Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'tutoriel'.
-
Moussaillon, bienvenue à toi sur ce tout nouveau petit tutoriel qui concernera l'émulateur Arcturus Morningstar ! Eh oui, effectivement, si aujourd'hui je me retrouve ici, c'est parce que comme beaucoup, j'ai dû faire face à ce problème, seul, car il est vrai que la "Krew" d'Arcturus est peuplé d'énormément de personnes qui demandent toutes les minutes de l'aide, ce qui fait que les développeurs perdent très vite patience, ou qu'ils n'ont pas forcément le temps de répondre à tout le monde et en même temps, ce qui peut créer des décalages et donc, des quiproquos au sein du Discord officiel. J'ai donc décidé de prendre mon mal en patience, et de me jeter dans les lignes de code de la version "Dev" proposée par Arcturus, qui s'adresse seulement aux développeurs souhaitant apporter leur grain de sel, fixer des choses déjà faite et les améliorer, ou ajouter leurs propres petites fonctionnalités, bien sûr moussaillon, ce n'est pas parce que tu télécharges la version dev que tu as tout à jour, eh non, la version dev est une version open source de la version compilée, elle contient généralement des fonctionnalités en cours de développement qui peuvent affecter le fonctionnement de ton serveur, c'est donc pour cela que je te déconseille fortement de l'utiliser si tu n'es pas spécialisé dans le domaine du JAVA. J'en profite notamment pour parler rapidement de notre cher ami @ Akushi, qui est une personne que je commence à apprécier, et qui fait partie du groupe de développeurs que je conseillerai dans l'avenir à des projets qui en valent la peine, sous réserve bien sûr, qu'ils soient rémunérés. Si j'ai décidé de te parler brièvement du moussaillon @ Akushi, c'est tout simplement pour te rappeler que parmi notre communauté, il y a des personnes qui n'ont aucun respect pour le travail des autres, des personnes qui se permettent de partager du travail qui est normalement vendu, en plus cher, et en insistant sur le fait que ce sont eux qui ont développé, ce qui, a pour effet de décrédibiliser les VRAIS développeurs, auteurs des sources, contraints de quitter la communauté à cause du dégoût généré par la situation. Je connais bien sûr les personnes concernées, et j'en ai profité pour les ajouter dans ma blacklist des personnes les plus pathétiques de la communauté, et à qui, je n'accorderai jamais de l'importance (il y en a déjà qui m'ont contacté pour de l'aide, et je pense avoir bien fait de ne pas leur avoir répondu). J'espère donc qu'@ Akushi passera outre de cette histoire, et reviendra nous proposer des exclusivités à des prix abordables. Nous pouvons commencer ! Avant de te lancer tête baissé dans le tutoriel, nous allons parler briévement des prérequis qu'il te faudra pour pouvoir intéragir avec le code d'Arcturus Morningstar. Et voilà, nous avons fait le tour de ce qu'il te faudra moussaillon, il te suffit donc de cliquer sur chaque bouton ci-dessus pour pouvoir accéder à la ressource concernée. Avant de passer aux choses sérieuses, je tiens à t'informer que selon la communauté d'Arcturus Morningstar, la simple manipulation que je vais effectuer dans ce tutotriel, n'est pas conseillée, aucune raison ne m'a été donné par le représentant et développeur d'Arcturus Morningstar (John), mis à part que procéder aussi cache, c'était très "idiot", je vous laisse chercher pourquoi, moi je cherche pourquoi depuis longtemps et je n'ai pas de réponse, du coup, je partage cette manipulation en l'ayant bien sûr testée. Le problème en question concerne la caméra du client, un utilisateur peut acheter une, voire deux photos, mais s'il souhaite en acheter 5 d'un coup, l'achat de photo se bloque sur son compte, et il peut plus en acheter, ce qui l'oblige donc à demander de recréer un compte. Tu t'imagines bien que ce problème n'est pas viable dans le temps pour une communauté qui souhaite évoluer ? Alors, tu comprends aussi l'utilité de ce tutoriel par la même occasion ! Nous allons procéder étape par étape : Télécharger Intellij Idea Télécharger Arcturus Dev Décompresser Arcturus Ouvrir Intellij Idea Ouvrir le dossier d'Arcturus Dev comme suit : Ouvrir le dossier Arcturus Dev (Part 1) Ouvrir le dossier Arcturus Dev (Part 2) Patienter qu'Intellij finisse son travail en se basant sur la barre et son loader en bas Partir dans le menu "Find" et trouver le sous-menu "Find in Path" Taper "COOLDOWN" dans la barre de recherche Descendre à la troisième ligne du résultat de recherche, cliquer dessus, et modifier la valeur 1 par 0 Ensuite, il va falloir ouvrir le menu se trouvant à droite en cliquant sur "Maven", puis sur le dossier "Habbo" contenu et cliquer sur "clean" Une fois que l'action a été effectuée, et qu'elle a retourné "BUILD SUCCESS", il faudra cette fois-ci se rendre dans "install" et lancer l'action en double cliquant dessus comme fait ci-dessus avec "clean" Une fois l'action effectué, il faudra te rendre dans "tondossierarcturus/target" et récupérer les deux fichiers ".jar" générés par les opérations précédemment effectuées, puis les placer à la source de ton dossier Arcturus Morningstar (Compilé) et remplacer les fichiers déjà existant par ces derniers. Pour terminer, il faudra te rendre dans ta base de données, table "emulator_settings", référence "hotel.catalog.purchase.cooldown", et définir la valeur sur 0 à la place de 1. Enfin, tu pourras relancer ton émulateur et profiter de l'achat sans blocage ! Cette opération n'est pas sans conséquence, malheureusement, eh oui, il faut l'admettre, c'est une opération qui viendra pallier le problème principal le temps que la Krew s'organise pour fixer les problèmes dûs à Apollyon, mais pas dans leur intégralité, et donc je vais t'expliquer un des cas les plus importants, face à lequel tu devras prévoir des alternatives : Les utilisateurs de ta communauté pourront flooder l'achat autant qu'ils veulent, et inconsciemment (ou consciemment), surcharger ton serveur s'ils s'y mettent à plusieurs. Est-ce-que tu peux venir m'aider personnellement ? Depuis tout petit, on m'a toujours appris à faire des erreurs pour pouvoir après y pallier, et j'applique donc la même politique pour les personnes voulant que je leur fasse tout contre de l'argent. Dans la vie il faut savoir se débrouiller, et l'avantage, c'est que tu es dans une communauté qui te permets de publier des demandes d'aide et de te faire aider par des personnes compétentes, voir plus compétentes que moi gratuitement, alors, pourquoi ne pas en profiter ? Je ne fournit donc aucun support. Est-ce-qu'Arcturus est l'un des meilleurs émulateurs ? C'est un oui dans un non, Arcturus aide énormément de petites communautés à se développer, mais ce qu'il propose n'est pas assez suffisant ni fonctionnel pour répondre aux besoins d'une plus grosse communauté, c'est donc pour cela que beaucoup de grosses communautés l'utilisent, mais le développe par derrière afin de proposer du contenu toujours plus enrichissant et unique à leurs utilisateurs. Est-ce-que tu recherches un projet sur lequel te développer ? Comment te dire qu'entre les études et le boulot, je n'ai pas forcément le temps de m'investir pleinement dans une communauté, si tu me connais, tu sais que je suis responsable d'un labo qui enseigne à des élèves de tout niveau comment développer des applications mobiles, c'est donc une charge de travail en plus, puis, en parallèle, je partage des tutoriels sur inshare et j'interviens pour @ Swayn sur ses projets, donc non, malheureusement, je ne suis intéressé par aucun projet, aucune communauté, mais je suis intéressé par l'entraide et le partage de compétences au sein d'une communauté. Comment tu as pu évoluer dans le développement ? J'ai développé mes compétences, seul, en intervenant sur des systèmes déjà existants (logiciels, apps, CMS, CRM, HRM etc.) et en y apportant des modifications. Je te donc laisse bien imaginer que des erreurs j'en ai provoqué et corrigé, et pas qu'une, mais c'est comme ça que j'ai appris, car les tutoriels qui font 24 pages de lecture sur OpenClassRoom pour un simple résultat, ce n'est pas mon fort, je dois t'avouer. Comme à mon habitude, je suis quelqu'un de plutôt appréciable, et je laisse donc la possibilité aux débutants et aux flemmards de télécharger le travail déjà fait (même si cette pratique ne me plaît pas forcément) : [hide] [/hide] Pour Arcturus Morningstar : Pour ce tutoriel : En espérant que je t'aurais éclairé sur l'océan déchaîné du pacifique moussaillon, et que la mer soit avec toi et tes projets !
-
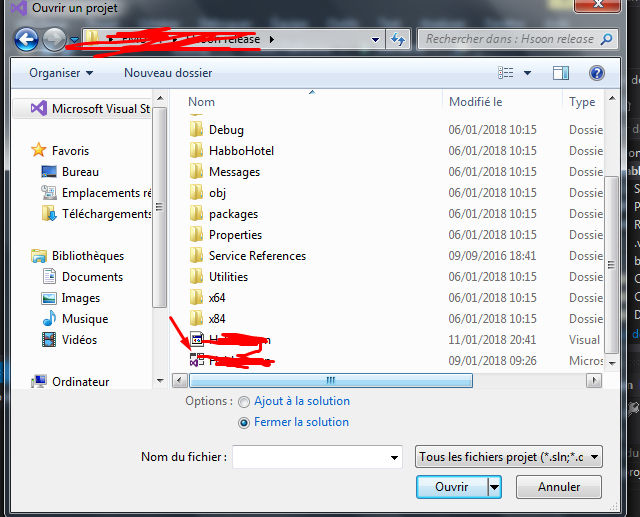
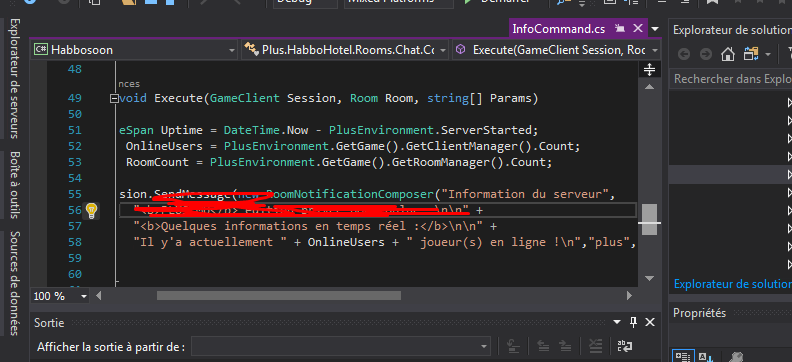
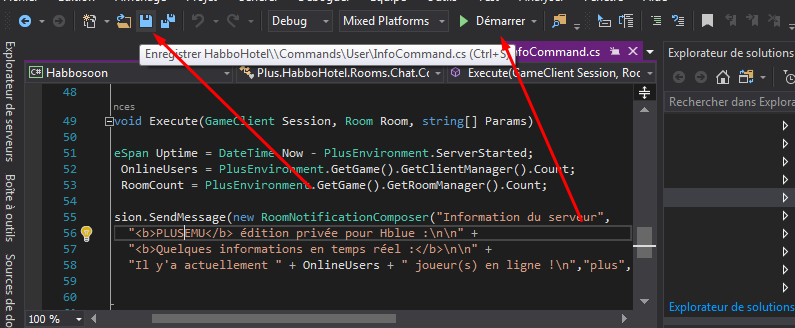
Salut, inshare Aujourd'hui pour ce nouveau topic, je vais vous montrer comment modifier le ":about" je me doute qu'un tutoriel existe expliquant comment changer le ":about" Alors tout d'abord il vous faudra : - Un PC - Visual Studio Pour commencer, téléchargé l'application Visual Studio qui va nous permettre de modifier l'émulateur. 1er étape : Ouvrir Visual Studio comme ceci 2e étape : Cliquez en haut sur Fichier ensuite sélectionné > Ouvrir > Projet/Solution comme sur le screenshot 3e étape : Cherchez le dossier de votre émulateur une fois cela fait cliquez sur le fichier .sln avec le petit logo comme sur le screen 4e étape : Une fois votre solution sera ouverte, il y'aura l'explorateur de solution à droite de votre écran comme ceci : 5e étape : Donc, pour modifiez le about sélectionné les fichiers suivants en cliquant dessus : HabboHotel > Rooms > Chat > Commands > User une fois que vous aurez fait cela cherchez le packet : "InfoCommand.cs" cliquez dessus. 6 étape : Une fenêtre s'affichera comme ceci, vous avez plus qu'a glissez votre souris sur la barre en bas pour voir où il y'a du texte comme sur ce screen ensuite les modifié : P.S : Ne modifiez que les textes exemple : "Il y'a actuellement" 7e & Dernière étape : Enregistrez vos modifications apporté ainsi cliquez sur démarrer pour pouvoir Debug l'émulateur, quand l'émulateur aura finis de debug, Redémarré votre émulateur et voilà ! J'espère que ce tutoriel ta plus n'hésitez pas à lâcher un like et a me follow !
-
Annonce 22/03/2020 : Presque personne ne semble intéressé par ce tutoriel mais par bonté, je viens de le mettre à jour. Bonjour, bonsoir ! Je vais vous faire un petit tutoriel sur la marche à suivre pour customiser l'émulateur BobbaRPEMU , qui utilise PhoenixEMU avec des modifications. Pour ceux sous BobbaRPEMU Suivez à la lettre ou plutôt , aux images ce que je fais ! Pour ceux sous PhoenixEMU Ne vous inquiétez pas, il n'y a pas tellement de différence. Il faudra juste ajouter votre commande dans votre base de données à la table 'texts' Pré-requis : [FR] BobbaRP Emulateur.rar/Phoenix Emulateur Visual Studio (prenez le 2019 plutôt) WinRAR Des connaissances dans les scripts de type C (+,++,#,S) Tutoriel : Il faudra bien sûr avoir configuré votre cms , votre émulateur (dans le dossier /bin/Debug/config.conf) OvB vous a même inclus un petit mot pour aider à configurer à la racine de l'archive Étape 1 Ouvrir le fichier en .sln (ici BobbaRP.sln) Étape 2 Ouvrir les fichiers 'RoleManager.cs' et 'ChatCommandHandler.cs' Dans le fichier 'RoleManager.cs' , faites Ctrl+F et chercher '431'. Après le ';' faites un saut de ligne et inscrivez this.dictionary_4.Add("test", 432); Votre commande sera ':test' et le nombre est son identifiant pour la suite ! Etape 3 Allez dans le fichier ChatCommandHandler.cs , refaites Ctrl+F et recherchez '431' Vous trouverez le code de la commande d'avant , fermez la 'région' de cette commande Faites un saut de ligne après le ':model' et copiez-collez ceci: #region :test case 432: { class6 = class2.GetRoomUserByHabbo(Session.GetHabbo().Id); Session.SendNotif("Un message", 2); class6.Handspleech(Session, string.Concat(new string[] { "* Test *" }), true, true); return true; } #endregion Le 'case 432' définit donc notre commande ':test'. Ici, selon une certaine méthode, je fais dire à la personne ayant tapé la commande *Test* en gras et fait apparaître une notification avec comme message 'Un message' en gras. Vous faites F5 , votre émulateur devra normalement démarrer sans aucune erreur (Sinon, ne postez pas de messages ici mais dans la catégorie 'Aide et Support' )
-
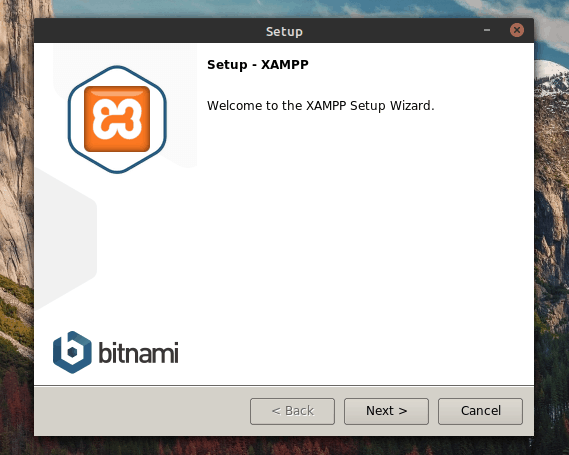
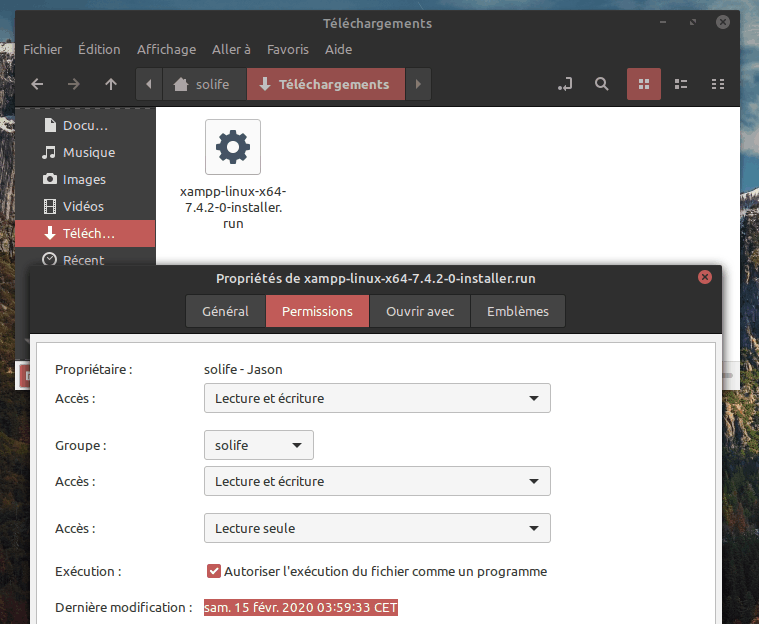
Bonjour! Un petit tutoriel pour les personnes débutant avec linux ou ne savant pas installer xampp puis le lancer... 1- Pour commencer, installer xampp depuis le site officiel (cliquez sur l'image): 2- Ceci va vous télécharger un fichier .run. Faites un clique droit dessus puis "propriété". Ceci va vous ouvrir une fenêtre puis rendez-vous dans Permissions puis cocher la case «Autoriser l’exécution du fichier comme un programme.». 3- Une fois fait, ouvrez le dossier où xampp est présent en tant que super utilisateur. Pour ma part, il est dans Téléchargements. Dans le dossier Téléchargements, effectuer un clique droit (là ou c'est vide), puis cliquer sur «Ouvrir en tant que superutilisateur» et on vous demandera votre mot de passe de la session. 4- Une fois fait, une nouvelle fenêtre s'ouvrira avec écrit «Privilèges élevés». Lorsque vous êtes sur cette page, vous devrez simplement double cliquer sur xampp puis il s'ouvrira. Je ne vais pas vous montrez comment installer un logiciel, vous faites simplement «Next». 5- Une fois installer, il vous reste juste à le démarrer. Ouvrez le terminal, puis mettez-vous en root avec la commande sudo -i puis entrer votre mot de passe. Après cela, entrez la commande /opt/lampp/lampp start pour le démarré, où /opt/lampp/lampp stop pour l'arrêté. 6- Accéder au dossier htdocs afin de commencer. Rendez-vous dans votre disque dur puis faites pareil que tout à l'heure, ouvrez en tant que «superutilisateur» (voir n°3 du tutoriel). Une fois fait, rendez-vous dans le dossier opt > lampp > htdocs. Et vous avez fini! Pensez à toujours être en superutilisateur, sinon ceci ne fonctionnera pas pour l'ajout/suppression de fichier. Également, je suis sous Linux Mint 19.3 édition cinnamon. https://blog.linuxmint.com/?p=3832 Peace
- 3 réponses
-
- 2
-
-

-
- tutoriel
- xampp linux
-
(et 2 en plus)
Étiqueté avec :
-
Bonjour, je fais ce sujet pour vous demander comment je peux créer un rétro je suis chez inulogic vps heberg ndd tout, j'essaye de faire un rétro avec une cinquantaine de tuto, cms, emu, j'ai essayé pas mal de cms et emu et swf, toujours une erreur quelque part, bon j'espère que quelqu'un pourra m'aider ps: je souhaiterai plus tot un retr R64 et un cms compatible 5.6 jusqu'à 7.2 php je sais que je suis pas dans la bonne section mais je ne savais pas ou le mettre. Merci d'avance pour votre aide et tuto
-
Salut, Certaines personnes sous Cloud Emulateur ne savent pas vraiment encore comment fixer la caméra, voilà un tuto (simple et le plus court possible) : Vous allez avoir besoin de JPEXS Decompiler : https://www.free-decompiler.com/flash/download/ Et de certains fichiers de : https://mega.nz/#F!gpBhWQDJ!lSxA1B6b97xAtLoDWH3N-w (Téléchargez uniquement les dossiers : swfnormal, Habbodm.es) Et vous devez bien sûr avoir un rétro sous Cloud Emu. C'est simple : -Vous allez récupérer le dossier /camera/ qui se trouve dans l'archive "Habbodm.es" et vous le placez à la racine de votre site, configurez ensuite les fichiers à l'intérieur (je ne me rappelle plus des noms mais vous êtes de grandes personnes et vous serez vous y retrouver et configurer correctement) -Dans vos external_variables, veillez à ce que le les liens vers l'URL de la caméra soit bons (et s'il vous plaît il faut pas être Dumbledore pour mettre correctement un lien) - Dans la config de Cloud pareil vérifiez vos URL - Ensuite récupérer le Habbo.swf fourni dans le pack swfnormal.rar, et importez-le dans JEPXS Flash Decompiler, lancez une recherche => "http://habbodm.es/camera/" et remplacez par votre URL. Sauvegardez le nouveau.swf dans votre dossier gordon. Et TADAM. Je fournis pas d'image parce que je considère que la plupart qui veulent configurer la caméra sont déjà à une connaissance assez bonne des rétros, et toi petit ami qui fait partie de la team 76% je te déconseille de te lancer dans ça tu risque de faire exploser les Etats-Unis
-
Coucou. Je voit que très très trèèèèèèèèès peut de rétros ont des musiques inédites, presque aucun, même aucun je pense ! Donc j'arrive dans la street pour aider ceux qui veulent avoir de l'inédit sur leur rétro-serveurs Prérequis : - PlusEmu avec le JukeBox fixé, les musiques de bases doivent déjà marcher - Accès de sa base de donnée - Accès à ses SWF donc son FTP - Un cerveau capable de réfléchir 2 secondes - Mettre tout de suite un like sur mon sujet Prêt ? On commence ! Il vous faut une musique en mp3 déjà. Peut importe sa taille et sa longueur Go dans vos swf, allez dans le dossier dcr > hof_furni - Sois vous avez un dossier mp3 et vous mettez votre musique dedans - Sois vous n'avez pas le dossier mp3, vous le créez et vous mettez votre musique dedans Maintenant il faut rename ta musique comme ceci : "sound_machine_sample_102" Remplacez "102" par un nombre, n'importe lequel, il faut juste qu'il n'y ai pas d'autre fichier .mp3 avec ce nombre la à la fin Maintenant, allez dans votre base de données, plus précisément dans juxebox_songs_data. Si la table n'existe pas mettez ce code sql la dans votre base de donnée : Maintenant vous avez ça : Dans id vous mettez ce que vous voulez tant qu'il n'existe pas, on s'en fiche un peu. Dans code_name vous mettez le nom de code de votre musique c'est vous qui choisissez vous mettez n'importe quoi ^^ Dans song_data vous mettez ça : 1:(ID),(Taille de la chanson en secondes) Par exemple si vous avez sound_machine_sample_802 et que la musique dure 120 secondes (2 minutes) vous allez mettre dans song_data 1:802,120 Dans name et artist vous mettez ce que vous voulez c'est le nom de la musique et le nom de son artiste Dans lenght vous mettez la taille de votre musique en seconde. Exemple : Votre musique dure 2 minutes, mettez 120 Et maintenant vous mettez à vendre vos musiques dans votre catalogue, ça je vous laisse faire c'est pas trop dur ^^ Merci de m'avoir écouté ! Laissez un like si je vous ai aidé et si vous avez besoin d'aide et bien je suis dispo - Tuesday
-
Moussaillon, nous revoilà sur le CruiseSide à la recherche des différents trésors que renfermait le Victoria. Aujourd'hui, je viens t'annoncer avec fierté que mon instinct de capitaine m'a permis de régler un problème très commun sur ChocolateyCMS, et ce, dû au fait qu'Arcturus continue ses mises à jour et que le développement de Chocolatey s'est arrêté en 2017. Avant de commencer, il te faudra un rétro utilisant Chocolatey, sinon ce tutoriel ne te servira strictement à rien, je t'invite à cliquer si tu n'en as pas encore créé. Chocolatey : C'est un navire rempli de cartes au trésor. Celui-ci te permettra de créer ta propre chaloupe, rapidement, efficacement et tout en reprenant les fondamentaux du navire "Habbo" qui sombre avec ses moussaillons depuis très longtemps à cause de la chaloupe "HabboCity" qui serait, selon Lambert, insurmontable et invincible. Le navire Chocolatey appartenait au marin d'eau douce sant0ro, celui-ci le fît concevoir complètement avec les frameworks Laravel et Composer, une petite prouesse dans un monde de chaloupes, utilisant quasiment tous les mêmes technologies. Apparts à l'inscription : Alors effectivement, contrairement à tous les CMS existants et partagés sur la toile, Chocolatey est l'un des seuls qui rassemblent toutes les fonctionnalités d'Habbo, dont le choix d'appart à l'inscription : Mais le problème, c'est que ce système fonctionne, il crée les apparts, mais sans les mobis dans la majorité des cas... Ce qui est tout simplement dû à vos items qui ne comportent en aucun cas les mêmes ids que celles qu'utilisent Chocolatey de base. Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Un éditeur de code Une cible projet qui t'encourage à continuer Une peinte d'hydromel de café Une boussole montre précise En bref... Pour commencer tu vas devoir télécharger un éditeur de code Ensuite, tu vas te rendre dans le coffre app/Helpers Puis, tu vas ouvrir la carte Nux.php Et pour terminer, tu devras modifier ce que je vais t'indiquer Si tu as bien lu les phrases ci-dessous, tu as pu trouver les coordonnées du coffre "SublimeText" Pas besoin de te dessiner une carte au trésor, un matelot se doit d'être intelligent Pas besoin de te dessiner une carte au trésor, un matelot se doit d'être incorrigible Tu vas ouvrir la carte Nux.php, et suivre à la lettre ce qui suit (exemple qui s'applique à la fonction createBedRoom, sachant que dans ce fichier, les 2 fonctions qui suivent définissent 2 des 3 apparts) : protected function createBedRoom(User $user): bool { $room = (new Room())->store("{$user->name}'s room", "{$user->name} has entered the building", 'model_h', 25, 12, 610, 2403, 0.0, $user->uniqueId, $user->name); $user->update(['home_room' => $room->id]); // Floor Items (new RoomItem())->store($user->uniqueId, $room->id, id_à_modifier, 9, 9, '0.00000', 4, ''); (new RoomItem())->store($user->uniqueId, $room->id, 15542, 9, 12, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 15542, 10, 9, '0.00000', 4, ''); (new RoomItem())->store($user->uniqueId, $room->id, 15542, 10, 12, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 16412, 9, 5, '1.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 16435, 7, 5, '1.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 16486, 8, 5, '1.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 17816, 6, 2, '1.00000', 0, '4'); (new RoomItem())->store($user->uniqueId, $room->id, 17816, 9, 2, '1.00000', 0, '4'); (new RoomItem())->store($user->uniqueId, $room->id, 17824, 7, 2, '1.00000', 0, '1'); (new RoomItem())->store($user->uniqueId, $room->id, 17894, 9, 10, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18074, 8, 4, '1.00000', 0, '1'); (new RoomItem())->store($user->uniqueId, $room->id, 18817, 3, 10, '0.01000', 2, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18835, 3, 9, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18835, 3, 11, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18835, 5, 9, '0.00000', 0, ''); (new RoomItem())->store($user->uniqueId, $room->id, 18835, 5, 11, '0.00000', 0, ''); // Wall Items (new RoomItem())->store($user->uniqueId, $room->id, 22988, 0, 0, '0', 0, '', ':w=4,2 l=0,35 l'); (new RoomItem())->store($user->uniqueId, $room->id, 23163, 0, 0, '0', 0, '1', ':w=4,8 l=0,43 r'); (new RoomItem())->store($user->uniqueId, $room->id, 23261, 0, 0, '0', 0, '', ':w=2,10 l=2,34 l'); (new RoomItem())->store($user->uniqueId, $room->id, 23331, 0, 0, '0', 0, '', ':w=2,10 l=2,29 l'); return true; } Si tu as un peu de logique, tu as compris que "id_à_modifier" signifie tout simplement que l'id renseigné, est l'item_id de la table "catalog_items" du catalogue par défaut sur lequel Chocolatey se base, il te suffira tout simplement de te baser sur cet id, faire un tour dans le catalogue que je vais partager dans la partie "Téléchargements", récupérer le "catalog_name", et le rechercher dans le catalog_items de ton catalogue afin d'obtenir son items_id que tu utiliseras pour remplacer celui déjà existant dans le fichier ci-dessus. Bien sûr matelot tu dois bien te douter que chaque ligne débutant par "new RoomItem" est une ligne indiquant les coordonnées d'un mobis en particulier et de sa position au sein de l'appart... C'est donc à toi de suivre attentivement la logique, et tu y arriveras à coup sûr tel un brave matelot à retrouver les mobis perdus en mer ! Pour télécharger le catalogue original utilisé par Chocolatey, voici les liens : [hide] Sujet original : ici Album : ici Catalogue + SWFS : ici Fixe des interactions du BuilderClub pour ce catalogue : ici Variables (facultatives) : ici[/hide] C'est à toi maintenant de choisir l'option qui te convient le mieux : Télécharger un catalogue non mis à jour mais compatible avec Chocolatey depuis 2017 et le mettre à jour Utiliser ton propre catalogue en employant la logique que je t'ai faits passer pour fixer le bug des apparts à l'inscription Support Si tu ne te sens pas de le faire, ou que tu n'y arrives pas, plutôt que de polluer l'espace commentaire de ce sujet, je te propose de poser tes questions à la communauté. Je ne répondrais à aucune demande d'aide, sinon, je ne m'en sors plus, le cas par cas c'est ce qu'il y a de plus horrible Que la mer soit avec toi matelot !
-
Bonjour à toute et à tous, Dans ce tutoriel, je vais vous apprendre à faire un fichier robot.txt Ressource prisent de -http://robots-txt.com/ -https://fr.wikipedia.org/wiki/Bot_informatique -https://fr.wikipedia.org/wiki/Googlebot _________________________________________________________________ Avant tout, c'est quoi un robot sur l'internet ? Je vais prendre l'exemple du Googlebot 1. C'est quoi un fichier robot.txt ? 2. Où le placer dans le ftp ? Tout simplement dans le fichier racine, et c'est obligatoire pour son fonctionnement. 3. Comment le configurer ? Il faut créer un fichier robot.txt au fichier racine, puis voici des exemples d'action que vous pouvez effectuer: - pour ne pas avoir de robot quelque soit les répertoires et les pages: User-agent: * Disallow: / - pour ne pas avoir de robot dans des répertoires spécifiques: User-agent: * Disallow: /repertoire-a/ Disallow: /repertoire-b/ - pour ne pas avoir de robot dans des pages spécifiques: User-agent: * Disallow: /page-a.html Disallow: /page-b.html - pour ne pas avoir un robot en particulier: User-agent: Googlebot Disallow: /repertoire-a/ User-agent: * Disallow: - pour ne pas avoir de robot dans un répertoire ou un fichier commençant par une séquence de caractères: User-agent: * Disallow: /hello* _____________________________________________________________________________________________________ Voilà, vous pouvez maintenant bloquer des robots venant sur votre site. Pyro
- 7 réponses
-
- pyro
- parler avec le serveur
-
(et 2 en plus)
Étiqueté avec :
-
Bien le bonjour ! Je posterais ici mes vidéos Tuto's d'Intersect Engine en français. Si vous avez des soucis, postez un commentaire. 1. Introduction & Installation. 2. Création d'une classe & D'une map/D'un terrain
-
Hello, "Comment mettre 2 box côte à côte?" Si je vous fais ce tutoriel c'est parce que je me suis moi-même déjà posé cette question et j'ai vu qu'il y avait plusieurs manières et que certaines étaient déconseiller et tout le tralala… C'est pourquoi j'ai voulu en parler aujourd'hui pour améliorer l'efficacité de vos futurs design ou peut-être répondre à certains questionnements. Commençons! ÉTAPE 1 - La base HTML Je vais vous poser la structure de base d'une page HTML (non relié à une page CSS) afin que vous puissiez mieux suivre ce tutoriel avec moi. Je vous épargne les explications, parce que je suppose que si vous suivez un tutoriel CSS c'est que vous connaissez déjà les bases en HTML. On a fini avec la base HTML on va mettre en place le contenu de la page qu'on veux voir s'afficher, le contenu s'écrit toujours dans les balises <body></body>. Voici celui que j'ai fait pour le tutoriel: La div avec la classe "contenu" = Les limites, c'est-à-dire que les informations (textes, images, liens, etc…) se trouveront entre ces limites. La div avec la classe "gauche" = Les informations qui s'afficheront à gauche dans la box de contenu. La div avec la classe "droite" = Les informations qui s'afficheront à droite dans la box de contenu. ÉTAPE 2 - La (ma) base CSS Vous vous demandez sûrement pourquoi j'ai mis "(ma)" pour l'étape 2. Et bien c'est parce que on a tous notre propre base CSS, certaines peuvent se ressembler et je ne sais pas si il y vraiment une base générale. dans la balise <style type="text/css"></style> vous mettrez donc: L'étoile représente toutes les balises, ce qui signifie que le style accorder à * s'affectera à toutes les balises. Si j'ai mis le font-family dans le body {}, c'est parce que * a des critères absolus, c'est-à-dire qu'on ne peut pas lui changer sa valeur en la modifiant sur une autre balise. Pour le font-family, je vous invite à choisir celle que vous voulez en allant sur https://fonts.google.com ou un autre site si vous en avez de meilleurs. Il est important que vous mettiez le box-sizing: border-box; car il évitera que les box soient déformer par un padding ou autre. Il est important que vous mettiez le vertical-align: top; car il évitera qu'il y ai un décalage vertical entre 2 box, elles resteront alignées. Les styles 0 et none c'est une question d’esthétique. On a fini avec les bases on va donc poser le style pour notre contenu. Ce qu'on veut c'est pouvoir mettre 2 box côte à côte et afficher du contenu sur la gauche et sur la droite. Dans ce cas, en dessous de notre style pour le body {} on va ajouter: Le style de la div nous affichera les différentes box qu'on aura créer, on les accordera des couleurs différentes (noir pour le contenu, bleu pour la box de gauche et rouge pour la box de droite). Le style du contenu fera donc 1000px de large et sera centrer sur notre page grâce au margin: auto;. le padding nous servira à mieux afficher les couleurs des box que le contient notre div.contenu. On donne à notre div.gauche et notre div.droite une largeur de 50%; afin qu'elles prennent toutes les deux la moitié de notre div.contenu et de faire un affichage équilibrer. On donne à notre div.gauche et notre div.droite un display: inline-block; pour qu'elles se posent l'une à côté de l'autre. ÉTAPE 3 - Étude Rassurez-vous, quand je dis étude je ne parle pas d'apprendre des choses marquer dans un cahier ou quoi que ce sois. Non je veux plutôt parler de l'étude de notre page, voir ce qu'il se passe avec tout ce qu'on a fait. https://gyazo.com/89d3b5793155d01cb208b02f5057ff19 Premièrement on constate que les box s'affichent bien Le problème c'est que les box droite et gauche ne sont pas côte à côte, pourquoi? Si on diminue la largueur de ces box, on remplace donc width: 50%; par width: 100px; - https://gyazo.com/41f09367d7818d980c59dba0fe00a881 On constate que nos box sont bien côte à côte mais que celles-ci sont espacées, ajoutons encore une div.gauche pour voir. Ce qui vous donnera: https://gyazo.com/fb808d3d03fbf25cdf603dab2adcb7d0 On constate donc que les box mettent automatique un espace, alors comment les supprimés ces espaces? Pour se faire on va juste retirer l'espace entre la fin de la div.gauche et le début de la div.droite, comme ceci: https://gyazo.com/454e7f651d56066f6fa0884a8cfefa0b Bingo! plus d'espaces indésirables, ils nous restent plus qu'à remettre un widht: 50%; et hop. - https://gyazo.com/c3519fbc7a012f3a8352a99ac9fb897c On a donc 2 box côte à côte où on pourra afficher différentes informations, on peut aussi disproportionner les largeurs des box, en retirant la largeur générale des div.gauche et div.droite et en attribuant la valeur de la largeur individuellement, comme ceci: https://gyazo.com/5c04374bc1751d814b59dbee6ed8b1f6 ÉTAPE 4 - Alternatives Pour supprimer les espaces indésirables entre 2 box en display: inline-block; tout en gardant la structure de votre code HTML afin qu'il soi plus facile à lire il y a d'autre méthode mais celle-ci est la plus simple. Vous pouvez aussi ne pas utiliser les display: inline-block; et créer le même effet avec des float: left; mais cette méthode est fortement déconseiller, voyer par vous-même: https://gyazo.com/d311895175f0b64f9087ba998e331bc5 Si vous voulez essayer: On pourrais essayer avec des floats de par et d'autre mais cela ne changera toujours rien: https://gyazo.com/d311895175f0b64f9087ba998e331bc5 Si vous voulez essayer: Voilà la méthode du display: inline-block; avec la suppression entre la div supérieur et la div inférieur reste la plus efficace à mes yeux, libre à vous de faire ce que vous voulez. C'est tout pour ce tutoriel, j'espère qu'il vous aura plu et que sa aidera pour répondre à certaines questions. Peace.
-
Bonjour a tous, petit tuto pour faire ceci : Mais personnalisé ! Alors c'est très simple, vous devez juste télécharger l'image ci dessous ! ensuite vous ouvrer photoshop, est apres vous le reduiser, vous aller ici : (vous aller dans vos swfs > c_images > reception apres vous selectionner les trois images vous les copier, est vous les mettre sur le bureau (desktop) et apres vous aller dans photoshop (que vous avez normalement ouvert) apres Fichier > Ouvrir Vous cliquer sur Ouvrir vous selectionner La premiere image (_reception_logo_drape.png) (normalement sur votre bureau) et apres vous metter les lettre les une a coté des autres, comme ceci et vous faite pareil pour les 2 autre images (normalement sur votre bureau) jusqu'a temp que sa donne un truc stylé comme sa et le petit bonus ^^ je vous conseil de rechercher sur google "Badges habbo" et un fois que vous avez choisi votre "Pack" ou votre image vous l'enregistrer (voici l'image avec les badge, c'est cadeau) vous l'ouvrer dans photoshop (toujours la meme manip) et la vous prenez cet outil et vous selectionner le badge que vous voulez (il y a un contour de selection) vous faites CTRL + C et vous aller sur votre image et vous faites CTRL + V et la magie , le badge que vous avez sélectionner apparais et puis vous le metter de fassons que sa fasse jolie ..... et puis apres vous enregistrer attention, il est important de mettre dans le meme format que l'image de base donc png et vous cliquer sur enregistrer (vous laisser le meme nom du fichier) Alors par contre ici , je n'ai pas reussi, j'ai mis l'image que j'ai faite sur photoshop dans le dossier de départ (reception, ...) j'ai remplacer le fichier ... et j'ai vider mon cache mais ca change pas, donc si vous avez une idées, proposer en commentaire et je compte sur les modérateur, ou administrateur pour ne pas supprimer ce sujet car j'y ai passer du temps, beaucoup ! regarder tout les captures d'ecran que j'ai fait Bref, bonne chance pour votre rétro
-
Bonjour à tous, Premièrement, non, ce tutoriel n'est pas un piège à clics. Il faut avant tout que je vous prévienne, vous ne pourrez absolument pas faire tourner un rétro de 100 personnes sur un VPS gratuit. De nombreuses entreprises offrant des service de Cloud, tels que Microsoft, IBM ou encore Amazon mettent à disposition des VPS gratuits. Comme j'ai déjà utilisé celui d'Amazon ( AWS pour Amazon Web Service), je vais vous parler de ce dernier. Pour accéder à ce service, tappez "amazon aws" dans votre moteur de recherche préféré. Lors de la création de votre compte, il vous sera demandé une carte bancaire. Il est possible une fois le compte créer de bloquer les frais à 0 €. Amazon propose gratuitement pendant 12 mois une liste assez grande de machines virtuelles : Il faut savoir que toutes les machines seront en anglais et auront un stockage maximum de 30Go (maximum possible avec l'offre gratuite). Les machines virtuelles ne seront pas des bêtes de courses, mais vous permettrons de tester, et de mettre en ligne gratuitement et rapidement votre version de test. Vous pouvez tout à fait inclure votre base de données ainsi que votre CMS sur la machine en + de l'émulateur. /!\Tout au long du processus de création de votre VM, assurez vous de bien sélectionner uniquement les services éligibles à l'offre gratuite./!\ Par exemple, Ne dépassez pas les 30 Go de stockages, prenez bien les OS éligiblent à l'offre, prenez la configuration RAM éligible , ect .. Prenez le temps de bien lire et vous verrez que c'est assez intuitif. Je ne vais pas faire de tutoriel détaillé pour la création d'une VM ou bien de l'ouverture des ports, car vous trouverez votre bonheur sur le net. Cependant, si vous ne trouvez pas de réponse, n'hésitez pas à me demander. JE LE RÉPÈTE, JE N'AIDE QUE SI VOUS CHERCHEZ UN MINIMUM !
-
Bonjour, petit tutoriel simple et rapide pour vous apprendre ou pas à ajouter un mobis dans votre catégorie LTD ! Alors moi j'utilise un pack dérivé de Plus Emulateur ca se peu ou non que ca sois différent chez vous! 1 - Allez dans votre base de donnée et ouvrez catalog_pages et dans la colonne "ID" vous aurez l'id de votre catégorie Edition Limitée chez moi ça sera "423423548" 2- Allez dans votre dans votre table catalog_items et vous cherchez un mobis que vous voulez mettre en LTD moi ca sera Faucheur LTD, dans la colonne page_id vous entrez l'id pris ci-dessus chez moi ça sera donc "423423548" 3 - Ensuite dans la colonne limited_sells vous mettez 0 et dans limited_stack vous mettez le nombre maximum vendable ! Chez moi ca sera 10. 4- Vous enregistrez le tout et vous updatez votre catalog ! ca donnera ça normalement !
-
Je vais faire un tout petit tutoriel pour apprendre à comment fermé l'émulateur correctement (je sais c'est con) mais la plupart des personnes ou des personnes qui débutent dans le monde des rétros-serveur Habbo, ferment leurs émulateurs via le gestionnaire des tâches ou bien directement avec la croix rouge. Mais après, ce genre d'action peut impacter les données, et causé des pertes de données ou bien causer des erreurs de l'émulateur et donc vous venez vous plaindre car vous avez des pertes de données ou autre. Donc pour fermer correctement l'émulateur taper seulement la commande :shutdown dans l'émulateur et laissez-le se fermer correctement. Cette commande fonctionne avec les Plus Emu, après le reste je sais pas. J'espère que le tout petit tutoriel vous servira !
-
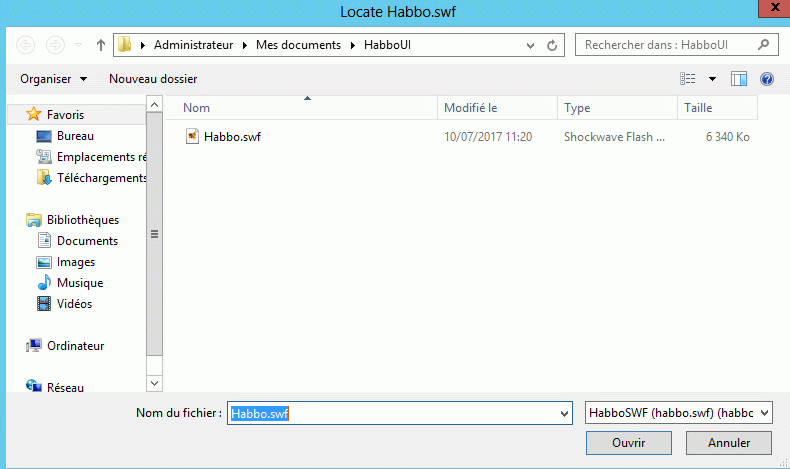
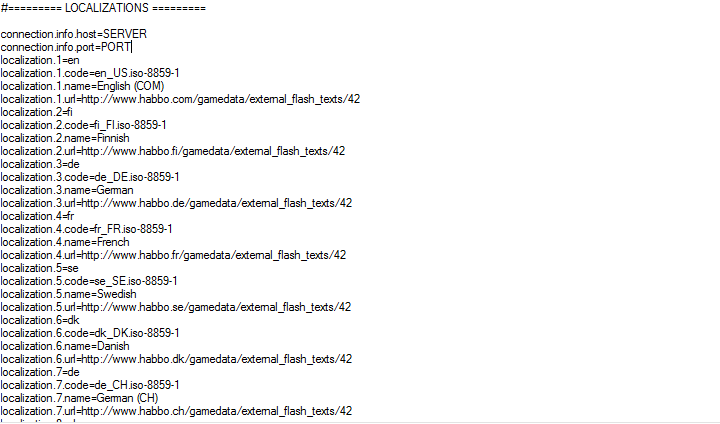
Comment cacher l'ip dans le client.php ? Je vais vous montrer comment cacher l'ip dans le client.php comme ceci : Partie 1 : Modifier Habbo.swf Pour commencer, nous allons télécharger HabboUI Téléchargement : Ici Scan : Ici Nous allons récupérer le fichier "Habbo.swf" dans votre base des swfs et le glisser dans le dossier de HabboUI Ouvrez HabboUI, un message va apparaître , appuyez sur OK puis un autre message apparaît sélectionnez "Habbo.swf" Puis encore un autre message apparaît Appuyez simplement sur OUI Ensuite, HabboUI s'est lancé ! Marquez tout en haut à gauche "LOCALIZ" Puis sélectionnez le "habbo-489.bin" Vous aurez ça : Ensuite, au-dessus de "localization.1=en", marquez ça : connection.info.host=SERVER connection.info.port=PORT Remplacez "SERVER" par l'ip de votre VPS et "PORT" par le port utilisé par l'émulateur Ensuite, cliquez en bas à droite sur le bouton vert "SAVE" Attendez que le message "File Saved." s'affiche et cliquez en haut à gauche sur le bouton "Quick Exit" Une fois HabboUI fermé, allez dans le dossier "Habbo" et transférez "habbo.swf" dans la base Partie 2 : Le client.php Nous allons nous attaquer au client.php, rien de plus simple, deux lignes à remplacer, Ouvrez client.php avec n'importe quel éditeur de texte et cherchez les lignes : "connection.info.host" : "<?php echo Serveur('Host'); ?>", "connection.info.port" : "<?php echo Serveur('Port'); ?>", Et remplacez les deux lignes par : "conection.info.host" : "<?php echo $_SERVER["REMOTE_ADDR"];?>", "conection.info.port" : "0", Une fois ceci fais, lorsqu'une personne ira voir dans le /client.php, elle verra sa propre ip et non celle du serveur. J'espère que ce aidera des personnes Source : S-KDev
-
Salut les Jeunes, ça boum ? Promis j’arrête Ah l'IP, cette magnifique suite de chiffres prise en otage tous les trois jours par des hXk3r d'élite.... Habituellement, cette suite de chiffres sert plus à vérifier les doubles comptes ou à identifier des utilisateurs (sur wikipedia par exemple) Bien que l'on préfère garder son IP privé, sachez que cette dernière est présente un peu partout sur le vaste internet, En effet, il est plus que très simple de récupérer l'adresse IP d'un utilisateur, rien qu'en chargeant la page d'un site. Par ailleurs, un site peut récupérer bien plus d'informations sur vous, tel que le port, le navigateur, votre position ect... Bon, cessons de tourner autour du pot, aujourd'hui je vais vous montrer comment gagner 200 euros en 12 minutes récupérer le pays d'un visiteur de votre site à partir de son adresse IP et ce, sans qu'il ait à accepter un popup disant que le site souhaite accéder à sa position. Prérequis : Connaissances basiques sur le PHP (variables) Une connexion internet (je ne me moque pas de vous puis-ce que l'on va utiliser un site externe) Pour commencer, on va récupérer l'adresse IP de l'utilisateur, pour cela on va utiliser la variable globale $_SERVER Vous allez donc devoir écrire ceci dans votre fichier : <?php // on récupère l'ip dans la variable "ip" $ip = $_SERVER['REMOTE_ADDR']; ?> Pour l'instant, on à l'adresse IP de l'utilisateur dans la variable IP, vous pouvez essayer ce code en tapant <?php // on récupère l'ip dans la variable "ip" $ip = $_SERVER['REMOTE_ADDR']; echo 'Mon ip est '.$ip; ?> Ceci devrait afficher par exemple "Mon ip est 122.444.666.777" Maintenant on va devoir utiliser une ressource externe qui est le site http://api.hostip.info qui propose plein d'outils sur l'ip. On va donc lui demander de remonter la racine de l'ip pour retrouver le pays de l'utilisateur. Je ne vais pas vous expliquer comment fonctionne la racine d'une IP ect... car ce sujet est très complexe et si vous souhaites vous y intéresser, voici le lien vers un article Donc on va lui demander de faire tout ce travail à notre place (c'est plus rapide et moins long ) Pour cela on va utiliser ce lien : http://api.hostip.info/country.php On va y ajouter l'information "ip" par get (en l'ajoutant dans la barre d'adresse) Donc on va demander au site api.hostip.info de trouver le pays de l'adresse ip du visiteur, Pour cela on va utiliser file_get_contents pour récupérer les informations que renvoie cette page : <?php // on récupère l'ip dans la variable "ip" $ip = $_SERVER['REMOTE_ADDR']; // on demande au site de récupérer le pays à partir de l'ip donnée $pays = file_get_contents('http://api.hostip.info/country.php?ip='.$ip); ?> Et voilà ! La variable $pays contient le pays du visiteur, par exemple, pour la france, ce sera FR Pour l'Amérique ce sera US, pour l’Angleterre ce sera EN, pour l'Espagne ES ect... Et bien le pays retourné sera "XX", si vous voulez par exemple détecter si le pays de l'ip est bien localisable, insérez-y ce code en plus : <?php if($pays != "XX" || $pays != null){ echo "Vous etes en ".$pays; }else{ echo "Impossible de définir votre pays !"; } ?> Voilà, j'espère que ce petit "tuto" vous aura plu et qu'il vous servira par exemple pour savoir si l'utilisateur doit accéder à la version anglaise du site ou la version Française ou encore pour faire des statistiques ect.. Bonne continuation à vous tous ! >_UBrain
-
Bonjour! En espérant que sa va aidé des personnes, Je vous partage une erreur que j'ai eu sur mon ému et et comment les ressoudes , je vais commencé a faire des tutoriels des erreurs que j'ai connu et résolu ! Pour commencer: Could not set up MUS socket Je devais tout simplement redémarré mon vps Je met le screen plus bas ! Cordialement, Skyloard
-
Hey la communauté. Aujourd'hui je vous fais un tutoriel simple et rapide pour créer votre propre serveur Discord, sachant que beaucoup d'entre vous ne savent pas comment faire. I. Création du serveur. II. Configuration des rôles. III. Création, Modification et suppression d'un serveur. I. Créer votre serveur. Pour commencer rendez vous sur le + juste à droite de Discord. Puis sur Create at Serveur. (Ne clique pas sur Join at serveur) Ensuite, choisissez le nom de votre serveur ainsi que l'image. (128x128) l'image peut être ajoutée plus tard. Votre serveur est crée! II. Création des Rôles. Pour voir gérer les rôles cliquer en haut sur le nom de votre serveur puis sur paramètres du serveur. Vous arriverez sur la page principale de votre serveur. Il vous suffira de cliquer sur Rôles. Pour pouvoir créer un rôle il vous suffira de clique sur le petit + a côté de Rôles. Une fois sur la page, il vous suffira de choisir le nom du Rôle, la couleur ainsi que les permissions. Une fois la configuration de votre Rôle, il ne vous reste plus qu'à cliquer sur le bouton Enregistré en bas de votre écran. *Faites cette action à chaque Rôles que vous souhaitez créé. Votre Rôle est crée! III. Création, Modification et Suppression d'un serveur. Pour ce faire il vous faut d'abord une catégorie. Cliquer en haut sur le nom de votre serveur puis Créer une catégorie. Choisissez le nom de votre catégorie et si oui ou non une catégorie Privé. Une fois la configuration de votre catégorie, cliquer sur Créer une catégorie. Cette fois ci, il va falloir créer votre Salon. Pour ce faire, cliquer sur le + a côté de la catégorie. Puis choisir; Le nom du salon, le type de salon et si oui non c'est un Salon privé. Puis sur Créer le salon. Votre salon est créer! Pour modifier le salon, ou supprimer le salon ou la catégorie clique droit sur la catégorie ou le salon. Enfin, Supprimer le serveur ce fait dans les paramètres du serveur. *Pour les permissions du salon c'est dans Modifier le salon puis Permissions. J'espère que ce tutoriel vous sera utile et vous aidera. Si vous avez des questions ou des problèmes, je vous invite a prendre contact avec moi par Message Privé ou via Discord. Bien à vous.
-
1- Unknown column 'seckey' in 'field list' : Un problème qui apparaà®t lorsqu'une inscription dans votre rétro Allez dans votre phpmyadmin => votre db => SQL ensuite insérez ce code : ALTER TABLE `users` ADD `seckey`VARCHAR(999) 2- Unknown column 'server_ver' in 'field list' : Un problème dans l'administration Allez dans votre phpmyadmin => votre db => SQL ensuite insérez ce code : ALTER TABLE server_status ADD server_ver text NOT NULL; Si vous avez besoin d'aide sur n'importe quel sujet demandez moi en commentaire
-
Bonjour HabboDev, Je viens faire un tutoriel sur une faille très courante sur les CMS, pour ma part je n'ai vu aucun CMS n'ayant d'anti brut-force au niveau de la connexion. Voici une tutoriel complet pour éviter le brut-force, ce qui change des brut-force web que j'ai pu vous montrer il y a quelques mois, c'est que celui-ci enregistre les données sur le serveur et non pas les cookies qui peuvent s'éffacer très facilement, voir être bloqués pour passer cette sécurité. Prérequis : Base de données / Hébergement payant (l'hébergement gratuit peut provoquer des erreurs de stockage) 1. Un Brut Force, c'est quoi ? Le brut Force est une faille permettant d'usurper l'identité d’autrui en entrant dans le formulaire des entrées aléatoires jusqu’à trouver les bons mots-de passe, ceci est fait par des robots. Ces robots vont par exemple commencer par envoyer comme mot de passe "a", puis si le mot de passe n'est pas "a" il va essayer "b", puis "c".... jusqu’à arriver à "z" ou il va essayer les caractères spéciaux (#*$=°) puis les chiffres. Je ne vous apprend rien si je vous dit que 99% des mots de passe font plus d'un caractère, si , si, je vous assure ! Donc par extension, un brut-force qui ne va pas au dessus d'un mot de passe d'un seul caractère ne sert pas à grand chose... Donc quand le robot atteint le dernier caractère (par exemple 9) il va reprendre le premier caractère (a) puis reprendre le même procédé avec une seconde lettre (aa) puis (ab) puis (ac) et j'en passe, Puis quand le second caractère arrive au dernier caractère, le premier caractère va changer (a -> b) donnant (ba) puis (bb) puis (bc) Jusqu’à ce que les deux arrivent au dernier caractère utilisable, et bien un nouveau caractère va être ajouté et ce jusqu’à trouver le mot de passe ! Ce sont des robots qui le font et vous savez la différence de rapidité entre un robot et un humain, le différence est telle que pour craquer ce mot de passe &é"'(- il ne faudra que deux minutes pour que ce mot de passe soit brut force, choquant, non ? Avant de paniquer et de vous dire que vos données bancaires vont être compromis ou autre, sachez que de nombreux sites ont d'anti brut-force ! Heureusement, trouver un brut-force de nos jours n'est pas un jeu d'enfant, je veux dire que par la il faut avoir de la chance pour tomber sur un anti brut-force sans virus... 2. Régler l'erreur avec les cookies, quel est le problème ? J'avais il y a de cela quelques mois (en mai) fait un petit tutoriel pour régler les failles brut force sauf que j'ai utilisé la méthode des cookies. Le nombre d'essais étaient stockés dans une variable $_COOKIE pour éviter un nombre trop important de connexion. Par exemple, ici, nous avons l'option de bloquer certains cookies, évitant que le site puisse stocker des variables dedans. Il est simple de vérifier si le cookie à été bloqué mais cette manière ne reste quand même pas sécurisée. Je pense que si une personne est capable d'utiliser un brut force, elle est aussi capable de supprimer un cookie. 3. Anti Brut-Force stocké dans le serveur Pour ceci, nous allons relever l'IP et collecter le nombre d'essaies avant de bloquer au bout d'i=un certain nombre de tentatives. J'ai même ajouté la colonne "Autorisation" si vous voulez autoriser un membre à passer le brut force. C'est le risque, mais déjà cette sécurité bloque déjà une bonne partie des brut-force. Et puis, rien ne vaut plus de sécurité ! Une fois le fichier mis sur votre base de données, passons à l'ajout de code sur votre site : Pour commencer, vous devez trouver votre fichier permettant la connexion, pour vous aider, allez dans le fichier ou se trouve la barre de connexion (header, index) et trouvez la balise <form>, Voici à quoi devrait ressembler approximativement la partie de code : <form action="fichier.php" method="post"> <input type="text" placeholder="Identifiant"> <input type="password" placeholder="Mot de passe"> <input type="submit" value="Envoyer"> </form> Vous devez récupérer le contenu du paramètre "action" dans la balise <form> (ici, fichier.php) Ouvrez votre fichier nommé selon le paramètre "action", Et ajoutez en début du body, Si il n'y a pas de Body, ajoutez ce code après la connexion PDO <?php // Récupération de l'IP du client $ip = $_SERVER['REMOTE_ADDR']; // Récupération des données de la table antibrutforce_ubrain $sql = "SELECT * FROM antibrutforce_ubrain WHERE IP=\"$ip\""; // Modifier $bdd par la variable de stockage de la base de données (voir pdo.php) foreach ($bdd->query($sql) as $antibrutforce) { } // Vérification si le membre est autorisé ou non à avoir un nombre de tentatives élevé if ($antibrutforce['Autorisation'] == 0) { // Vérification du nombre de tentatives, modifier 30 par le nombre de tentatives max autorisées if($antibrutforce['Essaies'] >= 30) { // Arret de l'exécution du script, vous pouvez insérer une redirection pour indiquer que le nombre maximum de tentatives à été atteint. exit; } } ?> Maintenant nous allons ajouter le code pour compter le nombre de tentatives maximum. Pour cette partie, vous aurez besoin de petites compétences techniques, si vous n'y arrivez pas, envoyez-moi un pv, je vous guiderais. Vous allez devoir trouver l'endroit dans la page où se situe la redirection en cas d'erreur lors de la connexion. Une fois cette partie de code trouvée, veuillez insérer ce code au dessus de la redirection sinon cela perd toute son utilité <?php // Comme les données ont déjàs étés récupérés plus haut, aucun besoin de les récupérer à nouveau try { // Calcul du nombre d'essais $essai = $antibrutforce['Essaies'] + 1; $sql = "UPDATE antibrutforce_ubrain SET Essaies=\"$essai\" WHERE IP=\"$ip\""; // Modifier $bdd par la varible de récupération des données PDO (voir pdo.php) $stmt = $bdd->prepare($sql); $stmt->execute(); } catch(PDOException $e) { // En cas d'erreur echo 'Une erreur inconnue à empeché l\'envoie au serveur, ERREUR : '.$e.''; // Arret de l'execution du script par sécurité. exit; } ?> Maintenant, en cas de réussite, il faut vider le nombre d'essais et remettre les compteurs à zéro. Cette fois-ci, vous allez devoir trouver l'endroit dans la page où se situe la redirection en cas de réussite lors de la connexion. Une fois cette partie de code trouvée, veuillez insérer ce code au dessus de la redirection sinon cela perd toute son utilité <?php try { // Remise à zéro des tentatives de connexion $sql = "UPDATE antibrutforce_ubrain SET Essaies=0 WHERE IP=\"$ip\""; $stmt = $bd->prepare($sql); $stmt->execute(); } catch(PDOException $e) { } ?> Merci d'avoir lu mon tutoriel, si vous avez besoin d'aide, n'hésitez pas ! N'oubliez pas le +1 si vous avez trouvé mon article intéressant car il à mis du temps à être réalisé et écrit Bonne journée à vous tous
-
Hé! Avez-vous un serveur? Et vous ennuyez-vous toujours avec XAMPP? Je vais vous montrer comment IIS et MySQL sont installés. Vous pouvez le faire en regardant la vidéo suivante. Lien vidéo d'installation -> Vous pouvez trouver cette vidéo sur mon blog! http://www.retroyardim.pw/2018/08/sunucuya-iis-ve-mysql-kurma.html Au revoir.
-
Bonjour la communauté petit tuto pour créer un cms je suit débutant je posterais les sujet au fur est à mesure de mon apprentissage pour commencer créer un fichier Index.html ensuit voici le code à renter dans le fichier Index.html <!DOCTYPE html> <html> <head> <title>Nom de la page</title> </head> <body> <h1>Ceci est une page TUTO :D</h1> </body> </html> voila Fin du tuto #1 à la prochaine Cordialement Cyprigo
-
Bonjour chère communauté inshare, Un tutoriel que j'ai voulu faire depuis des mois mais qui n'a jamais abouti (la raison en est elle même inconnue !), mais nous y voici, je vais vous apprendre comment régler les failles XSS de manière sécurisée sur n'importe quel site, que ce soit rétro habbo ou sur vos sites personnels ! Voici ci-dessous quatre catégories traitant les sujets sur les failles XSS. Les failles XSS, kezako ? Le danger pour les sites La résolution de cette faille avec XSS Savoir si son site à des failles N'oubliez pas, vérifiez vos sites ceci est toujours très important Ce petit tutoriel a mis du temps à etre fait donc n'oublies pas pour me supporter de faire un simple clic sur j'aime ! Très bonne journée à vous tous ! Et très bonne continuation !

.thumb.png.c9bc0ccec66b9c51ce1782df4c5fa772.png)