Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'tutoriel'.
-
Salut les Dev's! Petit Tutoriel simple pour les problème de Badges PlusEmu. ? Le problème concernent les personnes les gens qui n'ont pas les badges (Aucuns badges qui s'affiche) ou qui ne ce give pas. ? J'ai eu ce souci est en fouillant sur inshare, Solife à partagé (Il y'a envieront 10 Mois) dans un commentaire la table pour pouvoir refaire fonctionner les badges à nouveau. Donc pour faire c'est simple. • Dans un premier temps je vous invite à supprimer la table badge_definitions. • Dans un deuxième temps, je vous invite à télécharger ce Fichier et à l'importer dans votre base de données. • Pour finir faite un redémarrage de votre émulateur. ? Et ça devrait fonctionner sans problème. /!\ATTENTION/!\ je vous conseille de faire une sauvegarde complète de votre base de données avant de changer la table en cas de CRASH. *A savoir; Pour pouvoir avoir vos badges que vous voulez rajouter sur votre rétroserveur, je vous invite à consulter ce Sujet. Homer J.Simpson
-
Salut à tous, aujourd'hui l'on ce retrouve pour un nouveau tutoriel. L'on va apprendre comment Personnalisé Son Émulateur Habbo-Retro Votre émulateur doit être Open-Source, ce qui veut dire que vous devez avoir accès à tout les fichiers. Vous avez un doute qu'il ne soit pas Open-Source ? Cliquez ici pour voir comment ses. Tout d'abord, vous allez avoir besoin que votre habbo-rétro soit fonctionnel. J'entend par là, que vous devez avoir installer votre CMS, la base de données, le VPS. Dans la personnalisation de l'allumage, nous allons voir comment modifier ceci: http://hpics.li/0678318 http://hpics.li/97c6031 Commençons ! Ouvrez le dossier où est situer votre émulateur Open-Source comme je vous ai montrez tout à l'heure. Ouvrez le fichier .csproj situer à la racine de votre émulateur Open-Source Pour ma part, ce sera Gold Tree Emulator 3.0.csproj Si tout ce passe bien, Visual Studio s'ouvre comme ceci: http://hpics.li/1eb18d3 Une fois ici, vous allez cherche le fichier .cs Vous allez me dire qu'il y en a plusieurs, mais un seul sera celui que l'on cherche Normalement, si vous avez pris le Phoenix, ce sera phoenix.cs (Je ne suis pas sûr) Pour ma part, ce sera GoldTree.cs Vous cliquez dessus et descendez et ... BIM ! Vous verrez les premiers textes de votre émulateur ! http://hpics.li/f3f1d3f Nous allons voir comment faire son propre texte personnalisé ! On ouvre un bloc-note et l'on fait son texte avec des # par exemple http://hpics.li/66ae86c Une fois votre texte terminer, l'on ce rend sur Visual Studio pour copier/coller le petit codage (Pour les flemmard) Comme ceci: http://hpics.li/82e95c8 Prenez bien les tabulations/espaces! Une fois ceci copier/coller, mettez les sur votre place bloc-note, comme ceci: http://hpics.li/1c1905d Puis en rajoutant à la fin ceci : "); http://hpics.li/2f69fd9 Une fois ceci fait, rendez-vous sur Visual Studio. Supprimer l'ancien texte et mettez le votre. http://www.hostingpics.net/viewer.php?id=754537tuto9.png Maintenant, nous allons modifier ceci: http://hpics.li/d58ae0d Rien de plus simple, vous enlevez le + PrettyVersion Ce qui vous donne ceci: Console.WriteLine(" " ); Vous avez juste à mettre le texte souhaiter. Vous pouvez aussi modifier la couleur. Console.ForegroundColor = ConsoleColor.White; A la place de White je vais mettre Yellow (Jaune) Et voila le résultat! http://hpics.li/0c9d0d2 Passons maintenant au texte de connectivité. Nous allons modifier: Connecting to database Pour éviter de cherche tout à la main, vous allez faire : Editions -> Recherche et Remplacer -> Recherche dans tout les fichiers http://hpics.li/8c6cd3f Une fois dessus, vous allez juste marquer: Connecting to databse http://hpics.li/b41fba6 Un petit message apparaît et vous donne l'endroit où est placer le texte. Pour modifier les deux textes, c'est très simple, ils faut les modifier Vous allez avoir les deux textes l'un en dessus de l'autre Logging.smethod_0("Connecting to database..."); using (DatabaseClient adapter = GoldTree.GetDatabase().GetClient()) { Logging.WriteLine("completed!"); Et vous modifiez à votre guise http://hpics.li/21a0957 Je ne vais pas faire le reste avec vous, vu que maintenant vous savez comment trouver chaque texte Dans cette dernière partie nous allons voir comment modifier les textes de la commande :about http://hpics.li/df5869c Vous allez recherche une recherche rapide de tout les fichiers, comme nous l'avons vu plus haut. Pour ma pars, je vais marquer: Thanks/Credits Et Hop! Magie! Visual Studio à trouver ce que je cherche. Maintenant, modifier à votre guise Pour ma part voila ce que j'ai mis http://hpics.li/c1cea3e En espèrent vous avoir était utile PS: Ce n'est pas mon tutoriel, juste un petit partage (Crée par Vodky sur un autre forum.)
-
Salut à tous ! Voici peu de temps que je me suis lancé sur Discord, ayant connu Discord.js, je me suis lancé dans la programmation d'un bot, voici la commande :mute @user, Tout d'abord, si vous n'avez pas de compte Discord, créez-en un, puis créez un serveur, Vous devrez ensuite, (si vous ne l'avez pas, installer "npm", pour la console uniquement sur windows) Une fois fait, ouvrez l'invite de commande dans le dossier de destination (où sera le bot), puis tapez "npm i --save discord.js" Une fois l'installation faite, vous devrez créer un fichier {name}.js Passons au site web, Allez sur ce lien: https://discordapp.com/developers/applications/me et cliquez sur "New App", Inscrivez-le nom de votre bot, puis en bas, cliquez sur "Create App" Ensuite, cliquez sur "Create a Bot User" puis "Yes, do it", Il faudra maintenant donner les permissions à votre bot ! Cliquez sur ce lien: https://discordapi.com/permissions.html et donnez-lui les permissions que vous-voulez, il faudra, pour ce tutoriel, lui donner au moins, manage messages, et send messages, puis retournez sur l'espace développeur de discord, et copiez-collez le client ID, dans l'input du bas, de la page permissions, cliquez-sur le lien par la suite, et sélectionnez votre serveur. Le plus dur est fait ! Ensuite, dans votre {name}.js, copiez-collez ce code: const Discord = require('discord.js') const Bot = new Discord.Client() var token_login = "Le token se situe dans la page developpeurs, cliquez sur "click to reveal" et copiez-collez le ici !" var prefix = ":" Bot.on('ready', () => { console.log("Bot prêt"); }); Bot.on("message", async message => { if(command === prefix + "mute"){ if(!message.member.hasPermission("MANAGE_MESSAGES")) return message.channel.send("Vous n'avez pas les droits pour muter un utilisateur !"); let toMute = message.guild.member(message.mentions.users.first()) || message.guild.members.get(args[0]); if(!toMute) return message.channel.send("Merci d'entrer un utilisateur !"); let role = message.guild.roles.find(r => r.name === "Utilisateurs mutés"); if(!role){ try { role = await message.guild.createRole({ name: "Utilisateurs mutés", color:"#000000", permissions:[] }); message.guild.channels.forEach(async (channel, id) => { await channel.overwritePermissions(role, { SEND_MESSAGES: false, ADD_REACTIONS: false }); }); } catch (e) { console.log(e.stack) } } if(toMute.roles.has(role.id)) return message.channel.send('Cet utilisateur est déjà muté !'); await(toMute.addRole(role)); message.channel.send("Je l'ai muté !"); return; } }); Bot.login(token_login); Il ne vous reste plus qu'a écrire dans la console, "node {name}.js", si il vous sort une erreur, installez node.js ( il se trouve sur le web ) Contactez-moi en cas de problème(s) ! Bonne après-midi ! UnderFR
-
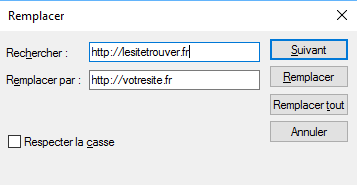
Avant de commencer je tien à dire que je ne suis en aucun cas responsable de vos actes ! Sachez que crée un rétro est illégal. Commençons, Bonjour/Bonsoir. Pour crée son rétro habbo il vous faudra : NDD/DB/VPS où avec localhost. Je fais ce tutoriel pour localhost et sur votre ndd Bon commençons par les lien de téléchargement. Vous pouvez bien entendu prendre votre propre cms,swf,emu c'est juste ceux que je donne maintenant. CMS merci @Thomas SWF merci @Thomas EMULATEUR merci @Harda Passons au tutoriel Dans votre ftp glisser le cms que vous avez télécharger. Aller dans votre db et aller ensuite sur import puis choisir un fichier screen pour localhost c'est localhost/phpmyadmin/ CONFIGURATION EMULATEUR Ensuite télécharger l'émulateur sur le vps puis aller dans config et vous tomberez sur ça : les configurations sont indiqués dans l'image CONFIGURATION CMS Configuration de votre site en général avec habbocms où autre qui vien de retrophp il faut le configurer comme ça http://votresite.fr/install/ Suivez les étapes si plusemu n'apparait pas dans l'installation séléctionner Azure Sinon pour configurer votre cms autre que retrophp trouver le fichier qui configure le cms en général c'est config.php CONFIGURATION SWF Rendez vous dans vos swf ( game en général ) ensuite gamedata et chercher external_variables.txt Des fois il se peut que ça soit $url.prefix sinon rechercher /game où /swf selon vos swf nommé ensuite vous aller tombé sur un lien http://lelien.fr/game où autre maintenant en fesant CTRL+H vous tomber sur une petite fenetre : faite remplacer puis aller toujours dans le même dossier dans le dossier override puis trouver external_override_variables.txt et faite de même que pour external_variables.txt Voilà maintenant inscrivez vous puis ranker vous ( 9 ) dans la table users de la db Aller dans l'administration-> configuration du site ensuite vous aurez plein de lien avec un http://lelien.fr/game.... dans toutes les colones changer http://lelien.fr par http://votresite.fr Demmarer l'émulateur surtout ! Bonne chance en cas de problème contacter moi ! Sur ce , Peace!
-
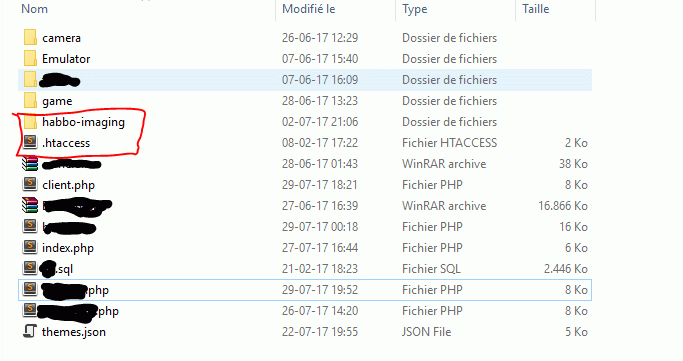
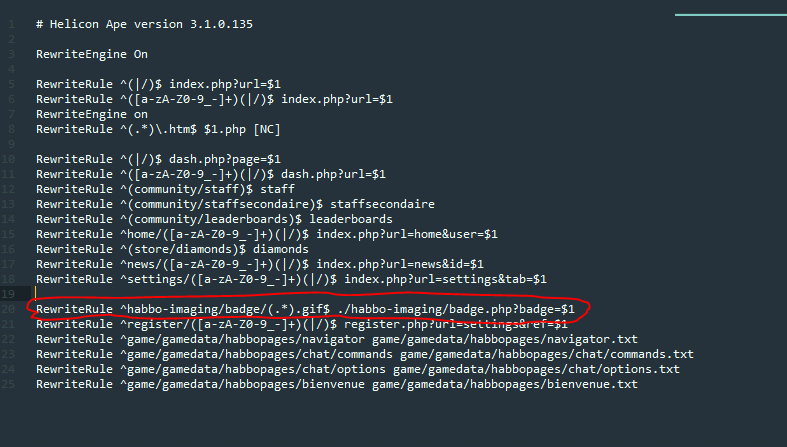
Pour ce faire nous aurons besoin de deux éléments que je fournirais bien évidement Je ne vous impose en aucun cas de cliquer sur le lien monétisé Lien utile: habbo-imaging: http://www.mediafire.com/file/b1y6m47d9dxdc3d/habbo-imaging.rar lien monétisé si vous voulez me faire plaisir: http://www.clictune.com/4uW6 un habbo-imaging et une ligne à ajouter dans votre .htaccess Donc pour commencer vous insérez le dossier habbo-imaging dans la racine de votre hébergeur web en gros où ce trouve votre dossier game et votre .htaccess Une fois ceci fait vous n'aurez qu'à ajouter cette ligne dans votre .htaccess: RewriteRule ^habbo-imaging/badge/(.*).gif$ ./habbo-imaging/badge.php?badge=$1 Comme ceci Bonne utilisation les bugs des badges VIP etc ont été réglé dans cet habbo-imaging.
-
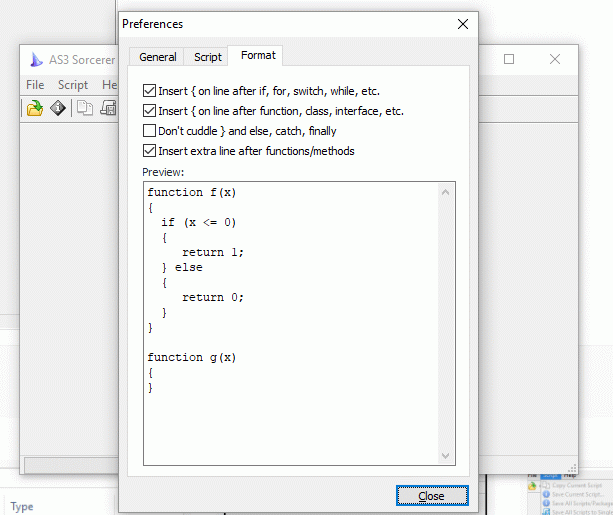
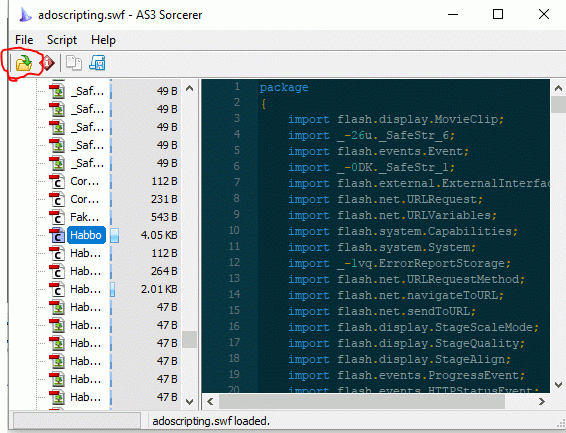
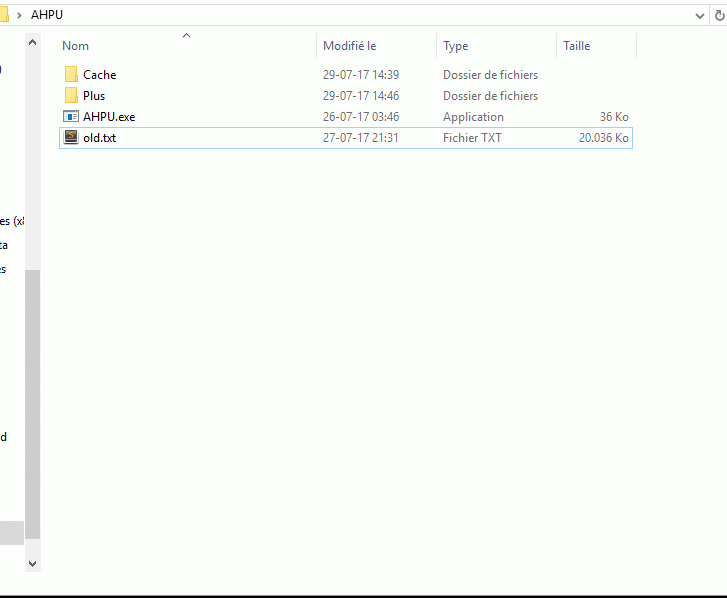
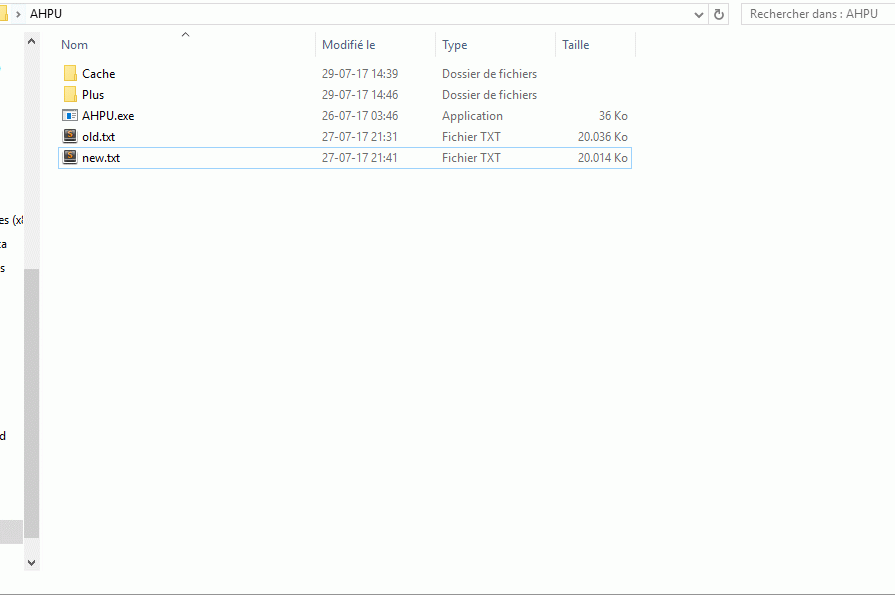
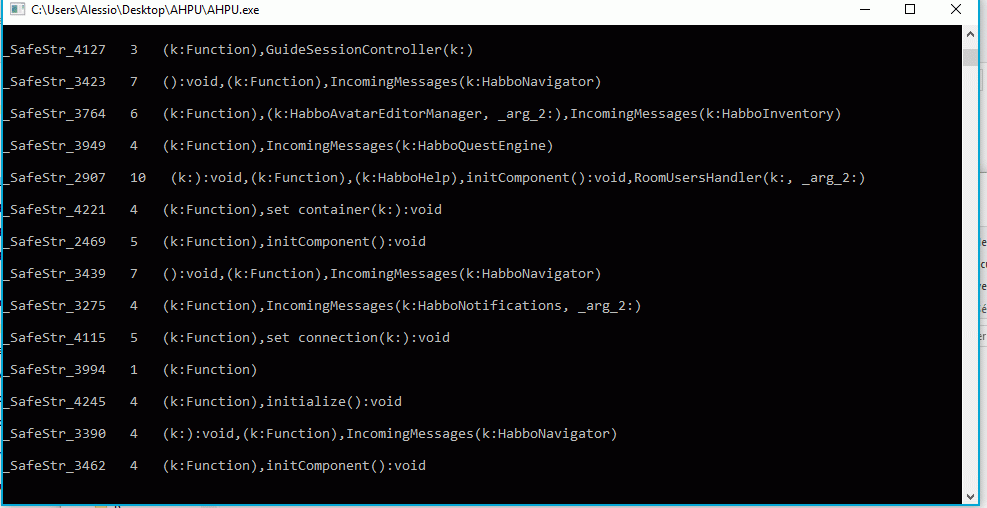
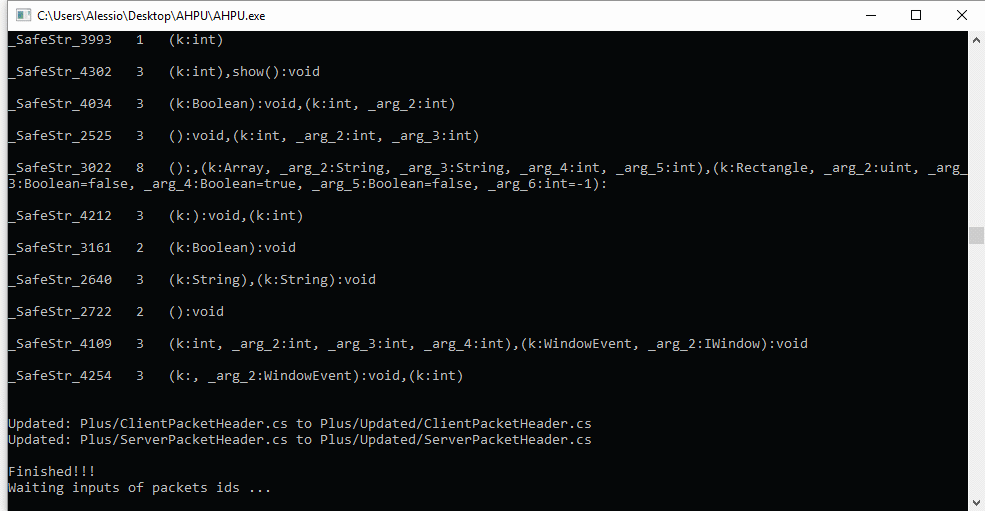
Tout d'abord pour commencer, il y a deux prérequis, être en disposition de deux logiciels (AHPU que je fournirais modifié par mes soins pour qu'il soit compatible à PlusEmu) et AS3 Sorcerer dont je n'ai pas de lien mais que j'essayerais de retrouver pour vous. Lien utile: AHPU; http://www.mediafire.com/file/9xzw484w4pt2qwx/AHPU.rar AS3: à venir Premièrement, nous allons ouvrir AHPU qui se présentera sous cette forme: Ouvrez le dossier "Plus" nous allons y mettre deux fichiers à l'intérieur (Fichier des packets de votre émulateur de la version actuel je précise vu que vous n'avez pas encore les nouveaux) Vous y insérer les fichiers "ServerPacketHeader.cs et ClientPacketHeader.cs" Ne touchez surtout pas au dossier "Updated" screen à l'appui ci-dessous Maintenant la touche final (Besoin d'AS3 Sorcerer n'oubliez pas je le fournirais pour le moment vous pouvez m'envoyez les habbo.swf dès deux versions je vous fournirais les scripts) Donc nous ouvrons AS3 Sorcerer Nous allons dans "Script" (je précise il ne faut le faire qu'une seule fois après la configuration reste) et nous allons dans Preferences Une fois dans Preferences nous allons dans "format" et nous cochons exactement les même cases que sur l'image Une fois ceci fait nous cliquons sur le dossier jaune avec une flèche verte, et on choisi l'ancien swf Après ça nous aurons la même chose que sur le screen ci-dessous nous aurons qu'à cliquer sur le dernier bouton et nommer le fichier old.txt et maintenant nous l'insérons dans AHPU Comme ceci et nous faisons de même avec le nouveau swf de la version dont vous voulez avoir qu'on nommera par new.txt je ne montre pas comment faire vu que c'est déjà fait.. Comme ceci Nous avons plus qu'à lancer AHPU.exe et attendre Cela se passera de la même manière ne vous en faites pas c'est normal aha Une fois fini le programme n'affichera plus de log et une phrase "Updated: Plus/ClientPacketHeader.cs to Plus/Updated/ClientPacketHeader.cs Updated: Plus/ServerPacketHeader.cs to Plus/Updated/ServerPacketHeader.cs Finished!!! Waiting inputs of packets ids ..." pour le confirmer sera écrite Comme ceci Vous n'aurez plus qu'à prendre vos packets dans le dossier "Updated" disponible dans le dossier "Plus" et les mettre dans votre émulateur à la place des anciens ! Bonne utilisation Ps: n'oubliez pas de supprimer tout les fichiers après l'avoir utiliser ainsi que le cache pour une nouvelle utilisation !
-
Bonjour/Bonsoir Aujourd'hui je vais vous montrer comment régler le problème des badges qui ne s'affiche pas, Il faudra tout simplement importer sa dans votre db. Téléchargement : http://www.mediafire.com/file/g6t5b09jna5j3ji/badge_definitions.sql
-
Bonsoir, suite aux nombreux sujets sur cet erreur, je fais ce mini tutoriel pour vous expliquer comment corriger l'erreur format en vert.. : 1- Allez dans votre serveur VPS. 2- Ouvrez le menu démarrer. 3- Cliquez sur "Panneau de configuration", puis sur "Horloge, langue et région". 4- Sur la 2ème ligne, dans le paragraphe "Région et langue", vous cliquez sur "Modifier le format de la date, de l'heure ou des nombres". 5- Un menu s'ouvre, vous cliquez sur "Paramètres supplémentaires..." en bas, et dans "Symbole décimale", vous modifiez la virgule (,) par un point (.) 6- Vous faîtes "Appliquer" et vous fermez tous, lancez l'émulateur, et tout sera bon normalement. Voilà, normalement tout est bon! Pour toutes demandes ou questions, c'est par message privé, ou encore mieux par facebook ou skype (<menu à gauche<) Bonne soirée!
-
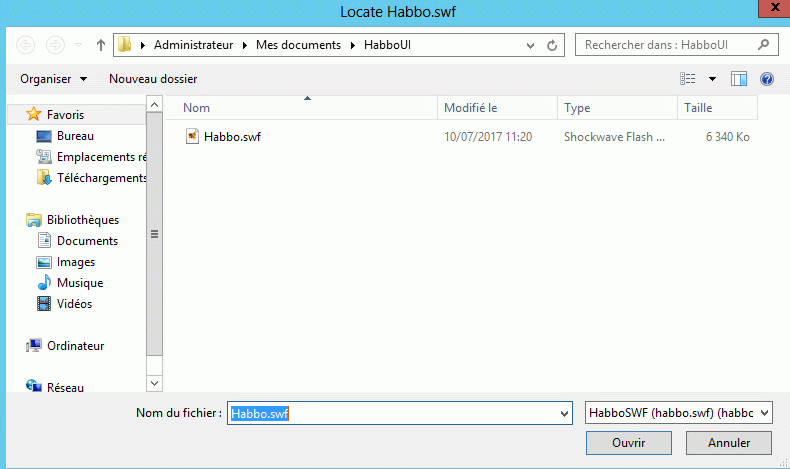
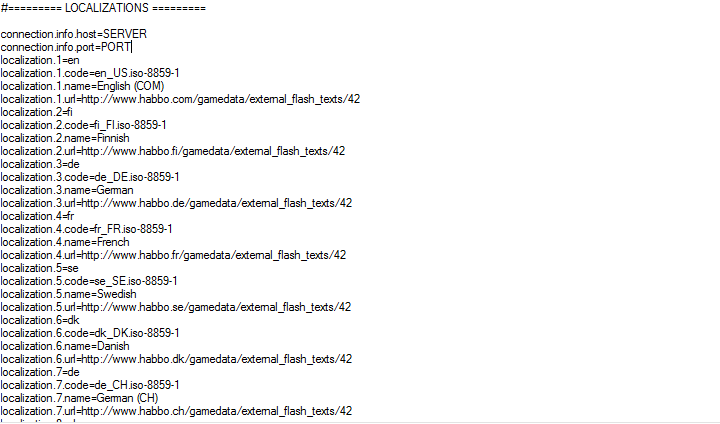
Comment cacher l'ip dans le client.php ? Je vais vous montrer comment cacher l'ip dans le client.php comme ceci : Partie 1 : Modifier Habbo.swf Pour commencer, nous allons télécharger HabboUI Téléchargement : Ici Scan : Ici Nous allons récupérer le fichier "Habbo.swf" dans votre base des swfs et le glisser dans le dossier de HabboUI Ouvrez HabboUI, un message va apparaître , appuyez sur OK puis un autre message apparaît sélectionnez "Habbo.swf" Puis encore un autre message apparaît Appuyez simplement sur OUI Ensuite, HabboUI s'est lancé ! Marquez tout en haut à gauche "LOCALIZ" Puis sélectionnez le "habbo-489.bin" Vous aurez ça : Ensuite, au-dessus de "localization.1=en", marquez ça : connection.info.host=SERVER connection.info.port=PORT Remplacez "SERVER" par l'ip de votre VPS et "PORT" par le port utilisé par l'émulateur Ensuite, cliquez en bas à droite sur le bouton vert "SAVE" Attendez que le message "File Saved." s'affiche et cliquez en haut à gauche sur le bouton "Quick Exit" Une fois HabboUI fermé, allez dans le dossier "Habbo" et transférez "habbo.swf" dans la base Partie 2 : Le client.php Nous allons nous attaquer au client.php, rien de plus simple, deux lignes à remplacer, Ouvrez client.php avec n'importe quel éditeur de texte et cherchez les lignes : "connection.info.host" : "<?php echo Serveur('Host'); ?>", "connection.info.port" : "<?php echo Serveur('Port'); ?>", Et remplacez les deux lignes par : "conection.info.host" : "<?php echo $_SERVER["REMOTE_ADDR"];?>", "conection.info.port" : "0", Une fois ceci fais, lorsqu'une personne ira voir dans le /client.php, elle verra sa propre ip et non celle du serveur. J'espère que ce aidera des personnes Source : S-KDev
-
Salut tout le monde ! J'ai remarqué que pas mal de personnes n'arrivent pas à créer le jeu habbo r63c avec PlusEMU. C'est pour cela que j'ai fait un petit tutoriel en vidéo sur YouTube. Ce tuto vous aidera à créer votre rétro avec PlusEMU avec les badges groupes fixés. N'hésitez pas à me dire votre avis Merci et bon visionnage ! J'espère que ce tuto vous aidera
-
Voici le code css : .espace { padding-top: 25px; } html <div class="espace"></div>
-
Salut HDEV Aujourd'hui je vais vous présenter une de mes créations qui est une page staff secondaire Dans ce fichier vous devez juste remplacer le "Rank" par le rank que vous voulez mettre sachant qu'il y'a 3 Rank déjà mis ( Responsable d'équipe secondaire , Pubeur Pro et Graphiste ) Bien-sur vous pouvez modifier le titre des rank ; et vous reste plus qu'a modifier le " Retro " par le nom de votre Rétro habbo et aussi ne pas enlever les " juste a modifier ce qui entre "" Par exemple "rank" > "9" "Retro" > Habbo Envoyer le fichier Staff2.php Dans votre FTP la ou ce trouve Staff.php Puis aller dans le header et copier la ligne staff puis la coller juste en dessous de la ligne staff en remplaçant le nom du fichier staff par staff2 comme sur l'image Vous n'avez plus qu'a enregistrez et c'est tout bon Résultat Lien de la page staff : http://www.mediafire.com/file/wdanopw4chii4u0/staff2.php Scan: https://www.virustotal.com/fr/file/7de4c12bf849344b62a1e7bc6c710b46972dcb63e6cfc673e8d0158d6bf488e8/analysis/1490861321/ Ce Tuto fonctionne que sur TheoCMS V1 Pour toute demande de créations de ce genre de page je suis libre Si ce Tutoriel ta aidé suis moi
-
Re bonjour , tout le monde on se retrouve pour un nouveau tutoriel comment avoir des étoile qui tombe de sont curseur (qui tombe de la flèche quand on la bouge la souris) Il vous faut insérer se code dans votre index entre les balise <head> & </head> : <script type="text/javascript"> var macouleur="white" </script> <script src="http://ekladata.com/anWiitTC4dg8SbPUXtuLYnmNK8s/pluie.js" type="text/javascript"></script> Pour changer la couleur que vous souhaiter des étoiles modifier , var macouleur="la couleur que vous voulez" (écriver la couleur en anglais) Puis enregistrer et actualiser votre index , et bouger votre curseur et voila des étoile tombe de votre curseur ! Voila ! Si se tutoriel vous a aider abonner vous et suivez moi ! A bientôt pour un nouveau tutoriel ! Screen :
-
Voila un petit tuto très rapide vu que c'est noël, je vais vous apprendre à faire tomber de la neige sur votre site ;) (Tutoriel réservé aux personnes qui ont un minimum de connaissances en web) On va utiliser cette librairie: https://github.com/downloads/kopipejst/jqSnow/jquery.snow.min.1.0.js <script src="https://github.com/downloads/kopipejst/jqSnow/jquery.snow.min.1.0.js"></script> Je vous conseille de mettre ce script dans votre header.php si vous en avez un, ou un global. Vérifiez que votre site utilise jQuery. si il ne l'utilise pas voici le script: <script src="https://code.jquery.com/jquery-latest.js"></script> La librairie snow doit être déclarée après jQuery. Si votre header possède déjà un $(document).ready, rajoutez simplement $.fn.snow(); à l'intérieur. Sinon, rajoutez ceci après jQuery et la librairie: <script type="text/javascript"> $(document).ready(function(e) { $.fn.snow(); }); </script> Voila l'installation basique. Vous pouvez configurer votre neige avec plusieurs arguments, exemple : $.fn.snow({ minSize: 5, maxSize: 50, newOn: 1000, flakeColor: '#0099FF' }); Voici la liste des options et leur description : minSize - Taille minimum des flocons, 10 par défaut maxSize - Taille maximum des flocons, 20 par défaut newOn - Fréquence (délai) en millisecondes (1000ms = 1s) entre deux flocons, 500 par défaut flakeColor - Couleur des flocons (format hex), #FFFFFF par défaut Pour la couleur des flocons, utilisez ce site : http://htmlcolorcodes.com/color-picker/ Vous devez prendre le code "HEX" au dessus de la palette. Voila le résultat sans aucune option configurée, elle n'est pas trop visible et ne gêne pas tout en étant joli ;) http://i.imgur.com/csvrZHq.gifv Si vous avez besoin d'aide pour configurer la librairie, MP moi ou ajoutez moi skype: aquazus
-
Tutoriel: Comment bien configurer le pare-feu de son VPS ? Difficulté: 2/5 Bonjour à tous, Nombreux clients me demandent comment bien configurer le pare-feu de son VPS pour améliorer la sécurité de son VPS, tels que le DDoS. Effectivement, souvent, ont vous demande d'ouvrir les ports, cependant, le tutoriel vous explique comment ouvrir les ports de votre VPS, et non seulement les ports, laissant ainsi la portes ouvertes aux attaques, celle-ci peuvent effectivement accéder plus facilement à votre machine virtuelle. INFORMATIONS : Sachez tout d'abord que ce tutoriel a été rédigé avec un VPS Windows Server 2008 de chez Hebergnity.com et que ce tutoriel est valable à tout ce qui est faisable en réseau depuis un VPS (serveur TeamSpeak, serveur de jeu...) Cependant, en m'adaptant au jeu traité par ce forum (à savoir les serveurs privés Habbo), vous avez deux ports : Port et Port MUS. Il vous faut donc autoriser le trafic entrant et sortant de deux ports. Mes ports utilisés par cet exemple seront les ports 1000 et 1001. Sachez également que pour la version Windows Server 2012, c'est également valable, mais les dispositions ou les phrases peuvent varier. Etape 1 : Accédez à "Pare feu Windows avec fonctions avancées de sécurité". Pour cela, dans la barre de recherche du menu Démarrer, recherchez "pare-feu". Etape 2 : Quand la fenêtre est ouverte. Dans le menu de gauche, accédez à "Règles de trafic entrant". Etape 3 : Dans le menu de droite, cliquez sur "Nouvelle règle". Les choses sérieuses commencent... Choisissez "Port" puis cliquez sur suivant. Dans le premier champs, choisissez TCP, puis dans le second champs, entrez vos ports nécessaires (pour moi: 1000-1001) puis cliquez sur Suivant. à savoir : dans l'exemple du screen, 5000-5010 autorisera les ports 5000, 5001, 5002, 5003... 5008, 5009 et 5010. Non pas 5000 ET 5010. Etape 4 : Choisissez "Autoriser la connexion" puis cliquez sur Suivant. Etape 5 : Sélectionnez les 3 cases puis cliquez sur Suivant. Etape 6 : Donnez un nom. Je vais pour ma part lui donner le nom "TCP 1000-1001" (étant donné que j'ai autorisé les ports TCP 1000 et 1001). Celle-ci apparaîtra dans le listing avec une case verte, pour signifier que la connexion entrante est autorisée. Etape 7 : Retournez à l'étape 3, et recommencez, cependant, cette fois ci, choisissez UDP. Le reste ne change pas. Etape 8 : Accédez cette fois-ci à "Règles de trafic sortant". Autorisez les trafics sortants en TCP et UDP avec les configurations précédentes. La configuration est finie. Votre pare-feu est configuré en sécurité.
-
Hello ! Plusieurs personne, ne savent pas fixé le crash client lors du chargement. (arrivé à 100% on vois le client 1/2 secondes, puis ça crash). Je prends exemple, sur la production: PRODUCTION-201602082203-712976078 Pour ça, aller dans votre external_variables.txt puis aller tout en bas. (vous aurez des lignes à corriger). Aller, petit cadeau, copier coller les lignes suivante (remplacer LIEN par le lien de votre rétro): Normalement, si vous avez bien mis, le client ne devrait pas crash.
-
Salut à tous, Je viens vous partagez ma méthode pour Reset le SSO sous PlusEmu. Donc déjà rendez-vous ici : HabboHotel > GameClients > GameClient.cs Chercher cette ligne : SendMessage(new MOTDNotificationComposer(PlusEnvironment.GetDBConfig().DBData["welcome_message"])); Une fois trouver, passer une ligne et ajouté ceci : http://pastebin.com/QrkcJTns Une fois ceci fait, lancé le déboguage (F5) Et normalement a chaque connexion de joueurs le SSO seras directement modifier et unique :p Bonne soirée à tous :) Et dite moi si ça vous intéresse un IPStaff en direct du Client pour PlusEmu :)
-
Hey la communauté inshare! Avant toute chose, pour commencer il te faut: - Un Habbo Rétro R63C - Une image de taille 112x112 Et bien entendu un appart. Tout d'abord moi je vais utiliser cet image: Vous pouvez bien sûr choisir l'image que vous voulez. Une fois que vous avez votre image aller dans vos SWF et insérer l'image dans -> C_images -> navi -> Nom ton image.png Dans mon exemple je vais utiliser mon image ci dessus qui à pour nom: theatrenavi.PNG Accéder à votre base de donnée via Phpmyadmin ou logiciel si vous en utiliser un. Vous devriez avoir ses tables là. Il suffit simplement d'ajouter une ligne, et ainsi mettre dans "room_id" l'identifiant* de ton appart. * Tu peux le trouver simplement ici. En cliquant sur "ID de l'appart". Et tu devrais avoir cela: Et tu récupère l'ID de ton appart Pour revenir là ou on en était dans "caption" mettez "1" ensuite dans "description" vous pouvez ajouter une description de l'appart officiel en question. Et là dans "image_url" vous allez mettre /navi/nomdetonimage.png (Dans mon exemple je vais mettre moi "/navi/theatrenavi.PNG"). Maintenant "order_num" vous permet de choisir l'ordre donc si vous mettez 1, l'appart sera tout devant. Et pour enfin finir dans "enabled" mettez "1" Vous devriez avoir au final ceci: Voilà votre appart est mis dans le navigateur en "Appart Officiel" Pour terminer tout sa il te suffira juste d'aller sur ton rétro et utiliser la commande :update navigator Ce qui donnera ceci: Et voilà le tutoriel est terminé. Un Tuto simple mais qui peut aider les nouveaux dans le domaine Habbo Rétro.
-
Bonsoir la communauté d'inshare. Je viens vous partager comment ajouter la commandes :myteleport à votre émulateur. C'est simple ouvre la source de ton émulateur en ouvrant* le fichier: PlusEmu.sln se trouvant à la racine de ton émulateur. * Il est préférable que tu l'ouvre un logiciel conçu pour. Notamment Visual Studio. Une fois ouvert, il suffit d'aller dans le répertoire "FUN". Ce trouvant dans HabboHotel>Rooms>Chat>Commands>User>Fun. Dès que tu es dans ce répertoire fais Copier > Coller n'importe quel commande* se trouvant dans ce dossier. * Par exemple tu peux copier la commande "SuperPushCommand" Maintenant que tu as copier/coller une commande, ouvre là et vide tout ce qu'il y a dedans. Et ajoute-y sa à la place: using Plus.HabboHotel.GameClients; using Plus.HabboHotel.Rooms; using Plus.HabboHotel.Rooms.Chat.Commands; namespace Plus.HabboHotel.Rooms.Chat.Commands.Moderator.Fun { internal class MyTeleportCommand : IChatCommand { public string PermissionRequired { get { return "command_myteleport"; } } public string Parameters { get { return ""; } } public string Description { get { return "Pour se téléporter uniquement dans son appartement."; } } public void Execute(GameClient Session, Room Room, string[] Params) { RoomUser roomUserByHabbo = Room.GetRoomUserManager().GetRoomUserByHabbo(Session.GetHabbo().Id); if (roomUserByHabbo == null) return; if (!Room.CheckRights(Session, true, false)) { Session.SendWhisper("Oops , tu ne peux pas utiliser cette commande ici!", 0); } else { roomUserByHabbo.TeleportEnabled = !roomUserByHabbo.TeleportEnabled; Room.GetGameMap().GenerateMaps(true); } } } } Tu peux maintenant enregistrer ceci. Une fois que c'est fais, rends toi dans le fichier CommandManager.cs Et recherche ceci: this.Register("superpush", new SuperPushCommand()); Dès que tu l'a trouvé, il te suffit de rajouter ceci juste en dessous: this.Register("myteleport", new MyTeleportCommand()); Enregistre le tout! Maintenant lance un debug en cliquant sur Démarrer et laisse l'émulateur se démarrer. Une fois démarrer tu peux le fermer. Passons à la DB. Il te faudra juste rajouter dans ta DB ce code là: INSERT INTO permissions_commands (command, group_id, subscription_id) VALUES ('command_myteleport', 1, 0); Et le tour est joué. J'espère que cela vous aidera.
-
Bonjour, aujourd'hui je vais vous montrer comment mettre une image/logo à un appart officiel. Vous aurez besoin: - d'un appart officiel - d'une image Je tiens juste à vous précisez que ce tuto ne vous apprendra pas à créer un appart officiel. Commençons, l'image auras pour dimensions 112x112, devra être en .Png et donnez-lui un nom que vous n'oublirez pas car vous en aurez besoin plus tard. Comme celle la par exemple. image: https://i.imgur.com/rkI0nWw.png Vous devez mettre votre image dans game -> c_images -> navi -> L'IMAGE.PNG Il se peut que le dossier navi n’existe pas, vous devrez donc le créer. Dans la base de donnée allez dans navigator_publics. image: https://i.imgur.com/y9SHCha.png Sélectionner l'appart en cliquant sur modifier. image: https://i.imgur.com/kiRsfv6.png Vous devrez avoir une table, Bannertype, Caption, Image et image_type. Mettez 0 dans Bannertype, Caption doit avoir le même nom que l'image (sans le .Png bien sà»r x_x), dans image mettez navi/IMAGE.PNG et image_type sélectionnez external. ">
-
Bonjour, Je fais ce sujet, car des personnes, ne savent peut-être pas modifier la couleur de inshare. Pour commencer, cliquez sur modifier en haut à droite. Vous avez plusieurs catégories : Primaire : La couleur arrière de la page Secondaire : La couleur des bandes et des catégories Modèle : La style de l'arrière plan exemple " Bois " " Carrelage " Une fois avoir cliquez dessus, vous avez une liste des couleurs, et de background. Cliquez et la couleur est changer.
-
1- Unknown column 'seckey' in 'field list' : Un problème qui apparaà®t lorsqu'une inscription dans votre rétro Allez dans votre phpmyadmin => votre db => SQL ensuite insérez ce code : ALTER TABLE `users` ADD `seckey`VARCHAR(999) 2- Unknown column 'server_ver' in 'field list' : Un problème dans l'administration Allez dans votre phpmyadmin => votre db => SQL ensuite insérez ce code : ALTER TABLE server_status ADD server_ver text NOT NULL; Si vous avez besoin d'aide sur n'importe quel sujet demandez moi en commentaire
-
Salut, Aujourd'hui je vais vous apprendre a protégé l'ip du vps par un proxy. Pour commencer, nous allons nous rendre ici pour créer un compte. Remplissez les champs. Dans Hostname, vous mettez se que vous voulez. Il nous servira plus tard. Ensuite, Rendez-vous sur votre espace et allez sur Dynamic DNS. Editez votre Host et a la place de votre ip mettez celle de votre VPS. Une fois cela fait, On Télécharge DUC No-IP sur le VPS. Vous vous connectez et sélectionner l'host Maintenant il suffit de remplacer l'IP du VPS par l'host dans le client.php Bon jeu a vous.
-
Hello, Un petit tuto rapide et simple! Comment ajouter un badge personnalisé ? 1- Si vous voulez un badge avec la tête de votre Habbo, prenez-le en screen. 2- Ouvrez un éditeur d'image, exemple: Photofiltre disponible ici > http://www.commentcamarche.net/download/telecharger-175-photofiltre 3- Découpez tout, afin que l'on puisse voir la tête simplement, exemple: ici puis supprimez le contour pour avoir simplement la tête. (Facultatif) 4- Créer une nouvelle image, de taille 50x50, et copier la tête pour la collé dans l'image créer 50x50. 5- Enregistrez-la sous le format .GIF et appelez-la comme vous le souhaité, exemple: Test Une fois tous cela fait, ajoutez-la dans le dossier swf > c_images > album1584 Description et Nom Pour ajoutez une description et un nom au badge éditez external_flash_texts.txt, et ajoutez ceci (On prends l'exemple du nom Test pour le badge). Nom: badge_name_Test=Badge Test Description: badge_desc_Test= Un simple badge de Test Et enregistrer. *Videz votre cache de votre navigateur pour être sur que vous le voyez ainsi que de relancer l'ému.
-
Salutation commandant ! [ SUJET REFAIT ] - Je tiens également à noter que c'est créer un rétro de base. Ne vous attendez pas à vous retrouver avec un rétro comme Habbix, Wibbo etc. Tout le reste, c'est à vous de vous démarquer des autres rétros. Je ne suis en aucun cas responsable de vos soucis au cours de votre rétro, exemple si vous vous faites hack. Les cms sont souvent avec des failles, également PlusEMU il y a le SSO à fixer. Sinon, commençons le tutoriel. Je tiens aussi encore à préciser que ce tutoriel, est fait pour du localhost, donc tout sera fait sur le PC. (Si vous avez un VPS, faites comme ci que j'étais sur VPS. Rien ne change, mise à part le design. (vous avez sûrement Windows server 2008/2012. 1- Qu'est-ce qu'il faut pour avoir un rétro? Alors, avant que vous vous dites "Mais purée, il faut payer !!". NOPE Vous pouvez le faire si vous souhaitez en localhost. (ce que je vais faire dans ce tuto, car je ne vais pas acheter un vps juste pour un tutoriel. Si vous souhaitez donc payer, vous aurez donc l'avantage de pouvoir accepter les personnes sans qu'ils ont besoin de Hamachi afin d'entrée à votre serveur. (également le mettre en ligne en domaine .fr etc). Il vous faudra donc (choses à payer); VPS Nom de domaine / hébergement. (ou hébergement tout court exemple: NOMDURETRO.free-h.org) Une base de donnée (ou utilisez celle de votre hébergement mais cela utilisera la place de votre hébergement). Si vous ne savez pas comment faire, contactez votre hébergeur. Pour ce qui est des choses gratuite; CMS EMULATEUR SWF Et enfin, xampp pour les personnes en localhost. (Eviter wampp, il y a des erreurs pour certaines personnes). https://www.apachefriends.org/download.html Pour ce qui est du pack que j'utiliserai dans ce tutoriel, c'est le pack que j'ai partager pratiquement au début du forum. Sujet du Pack: https://inshare.fr/index.php?/topic/353-pack-plusemu-production-201601012205-226667486/ 2- Configuration du pare feu (si vous avez un VPS, sinon sauter cette étape!). Rendez-vous sur votre pare feu, puis paramètres avancés Puis propriétés du pare-feu windows, et ou il y a les flèches (en haut) mettez autorisé. 3- Ajouter les swf et le cms à votre FTP. Une fois connecté à votre FTP, votre dossier de racine (si ftp), est htdocs ou public_html puis mettez tout le contenu qui se trouve dans CMS_SWF. (Si vous êtes sur xampp comme moi, une fois dessus, faites "start" sur Appache puis cliquer sur Explorer enfin aller dans le dossier htdocs. N'oubliez pas de supprimer les dossiers qui se trouve dans htdocs avant de mettre les fichiers. 4- Base de donnée. Comme ci-dessus, faites "start" sur MySQL puis cliquer sur admin, ou rendez-vous sur localhost/phpmyadmin. Si localhost, créer une db exemple en nom; retro. Aller sur "importer" puis ajouter le fichier DB_COMPATIBLE et faite executer. Attendez, et c'est fait. Si en local, votre base de donnée est trop grosse, suivez ce tutoriel: https://www.numelion.com/configurer-phpmyadmin-pour-les-fichiers-volumineux.html (fonctionnel, vu que je l'ai fait). 5- Installation du cms Aller dans includes/settings.inc.php puis remplissez les champs Rendez-vous sur votreadresse/install puis remplissez les champs qui vous demande. Pour localhost en hote, mettez : localhost et identifiant root et le nom de la base de donnée, celle que vous avez créer précedemment exemple: retro. Pour le mdp, ne mettez rien. Continuer les étapes, et c'est fait ! (En émulateur, choisissez Butterfly. Pour être sur, supprimer le dossier install de votre FTP. 6- Configuration des swfs. Rendez-vous dans game/gamedata/external_variables. Faites CTRL+H et remplacer localhost par votre lien, exemple: habbo.fr Si vous êtes en local, laissez comme ceci y est, faites pareil dans external_override_variables.txt Pensez à modifier le nom de la production, remplacer par celle que nous avons qui est: PRODUCTION-201601012205-226667486 Une fois fait, enregistrer les fichiers modifier. 7- Se mettre fondateur et configurer les liens des swfs. Donc inscrivez-vous sur votre rétro, puis aller à votre base de donnée, à la table "users" sur votre pseudo, à la colonne rank mettez 10. Une fois fait, vous avez l'onglet "Administration", cliquer, et vous allez peut-être avoir l'erreur: Unknown column 'server_ver' in 'field list' Aller sur votre base de donnée, cliquer sur sql et ajouter: ALTER TABLE server_status ADD server_ver text NOT NULL; puis faite exécuter. Le problème sera donc régler. Dans votre administration, aller sur configuration, et aller vers le bas, puis GESTION DU SERVEUR remplissez les champs. Pour les flemmards, cadeau. 8- Configuration émulateur. Il vous faudra tout d'abord, Framework 4.6.2. Dispo ici: https://www.microsoft.com/fr-fr/download/details.aspx?id=53344 Ensuite, ouvrez votre émulateur, rendez-vous dans bin/debug/config.ini et configurer. Une petite aide: Régler le problème également de l'erreur du lancement. Tutoriel: https://inshare.fr/index.php?/topic/13-fixer-lerreur-de-plusemunanoemu/ 9- Fini ! Voila que tout est terminé. Vous pouvez allumer votre émulateur, et normalement tout est OK. A vous de vous ajouter des mobis, vêtements et bien d'autre ! Si vous avez des problèmes, faites en part en créant un sujet. Pour les problèmes de 76% rechercher sur le forum il y en a au moins des dizaines de résolu. Mais si vous avez bien suivis ce tutoriel, vous n'aurez aucun soucis.