Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'css'.
68 résultats trouvés
-
Bonjour à tous, Depuis plus d'une semaine je ne peux pas accéder à habbo.com/.es/.com.br etc car le chargement bloque à 76%. J'arrive à me connecter sur habbo.fr et .com.tr sans soucis, c'est étrange. J'ai essayé de désinstallé, ré-installé Java et Flash Player, changer de navigateur, effacer les caches et cookies, redémarrer la box, etc mais sans succès. Merci de l'aide que vous m'apporterez.
-
Bonjour, J'ai un problème sous PlusEmu avec un wired. Voici un GIF pour mieux comprendre. J'ai essayer de visualisé le furniture en base de donnée, j'ai essayé d'inspecter le code émulateur mais je ne trouve pas si quelqu'un a la solution Merci de vôtre aide.
-
Bonjour je souhaite faire un systéme d'abonnement sur mon site de pronostic sportifs . Je m'explique je voudrais enfaite une page de paiements directement dans la catégorie (devenir vip de mon site) renseigner c'est cordonnée bancaire, et un cochement de j'accepte les cgv, avec un abonnement à 20euro par mois avec prelevements chaque mois jusqua resiliation par email. Et une autre option à 50 euros 3 mois. Merci si quelqu'n peut m'accorder sont aide, je rémunére.
-
Salut , J'ai besoin d'aide pour mon retro habbo, voila les screen : LE PHOENIX DE MON RETRO HABBO : QUAND JE VAIS DESSUS : LES FICHIER DE CONFIGURATION DE MON RETRO HABBO : LES SWF DE MON RETRO HABBO : TEXTS http://hsource.fr/swf_r63a/V3/gamedata/external_flash_texts. Vars : http://hsource.fr/swf_r63a/V3/gamedata/variables.txt SWF : http://hsource.fr/swf_r63a/V3/gordon/R64/HSource.swf Ya pourtant adobe flash qui est activer donc voila
-
Bonsoir ou Bonjour Je fait ce sujet car j'ai un problème avec mon site web... Je souhaite installer le https sur mon site j'ai installer le certificat ssl sur mon hébergeur plesk , quand je tape https://liendemonsite.fr ça fonctionne mes des que je tape mon site sans le https par exemple liendemonsite.fr ça me met http et donc connexions non sécurisé. J'aimerais avoir une aide directement par teamviewer ou autre c'est assez urgent sachant que je reçois mon numéro de Siret pour mon entreprises d'ici une semaine et qu'il y a une option de paiements. En espérant avoir des réponses , je peux rémunérer 5 euros.
-
Bien le bonjour à toi moussaillon. Avec mes matelots nous avons décidé d'aborder le sujet du fameux "ButterCake" qui est un framework te permettant de créer un navire rapidement tout en respectant l'esthétique des nouvelles technologies web. J'ai eu cette petite idée en relisant le sujet que j'avais rédigé, et qui parlait du fameux "UIKit" . Bon, bien sûr, contrairement à @ Swayn, je n'ai pas pris le temps de créer un CMS entièrement avec ButterCake, mais je dois t'avouer qu'en entreprise, ce framework est un petit plus à ne pas négliger. Avant de commencer, faisons un point : Maintenant que tu connais c'est quoi un framework, nous pouvons commencer ce tutoriel ! ButterCake est un framework CSS facile à prendre en main grâce notamment au nom des classes utilisées mais, aussi les helpers (ou utility) proposés pour vous aider à mettre en place votre layout. Je veux dire par là qu’il est presque possible de mettre en place un design sans avoir à ajouter du code CSS custom. Il est vrai que cela occasionne d’avoir des balises avec beaucoup de classes attribuées, mais au moins cela permet d’harmoniser les méthodes d’intégration entre les développeurs front. De plus en procédant de cette manière, le code CSS que vous aurez à ajouter sera vraiment q’une légère refonte du thème par défaut cela vous évitera notamment les bugs d’affichage liés à la gestion du responsive par exemple. Contenu du framework : des composants : les icônes, les overlays, les badges, alertes, boutons un système de grille performant : comprenant la gestion du responsive, les articles et les sections les éléments HTML basiques : les liens hypertexte, les tableaux, les formulaires les animations css : de simples classes à ajouter à vos éléments pour les animer la navigation : barre de navigation, offcanvas, dropdown des composants javascript : accordéon, modal, slider, slideshow Hautement customisable du fait de la possibilité de combiner les modules. Permet d'ajouter des composants au CSS sans impacter le style général. Possibilité de créer des interfaces utilisateurs poussées. Framework récent, très peu de ressources et de documentations. Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Sublimetext 3 Une cible projet qui t'encourage à continuer Une peinte d'hydromel de café Une boussole montre précise Comment j'inclus la librairie sur une page sans forcément devoir télécharger les fichiers correspondants ? [hide] <!-- Entre les balises "<head></head>" --> <!-- Le CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/butterCake.min.css"> <!-- Le JS --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/butterCake.min.js"></script> <!-- Entre les balises "<head></head>" --> [/hide] Comment je crée un accordion ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <!-- single accordion - Active --> <div class="accordion-container mb-1"> <h4 class="accordion active p-2 bg-primary text-white flex fj-between mb-0">accordion 1 <i class="fa fa-info-circle"></i></h4> <div class="panel"> <div class="panel-box p-2"> <p class="mb-0">Lorem ipsum dolor sit amet.</p> </div> </div> </div> <!-- single accordion --> <div class="accordion-container mb-1"> <h4 class="accordion p-2 bg-primary text-white flex fj-between mb-0">accordion 2 <i class="fa fa-info-circle"></i> </h4> <div class="panel"> <div class="panel-box p-2"> <p class="mb-0">Lorem ipsum dolor sit amet.</p> </div> </div> </div> <!-- single accordion --> <div class="accordion-container mb-1"> <h4 class="accordion p-2 bg-primary text-white flex fj-between mb-0">accordion 3 <i class="fa fa-info-circle"></i> </h4> <div class="panel"> <div class="panel-box p-2"> <p class="mb-0">Lorem ipsum dolor sit amet.</p> </div> </div> </div> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée des chips (badges) ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <div class="chip with-avatar avatar-zoomed dismissable"> <img src="https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?r=pg" class="chip-img"> Default <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip primary with-avatar avatar-zoomed dismissable"> <img src="https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?r=pg" class="chip-img"> Primary <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip secondary with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Secondary <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip dark with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Dark <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip gray with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Gray <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip muted with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Muted <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip success with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Success <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip info with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Info <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip warning with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Warning <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip danger with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Danger <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée un tableau ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <table class="table table-striped"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>[email protected]</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>[email protected]</td> </tr> </tbody> </table> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je peux créer ce que je veux ? En te documentant ici. Effectivement, nous pouvons dire que ButterCake peut remplacer Bootstrap avec un peu plus de possibilités, qu'en pensez-vous ? Si vous avez envie d'intégrer les fichiers de ButterCake sur votre site, sans passer par les liens directs, voici le lien de téléchargement : [hide] Pour télécharger, il te suffit de cliquer ! [/hide] En espérant voir très bientôt des rétros, des templates et/ou autres avec ce framework qui te permet facilement de créer de superbes choses ! Que la mer soit avec toi, moussaillon !
-
Bonjour, j'ai acheter des ressources à quelqu'un et donc j'ai mis le sql de l'emu des ressources en question et bien quand je rentre dans le client sa veux pas rentrer voici l'erreur sur l'emu ça me met cet erreur https://zobbawh.fr/ mon discord : VivaxTV#1245 (Si vous voulez m'aider en privée)
-
Bonjour je viens vous faire part d'un petit problème je viens de réinstaller un cms sur mon site est quand je m'inscris dessus quand je clique sur valider l'inscription ça m'enmene sur une page blanche puis quand j'actualise je retourne sur l'index, alors que la db fonctionne bien je comprend pas le problème si quelqu’un est caler en informatique pour m'aider dans ce problème dites moi en commentaire je peu rémunérer jusqu’à 5 euro en Paypal. Voici ce que ça me fait quand je clique sur valider l'inscription : Cordialement christopher.
-
-
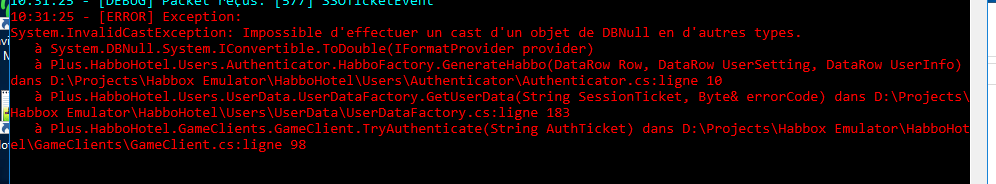
Bonjour, je rencontre actuellement un léger problème après avoir installé Arcturus en suivant à la lettre le tutoriel de Eudes qui est celui-ci : Le CMS fonctionne très bien et sur l'émulateur je ne constate aucune erreur (logiquement). En revanche, le chargement de l'hôtel reste bloqué à 76% et je suis persuadé avoir effectué les bonnes configurations nécessaires dans les swfs. Screens de l'émulateur et de l'hôtel : Dans l'attente d'une réponse positive et utile, je vous remercie d'avance.
-
.thumb.png.c9bc0ccec66b9c51ce1782df4c5fa772.png)
Dashboard ui kit | admin dashboard template & ui framework
SailorEudes a posté un sujet dans Release
Eh bah, il m'a fallu très peu de temps pour réécrire un sujet au sujet d'UIKit, je te laisse visualiser mon sujet en cliquant si tu ne l'as pas encore vu... Pourquoi je suis revenu aussi rapidement ? Parce que je dois t'avouer matelot qu'en relisant mon sujet, j'ai eu une envie soudaine de partager une template vendue normalement sur Themeforest au prix de 29$, et utilisant le framework UIKit, mais pour éviter que @ Thomas me tape sur les doigts, j'ai préféré respecter les règles d'HabboDev, dans le sens où chaque catégorie est rattachée à des sujets en particulier, mon sujet sur UIKit était un sujet tutoriel, celui-ci, est un sujet de partage. Bien sûr, si @ Thomas n'est pas d'accord pour le partage de sources payantes, alors, nous discuterons ensemble comme de vrais moussaillons autour d'un verre d'hydromel et à bord du CruiseSide afin de trouver les conditions adéquates et/ou nécessaires à ce partage. En tant que capitaine de bord, j'ai décidé aujourd'hui d'appliquer les couleurs primaires d'UIKit sur mes bannières, c'est une façon pour moi de les remercier pour leur travail remarquable qui nous permets à nous, développeurs de croisières de rêves flemmards, de créer des choses sortant de l'entendement. Mon instinct de capitaine me disait de copier-coller la description de cette template dans un traducteur puis de te la partager tel quel. Mais en tant que moussaillon je me dois tout de même de t'expliquer en bref à quoi peut servir cette template : Tout d'abord, elle contient vraiment tous les éléments nécessaires proposés par UIKit pour créer une administration te ressemblant. De plus, elle n'embarque aucune librairie externe contrairement à des templates lambda partagées gratuitement sur le net. Grâce à cette template, tu as d'immenses possibilités qui s'offrent à toi pour créer ce à quoi tu as toujours rêvé de créer, et en plus, c'est gratuit (sauf si @ Thomas me tape sur les doigts) ! J'espère avoir été assez vendeur, car je te rappel que je ne suis pas marchand d'hydromel mais plutôt consommateur si tu vois ce que je veux dire ! Ils sont nombreux, bien que trop nombreux, du coup, je vais essayer de pas m'attarder et de te résumer tout ça rapidement : Construite avec SCSS Système de construction GulpJS Grille Bootstrap BEM Naming Methodology Structure de projet ITCSS Responsive Retina Légère et rapide Adaptative Boards (Style Trello) Fil d'actualités (Style Twitter) Calendrier Messenger Tableau de projets Analytics Factures Profil utilisateur Inscription Connexion UI Kit Alertes Avatars Badges Breadcrumb Groupe de bouton Calendrier Sélecteur de date Sous-menu Divider Eléments de formulaire Téléchargement de fichier Sélection Multiple Carte de profil Etat de carte Tâches Offres et plus... Personnellement à ce jour je n'ai pas trouvé d'inconvénients pour ma part. La seule chose qui peut être ennuyante, c'est le fait de devoir naviguer, se renseigner et récupérer sur un nombre incalculable de pages ce dont on a besoin. Pour faire claire : Inutile de télécharger cette template si tu es un matelot flemmard ! Hmmm... Des screens ? Sincérement ? Non je ne suis pas d'accord, autant visualiser en live pour pouvoir tirer une conclusion plus appropriée à tes attentes ! Il te suffit donc de cliquer ! Avant de te jeter sur le lien de téléchargement, je t'invites à visiter la page officielle du produit et de son marketplace par défaut : C'est ici Maintenant, tu peux télécharger : [hide]Et ça, en cliquant[/hide] Moussaillon, que les mouettes du Pacifique soient avec toi !- 10 réponses
-
- 12
-

-
-
Bien le bonjour à toi moussaillon. Avec mes matelots nous avons décidé d'aborder le sujet du fameux "UIKit" qui est un framework te permettant de créer un navire rapidement tout en respectant l'esthétique des nouvelles technologies web. J'ai eu cette petite idée en lisant le sujet de @ Swayn qui parlait du fameux "Materializecss" et avec lequel, il a pu créer entièrement un CMS Habbo qui lui était propre et qui a fait bon nombre d'envieux ! Bon, bien sûr, contrairement à @ Swayn, je n'ai pas pris le temps de créer un CMS entièrement avec UIKit, mais je dois t'avouer que dans l'université ou je suis, ce framework est fortement conseillé par les intervenants. Avant de commencer, faisons un point : Maintenant que tu connais c'est quoi un framework, nous pouvons commencer ce tutoriel ! Uikit est un framework CSS facile à prendre en main grâce notamment au nom des classes utilisées mais, aussi les helpers (ou utility) proposés pour vous aider à mettre en place votre layout. Je veux dire par là qu’il est presque possible de mettre en place un design sans avoir à ajouter du code CSS custom. Il est vrai que cela occasionne d’avoir des balises avec beaucoup de classes attribuées, mais au moins cela permet d’harmoniser les méthodes d’intégration entre les développeurs front. De plus en procédant de cette manière, le code CSS que vous aurez à ajouter sera vraiment q’une légère refonte du thème par défaut cela vous évitera notamment les bugs d’affichage liés à la gestion du responsive par exemple. Contenu du framework : des composants : les icônes, les overlays, les badges, alertes, boutons un système de grille performant : comprenant la gestion du responsive, les articles et les sections les éléments HTML basiques : les liens hypertexte, les tableaux, les formulaires les animations css : de simples classes à ajouter à vos éléments pour les animer la navigation : barre de navigation, offcanvas, dropdown des composants javascript : accordéon, modal, slider, slideshow Hautement customisable du fait de la possibilité de combiner les modules. Permet d'ajouter des composants au CSS sans impacter le style général. Possibilité de créer des interfaces utilisateurs poussées. Framework récent, très peu de ressources et de documentations. Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Sublimetext 3 Une cible projet qui t'encourage à continuer Une peinte d'hydromel de café Une boussole montre précise Comment j'inclus la librairie sur une page sans forcément devoir télécharger les fichiers correspondants ? [hide] <!-- Entre les balises "<head></head>" --> <!-- Le CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.1.7/css/uikit.min.css" /> <!-- Le JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.1.7/js/uikit.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.1.7/js/uikit-icons.min.js"></script> <!-- Le CSS --> <!-- Entre les balises "<head></head>" --> [/hide] Comment je crée un accordion ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <ul uk-accordion> <li class="uk-open"> <a class="uk-accordion-title" href="#">Item 1</a> <div class="uk-accordion-content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> </li> <li> <a class="uk-accordion-title" href="#">Item 2</a> <div class="uk-accordion-content"> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor reprehenderit.</p> </div> </li> <li> <a class="uk-accordion-title" href="#">Item 3</a> <div class="uk-accordion-content"> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat proident.</p> </div> </li> </ul> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée un minuteur (countdown) ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <div class="uk-grid-small uk-child-width-auto" uk-grid uk-countdown="date: 2019-08-12T07:13:21+00:00"> <div> <div class="uk-countdown-number uk-countdown-days"></div> <div class="uk-countdown-label uk-margin-small uk-text-center uk-visible@s">Days</div> </div> <div class="uk-countdown-separator">:</div> <div> <div class="uk-countdown-number uk-countdown-hours"></div> <div class="uk-countdown-label uk-margin-small uk-text-center uk-visible@s">Hours</div> </div> <div class="uk-countdown-separator">:</div> <div> <div class="uk-countdown-number uk-countdown-minutes"></div> <div class="uk-countdown-label uk-margin-small uk-text-center uk-visible@s">Minutes</div> </div> <div class="uk-countdown-separator">:</div> <div> <div class="uk-countdown-number uk-countdown-seconds"></div> <div class="uk-countdown-label uk-margin-small uk-text-center uk-visible@s">Seconds</div> </div> </div> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée un tableau ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <table class="uk-table uk-table-striped"> <thead> <tr> <th>Table Heading</th> <th>Table Heading</th> <th>Table Heading</th> </tr> </thead> <tbody> <tr> <td>Table Data</td> <td>Table Data</td> <td>Table Data</td> </tr> <tr> <td>Table Data</td> <td>Table Data</td> <td>Table Data</td> </tr> <tr> <td>Table Data</td> <td>Table Data</td> <td>Table Data</td> </tr> </tbody> </table> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je peux créer ce que je veux ? En te documentant ici. Effectivement, nous pouvons dire qu'UIKit peut remplacer Bootstrap avec un peu plus de possibilités, qu'en pensez-vous ? Si vous avez envie d'intégrer les fichiers d'UIKit sur votre site, sans passer par les liens directs, voici le lien de téléchargement : [hide] Pour télécharger, il te suffit de cliquer ! [/hide] En espérant voir très bientôt des rétros, des templates et/ou autres avec ce framework qui te permet facilement de créer de superbes choses ! Que la mer soit avec toi, moussaillon !
-
Salut a tous, j'ai un soucis avec mon client. Quand je fait entrer dans l'hotel, ça charge normalement jusqu'à la pas de soucis mais a la fin du chargement a 100% j'ai un chargement. Je vois mes amis mon nombre de crédits et tout ça mais impossible d'aller dans le jeux :/ Merci à tous et bonne fin de soirée Screen ci-dessous:
-
Bonjour, ayant configurer mon emulateur et tout ce qu'il suit au moment de lancer mon emulateur j'ai cette erreur qui s'affiche en rouge et je ne trouve rien sur iternet quand je tape mon lien du retro.. sachant que j'ai bien fait les modification de l'heure sur mon vps etc.. je n'arrive pas a trouver d'ou cela pourrait venir..
-
Bonjour, Je rencontre un problème depuis un moment sur les rétros. Je m'explique : Quand je souhaites discuter avec des joueurs, leurs pseudo s'affichent comme sur le screen ci-dessous. Au début je penser que c'était du à une erreur de dév d'un rétro mais finalement ça me le fait sur plusieurs rétros et également sur le mien. Le soucis c'est que ça me le fait qu'a moi, le reste de ma communauté n'a pas ce soucis ou même les personnes rencontrés sur d'autres rétros n'ont pas ça... Je comprend pas, j'ai besoin de votre aide. Merci -Gael
-
Bonjour/Bonsoir, Aujourd'hui (09/07/2019), j'ai créer un serveur Discord accessible par tout le monde ! ce serveur est créer pour les développeurs, développeuses, et aussi pour les membre qui souhaites de l'aide ! sur le serveur, vous avez la possibilité de choisir vos rôles ! Je précise aussi qu'il est strictement inutile de rejoindre le serveur Discord pour venir spammer, hacker, et autres car le serveur est équipé d'un bot permettant sa protection ! Voila c'etait tous et je vous laisse avec un petit screenshot ci dessous Voici le lien d'invitation -> https://discord.gg/TcqXWqd Merci d'avoir lu et a bientôt et je précise également que ce poste n'est pas une publicité, c'est un projet ! (pour les rageux)
- 3 réponses
-
Petit tuto sur BrainCMS 1.9.1 Salut tout le monde, je vous fais ce sujet très rapide juste pour vous montrer comment remettre cette image qui se balade sur le formulaire d'inscription. Pour ce faire c'est tout simple. RDV dans templates\brain\style\css\register.css. La ligne impliquée est la 5ème : Il vous suffit de supprimer la partie : margin-left: -95px; Et voici le résultat : Ce n'est pas grand chose mais je n'ai pas trop compris pourquoi c'était comme ça de base sur le CMS. Bonne journée ♥
-
register.php
-
Bonjour, Aujourd'hui je vous partage une template header Habbo que j'ai créer moi-même à l'aide de Bootstrap 4. Il est très basique Comme c'est une template vous avez seulement les fichiers js,css,images et le html. Pour le mettre sur votre CMS il faudra donc le mettre en PHP avec vos liens. Images : Cordialement, Notaryz TEMPLATE - Header Habbo 1 (BStrap).rar
-
Bonjour à tous ! Ces temps si je réalise de 0 un CMS d'une boutique (je débute en php/sql) pour m’entraîner à développer en PHP/SQL, je sais faire pas mal de chose mais malheureusement il me manque pas mal de connaissances dans le domaine, c'est pour cela que je fais appel à un développeur qui domine le langage PHP/SQL pour m'aider ! Cette aide est non rémunéré je fais appel à votre ''générosité'' ! Il me faudrait un panier/un système de ticket pour les staffs/un module de paiement pour la commande/un guide de taille/affiche des commandes sur le côté administrative/historique de paiement Merci, si vous acceptez vous pouvez m'aider pour qu'une seule chose par exemple le module de paiement, je vous remercie d'avance ! Le développeur qui m'aide si jamais je gagne quelque chose sur le CMS ce qui est peu probable je lui donne une bonne part. Voici une visite du CMS en soit (LES AVIS SONT LES BIENVENUES !) : 20181229_133649.mp4
-
Hello, Aujourd'hui j'ai créé une page maintenance plutôt basique. Le problème je pense sera au niveau du centrage, je ne sais pas si il sera pareil sur tous les écrans (j'y travaillerais). Quoi qu'il en soit, j'aimerais vos avis. Comme je vous l'ai dit elle est vraiment basique : une box information général et une box pour tenir informer la communauté de l'évolution du site. Voilà, j'espère qu'elle vous plaît. J'attends vos retours ! Bonne soirée. Peace, Kamobbah
-
Bonsoir, bon dans mon temps perdu du weekend j'essai de m'améliorer à développer pour bientôt m'attaquer au PHP autre que includes et les variables ! Bon, ne dominant pas le CSS du bout des doigts, je vous montre une maintenance que j'ai fais vite fait un soir, merci de vos avis et des bonnes critiques ! Démo : http://goodtroc.ml/yazoxmaintenance/ (pour voir le code, les hovers, musique etc...) Screenshots : Bonne soirée & merci d'avance pour vos commentaires !
- 4 réponses
-
- css
- maintenance
-
(et 1 en plus)
Étiqueté avec :
-
Salut à tous ! Il y a quelques mois je vous ai présenté une maintenance de débutant que j'avais faite lors de mes débuts en html et css. Et après celle-ci j'ai fais une pause et la je viens de rependre il y a deux jours. En ces deux jours j'ai fais deux pages (premierepage pour site) Et j'aimerai avoir vos avis et des conseils pour améliorer celles-ci. Des animations (hover etc...) sont présentes sur des écritures. 1er Page : 2ème page : J'aimerai aussi savoir si vous préférez la deuxième ou première page ! J'ai crée un petit sondage ! Merci d'avance à ceux qui auront réagit !
- 12 réponses
-
- css
- développement
-
(et 1 en plus)
Étiqueté avec :
-
Bonjour, Voici un Login Form Habbo's style en html/css fait par mes soins. Le code : index.HTML <!doctype html> <html> <head> <meta charset="utf-8"> <title>Connexion</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="loginBox"> <img src="user.png" class="user"> <h2>connexion</h2> <form> <input type="text" name="" placeholder="place ton pseudo"> <input type="password" name="" placeholder="Place ton mot de passe"> <input type="submit" name="" value="Se connecter"> </form> </div> </body> </html> Le code : style.CSS body { margin: 0; padding: 0; background: url(bg.gif); background-size: cover; font-family: sans-serif; } .loginBox { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 300px; height: 235px; padding: 40px 20px; box-sizing: border-box; background: rgba(0, 0, 0, 0.38); } .user { width: 100px; height: 100px; border-radius: 50%; overflow: hidden; position: absolute; top: calc(-100px/2); left: calc(50% - 50px); } h2 { margin: 0; padding: 0 0 20px; color: #fff; text-align: center; } .loginBox p { margin: 0; padding: 0; font-weight: bold; color: #fff; } .loginBox input { width: 100%; margin-bottom: 20px; } .loginBox input[type="text"], .loginBox input[type="password"] { border: none; border-bottom: 1px solid #fff; background: transparent; outline: none; height: 40px; color: #fff; font-size: 16px; } ::placeholder { color: rgba(255,255,255,.5); } .loginBox input[type="submit"] { border: none; outline: none; height: 40px; color: #fff; font-size: 20px; background: #2653ffb3; cursor: pointer; border-radius: 20px; } .loginBox input[type="submit"]:hover { background: #2653ffde; color: #262626; } .loginBox a { color: #fff; font-size: 14px; font-weight: bold; text-decoration: none; } Téléchargement - LES IMAGES (mediafire) -user.png- -bg.GIF- LIEN DE TEST : ICI Cordialement, Emilio.