nombre de tentatives, modifier 30 par le nombre de tentatives max autorisées if($antibrutforce['Essaies'] >= 30) { // Arret de l'exécution du script, vous pouvez insérer une redirection pour indiquer que le nombre maximum de tentatives à été atteint. exit; } } ?> Maintenant nous allons ajouter le code pour compter le nombre de tentatives maximum. Pour cette partie, vous aurez besoin de petites compétences techniques, si vous n'y arrivez pas, envoyez-moi un pv, je vous guiderais. Vous allez devoir trouver l'endroit dans la page où se situe la redirection en cas d'erreur lors de la connexion. Une fois cette partie de code trouvée, veuillez insérer ce code au dessus de la redirection sinon cela perd toute son utilité <?php // Comme les données ont déjàs étés récupérés plus haut, aucun besoin de les récupérer à nouveau try { // Calcul du nombre d'essais $essai = $antibrutforce['Essaies'] + 1; $sql = "UPDATE antibrutforce_ubrain SET Essaies=\"$essai\" WHERE IP=\"$ip\""; // Modifier $bdd par la varible de récupération des données PDO (voir pdo.php) $stmt = $bdd->prepare($sql); $stmt->execute(); } catch(PDOException $e) { // En cas d'erreur echo 'Une erreur inconnue à empeché l\'envoie au serveur, ERREUR : '.$e.''; // Arret de l'execution du script par sécurité. exit; } ?> Maintenant, en cas de réussite, il faut vider le nombre d'essais et remettre les compteurs à zéro. Cette fois-ci, vous allez devoir trouver l'endroit dans la page où se situe la redirection en cas de réussite lors de la connexion. Une fois cette partie de code trouvée, veuillez insérer ce code au dessus de la redirection sinon cela perd toute son utilité <?php try { // Remise à zéro des tentatives de connexion $sql = "UPDATE antibrutforce_ubrain SET Essaies=0 WHERE IP=\"$ip\""; $stmt = $bd->prepare($sql); $stmt->execute(); } catch(PDOException $e) { } ?> Merci d'avoir lu mon tutoriel, si vous avez besoin d'aide, n'hésitez pas ! N'oubliez pas le +1 si vous avez trouvé mon article intéressant car il à mis du temps à être réalisé et écrit Bonne journée à vous tous
-
Bonjour chère communauté inshare, Un tutoriel que j'ai voulu faire depuis des mois mais qui n'a jamais abouti (la raison en est elle même inconnue !), mais nous y voici, je vais vous apprendre comment régler les failles XSS de manière sécurisée sur n'importe quel site, que ce soit rétro habbo ou sur vos sites personnels ! Voici ci-dessous quatre catégories traitant les sujets sur les failles XSS. Les failles XSS, kezako ? Le danger pour les sites La résolution de cette faille avec XSS Savoir si son site à des failles N'oubliez pas, vérifiez vos sites ceci est toujours très important Ce petit tutoriel a mis du temps à etre fait donc n'oublies pas pour me supporter de faire un simple clic sur j'aime ! Très bonne journée à vous tous ! Et très bonne continuation !
-
Bonjour à tous, Pas mal de personnes et de petits ou même grands rétros sont dépendant(e)s d'autres CMS, bien que je n'ai rien contre le fait d'utiliser des ressources venant de quelqu'un d'autre (on remerciera bien Sulake hein), j'ai toujours préféré concevoir mes CMS moi-même, et aujourd'hui je vais vous "apprendre" à concevoir le votre Tout d'abord, voici ce dont vous aurez besoin pour se faire: Un cerveau en état de fonctionner correctement Un minimum de compétences en développement Un serveur local (xampp, wamp, ect) Première étape: le fichier cœur! Un fichier cœur, c'est ce fichier qui regroupe tout ce dont votre CMS aura besoin pour fonctionner Ce fichier ne vous dit rien? pourtant il est présent sous différents noms dans différents CMS: global, core, init, ect. Vous pouvez le nommer comme vous le souhaitez, ce n'est pas une obligation de le nommer comme ci-dessus Ce fichier regroupera la connexion à votre base de données, la configuration de l'hôtel et les fonctions nécessaires au bon fonctionnement de votre CMS! Concernant la connexion à la base de données je recommande fortement d'utiliser PDO, si vous utilisez encore mysql_connect (qui est totalement obsolète), rendez-vous vite sur ce lien et apprenez (et comprenez, c'est important ) comme il se doit: https://www.commentcamarche.com/faq/27489-pdo-une-autre-facon-d-acceder-a-vos-bases-de-donnees Une fois la connexion à votre base de données faite, on passe à la configuration Deuxième étape: la configuration! Pour une configuration de base, vous indiquerez le nom de l'hôtel, le lien d'accès et la configuration des comptes à l'inscription Voici un petit exemple d'une configuration basique préparée pour ce tutoriel, vous pouvez changer/rajouter des choses comme bon vous semble: define('sitename', 'Habbo'); define('siteurl', 'http://localhost'); define('startmission', 'Je suis nouveau sur '.sitename); define('startcredits', '1000'); define('startduckets', '500'); define('startpoints', '0'); sitename -> le nom de votre hôtel siteurl -> le lien d'accès à votre hôtel startmission -> la mission de l'utilisateur à l'inscription startcredits -> le nombre de crédits à l'inscription startduckets -> le nombre de duckets à l'inscription startpoints -> le nombre de points/jetons à l'inscription Vous y êtes toujours? Très bien, maintenant on passe aux fonctions Troisième étape: les fonctions! Tout d'abord, vous devrez mettre une fonction permettant de créer une session utilisateur, sans ça, il vous sera impossible de permettre la connexion à un compte utilisateur et de pouvoir naviguer sur le site correctement, pour vous aider un petit peu, il faudra que cette fonction vérifie s'il y a une session en cours et si le nom d'utilisateur existe bien, s'il n'existe pas, il faudra détruire cette session, tout simplement Il vous faudra ensuite une fonction de sécurité, un htmlentities fera l'affaire et vous protégera notamment contre les failles XSS Ce type de faille est bien connu et pour rappel, elle permet d'afficher du code HTML dans vos résultats, si un utilisateur entre un simple <script>alert('Bonjour');</script>, il n'y aura absolument rien de grave, ça sera sûrement un peu chiant mais à ce stade là, ce n'est pas considéré comme quelque chose de grave Là où ça peut devenir grave, c'est si un utilisateur ajoute entre les balises script un code JavaScript permettant de rediriger vers un site et de conserver les informations d'authentification de l'utilisateur qui passera par là, ennuyeux n'est-ce pas? alors protégez-vous, la fonction que j'ai donné juste au dessus vous permettra d'éviter ça Après ça, il vous faudra une autre fonction de sécurité permettant d'hasher les mots de passe des utilisateurs qui sont stockés dans la base de données De nombreuses méthodes de hashage existe mais je vous recommande de lire ce topic: (cc @R4x0r3 ) Pas mal d'autres fonctions peuvent être rajoutées, à vous de faire comme vous le souhaitez, je ne vous donne que le plus basique Une fois ceci fait, on va passer à la partie qui demandera le plus de travail: le site! Quatrième étape: le site! Pour cette étape, c'est vous qui êtes libre de faire ce que vous voulez! Commencez par prendre une template, incluez votre fichier cœur en haut de chaque page (require_once) ainsi qu'une fonction permettant de savoir si l'utilisateur a une session ouverte ou non, si oui il sera redirigé vers la page d'accueil, si non il sera redirigé vers la page de connexion (vous pouvez aussi faire un mode hors-ligne sur votre CMS pour que les invités puissent y avoir accès de façon restreinte, s'il veulent en voir plus il leur suffira tout simplement de s'inscrire) A vous de vous débrouiller tous seuls pour le reste, ce tutoriel consistait uniquement à vous donner des informations de base sur la conception d'un CMS de zéro, et puis si je vous donnait absolument tout sans que vous ayez à en baver un peu ça servirait à rien, ce type d'exercice vous permettra d'apprendre de vous et de vos erreurs et à ne plus dépendre des autres et j'espère que ça servira à ceux qui débutent encore et qui n'ont jamais encore tentés de faire leur propre CMS N'hésitez pas à me faire part de votre avancement et de ce que vous avez pu faire en commentaire En espérant vous avoir aidé, je vous souhaite une agréable journée et une bonne continuation
-
Bonjour! En espérant que sa va aidé des personnes, Je vous partage une erreur que j'ai eu sur mon ému et et comment les ressoudes , je vais commencé a faire des tutoriels des erreurs que j'ai connu et résolu ! Pour commencer: Could not set up MUS socket Je devais tout simplement redémarré mon vps Je met le screen plus bas ! Cordialement, Skyloard
-
Salut, Je vous partage un petit tutoriel pour afficher votre page en mode plein écran (Fullscreen) en HTML5. Il existe en HTML5, moyennant l’autorisation de l’usager, l’API Fullscreen qui permet d’afficher la page en plein écran. C’est à dire en utilisant l’ensemble de l’écran de l’utilisateur sans aucune barre d’information, tant les boutons, le menu que la barre du titre. L’API permet d’ouvrir la page Web en entier, mais aussi tout élément de la page pour qu’il occupe entièrement l’écran, sans l’interface utilisateur du navigateur. Compatibilité: Malheureusement, cette fonctionnalité n’est pas encore supportée par l’ensemble des navigateurs. C'est pour ça qu'on va spécifier le préfixe du navigateur (moz, webkit, ms ...) // HTML5 element.requestFullscreen(); // Mozilla element.mozRequestFullScreen(); // Chrome element.webkitRequestFullscreen(); // Internet Explorer/Edge element.msRequestFullscreen(); Rendu: https://gyazo.com/79aa5638feca8e607a30253fdb06e508 Code: Ajoutez le font, fontawesome dans vos balises <head></head> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.1/css/all.css" integrity="sha384-O8whS3fhG2OnA5Kas0Y9l3cfpmYjapjI0E4theH4iuMD+pLhbf6JI0jIMfYcK3yZ" crossorigin="anonymous"> Ajoutez ce code dans votre fichier .css, a.monBouton { border-top-color: transparent!important; border-top-style: none!important; border-top-width: 0!important; -webkit-border-radius: 0 0 5px 5px; -moz-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; -webkit-transition: all .2s ease-in-out; -moz-transition: all .2s ease-in-out; -ms-transition: all .2s ease-in-out; -o-transition: all .2s ease-in-out; transition: all .2s ease-in-out; text-decoration: none; position: absolute; } a.monBouton.fullScreen { background: #ecf0f1; border: 1px solid #0000004d; color: #2d3436; padding: 8px 12px; top: 0; left: 10px; } a.monBouton.fullScreen:hover, a.monBouton.fullScreen:focus { background: #dde1e2; } a.monBouton > i.mg-r { margin-right: 5px; } Ajoutez le bouton dans juste au dessous de votre tag <body> (Comme ceci: https://gyazo.com/c1890832f48ef92b51f374100e1e5ef9 ) <a href="#" onClick="twPleinEcran();" class="monBouton fullScreen"><i class="fas fa-expand-arrows-alt mg-r"></i> Plein écran</a> Et finalement, tout en bas de votre page, ajoutez le script JS, (Comme ça: https://gyazo.com/13c23b59db206aa3ad348c079e00cef3 ) <script> function twPleinEcran(_element) { let monElement = _element||document.documentElement; if (document.mozFullScreenEnabled) { if (!document.mozFullScreenElement) { monElement.mozRequestFullScreen(); } else { document.mozCancelFullScreen(); } } if (document.fullscreenElement) { if (!document.fullscreenElement) { monElement.requestFullscreen(); } else { document.exitFullscreen(); } } if (document.FullscreenEnabled) { if (!document.FullscreenElement) { monElement.RequestFullscreen(); } else { document.ExitFullscreen(); } } if (document.webkitFullscreenEnabled) { if (!document.webkitFullscreenElement) { monElement.webkitRequestFullscreen(); } else { document.webkitExitFullscreen(); } } if (document.msFullscreenEnabled) { if (!document.msFullscreenElement) { monElement.msRequestFullscreen(); } else { document.msExitFullscreen(); } } } </script> _________________________________________________________________ BONUS (Bouton freeze) Rendu: https://gyazo.com/e54d29c5588e9819f63c8bf41d6e2544 Code: CSS: a.monBouton.reloadPage { background: #1abc9c; border: 1px solid #0000004d; color: white; padding: 8px 12px; top: 0; left: 145px; } a.monBouton.reloadPage:hover, a.monBouton.reloadPage:focus { background: #17a488; } a.monBouton > i { font-weight: bold; font-size: 90%; } a.monBouton > i.mg-l { margin-left: 5px; -webkit-animation: syncRotate 2s infinite linear; -o-animation: syncRotate 2s infinite linear; animation: syncRotate 2s infinite linear; } @keyframes syncRotate { 0% { transform:rotate(0deg) } to { transform:rotate(1turn) } } HTML: <a href="javascript:window.location.reload()" class="monBouton reloadPage">Freeze? <i class="fas fa-sync-alt mg-l"></i></a> Topic similaire: https://inshare.fr/topic/5879-ajouter-un-bouton-plein-%C3%A9cran-sur-son-client-100-fonctionnel/ à voir aussi: https://inshare.fr/topic/5874-page-de-redirection-htmlcss/ https://inshare.fr/topic/5493-partage-template-habbo/ https://inshare.fr/topic/5517-partage-template-indexregister/
-

tutoriel Ajouter un bouton "Plein écran" sur son client (100% fonctionnel)
Invité a posté un sujet dans Tutoriels
Salut, il y'a longtemps que je cherchais un bouton "Plein écran" à ajouter sur son client mais malheureusement le seul sujet qui est sur inshare ne fonctionne pas correctement, alors c'est pour cela que je vous fais un nouveau tutoriel afin d'ajouter un bouton "Plein écran" en même pas une minute. Etape 1 : Rendez-vous dans votre fichier client souvent : client.php ou hotel.php Etape 2 : En dessous de <title>Nom du rétro</title> ajouter ce code <style> .menu_hotel { cursor: pointer; background: #111010; width: 85px; height: 20px; padding: 20px; margin-top: -40px; border: 2px solid #494949; font-size: 14px; float: left; font-weight: bold; color: white; display: block; white-space: nowrap; position:fixed; top:12px; left:12px; font-family: Verdana,Arial,Helvetica,sans-serif; border-radius: 5px; -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } </style> <script type="text/javascript"> if (typeof HabboClient != "undefined") { HabboClient.windowName = "uberClientWnd"; } function Fullscreen(){"Plein écran"==jQuery("#pleinecrantxt").text()?jQuery("#pleinecrantxt").text("Plein écran"):jQuery("#pleinecrantxt").text("Plein écran"),document.fullscreenElement||document.mozFullScreenElement||document.webkitFullscreenElement?document.cancelFullScreen?document.cancelFullScreen():document.mozCancelFullScreen?document.mozCancelFullScreen():document.webkitCancelFullScreen&&document.webkitCancelFullScreen():document.documentElement.requestFullscreen?document.documentElement.requestFullscreen():document.documentElement.mozRequestFullScreen?document.documentElement.mozRequestFullScreen():document.documentElement.webkitRequestFullscreen&&document.documentElement.webkitRequestFullscreen(Element.ALLOW_KEYBOARD_INPUT)}function makeFullScreen(a){a.requestFullscreen?a.requestFullscreen():a.msRequestFullscreen?a.msRequestFullscreen():a.mozRequestFullScreen?a.mozRequestFullScreen():a.webkitRequestFullscreen?a.webkitRequestFullscreen():console.log("Fullscreen API is not supported")}; </script> Etape 3 : Ajouter (en dessous des codes Adobe Flash Player) ce code <div class="menu_hotel" onclick="Fullscreen();"> <div id="pleinecrantxt" style="margin-top:15px">Plein écran</div> </div> Etape 4 : Enregistrer le fichier et profiter du bouton ! Screenshot du bouton (il est à moitié transparent, fin il est pas moche quoi) Bonne journée (+1) -
Salut! Très peu d'hôtels possèdent malheureusement leurs propres trophées Habbo, aujourd'hui je vais vous faire un petit tutoriel pour savoir comment les modifier et mettre le nom de votre hôtel à la place du 'Habbo' de base Pour ce tutoriel je ne vais pas poster de screens (ayant un nouveau PC et ayant une énorme flemme de tout télécharger, et je m'en excuse ) mais je vais essayer d'être le plus clair possible dans mes explications, à vous de faire en sorte de comprendre chaque étape Matériel requis Flash Decompiler Trillix Un logiciel type PhotoFiltre Première étape Tout d'abord, rendez-vous sur Flash Decompiler Trillix et rendez-vous dans le dossier où sont vos mobis Cherchez prizetrophy7.swf Faites ensuite Extract et choisissez le dossier où vous voulez que les images décompilées du mobi aillent Une fois que ceci est fait et que vos images sont bien dans le dossier désiré Seconde étape Rendez-vous sur PhotoFiltre (ou votre logiciel d'édition photo) et importez toutes vos images Il vous suffira ensuite d'effacer et de remplacer les lettres du trophées et, histoire de pas vous faire galérer, les voici au complet: Une fois que vous avez modifié votre nouveau trophée comme vous le vouliez, sauvegardez! Troisième étape Retournez maintenant dans Flash Decompiler Trillix Allez maintenant dans Edit puis dans Images et remplacez toutes les images que vous avez modifiés Une fois que ceci est fait, videz votre cache, connectez vous et voilà! Bonne journée
-
Salut à tous. 1. Introduction Étant développeur web, on peut rencontrer plusieurs types de failles dans un CMS, qu'il sois vieux ou récent. Une faille en particulier a attiré mon attention dans le monde du développement web. En sachant que PHP regroupe les moins bons comme de très bons développeurs, il faut savoir que souvent, les amateurs oublient de gérer une faille qui reste extrêmement dangereuse dans certains cas. C'est pas pour autant que je vais aborder sur ce topic, plusieurs failles récurrentes dans un projet web amateur. N'oubliez pas le petit +1 si ça vous a plu. :3 2. Quelque failles A) Restrictions + Redirections Problématique: Malgré une restriction du rang sur certaines pages, comment être sûr que la redirection fonctionne et que la personne n'a pas accès à la page en question? Réponse: Vous pensez peut-être qu'en essayant de vous dérank et si vous essayez d'accéder à la page, que vous subissez une redirection, vous êtes protégés? [HIDE] Réponse réelle (Ce n'est pas la résolution du problème): Imaginons une fonction publique provenant d'une classe type: <?php public function restrict() { if(!$user->Logged()) { // Savoir si le joueur n'est pas connecté header('Location: index.php'); } } ?> Si vous n'utilisez pas de classes, c'est facilement adaptable. Le principe est que lorsqu'on veut restreindre une page par exemple à un utilisateur non connecté, on a tendance à utiliser un header();. Maintenant si on se déconnecte ce la page en question et que l'on veut accéder à la page, on est logiquement redirigé. Mais que se passe-t-il si on bypass le header(); ? Il existe par exemple sur Chrome une extension, permettant de bypass les headers: Le nom est "ModHeader". Voici un screen: Si jamais je coche le bouton à gauche de "Location" que j'ai au préalable ajouté dans "Response Headers", je vais pouvoir éviter les redirections des sites webs. Attention, ça ne bloque que les header('Location:'); Du coup j'imagine que vous avez une idée de la suite, on va activer cette application qui va nous permettre de vérifier si jamais on est pas redirigé, qu'est-ce qu'il se passe. Si jamais on essaie, on va tomber sur la page, sans redirection, et c'est plutôt problématique si jamais ça arrive dans des pages qui sont plutôt dite à risque comme dans l'administration par exemple. Ce qu'on va faire donc, c'est modifier notre fonction qui retourne qu'un header('Location'); par une fonction un peu plus poussée. <?php public function safeRedirect($url, $exit = true) { if (!headers_sent()){ header('HTTP/1.1 301 Moved Permanently'); header('Location: ' . $link); header("Connection: close"); } print "<html>"; print "<head><title>Redirection...</title>"; print "<meta http-equiv='Refresh' content='0;url='{$link}' />"; print "</head>"; print "<body onload='location.replace('{$link}')'>"; print "Vous rencontrez peut-être un problème.<br />"; print "<a href='{$link}'>Se faire rediriger</a><br />"; print "Si ceci est une erreur, merci de cliquer sur le lien.<br />"; print "</body>"; print "</html>"; if ($exit) exit; } ?> Le plus important dans ce code, c'est le "exit;" qui permet de bloquer les informations du site, et ne donne aucune suite. Ça reviendrait à faire un header('Location'); avec un exit; à la fin, mais cette fonction donne des infos supplémentaires à la personne qui est bloquée par la redirection. [/HIDE] B) Faille CSRF Problématique: Imaginons que nous sommes connecté à notre site. Et qu'une personne hasardeuse nous demande d'aller checker son site par exemple. Ça nous redirige vers un site plus que douteux, on clique quand même sur ce lien, et 15 minutes après, lorsqu'on souhaite accéder à notre site, il se trouve qu'une personne inconnue est gradée dans notre site, et y a fait n'importe-quoi. Réponse: Nous souhaitons voir comment est-ce que cela a pu se produire. Pour cela, en général, dans un site web on a un système de logs qui définit les faits qu'un staff a fait par exemple. Ce qui est utile pour voir si un problème a eu lieu, ou pour modérer les faits d'un staff. Si jamais ces logs n'existent pas, on ne peut pas vérifier à 100% que c'est dû à ça. Mais la plupart des sites webs amateurs n'ont pas de protection contre la faille CSRF. Donc, je poursuis, en voyant les logs, on peut voir que c'est "vous" qui avez gradé l'utilisateur en question. Si on en revient aux faits, vous avez cliqué sur un lien, qui a gradé un utilisateur. Et ce lien peut poser problème dans un autre contexte. On va voir un autre cas pratique: Dans un forum, imaginons un utilisateur qui fait un post. Ce post a comme contenu une image qui n'est pas visible, vous vous dites sûrement que cette image est morte, mais vous regardez quand même le post. Plus tard, vous vous apercevez que certains de vos topics ont été supprimés. Le problème étant l'image, qui pointe vers une page .php, et cette page a le même principe que l'autre contexte, en revanche touche celui qui a vu l'image, sachant que lorsqu'une image est appelée, elle fait appel à la page PHP, et donc elle est interprétée. Vous allez me dire, supprimer la possibilité de mettre une page .php dans les images est une possibilité, mais ça ne change pas le problème de lorsqu'on clique sur un lien douteux ou que l'on reçoit une image douteuse. Enfin bref, nous allons voir par la suite comment régler ce problème. [HIDE] Je ne vais pas évoquer la façon dont on fait pour exploiter ces failles, mais plutôt comment régler ces failles. Le but de la faille étant de créer un formulaire distant. Ce formulaire distant étant lié au formulaire du site. Pour régler ce problème, on va étudier déjà la façon dont sont fait les systèmes de connexions à un espace membre basique en temps normal. Pour ma part, ça sera sous forme de classe et de fonction, mais ça reste presque le même principe, suffit d'imaginer les restrictions qui ne sont pas stockés dans une classe mais de façon procédurale. #region [Login] /** * @param string $username * @param string $password * @return array|bool */ public function Login($username, $password) { if(!$this->existValue('auth')) { if(!empty($username) && !empty($password)) { $username = htmlspecialchars($username); $searchUser = $this->db->query('SELECT * FROM alive_users WHERE username = ? OR mail = ?', [$username, $username]); // La fonction query est réecrite dans ma classe, elle correspond à un prepare() et execute() en PDO. if($searchUser->rowCount() > 0) { $user = $searchUser->fetch(); if(password_verify(htmlspecialchars($password), $user->password)) { // On utilise du BCrypt dans ce cas $this->setValue('auth', $user); // Équivalent: $_SESSION['auth'] = $user; $e = ['error' => false, 'message' => '5f6f1764f7c2c961654cfbdb8aed67fe735a96bc']; return $e; } else { $e = ['error' => true, 'message' => 'Mot de passe incorrect.']; return $e; } } else { $e = ['error' => true, 'message' => 'Compte introuvable.']; return $e; } } else { $e = ['error' => true, 'message' => 'Les champs ne sont pas remplit.']; return $e; } } else { $e = ['error' => true, 'message' => 'Erreur interne...']; return $e; } } #endregion Pour régler ce problème il va y avoir plusieurs étapes. On va d'abord rajouter une ligne lorsque la connexion est faite, là où on y rajoute le $_SESSION['auth'] = $user; La ligne en question est: $this->setValue('token', sha1(uniqid(rand(), TRUE))); // Équivalent: $_SESSION['token'] = sha1(uniqid(rand(), TRUE))); Ce code va permettre l'intégration d'un token CSRF. Ce token va servir aux vérifications lors des formulaires lorsqu'on est connecté. Chaque fois qu'on se connecte, on possède donc un token unique. Le but étant de pouvoir vérifier si l'utilisateur qui utilise le formulaire est bien la bonne personne. Une personne quelconque n'aura pas accès à votre token, et donc si le formulaire distant est crée, il ne pourra pas y mettre votre token. Vous allez comprendre par la suite. Maintenant, imaginons vous avez un formulaire une fois connecté pour disons... Ajouter votre adresse mail. <form method="POST" action="#"> <label for="form_mail">Entrez votre adresse mail</label> <input id="form_mail" type="text" name="mail"> <!-- On rajoute donc un champs en plus de type "hidden" qui va contenir notre token: --> <input type="hidden" name="token" value="<?= $user->getToken(); /* Ça correspond au $_SESSION['token'] qu'on a crée au préalable à la connexion. */ ?>"> </form> Dernière étape donc, c'est lorsqu'on va donc vérifier ce formulaire, on va devoir prendre en compte le token: <?php // Une fois de plus je reste sous forme de classe: Mais ça reste simple de vérifier votre code, il y a juste 1 vérification en plus à faire: public function addMail($postMail,$postToken) { $session = new Session(); // Appel de la classe Session que j'ai crée mais vous en aurez sûrement pas besoin if(filter_var($postMail, FILTER_VALIDATE_EMAIL)) { if($postToken === $session->getValue('token')) { // Si le $_POST['token'] correspond strictement à $_SESSION['token'] // Code } else { $e = ['error' => true, 'message' => 'Erreur interne...']; return $e; // Le token CSRF est incorrect } } else { $e = ['error' => true, 'message => 'L\'adresse mail est incorrect.']; return $e; } } ?> [/HIDE] C) Faille XSS Problématique: Imaginons que du jour au lendemain, suite à des gens ayant quelque bases qui se sont inscrit sur votre site, vous ayez des alert(); en javascript qui sont présent sur certaines pages de votre site mais pas que! Il est possible aussi que quelques minutes après avoir visité quelques pages, vous pouvez voir que la configuration est plus accessible, voir même que depuis l'administration, une fois de plus, c'est vous qui avez fait tout ça. Détrompez-vous, ce n'est pas quelqu'un qui a accès à votre mot de passe. Résolution: [HIDE] Dans certains cas, si on ne restreint pas les caractères autorisés, les membres ont la possibilité d'entrer des caractères pouvant entrer en conflit avec le langage HTML / Javascript. ( Le PHP n'est pas prit en compte. ) Cela peut même toucher le SQL si la requêtes n'est pas bien faite. Comme toujours j'avance pas de propos concernant la façon dont on exploite les failles mais comment les régler. Il existe donc plusieurs moyens pour régler ces genres de problèmes. 1er moyen: Utilisation d'un moteur de template: Les moteurs de templates sont réputés pour être utilisé en M.V.C ( Model View Controller ). J'utilise souvent Twig pour ma part mais il en existe d'autres. Ces moteurs de templates proposent leur propre langages qui seront retransmit en PHP si par exemple le CMS est en PHP ou en Python si le CMS est en Python, etc. Ça permet dans un premier temps une meilleur lisibilité du code, un rendement plus efficace et permet de découper son code afin de le rendre plus explicite si quelqu'un passe derrière nous afin d'améliorer notre travail. 2ème moyen: Fonction Parse en PHP C'est une fonction assez efficace qui va servir lorsqu'on va afficher du texte qu'on peut définir de "pas sûr". Lorsqu'un utilisateur s'inscrit, il va avoir la possibilité de choisir un pseudo. Certes, on peut rajouter un preg_match afin de lui demander d'utiliser que des lettres / chiffres ( [a-zA-Z0-9-._]+ ) en revanche ça peut facilement poser problème dans d'autres cas. Pour ma part une fois de plus j'ai une class "Security" possédant plusieurs fonctions liés à la sécurité, mais là on parle uniquement de la faille XSS. Ma fonction ressemble à ça, je vais la recoder en tant que fonction simple afin de vous simplifier la tâche, mais le mieux reste vraiment de structurer son travail et donc d'utiliser des classes. Ma fonction: /** * @param $val string * @return string */ public function Show($val){ return htmlspecialchars(utf8_encode($val), ENT_QUOTES, 'UTF-8'); } La fonction simplifiée: function Show($val){ return htmlspecialchars(utf8_encode($val), ENT_QUOTES, 'UTF-8'); } Si jamais vous utilisez des classes, il vous suffira d'utiliser un echo $security->Show($username); par exemple ( sans oublier d'instancier les classes ). Pour les autres, un simple Show($username);. Par contre il faut bien pousser sur le fait que chaque valeur provenant de la base de donnée et affichée, devrait vraiment utiliser cette fonction, sauf si vous êtes sûr de vous. Par la même occasion je vous invite aussi pour le nom d'utilisateur de rajouter un preg_match, cette fonction est générale et fonctionne dans tous les cas. Dernière chose, afin d'éviter les "?" avec les accents, etc. Vérifiez bien que votre base de donnée est en UTF8 -> utf8_general_ci. [/HIDE] Merci de prendre en considération que ce post m'a prit pas mal de temps à concevoir. Si le post est suivit par plusieurs personnes, je rajouterais d'autres types de failles.
- 95 réponses
-
- 65
-

-

-
-

-
- développement
- cms
-
(et 2 en plus)
Étiqueté avec :
-
Bonjour, aujourd'hui je vais vous présenter ce que j'ai fais pour mon site, tout d'abord je voulez faire sa pour mon community manager pour qu'il poste sa sur facebook. après je me suis inspiré tout seul hormis les logos (discord) et (facebook) donc je vous laisse un screen ci-dessous J'accepte toutes critiques ou conseil. Cordialement, Fade
-
Coucou. Je voit que très très trèèèèèèèèès peut de rétros ont des musiques inédites, presque aucun, même aucun je pense ! Donc j'arrive dans la street pour aider ceux qui veulent avoir de l'inédit sur leur rétro-serveurs Prérequis : - PlusEmu avec le JukeBox fixé, les musiques de bases doivent déjà marcher - Accès de sa base de donnée - Accès à ses SWF donc son FTP - Un cerveau capable de réfléchir 2 secondes - Mettre tout de suite un like sur mon sujet Prêt ? On commence ! Il vous faut une musique en mp3 déjà. Peut importe sa taille et sa longueur Go dans vos swf, allez dans le dossier dcr > hof_furni - Sois vous avez un dossier mp3 et vous mettez votre musique dedans - Sois vous n'avez pas le dossier mp3, vous le créez et vous mettez votre musique dedans Maintenant il faut rename ta musique comme ceci : "sound_machine_sample_102" Remplacez "102" par un nombre, n'importe lequel, il faut juste qu'il n'y ai pas d'autre fichier .mp3 avec ce nombre la à la fin Maintenant, allez dans votre base de données, plus précisément dans juxebox_songs_data. Si la table n'existe pas mettez ce code sql la dans votre base de donnée : Maintenant vous avez ça : Dans id vous mettez ce que vous voulez tant qu'il n'existe pas, on s'en fiche un peu. Dans code_name vous mettez le nom de code de votre musique c'est vous qui choisissez vous mettez n'importe quoi ^^ Dans song_data vous mettez ça : 1:(ID),(Taille de la chanson en secondes) Par exemple si vous avez sound_machine_sample_802 et que la musique dure 120 secondes (2 minutes) vous allez mettre dans song_data 1:802,120 Dans name et artist vous mettez ce que vous voulez c'est le nom de la musique et le nom de son artiste Dans lenght vous mettez la taille de votre musique en seconde. Exemple : Votre musique dure 2 minutes, mettez 120 Et maintenant vous mettez à vendre vos musiques dans votre catalogue, ça je vous laisse faire c'est pas trop dur ^^ Merci de m'avoir écouté ! Laissez un like si je vous ai aidé et si vous avez besoin d'aide et bien je suis dispo - Tuesday
-
Annonce 22/03/2020 : Presque personne ne semble intéressé par ce tutoriel mais par bonté, je viens de le mettre à jour. Bonjour, bonsoir ! Je vais vous faire un petit tutoriel sur la marche à suivre pour customiser l'émulateur BobbaRPEMU , qui utilise PhoenixEMU avec des modifications. Pour ceux sous BobbaRPEMU Suivez à la lettre ou plutôt , aux images ce que je fais ! Pour ceux sous PhoenixEMU Ne vous inquiétez pas, il n'y a pas tellement de différence. Il faudra juste ajouter votre commande dans votre base de données à la table 'texts' Pré-requis : [FR] BobbaRP Emulateur.rar/Phoenix Emulateur Visual Studio (prenez le 2019 plutôt) WinRAR Des connaissances dans les scripts de type C (+,++,#,S) Tutoriel : Il faudra bien sûr avoir configuré votre cms , votre émulateur (dans le dossier /bin/Debug/config.conf) OvB vous a même inclus un petit mot pour aider à configurer à la racine de l'archive Étape 1 Ouvrir le fichier en .sln (ici BobbaRP.sln) Étape 2 Ouvrir les fichiers 'RoleManager.cs' et 'ChatCommandHandler.cs' Dans le fichier 'RoleManager.cs' , faites Ctrl+F et chercher '431'. Après le ';' faites un saut de ligne et inscrivez this.dictionary_4.Add("test", 432); Votre commande sera ':test' et le nombre est son identifiant pour la suite ! Etape 3 Allez dans le fichier ChatCommandHandler.cs , refaites Ctrl+F et recherchez '431' Vous trouverez le code de la commande d'avant , fermez la 'région' de cette commande Faites un saut de ligne après le ':model' et copiez-collez ceci: #region :test case 432: { class6 = class2.GetRoomUserByHabbo(Session.GetHabbo().Id); Session.SendNotif("Un message", 2); class6.Handspleech(Session, string.Concat(new string[] { "* Test *" }), true, true); return true; } #endregion Le 'case 432' définit donc notre commande ':test'. Ici, selon une certaine méthode, je fais dire à la personne ayant tapé la commande *Test* en gras et fait apparaître une notification avec comme message 'Un message' en gras. Vous faites F5 , votre émulateur devra normalement démarrer sans aucune erreur (Sinon, ne postez pas de messages ici mais dans la catégorie 'Aide et Support' )


.thumb.png.c9bc0ccec66b9c51ce1782df4c5fa772.png)