Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'css'.
68 résultats trouvés
-
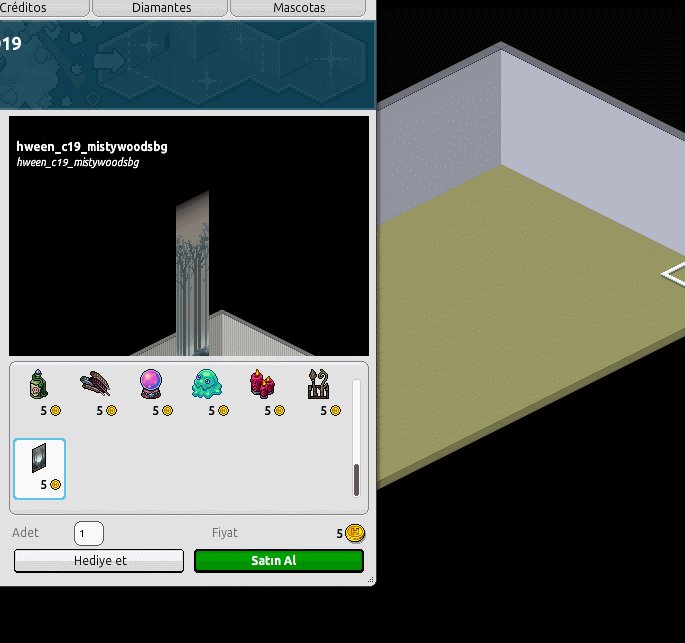
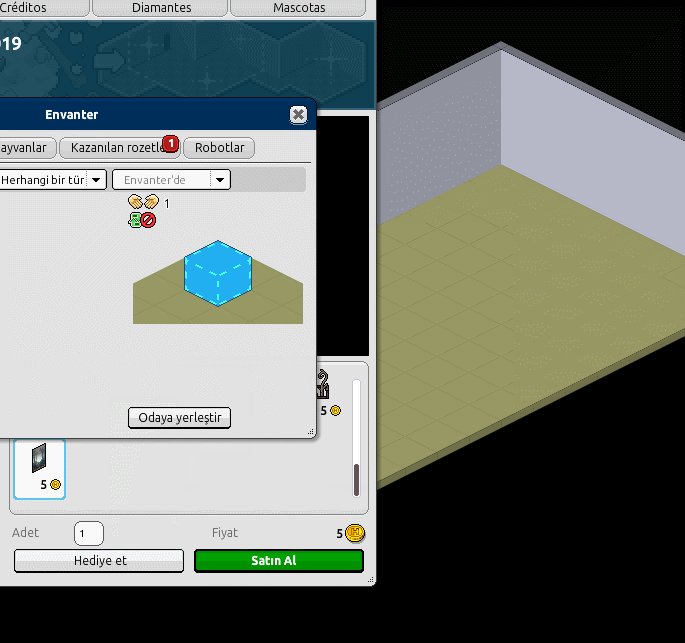
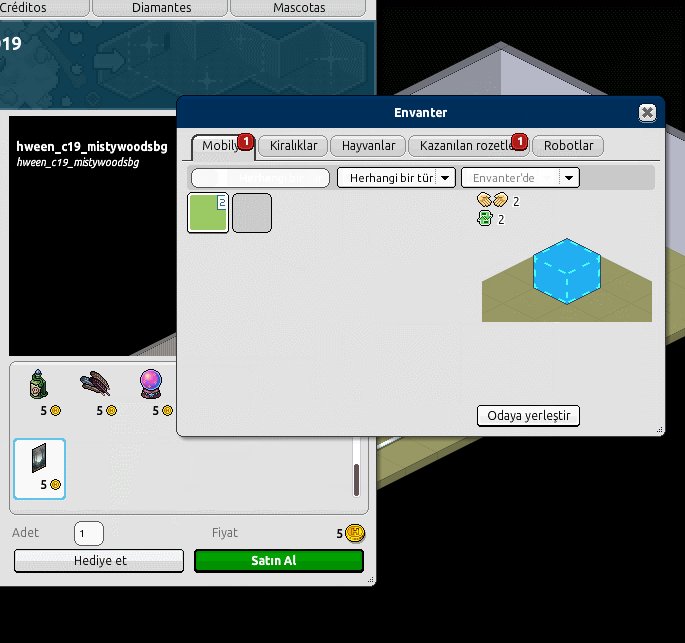
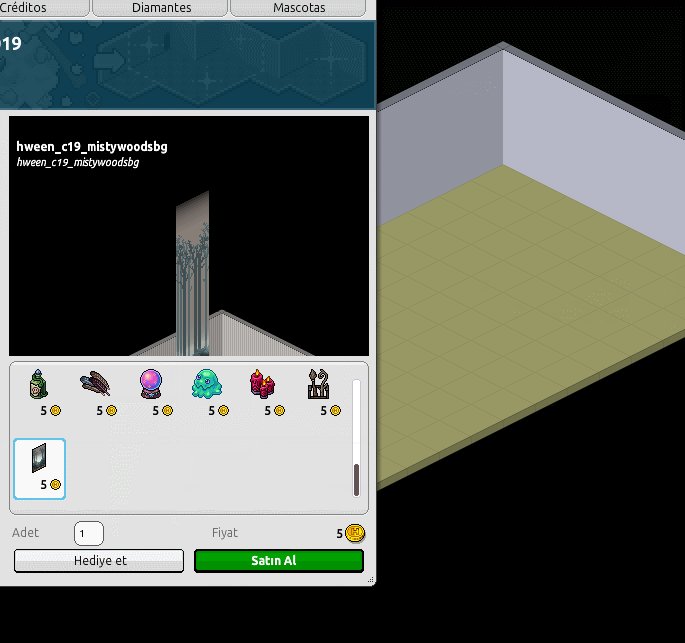
Salut, j'ai ajouté un article mural à mon hôtel, mais après l'avoir acheté, Je ne pouvais pas voir ses icônes et eux-mêmes dans mon inventaire. Et c'est pourquoi je ne peux pas les mettre sur le mur. Ce n'est pas seulement un nouveau mur articles que j'ai ajouté, mais un problème avec tous les articles de mur. Merci de m'aider à résoudre ce problème. pardonnez-moi si ma traduction est mauvaise.
-
Salut , je commence un projet qui est de créer un rétro old school (du genre 2009) , je commence donc le dev de mon serveur sur mon pc avec xampp, j'ai trouvé le cms mais dans le swf (r63a) , on me propose de télécharger c_images, gordon , gamedata et dcr. On va sans doute me prendre pour un con , je débute et je désire savoir comment procéder avec ces 4 fichiers proposés. Merci d'avance
-

css Recherche devellopeur qui peut me depanner pour quelques petit détails.
chrisoffi77 a posté un sujet dans Archivé
Bonsoir je recherche un développeur qui peut me dépanner pour quelques petit détails sur mon site, comme régler la page de contact , je reçois pas les mails quand je fait le formulaire je ne comprend pas pourquoi. Puis pour d'autre petit détails envoyée moi un message privée si vous pouvez faire quelque choses pour moi. C'est assez urgent car ça pénalise mes clients... Bonne soirée ou Bonne journée à vous. -
Salut , J'ai besoin d'aide pour mon retro habbo, voila les screen : LE PHOENIX DE MON RETRO HABBO : QUAND JE VAIS DESSUS : LES FICHIER DE CONFIGURATION DE MON RETRO HABBO : LES SWF DE MON RETRO HABBO : TEXTS http://hsource.fr/swf_r63a/V3/gamedata/external_flash_texts. Vars : http://hsource.fr/swf_r63a/V3/gamedata/variables.txt SWF : http://hsource.fr/swf_r63a/V3/gordon/R64/HSource.swf Ya pourtant adobe flash qui est activer donc voila
-
Bonsoir ou Bonjour Je fait ce sujet car j'ai un problème avec mon site web... Je souhaite installer le https sur mon site j'ai installer le certificat ssl sur mon hébergeur plesk , quand je tape https://liendemonsite.fr ça fonctionne mes des que je tape mon site sans le https par exemple liendemonsite.fr ça me met http et donc connexions non sécurisé. J'aimerais avoir une aide directement par teamviewer ou autre c'est assez urgent sachant que je reçois mon numéro de Siret pour mon entreprises d'ici une semaine et qu'il y a une option de paiements. En espérant avoir des réponses , je peux rémunérer 5 euros.
-
Bonjour, J'ai un problème sous PlusEmu avec un wired. Voici un GIF pour mieux comprendre. J'ai essayer de visualisé le furniture en base de donnée, j'ai essayé d'inspecter le code émulateur mais je ne trouve pas si quelqu'un a la solution Merci de vôtre aide.
-
Bonjour je souhaite faire un systéme d'abonnement sur mon site de pronostic sportifs . Je m'explique je voudrais enfaite une page de paiements directement dans la catégorie (devenir vip de mon site) renseigner c'est cordonnée bancaire, et un cochement de j'accepte les cgv, avec un abonnement à 20euro par mois avec prelevements chaque mois jusqua resiliation par email. Et une autre option à 50 euros 3 mois. Merci si quelqu'n peut m'accorder sont aide, je rémunére.
-
Bonjour à tous, Depuis plus d'une semaine je ne peux pas accéder à habbo.com/.es/.com.br etc car le chargement bloque à 76%. J'arrive à me connecter sur habbo.fr et .com.tr sans soucis, c'est étrange. J'ai essayé de désinstallé, ré-installé Java et Flash Player, changer de navigateur, effacer les caches et cookies, redémarrer la box, etc mais sans succès. Merci de l'aide que vous m'apporterez.
-
Bonjour, Je me pressente je suis Aslan vers l'aventure d'un nouveau serveur. Je suis entrain de faire un beau design mais quelque chose ma empêcher d'avancer. Je n'y parviens pas à allumer mon émulateur en local, j'ai une db acheté, et l'émulateur à l’ouverture il me dit que il ne sais pas ce connectée à la base de donnée. Je ne comprend pas car, le cms est bien actif, avec les mêmes informations de connections. J'ai essayer sur plusieurs émulateurs, mais rien ne change toujours le même soucis de connexion à la base de donnée. J'attend toute vos solutions ! Je vous remercie d'avance.
-
Salut Alors voilà, j'essaye de modifier un CMS mais il m'est impossible de modifier l'image du header ainsi que le background.. J'ai tout essayé: modifié les chemins, supprimé les images dans les fichiers reliés au FTP, même en changeant les liens, l'image reste mais ne change pas ? Je viens vers vous car je n'ai trouvé aucune solution et ça commence à me taper sur le système... Merci à vous !
-
Salut à tous, Alors, j'aimerai afficher un formulaire de contact ( mail ) sur une page ( site ). J'ai trouvé plusieurs codes mais aucun ne correspond à mes attentes. J'aimerais que les mails s'envoient directement dans ma propre boîte mail et non dans la boîte mail du site. J'ai trouvé différentes alternatives tels que 123frombuilder ou des sites proposant des formulaires en ligne mais je trouve ça moins "pro". Donc si certains ont des petits tips je vous écoute. Merci à vous pour vos réponses et l'aide apportée ! Joyeuses fêtes de fin d'année et surtout une bonne année 2020 en perspective.
-
Salut, Alors voilà, j'utilise : <script>alert('Le chargement peut-être plus long que prévu.. ')</script> Je voulais savoir comment faire pour le personnaliser ? Je fais une div class="alert" et je fais mon alerte en css ? Merci de vos réponses, je suis un peu perdu.. Joyeuses fêtes à tous !
-
Bonjour, je rencontre actuellement un léger problème après avoir installé Arcturus en suivant à la lettre le tutoriel de Eudes qui est celui-ci : Le CMS fonctionne très bien et sur l'émulateur je ne constate aucune erreur (logiquement). En revanche, le chargement de l'hôtel reste bloqué à 76% et je suis persuadé avoir effectué les bonnes configurations nécessaires dans les swfs. Screens de l'émulateur et de l'hôtel : Dans l'attente d'une réponse positive et utile, je vous remercie d'avance.
-
Bonjour, j'ai acheter des ressources à quelqu'un et donc j'ai mis le sql de l'emu des ressources en question et bien quand je rentre dans le client sa veux pas rentrer voici l'erreur sur l'emu ça me met cet erreur https://zobbawh.fr/ mon discord : VivaxTV#1245 (Si vous voulez m'aider en privée)
-
Bonjour je viens vous faire part d'un petit problème je viens de réinstaller un cms sur mon site est quand je m'inscris dessus quand je clique sur valider l'inscription ça m'enmene sur une page blanche puis quand j'actualise je retourne sur l'index, alors que la db fonctionne bien je comprend pas le problème si quelqu’un est caler en informatique pour m'aider dans ce problème dites moi en commentaire je peu rémunérer jusqu’à 5 euro en Paypal. Voici ce que ça me fait quand je clique sur valider l'inscription : Cordialement christopher.
-
Salut a tous, j'ai un soucis avec mon client. Quand je fait entrer dans l'hotel, ça charge normalement jusqu'à la pas de soucis mais a la fin du chargement a 100% j'ai un chargement. Je vois mes amis mon nombre de crédits et tout ça mais impossible d'aller dans le jeux :/ Merci à tous et bonne fin de soirée Screen ci-dessous:
-
-
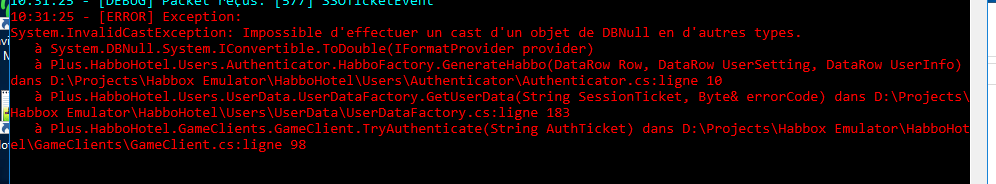
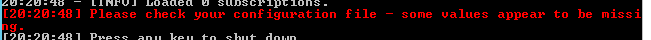
Bonjour, ayant configurer mon emulateur et tout ce qu'il suit au moment de lancer mon emulateur j'ai cette erreur qui s'affiche en rouge et je ne trouve rien sur iternet quand je tape mon lien du retro.. sachant que j'ai bien fait les modification de l'heure sur mon vps etc.. je n'arrive pas a trouver d'ou cela pourrait venir..
-
Bonsoir j'ouvre un sujet pour le problème suivant: Sur mon CMS (PlusCMS) quand je vais sur certaine page j'ai un écran blanc. Je parle pas du client juste de la partie CMS. J'ai essayer toute les versions de php jusqu'à présent toujours le meme problème. Merci d'avance
-
? The Dark Mode Moussaillon, je te salue ! Aujourd'hui, nous allons parler du "Dark Mode". Je te rassure, ce n'est pas illégal, ce n'est pas quelque chose d'illicite, ni même quelque chose qui se réfère à un thème quelconque, non, c'est ce qu'on appelle "Le Mode Sombre". Avant de commencer quoi que ce soit, je souhaiterais déjà te le présenter en bref, afin que tu puisses réellement cibler l'enjeu qu'il apporte. Alors avant tout de chose, un moussaillon se doit d'avoir un téléphone, ou même un ordinateur pour pouvoir naviguer facilement et efficacement. Partons de ce principe même, tu es un moussaillon, et tu as un téléphone qui te permet notamment d'atténuer ses contrastes, ses couleurs, et ce, en fonction de la luminosité de l'endroit ou tu te trouve. Cas n°1 : Il est minuit, tu es dans ton lit en train de discuter avec ta dulcinée, le problème, c'est que tes yeux commencent à picoter, et petit à petit tu les fermes alors que ta dulcinée est en train de te raconter sa journée (ce n'est pas très pro, n'est ce pas ?). Cas n°2 : Il fait sombre, tu as décidé de regarder ta vidéo favorite (peu importe laquelle, c'est ton problème). Le souci, c'est que la vidéo te plaît énormément, et tu luttes pour tenir jusqu'au bout. Malheureusement, tes yeux l'emporteront sur toi, et cette vidéo ? Eh bien elle tournera dans le vide. À partir de ces deux cas, tu dois sans doute commencer à savoir là où je veux en venir. Effectivement, les concepteurs d'appareils électroniques ont pensé à ça. Ils en ont déduit que tout ça, c'était dû au fait que la lumière bleue émise par les dispositifs qu'ils vendaient, était nocive dans une salle très peu éclairée, et c'est pour ça qu'ils ont décidé de mettre en place le mode "sombre". Je t'épargne bien sûr la vague de buzz que ce mode à pu faire sur la toile, en voici quelques articles : [hide] [/hide] Eh oui, moussaillon, tu as effectivement compris, le "Mode Sombre" est devenu (malgré lui), une nouvelle technologie "ultra révolutionnaire" selon les plus grosses marques sur le web. Effectivement, pour ceux qui connaissent le CruiseSide, vous devez savoir que nous sommes un laboratoire qui accueille des élèves allant du BAC+3 au BAC+5 pour nos cours, et effectivement, nous nous devons d'évaluer le niveau de difficulté pour chaque projet, afin de ne pas en perdre sur la route. C'est donc pour ça que sur HDev, ma politique reste la même, à partir de maintenant, pour chaque tutoriel que je mettrais en ligne, j'évaluerais les degrés de difficulté, et sur ce tutoriel, la difficulté est de Niveau 1 (Initié). Si tu ne connais pas le CruiseSide, je t'invite à consulter ce sujet (c'est très intéressant). Un bon moussaillon se doit d'embarquer dans sa chaloupe tout le matériel nécessaire à la création de sa croisière (pour éviter qu'il se perde en plein Pacifique et qu'il ne retrouve plus sa route, et donc, plus ses proches). Je te laisse donc imaginer qu'il faudra te munir de Sublime Text 3 (ou autres selon préférence), et d'initier une nouvelle page au format HTML. Voici le code qu'il faudra que tu mettes pour débuter (le skeleton de ta page) : <!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html> À partir de ce moment-là, tu vas tout d'abord commencer par intégrer les "metas" entre les balises <head></head> comme suit ; <meta name="color-scheme" content="light dark"> <meta name="supported-color-schemes" content="light dark"> //La caractéristique média prefers-color-scheme permet de détecter les préférences exprimées par l'utilisateur quant au thème à utiliser (sombre ou clair). Tu vas ensuite (toujours entre les balises <head></head>), intégrer ces lignes : <style> :root { color-scheme: light dark; supported-color-schemes: light dark; } body { bgcolor: #eee; color: #111; } @media (prefers-color-scheme: dark) { body { bgcolor: #111; color: #eee; } } </style> //La pseudo-classe :root permet de cibler la racine de l'arbre représentant le document. Pour un document HTML, :root ciblera donc l'élément <html> et aura le même comportement que le sélecteur html mais sa spécificité sera plus forte. //La règle @media permet d'associer un ensemble d'instructions imbriquées (délimité par des accolades) avec une condition définie par une requête média. La règle @media peut être utilisé au niveau le plus haut de la feuille de style et également à l'intérieur d'un groupe de règles conditionnel. Ce que je t'invite à faire maintenant, pour tester, c'est de mettre un texte en dure entre les balises <body></body> comme suit : <body> ? La mer te salue, moussaillon Dark Mode ! </body> Et tu peux maintenant apprécier le résultat (Mode Sombre/Nuit activé) : Et tu peux maintenant apprécier le résultat (Mode Clair/Jour activé) : La fameuse catégorie (la préféré des développeurs avisés). Effectivement, si tu t'es rendu compte qu'il manquait certaines choses sur le css, c'est que tu a l'oeil moussaillon ! Concrètement, le modèle que je vous expose ici, est le modèle classique, sans ajout de custom, mais lorsque l'on souhaite que son site web et/ou sa template soit compatible avec le Dark Mode, il faut que la création et ses différents modules puissent être affectés, et ça, ce n'est pas automatique effectivement ! (Niveau 2) Prenons maintenant l'exemple d'une page contenant une image, si vous souhaitez que l'image puisse s'adapter au mode sombre, il faudra définir en override la propriété img dans le media comme suit : <style> :root { color-scheme: light dark; supported-color-schemes: light dark; } body { bgcolor: #eee; color: #111; } @media (prefers-color-scheme: dark) { body { bgcolor: #111; color: #eee; } img { -webkit-filter: grayscale(100%); filter: grayscale(100%); } } </style> Tu peux aussi appliquer un override sur toutes les balises que tu veux, exemple cette fois-ci avec la variable p (paragraphe) : <style> :root { color-scheme: light dark; supported-color-schemes: light dark; } body { bgcolor: #eee; color: #111; } @media (prefers-color-scheme: dark) { body { bgcolor: #111; color: #eee; } p { color:#ff0000 !important } } </style> Tu peux bien sûr mettre autant d'override sur le nombre de variables que tu utilises sur ton site et/ou template. Il te suffit tout simplement d'un peu de jugeote et tu y arrives, c'est pas magique, c'est logique ! Si tu es un moussaillon flemmard, tu peux télécharger le script de base et le tester ici : [hide] [/hide] En espérant que ce petit tutoriel t'aura éclairci sur la suite de ta navigation ! Moussaillon, que les mouettes du Pacifique t'accompagnent à bon port !
-
Bien le bonjour à toi moussaillon. Avec mes matelots nous avons décidé d'aborder le sujet du fameux "ButterCake" qui est un framework te permettant de créer un navire rapidement tout en respectant l'esthétique des nouvelles technologies web. J'ai eu cette petite idée en relisant le sujet que j'avais rédigé, et qui parlait du fameux "UIKit" . Bon, bien sûr, contrairement à @ Swayn, je n'ai pas pris le temps de créer un CMS entièrement avec ButterCake, mais je dois t'avouer qu'en entreprise, ce framework est un petit plus à ne pas négliger. Avant de commencer, faisons un point : Maintenant que tu connais c'est quoi un framework, nous pouvons commencer ce tutoriel ! ButterCake est un framework CSS facile à prendre en main grâce notamment au nom des classes utilisées mais, aussi les helpers (ou utility) proposés pour vous aider à mettre en place votre layout. Je veux dire par là qu’il est presque possible de mettre en place un design sans avoir à ajouter du code CSS custom. Il est vrai que cela occasionne d’avoir des balises avec beaucoup de classes attribuées, mais au moins cela permet d’harmoniser les méthodes d’intégration entre les développeurs front. De plus en procédant de cette manière, le code CSS que vous aurez à ajouter sera vraiment q’une légère refonte du thème par défaut cela vous évitera notamment les bugs d’affichage liés à la gestion du responsive par exemple. Contenu du framework : des composants : les icônes, les overlays, les badges, alertes, boutons un système de grille performant : comprenant la gestion du responsive, les articles et les sections les éléments HTML basiques : les liens hypertexte, les tableaux, les formulaires les animations css : de simples classes à ajouter à vos éléments pour les animer la navigation : barre de navigation, offcanvas, dropdown des composants javascript : accordéon, modal, slider, slideshow Hautement customisable du fait de la possibilité de combiner les modules. Permet d'ajouter des composants au CSS sans impacter le style général. Possibilité de créer des interfaces utilisateurs poussées. Framework récent, très peu de ressources et de documentations. Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Sublimetext 3 Une cible projet qui t'encourage à continuer Une peinte d'hydromel de café Une boussole montre précise Comment j'inclus la librairie sur une page sans forcément devoir télécharger les fichiers correspondants ? [hide] <!-- Entre les balises "<head></head>" --> <!-- Le CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/butterCake.min.css"> <!-- Le JS --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/butterCake.min.js"></script> <!-- Entre les balises "<head></head>" --> [/hide] Comment je crée un accordion ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <!-- single accordion - Active --> <div class="accordion-container mb-1"> <h4 class="accordion active p-2 bg-primary text-white flex fj-between mb-0">accordion 1 <i class="fa fa-info-circle"></i></h4> <div class="panel"> <div class="panel-box p-2"> <p class="mb-0">Lorem ipsum dolor sit amet.</p> </div> </div> </div> <!-- single accordion --> <div class="accordion-container mb-1"> <h4 class="accordion p-2 bg-primary text-white flex fj-between mb-0">accordion 2 <i class="fa fa-info-circle"></i> </h4> <div class="panel"> <div class="panel-box p-2"> <p class="mb-0">Lorem ipsum dolor sit amet.</p> </div> </div> </div> <!-- single accordion --> <div class="accordion-container mb-1"> <h4 class="accordion p-2 bg-primary text-white flex fj-between mb-0">accordion 3 <i class="fa fa-info-circle"></i> </h4> <div class="panel"> <div class="panel-box p-2"> <p class="mb-0">Lorem ipsum dolor sit amet.</p> </div> </div> </div> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée des chips (badges) ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <div class="chip with-avatar avatar-zoomed dismissable"> <img src="https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?r=pg" class="chip-img"> Default <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip primary with-avatar avatar-zoomed dismissable"> <img src="https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?r=pg" class="chip-img"> Primary <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip secondary with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Secondary <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip dark with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Dark <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip gray with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Gray <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip muted with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Muted <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip success with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Success <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip info with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Info <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip warning with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Warning <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip danger with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Danger <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée un tableau ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <table class="table table-striped"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>[email protected]</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>[email protected]</td> </tr> </tbody> </table> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je peux créer ce que je veux ? En te documentant ici. Effectivement, nous pouvons dire que ButterCake peut remplacer Bootstrap avec un peu plus de possibilités, qu'en pensez-vous ? Si vous avez envie d'intégrer les fichiers de ButterCake sur votre site, sans passer par les liens directs, voici le lien de téléchargement : [hide] Pour télécharger, il te suffit de cliquer ! [/hide] En espérant voir très bientôt des rétros, des templates et/ou autres avec ce framework qui te permet facilement de créer de superbes choses ! Que la mer soit avec toi, moussaillon !
-
Bonjour, Je rencontre un problème depuis un moment sur les rétros. Je m'explique : Quand je souhaites discuter avec des joueurs, leurs pseudo s'affichent comme sur le screen ci-dessous. Au début je penser que c'était du à une erreur de dév d'un rétro mais finalement ça me le fait sur plusieurs rétros et également sur le mien. Le soucis c'est que ça me le fait qu'a moi, le reste de ma communauté n'a pas ce soucis ou même les personnes rencontrés sur d'autres rétros n'ont pas ça... Je comprend pas, j'ai besoin de votre aide. Merci -Gael
-
Salut à tous! J'vous présente rapidement un site. Je savais pas où vous mettre ça. Ils proposent les mêmes style d'input que Google et de même pour les boutons, et pleins d'autres choses aussi magnifique. J'vous laisse voir ça. J'fais péter les liens: Installation Composants Alternative: Material UI
-
Bonjour à tous ! Ces temps si je réalise de 0 un CMS d'une boutique (je débute en php/sql) pour m’entraîner à développer en PHP/SQL, je sais faire pas mal de chose mais malheureusement il me manque pas mal de connaissances dans le domaine, c'est pour cela que je fais appel à un développeur qui domine le langage PHP/SQL pour m'aider ! Cette aide est non rémunéré je fais appel à votre ''générosité'' ! Il me faudrait un panier/un système de ticket pour les staffs/un module de paiement pour la commande/un guide de taille/affiche des commandes sur le côté administrative/historique de paiement Merci, si vous acceptez vous pouvez m'aider pour qu'une seule chose par exemple le module de paiement, je vous remercie d'avance ! Le développeur qui m'aide si jamais je gagne quelque chose sur le CMS ce qui est peu probable je lui donne une bonne part. Voici une visite du CMS en soit (LES AVIS SONT LES BIENVENUES !) : 20181229_133649.mp4
















.thumb.png.c9bc0ccec66b9c51ce1782df4c5fa772.png)





