-
Compteur de contenus
121 -
Inscription
-
Dernière visite
Type de contenu
Profils
Forums
Boutique
Calendrier
Messages posté(e)s par тнєσ
-
-
Bonjour/Bonsoir,
Je vais faire bref, je suis actuellement administrateur dans un futur rétro RP , je ne donnerais pas le nom car le projet est secret pour le moment.Nous avons déjà un belle structure, ce qui nous avance vers une ouverture mais il nous manque un développeur stable, qui est prêt à se poser sur un rétro RP qui ouvrira d'ici quelques semaines.
Ce projet est en préparation depuis février 2020.
Type de projet: Rétro Role-Play
Recherche: Développeur émulateur
Rémunération: Non (Possibilité si vraiment du très très bon boulot)
Contactez moi sur discord : Theo / Save#6519
Merci d'avance

Bonne journée ! -
Web design
dans Payant
Le 30/08/2019 à 22:41, Ayoub a dit :Salut, si tu te prénome webdesigner j'aimerais savoir si t'as fait des études dans ce domaine ?
Si tes déjà aller dans une entreprise et qu'on ta fait signer un contrat ?
Je risque de commencer des études dans ce domaine cette année

-
Web design
dans Payant
Le 28/08/2019 à 10:16, RainbowDash a dit :Des exemples de création hors du domaine Habbo ?
Seulement en privée, c'est des projets un peu plus secret donc je les ai pas mis au public

-
Web design
dans Payant
Hello , je suis web designer et je vous propose de designer vos sites (tout thèmes) sur PhotoShop.
Je demande une rémunération car c'est quand même un travail assez "long"
Voici mes prix et des exemples de créations :
Template site 1 page : 3.50€
Template site 2 pages : 7€
Template site 3 pages : 10€
Template site 4 pages : 15€
Template site 5 pages et plus : 23€
Template site 10 pages et plus : 35€Logo en plus : 2.50€
[LA PAGE CONNEXION ET INSCRIPTION EST PAS COMPTE , ELLE EST ENTRE GUILLEMET GRATUITE]
CONTACT : Théo#8664Exemple de création :
Le premier site n'est pas fini car c'était un projet perso que j'ai laissez à l'abandon

Si vous êtes intéressez par mes services , contactez moi sur discord Théo#8664
Théo#8664
-
Web design
dans Payant
Hello , je suis web designer et je vous propose de designer vos sites (tout thèmes) sur PhotoShop.
Je demande une rémunération car c'est quand même un travail assez "long"
Voici mes prix et des exemples de créations :
Template site 1 page : 3.50€
Template site 2 pages : 7€
Template site 3 pages : 10€
Template site 4 pages : 15€
Template site 5 pages et plus : 23€
Template site 10 pages et plus : 35€Logo en plus : 2.50€
[LA PAGE CONNEXION ET INSCRIPTION EST PAS COMPTE , ELLE EST ENTRE GUILLEMET GRATUITE]
CONTACT : Théo#8664Exemple de création :
Le premier site n'est pas fini car c'était un projet perso que j'ai laissez à l'abandon

Si vous êtes intéressez par mes services , contactez moi sur discord Théo#8664
Théo#8664
-
Le 15/03/2019 à 22:30, Hudson Hornet a dit :
Qu'est-ce-que tu appelles par modification ?
Modification du code front (tout ce qui s'affiche sur l'écran du client) ou du code back (tout ce qui s’exécute côté serveur, l'inscription par exemple)
Un peu des deux mais plus du code front
-
Nom du projet: Secret pour le moment
Type de projet: Site de fan (site web)
Membres de l'équipe: X
Recherche: Développeur
Rémunération: Non (Voir Pourquoi en dessous)
Informations complémentaires: Je recherche un développeur pouvant m'aider à faire quelques petites modification sur un CMS , ce n'est pas des choses super complex mais je n'ai pas les capacités, ce serait une aide bénévole et ça serait super gentil de votre part ! Je peut toujours faire une pub en échange !
Merci àÈsska (S-K)pour la présentation.
-
Merci, ça peut toujours servir

-
Le 19/11/2018 à 16:18, YaZox a dit :
Montre moi le design et j'vais voir si j'peux te faire sa rapide

Yazox#1235Demande envoyé

-
Il y a 1 heure, gaultier009 a dit :
Avant se soir merci

C'est fait

-
Bonjour, je recherche un développeur bénévole pour me design une page de maintenance (html/css)
Elle est déjà design sur photoshop, c'est une page de maintenance très simpliste mais je galère un peu mdr,
merci d'avance
(je met pas le screen ici car j'aimerai que le projet reste un minimum secret)
Cordialement,
Théo/Save
-
Je vais voir si ça passe ! merci beaucoup de l'aide en tout cas
-
Hello, je suis graphiste mais je cherche un pixel artiste / quelqu'un qui serait me faire ça par pur gentillesse :
J'ai ce muret :

Je souhaite qu'il soit dans ce sens la :
 En gros en vertical
En gros en vertical
Si quelqu'un serait me le faire merci de se montrer je vous remercie d'avance !
Cordialement,
Théo/Save
-
il y a 2 minutes, Akushi a dit :
Discord ?
Ah oui dsl j'ai oublié de préciser mdrr :
Théo#8664 -
Bonsoir !
Je recherche actuellement un développeur qui aurait 10-15 minutes a peine a m'accorde pour me réaliser un css a partir d'une image, c'est hyper simpliste , ça va pas demander 3heures a faire (10minutes suffiront ) ,
je montre pas l'image ici car c'est un projet qui doit rester le plus secret possible ..
Merci d'avance !
-
Recherche gérant
dans Archives
il y a 1 minute, MonsieurBanane a dit :Salut,
Bonne chance pour ton projet.
Hey,
Merci
-
Recherche gérant
dans Archives
Bonjour !
Aujourd'hui je décide de me lancer dans un projet sérieux avec un vrai but.
Voici un peu plus d'info sur le projet ...Nom du projet: Secret
Type de projet: Site WEB (fansite)
Membres de l'équipe: Moi, Fondateur
Recherche: Gérant
Rémunération: Non
Vous souhaitez plus d'info? Contactez moi en message privée , je répond sous 24h !
Ce gérant devra savoir gérer une équipe avec une organisation , sinon aucun intérêt !
Cordialement,
Théo
-
il y a 58 minutes, MonsieurBanane a dit :
Salut,
C'est superbe en + les prix sont vraiment raisonnable je verrais si je t'ajoute plus tard

Bonne journée à toi

Merci!
Bonne journée .
-
Bonjour à tous !
Aujourd'hui j'aimerait proposer à vous la communauté d'HDEV des services graphiques payant, alors payant mais avec des prix résonnables, mon but n'est pas de me faire 56€ toutes les semaines, voici donc mes propositions :
__________________________________________________________________________________________________________________________________

H : Seulement sur un thème Habbo
NH : Seulement sur un thème hors Habbo
HNH : Peut etre fait sur n'importe quel thème.

[HNH] Logo : 1€
[HNH] Bannière (fb etc) : 2€
[H] Maquette WEB complette avec PSD a la fin : 15€
[H] Design d'une page web seul : 4.50€
[H] Template pour image publicitaire FB : 4.50€
[NH] Design overlay LIVE (Ecran de pause, ecran on arrive... ,ecran de fin, overlay de live [cam etc]) 13.50€
[NH] Juste une partie d'overlay LIVE (Ecran de pause seulement par exemple) : 2.50€
Pour moi, ces prix sont résonnable, les prix sont susceptibles de changer




_____________________________________________________________________________


_______________________________________________________________________________________________________________________________________

Je n'ai pas d'autre exemple pour les autres services, les exemples que j'ai doivent rester privé pour le moment et donc par respect je montre pas.

Pour me demander mes services, ajouter moi sur discord , et faite moi votre demande ! Théo#8664
Pour ce qui est du paiement, vous devrez payer par Paypal une fois que je vous aurai envoyé votre demande avec un copyright , puis sans copyright une fois le paiement fait.Bonne journée à tous !
Théo.
PS : dsl pour les fautes

-
Bonne idée et très sympa de votre part

A bientôt
-
il y a 53 minutes, Valentin a dit :
Sympa le tutoriel.
Merci pour la bannière "inshare recrute des Modérateurs" !

Valentin.
Merci !

Théo.
-
Hello la communauté !
Aujourd'hui j'aimerait vous proposer un tutoriel PhotoShop pour faire une image facebook (pour les débutants), je sais qu'il peut en avoir sur Youtube etc., mais ça peut toujours servir

1 - La mise en page d'une image
2 - Les textes
3 - Les couleurs & dégradé
D'autre dans la suite ... [A venir]

1 - Nous allons donc commencez par la mise en page d'une image facebook par exemple.
Sur une image pour annoncer quelque chose par exemple, il doit y avoir aux moins 2 choses primordiales :- Le titre/sujet
ex : RECRUTEMENTS
- Le contenu
ex : inshare recrute des modérateurs !
Il peut après y avoir tout en bas , ou en haut le logo de votre site.
Il peut aussi y avoir (et je vous le conseille) des images autres en rapport avec le sujet de votre image, exemple pour les recrutements : (ça rappelle l'écriture d'un CV, de quelque chose comme sa)
(ça rappelle l'écriture d'un CV, de quelque chose comme sa)
Cette image, moi je la met souvent dans le contenu !
Une fois qu'on assemble tout sa, sa peut vous donner une image de ce style :

/!\ LE BUT DE L'IMAGE EST DE VOUS MONTRER CE QUE JE VIEN DE VOUS DIRE ET NON PAS LA BEAUTE DE L'IMAGE !!! /!\

2 - Les textes, nous allons déjà voir ensemble quelle police d'écriture choisir pour ne pas gâcher votre image :
Il faut de préférence une police d'écriture "Sans Serif", une police "Sans Serif" c'est les petites extensions qui terminent les extrémités des caractères dans certaines polices d'écriture, qu'il y a sur une police "Serif" et non pas sur une police "Sans Serif" !Exemple de police "Serif" :

Exemple de police "Sans-Serif" :

Alors attention, je dis pas qu'il n'y a aucune police "Serif" qui est jolie, mais personnellement je trouve 10x plus mon bonheur dans les Sans Serif !
Pour trouver une police d'écriture, rendez-vous sur dafont.com!
Bien, maintenant que vous avez une idée de quel style de police choisi, comment mettre en valeur un texte sur une image?
Il y a plusieurs façons pour cela et en voici quelques-une:Premièrement la taille, le titre doit être mis en valeur car c'est le sujet principal de votre image il doit être donc un peu plus gros que votre contenu.
Ensuite dans le contenu, vous pouvez écrire votre texte sur 2 lignes comme je l'ai fait plus haut, personnellement ce que j'aime bien faire, c'est mettre la première ligne un chouilla plus grosse que la 2ème, exemple :

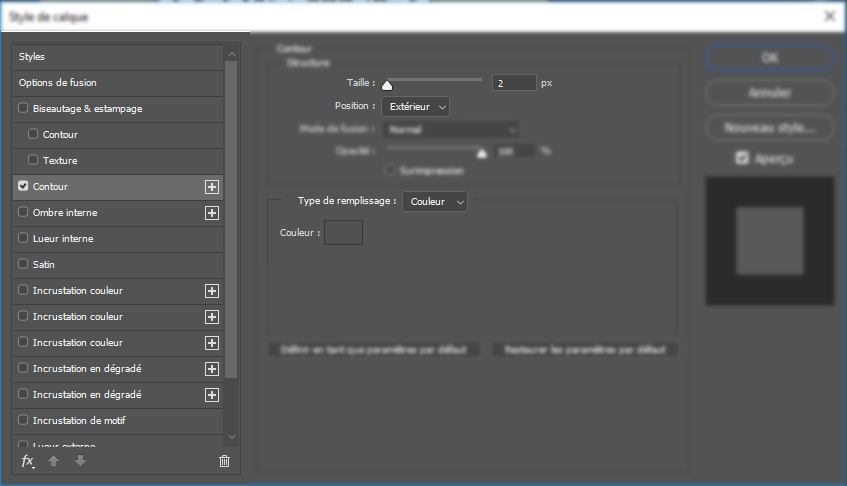
Ensuite il peut aussi y avoir un contour autour de votre texte pour le mettre en valeur, et pour cela il vous suffira de double-cliquer sur votre calque texte :
Une fois que vous avez double-cliquez, vous allez avoir une fenêtre qui va apparaitre, il vous suffira de choché
 "Contours" ensuite choisir votre couleur et la taille.
"Contours" ensuite choisir votre couleur et la taille.
Vous avez maintenant un texte avec contour !
Alors évidemment, il y a plein d'autre façon de mettre en valeur un texte mais je vous présente les bases

3- Les couleurs et les dégradés, alors au niveau des couleurs personnellement je trouve qu'il ne faut pas mettre énormément de couleurs dans une image, sinon on risque de voir que sa, je vous conseille des couleurs assez basique, bleu, vert, violet, rouge (assez foncé), gris etc., ce genre de couleur, alors après ne pas mettre du bleu avec du jaune fluo, mais du bleu avec du violet par exemple.
Pour les dégradés, voici comment faire:
Comme au dessus, double clique sur votre calque (fond dans mon cas):

Ensuite coché "Incrustation en dégradé":
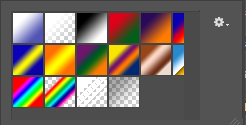
Sur un fond avec couleur unie, donc une seule et même couleur, je conseille soit un dégradé blanc, soit un gris.Pour créer le dégradé, vous allez dans votre palette de couleurs en haut à droite allez sur le blanc, ou la couleur de votre choix !
Ensuite vous allez pouvoir dérouler la liste dans votre fenêtre là où il y a marqué "Dégradé" Et vous avez donc dans la ligne du haut, la couleur que vous avez choisie (2e case du haut), il vous suffirat de cliquer dessus !
Et vous avez donc dans la ligne du haut, la couleur que vous avez choisie (2e case du haut), il vous suffirat de cliquer dessus !
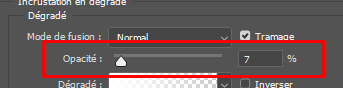
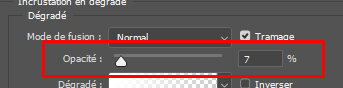
Ensuite je vous conseille de mettre une assez faible opacité pour que n'on ne voit pas que sa.

Puis OK !

Et voila ! Vous avez votre fond avec dégradé !
____________________________________________________________________________________________________________
____________________________________________________________________________________________________________
La suite surement prochainement si ça vous plaît, je précise juste que les critiques du genre "je ne suis pas d'accord pour sa, psk ..." c'est juste tout simplement mes avis à moi, comment moi je fonctionne après chacun ses techniques ....
Désolé également pour les fautes

Et j'éspère en tout cas avoir bien expliquer et vous avoir aider !
++ !!
Théo.
-
Il y a 1 heure, Solife a dit :
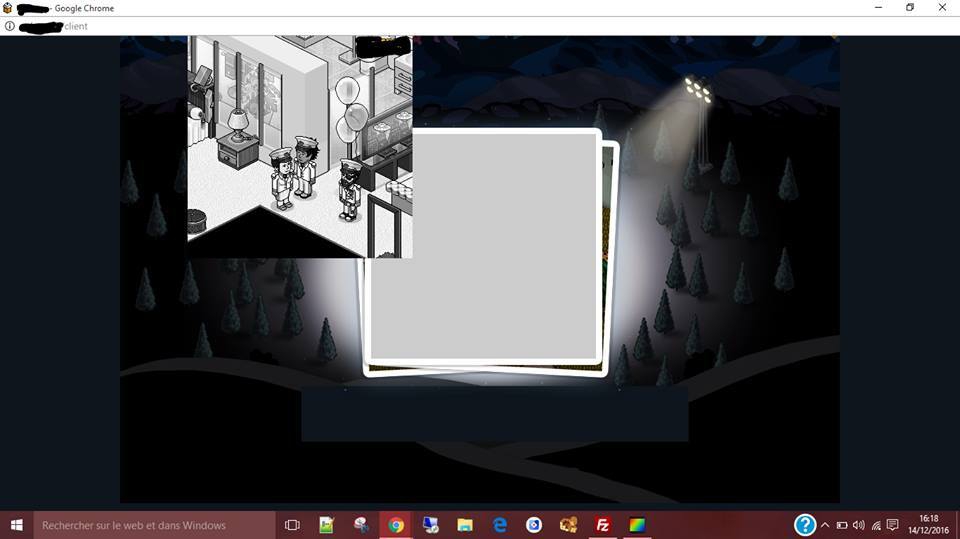
Il me semble avoir déjà vu ce background quelque part..
Ah oui, quand @Ryad faisait le développeur sur notre rétro et qu'il avait tout niqué... Je ne sais toujours pas comment il avait réussi à faire ce résultat:
En effet c'est possible que tu ais vu ce BG quelque part

-
Hello la communauté !
Aujourd'hui je vous partage un background que j'ai depuis quelques mois dans mes dossiers, je préfère le partager plutôt que le garder pour moi, ce n'est pas moi qui l'ai fait et je ne sais d'ailleurs pas c'est qui Mdr, sans plus tarder le voici :
Théo.







 En gros en vertical
En gros en vertical






















 Et vous avez donc dans la ligne du haut, la couleur que vous avez choisie (2e case du haut), il vous suffirat de cliquer dessus !
Et vous avez donc dans la ligne du haut, la couleur que vous avez choisie (2e case du haut), il vous suffirat de cliquer dessus !








Recherche développeur ému - rétro rp
dans Recherche d'équipe
Posté(e)
Merci !!