Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'tutoriel'.
-
Salut inshare : Aujourd'hui je vais vous expliquer comment fixer un "exploit" de faille bot qui permet aux utilisateurs de contourner le mauvais filtre HTML lors de la configuration de la parole du bot. Normalement, par exemple <font size = "200"> et </ font> serait bloqué, mais en utilisant simplement <FONT SIZE = "200"> et </ FONT> dans les majuscules, vous pouvez contourner le filtre. Je crois aussi que vous pouvez contourner le problème avec d'autres variations comme "FoNT" ou "fOnT" - . 200 n'est pas la limite de taille de police, vous pouvez le faire aller beaucoup plus haut et prendre tout l'écran. Je n'ai pas testé cela avec beaucoup d'autres HTML, mais je suis sûr que cela pourrait être utilisé pour faire beaucoup plus de choses malveillantes. Un screen : Donc pour fixer la faille : Go to SaveBotActionEvent.cs et chercher : for (int i = 0; i <= SpeechData.Length - 1; i++) { using (IQueryAdapter dbClient = DatabaseManager.GetQueryReactor()) Remplacer ça par ce code : for (int i = 0; i <= SpeechData.Length - 1; i++) { SpeechData[i] = Regex.Replace(SpeechData[i], "<(.|\\n)*?>", string.Empty); using (IQueryAdapter dbClient = DatabaseManager.GetQueryReactor()) Voilà la faille est fixé normalement,donc cette faille n'est pas présente dans tous les PLUSEMU mais certains Ce tutoriel est pris d'un forum anglais voilà le lien : http://forum.ragezone.com/f353/plus-emulator-bot-speech-exploit-1140590/
-
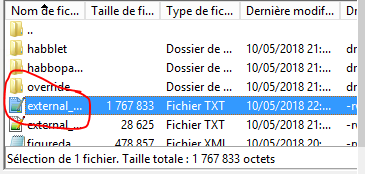
Bonjour inshare Avent de commencer il vous faudra : Un accès FTP Un accès DB. Donc on va dans le ftp dans le dossier "retro" ensuite dans "c_images" après c'est dans le dossier "album 1584" ensuite vous voyez les badges de votre retro puis glisser votre photo dans votre dossier ! Après cela faite retour et aller dans "gamedate" et "external_flash_texts.txt" Ensuite ajouter "badge_name_CODEDUBADGE=NOM DU BADGE" et en dessous "badge_desc_CODEDUBADGE=DESCRIPTION DU BADGE" Par exemps moi sa sera Ensuite rendez vous sur votre db . Une fois cela fait marquer "badge" dans la barre de recherche ensuite aller dans "Badge_definitions" vous devez avoir ça ! Esuite copier le 1er ! Dans "code mettez nom de votre badge moi "Zstaff" ensuite Exécuter ! Et ensuite quand vous avez tapez "Badge" il avait aussi "client_external_badge_texts" vous y allez vous trouvez ça : vous faites "Editer" (n’importe le quel) . Ensuite mettez le nom et la description puis executer ! Après ça rendez-vous sur le client t faite :update dabge definition ! Et voila j'espère que ça vous à aider ! Merci de me dire si vous avez des problèmes . Bonne continuation sur inshare .
-

tutoriel How to setup a TCP Proxy for you Habbo retro [100% free][DDoS Protection]
Porcellian a posté un sujet dans Tutoriels
Hello! I've made a tutorial about this earlier but now I've found a method that is really for free. Protecting your Habbo retro can be hard, and you usually have to pay a lot for a good reliable protection. However, a known method for DDoS protection has been TCP Reverse Proxy, but you have to pay for it. I've found a way so you don't have to pay for it anymore. I'll use the website https://www.menialhost.com/ trough the whole tutorial, since it's free and that's the only way to do it for free 1. Enter the your destination IP + Port. Usually port 30000. 2. You will get a proxy IP + proxy port after you purchase, for example "protection.menialhost.com:30482" 3. When you got it, you are going to change details in your client.php like this. 4. In case you wrote the wrong IP or port, you can configure it once you have ordered the product. And now you are finished. In case you are using r63 you will have to run this sql aswell. UPDATE server_settings SET enable_securesessions = '0'; UPDATE server_settings SET enable_antiddos = '1'; UPDATE server_settings SET ip_lastforbans = '1'; This is just a thread for new hotel owners that dont know how to set it up, I know plenty of people probably already know how to, but just in case.If there is anything I should add to this tutorial then just tell me I don't have anything to do with menialhost.com, I just know that there is a lot of scrimp people in this community who is not ready to pay for anything. However, here you go.This link is a for the TCP Proxy Someone can please translate this for me :) -
Salut a tous inshare ! Aujourd'hui je vais faire mon premier tuto alors soyez pas trop sévères svp ^^ Bon commençons : je vais vous apprendre a modifier les images et les textes qui se trouve sur la première page de votre catalogue ( sous plus emu je précise ^^ ) Alors le fichier a modifier se trouve dans votre émulateur sous "plusemu\Communication\Packets\Outgoing\Catalog" et le fichier se nomme "CatalogPageComposer.cs" Le fichier n'est pas très grand alors vous devriez trouver facilement la phrase a changer et le lien vers les images ^^ Voilà voilà c'est pas un tuto exceptionnel mais personnellement j'ai galérer a chercher comment modifier sa pendant une bonne heure donc je penser utile de le partager ^^ Bon jeux a tous ! Creaioss Fondateur de Wonkabbo.eu ( allez faire un tour si vous voulez je viens tout juste d'ouvrir est n'hésitez pas a proposer des idées )
-
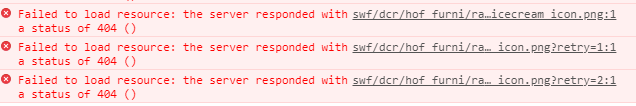
Bonjour H-Dev Aujourd'hui je vous partage un Petit Tutoriel comment résoudre la problème des mobis Comme ca : https://gyazo.com/b7c7fc8faaffbaa8634e636438c1747b 1 - Ouvre Ton catalogue 2 - ( par ex : l'un des Rares sa te n'affiche pas Cliquer sur le mobis qui Bug : 3 - Apres ouvre ta console ( Ctrl+Shift+J ) et tu va trouvé ça : 4 - Pour Moi c la machine de Glace qui Bug donc clique sur l'erreur et prend le nom de mobis 5 - Dans ton FTP cherche dans swf/dcr/hof_furni/ LE-NOM-DE-MOBBI.SWF et télécharge le . 6 - Ouvre le fichier .swf avec JPEX decompiler link :https://github.com/jindrapetrik/jpexs-decompiler/releases/tag/version11.0.0 7 - Cliquer sur Images et prend le petit icon 8 - est la dernière étape copier le nom de l'image par ex ( rare_icecream_blue_icon.png ) et remplacer le nom de l'iconu par celui-ci PS:Désole Pour Les fautes Je Parle pas Bien le français . Bonne Journée .
-
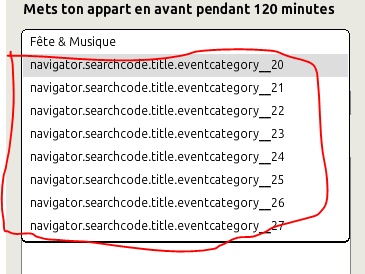
Bonjour/Bonsoir a tous! Je vous vais vous apprendre comment faire pour régler ça(ou d'autres comme ça mais la c'est pour l'exemple) : 1.On recopie le texte qui beug 2.On va dans ces SWF --> gamedata -->external_flash_texts.txt 3.Choisisez un endroit qui vous parrait bien (au pif) , faites un retour a la ligne et coller le texte beugé préalablement recopié Rajout un "=" et le texte qui va apparaitre 4.Effacer votre cache 5.FINIT BRAVO! ATUCE : Si comme moi c'est la partie de la boutique "promouvoir" qui beug vous pouvez voir le nom des catégories dans :navigateur d'apart -->Catégories (Ca comment a la 2eme ligne ) Bon du coup j’espère que ca vous auras aider et DSL pour les fautes
-
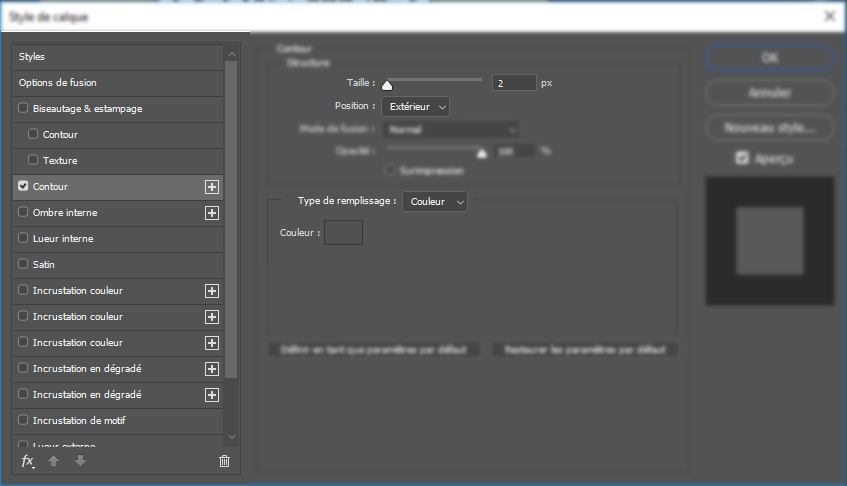
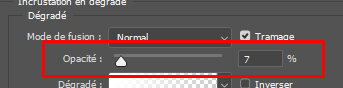
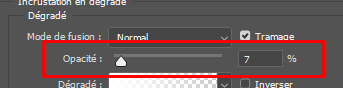
Hello la communauté ! Aujourd'hui j'aimerait vous proposer un tutoriel PhotoShop pour faire une image facebook (pour les débutants), je sais qu'il peut en avoir sur Youtube etc., mais ça peut toujours servir 1 - La mise en page d'une image 2 - Les textes 3 - Les couleurs & dégradé D'autre dans la suite ... [A venir] 1 - Nous allons donc commencez par la mise en page d'une image facebook par exemple. Sur une image pour annoncer quelque chose par exemple, il doit y avoir aux moins 2 choses primordiales : - Le titre/sujet ex : RECRUTEMENTS - Le contenu ex : inshare recrute des modérateurs ! Il peut après y avoir tout en bas , ou en haut le logo de votre site. Il peut aussi y avoir (et je vous le conseille) des images autres en rapport avec le sujet de votre image, exemple pour les recrutements : (ça rappelle l'écriture d'un CV, de quelque chose comme sa) Cette image, moi je la met souvent dans le contenu ! Une fois qu'on assemble tout sa, sa peut vous donner une image de ce style : /!\ LE BUT DE L'IMAGE EST DE VOUS MONTRER CE QUE JE VIEN DE VOUS DIRE ET NON PAS LA BEAUTE DE L'IMAGE !!! /!\ 2 - Les textes, nous allons déjà voir ensemble quelle police d'écriture choisir pour ne pas gâcher votre image : Il faut de préférence une police d'écriture "Sans Serif", une police "Sans Serif" c'est les petites extensions qui terminent les extrémités des caractères dans certaines polices d'écriture, qu'il y a sur une police "Serif" et non pas sur une police "Sans Serif" ! Exemple de police "Serif" : Exemple de police "Sans-Serif" : Alors attention, je dis pas qu'il n'y a aucune police "Serif" qui est jolie, mais personnellement je trouve 10x plus mon bonheur dans les Sans Serif ! Pour trouver une police d'écriture, rendez-vous sur dafont.com! Bien, maintenant que vous avez une idée de quel style de police choisi, comment mettre en valeur un texte sur une image? Il y a plusieurs façons pour cela et en voici quelques-une: Premièrement la taille, le titre doit être mis en valeur car c'est le sujet principal de votre image il doit être donc un peu plus gros que votre contenu. Ensuite dans le contenu, vous pouvez écrire votre texte sur 2 lignes comme je l'ai fait plus haut, personnellement ce que j'aime bien faire, c'est mettre la première ligne un chouilla plus grosse que la 2ème, exemple : Ensuite il peut aussi y avoir un contour autour de votre texte pour le mettre en valeur, et pour cela il vous suffira de double-cliquer sur votre calque texte : Une fois que vous avez double-cliquez, vous allez avoir une fenêtre qui va apparaitre, il vous suffira de choché "Contours" ensuite choisir votre couleur et la taille. Vous avez maintenant un texte avec contour ! Alors évidemment, il y a plein d'autre façon de mettre en valeur un texte mais je vous présente les bases 3- Les couleurs et les dégradés, alors au niveau des couleurs personnellement je trouve qu'il ne faut pas mettre énormément de couleurs dans une image, sinon on risque de voir que sa, je vous conseille des couleurs assez basique, bleu, vert, violet, rouge (assez foncé), gris etc., ce genre de couleur, alors après ne pas mettre du bleu avec du jaune fluo, mais du bleu avec du violet par exemple. Pour les dégradés, voici comment faire: Comme au dessus, double clique sur votre calque (fond dans mon cas): Ensuite coché "Incrustation en dégradé": Sur un fond avec couleur unie, donc une seule et même couleur, je conseille soit un dégradé blanc, soit un gris. Pour créer le dégradé, vous allez dans votre palette de couleurs en haut à droite allez sur le blanc, ou la couleur de votre choix ! Ensuite vous allez pouvoir dérouler la liste dans votre fenêtre là où il y a marqué "Dégradé" Et vous avez donc dans la ligne du haut, la couleur que vous avez choisie (2e case du haut), il vous suffirat de cliquer dessus ! Ensuite je vous conseille de mettre une assez faible opacité pour que n'on ne voit pas que sa. Puis OK ! Et voila ! Vous avez votre fond avec dégradé ! ____________________________________________________________________________________________________________ ____________________________________________________________________________________________________________ La suite surement prochainement si ça vous plaît, je précise juste que les critiques du genre "je ne suis pas d'accord pour sa, psk ..." c'est juste tout simplement mes avis à moi, comment moi je fonctionne après chacun ses techniques .... Désolé également pour les fautes Et j'éspère en tout cas avoir bien expliquer et vous avoir aider ! ++ !! Théo.
-
Bonjour/Bonsoir, alors je fais ce tutoriel toujours rapide et efficace car j'aime ce genre de tutoriels, comment ajouter les mobis backgrounds, sur votre rétro si vous possédez plusemu. Allez dans votre base de donnée : catalog_pages -> SQL (en haut dans les onglets) -> vous collez ce code UPDATE nomdelabdd.catalog_pages SET parent_id = '9170' WHERE catalog_pages.id =95; (vous remplacer ''nomdelabdd'' par le nom de votre base de donnée) et puis vous executez. Info (merci à Pancani pour son commentaire) : la ligne "parentid='9170'" doit parfois être modifiée en fonction de la catégorie du catalogue dans laquelle vous voulez mettre les mobis background. Redémarrez votre émulateur ou rechargez votre catalogue et voilà ! J'espère que ce petit tutoriel rapide, vous aidera. Allez salut !
-
Salut, je fais ce tutoriel très rapide, pour indiquer comment régler les mobis carré noir. (mobis bugués) Vous devez posséder vos propres swfs. Allez là : gamedata -> external_variable.txt Chercher ceci (ctrl+f) : flash.dynamic.download.name.template=%revision%/%typeid%.swf Effacez %revision% Ce qui vous donne sa : flash.dynamic.download.name.template=%typeid%.swf Enregistrez, et redémarrez votre émulateur et voilà. Bon jeu.
-
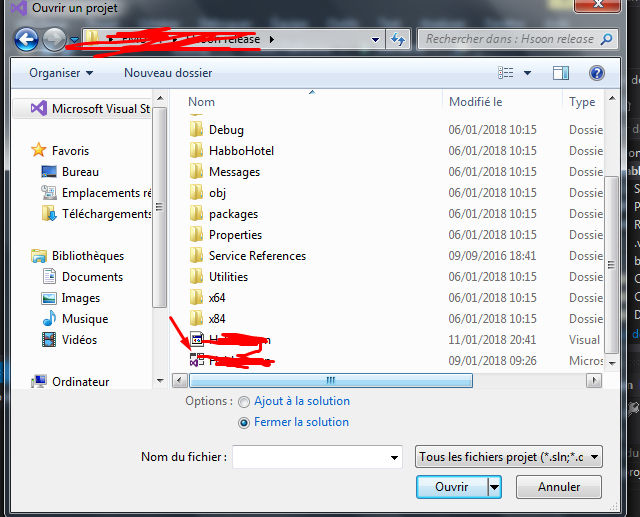
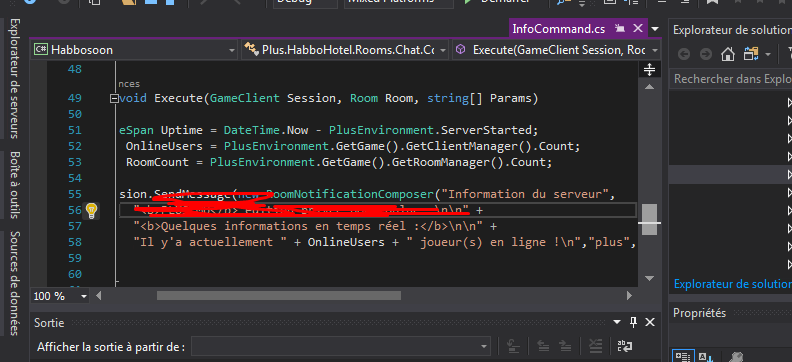
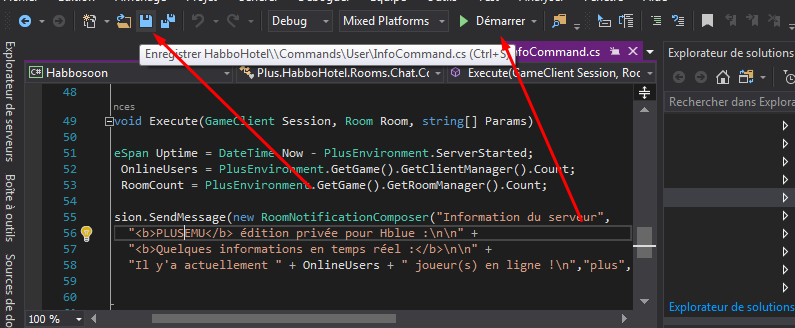
Salut, inshare Aujourd'hui pour ce nouveau topic, je vais vous montrer comment modifier le ":about" je me doute qu'un tutoriel existe expliquant comment changer le ":about" Alors tout d'abord il vous faudra : - Un PC - Visual Studio Pour commencer, téléchargé l'application Visual Studio qui va nous permettre de modifier l'émulateur. 1er étape : Ouvrir Visual Studio comme ceci 2e étape : Cliquez en haut sur Fichier ensuite sélectionné > Ouvrir > Projet/Solution comme sur le screenshot 3e étape : Cherchez le dossier de votre émulateur une fois cela fait cliquez sur le fichier .sln avec le petit logo comme sur le screen 4e étape : Une fois votre solution sera ouverte, il y'aura l'explorateur de solution à droite de votre écran comme ceci : 5e étape : Donc, pour modifiez le about sélectionné les fichiers suivants en cliquant dessus : HabboHotel > Rooms > Chat > Commands > User une fois que vous aurez fait cela cherchez le packet : "InfoCommand.cs" cliquez dessus. 6 étape : Une fenêtre s'affichera comme ceci, vous avez plus qu'a glissez votre souris sur la barre en bas pour voir où il y'a du texte comme sur ce screen ensuite les modifié : P.S : Ne modifiez que les textes exemple : "Il y'a actuellement" 7e & Dernière étape : Enregistrez vos modifications apporté ainsi cliquez sur démarrer pour pouvoir Debug l'émulateur, quand l'émulateur aura finis de debug, Redémarré votre émulateur et voilà ! J'espère que ce tutoriel ta plus n'hésitez pas à lâcher un like et a me follow !
-
Bien le bonjour ! Je posterais ici mes vidéos Tuto's d'Intersect Engine en français. Si vous avez des soucis, postez un commentaire. 1. Introduction & Installation. 2. Création d'une classe & D'une map/D'un terrain
-
Bonjour, déjà j'ai cherché un peu sur le web des tutoriels sûr comment créer un rétro HABBO mais malheureusement il n'y a pas beaucoup de résultats , c'est pour cela que j'ai créé un tutoriel sur ma chaîne pour vous aider à créer un rétro HABBO avec une simplicité optimale, il se peut qu'il y est des erreurs mais s'il y en a croyez-moi que cela vient de votre mal manipulation. (Il faut tout aussi savoir qu'il vous faut une permission de la part de HABBO pour la publication de votre rétro). Ce tuto se déroule en 2 étapes peut-être bientôt un 3e.ETAPE.1 installation du CMS; Annonce ETAPE.2 Configuration de l'ému: ATTENTION ! Respectez l'ordre des vidéos ! J'espère que cela vous aidera merci. (Ceci n'est pas une pub c'est une vidéo pour aider les personnes qui ont des difficultés pour créer un rétro)
-

tutoriel Comment ajouter un cms à son site web avec 000webhost.com ?
RaddackShop a posté un sujet dans Tutoriels
Bonjour,bonsoir ! J'ai besoin d'aide afin de finaliser mon projet et je possède un site wordpress avec un hebergeur telle que 000webhost.com et on ma donner tout les accès ftp etc... Et puis je me suis rendue sur le ftp qui est Filezilla. J'ai beau regarder des tutoriels afin de trouver comment ajouter un cms YourHabbo pour son site mais je n'y arrive toujours pas. Si vous m'aidez je vous remercierai du fond du coeur. Merci d'avance ! -
Je vais faire un tout petit tutoriel pour apprendre à comment fermé l'émulateur correctement (je sais c'est con) mais la plupart des personnes ou des personnes qui débutent dans le monde des rétros-serveur Habbo, ferment leurs émulateurs via le gestionnaire des tâches ou bien directement avec la croix rouge. Mais après, ce genre d'action peut impacter les données, et causé des pertes de données ou bien causer des erreurs de l'émulateur et donc vous venez vous plaindre car vous avez des pertes de données ou autre. Donc pour fermer correctement l'émulateur taper seulement la commande :shutdown dans l'émulateur et laissez-le se fermer correctement. Cette commande fonctionne avec les Plus Emu, après le reste je sais pas. J'espère que le tout petit tutoriel vous servira !
-
Coucou tout le monde sa fait longtemps j'ai pas poster de topic alors aujourd'hui pour un Tutorial comment faire se truc. Alors commençons étape par étape : Premièrement : Allez sur votre serveur discord en suite paramètre du serveur en bas y a "Widget" vous aurez çe ci normalement Deuxièmement : cochez "Activer le widget pour le serveur" sur "pas d'invitation vous mettez "Salons vocaux" normalement vous aurez çe ci Troisièmement : étape final vous n'aurez plus qu'allez mettre le code sur votre index.php ou me.php çe la marche sur tout les cms habbo ou pas habbo x) vous mettez çe ci <iframe src="https://discordapp.com/widget?id=iciiddevotreserver&theme=dark" width="350" height="500" allowtransparency="true" frameborder="0"></iframe> Normalement vous aurez ça enfin ici PS : Excusez moi pour les fautes orthographes :c Passez un bon séjour en cas de problème je suis disponible sur Facebook : Hichem FL Discord: O_O#9889 Me rejoindre sur un serveur discord ou je suis plus actif : https://discord.gg/ScVNQ8U
-
Heey, ça fait longtemps inshare. ça fesais un petit bout de temps, que j'ai pas fait de tutoriel comme ça. comment enlevé la notification de la limite du floor? vous faudrait JPEXS lien: https://www.free-decompiler.com/flash/ cherché FloorPlanCache dans JPEXS avec votre swf vous aurez ceci: après enlevé cette condition: if(!this.§_-1Ch§(this.§_-3pU§ + 1,this.§_-Zd§)) { this.§_-2A7§.windowManager.simpleAlert("${floor.plan.editor.alert}",null,"${floor.plan.editor.size.limit.exceeded}"); this.§_-2A7§.§_-2hj§.§_-2cd§ = false; return false; } après la 2eme en bas. if(!this.§_-1Ch§(this.§_-3pU§,this.§_-Zd§ + 1)) { this.§_-2A7§.windowManager.simpleAlert("${floor.plan.editor.alert}",null,"${floor.plan.editor.size.limit.exceeded}"); this.§_-2A7§.§_-2hj§.§_-2cd§ = false; return false; } aussi aller dans SaveFloorPlanModelEvent: enlevé ceci: if (SizeY > 64 || SizeX > 64) { Session.SendMessage(new RoomNotificationComposer("floorplan_editor.error", "errors", "The maximum height and width of a model is 64x64!")); return; } et voilà, vous n'aurez plus la notification du floor! ps: ça vient de moi, pas d'autres source d'autre forum rivals. cheers
-
Hello, "Comment mettre 2 box côte à côte?" Si je vous fais ce tutoriel c'est parce que je me suis moi-même déjà posé cette question et j'ai vu qu'il y avait plusieurs manières et que certaines étaient déconseiller et tout le tralala… C'est pourquoi j'ai voulu en parler aujourd'hui pour améliorer l'efficacité de vos futurs design ou peut-être répondre à certains questionnements. Commençons! ÉTAPE 1 - La base HTML Je vais vous poser la structure de base d'une page HTML (non relié à une page CSS) afin que vous puissiez mieux suivre ce tutoriel avec moi. Je vous épargne les explications, parce que je suppose que si vous suivez un tutoriel CSS c'est que vous connaissez déjà les bases en HTML. On a fini avec la base HTML on va mettre en place le contenu de la page qu'on veux voir s'afficher, le contenu s'écrit toujours dans les balises <body></body>. Voici celui que j'ai fait pour le tutoriel: La div avec la classe "contenu" = Les limites, c'est-à-dire que les informations (textes, images, liens, etc…) se trouveront entre ces limites. La div avec la classe "gauche" = Les informations qui s'afficheront à gauche dans la box de contenu. La div avec la classe "droite" = Les informations qui s'afficheront à droite dans la box de contenu. ÉTAPE 2 - La (ma) base CSS Vous vous demandez sûrement pourquoi j'ai mis "(ma)" pour l'étape 2. Et bien c'est parce que on a tous notre propre base CSS, certaines peuvent se ressembler et je ne sais pas si il y vraiment une base générale. dans la balise <style type="text/css"></style> vous mettrez donc: L'étoile représente toutes les balises, ce qui signifie que le style accorder à * s'affectera à toutes les balises. Si j'ai mis le font-family dans le body {}, c'est parce que * a des critères absolus, c'est-à-dire qu'on ne peut pas lui changer sa valeur en la modifiant sur une autre balise. Pour le font-family, je vous invite à choisir celle que vous voulez en allant sur https://fonts.google.com ou un autre site si vous en avez de meilleurs. Il est important que vous mettiez le box-sizing: border-box; car il évitera que les box soient déformer par un padding ou autre. Il est important que vous mettiez le vertical-align: top; car il évitera qu'il y ai un décalage vertical entre 2 box, elles resteront alignées. Les styles 0 et none c'est une question d’esthétique. On a fini avec les bases on va donc poser le style pour notre contenu. Ce qu'on veut c'est pouvoir mettre 2 box côte à côte et afficher du contenu sur la gauche et sur la droite. Dans ce cas, en dessous de notre style pour le body {} on va ajouter: Le style de la div nous affichera les différentes box qu'on aura créer, on les accordera des couleurs différentes (noir pour le contenu, bleu pour la box de gauche et rouge pour la box de droite). Le style du contenu fera donc 1000px de large et sera centrer sur notre page grâce au margin: auto;. le padding nous servira à mieux afficher les couleurs des box que le contient notre div.contenu. On donne à notre div.gauche et notre div.droite une largeur de 50%; afin qu'elles prennent toutes les deux la moitié de notre div.contenu et de faire un affichage équilibrer. On donne à notre div.gauche et notre div.droite un display: inline-block; pour qu'elles se posent l'une à côté de l'autre. ÉTAPE 3 - Étude Rassurez-vous, quand je dis étude je ne parle pas d'apprendre des choses marquer dans un cahier ou quoi que ce sois. Non je veux plutôt parler de l'étude de notre page, voir ce qu'il se passe avec tout ce qu'on a fait. https://gyazo.com/89d3b5793155d01cb208b02f5057ff19 Premièrement on constate que les box s'affichent bien Le problème c'est que les box droite et gauche ne sont pas côte à côte, pourquoi? Si on diminue la largueur de ces box, on remplace donc width: 50%; par width: 100px; - https://gyazo.com/41f09367d7818d980c59dba0fe00a881 On constate que nos box sont bien côte à côte mais que celles-ci sont espacées, ajoutons encore une div.gauche pour voir. Ce qui vous donnera: https://gyazo.com/fb808d3d03fbf25cdf603dab2adcb7d0 On constate donc que les box mettent automatique un espace, alors comment les supprimés ces espaces? Pour se faire on va juste retirer l'espace entre la fin de la div.gauche et le début de la div.droite, comme ceci: https://gyazo.com/454e7f651d56066f6fa0884a8cfefa0b Bingo! plus d'espaces indésirables, ils nous restent plus qu'à remettre un widht: 50%; et hop. - https://gyazo.com/c3519fbc7a012f3a8352a99ac9fb897c On a donc 2 box côte à côte où on pourra afficher différentes informations, on peut aussi disproportionner les largeurs des box, en retirant la largeur générale des div.gauche et div.droite et en attribuant la valeur de la largeur individuellement, comme ceci: https://gyazo.com/5c04374bc1751d814b59dbee6ed8b1f6 ÉTAPE 4 - Alternatives Pour supprimer les espaces indésirables entre 2 box en display: inline-block; tout en gardant la structure de votre code HTML afin qu'il soi plus facile à lire il y a d'autre méthode mais celle-ci est la plus simple. Vous pouvez aussi ne pas utiliser les display: inline-block; et créer le même effet avec des float: left; mais cette méthode est fortement déconseiller, voyer par vous-même: https://gyazo.com/d311895175f0b64f9087ba998e331bc5 Si vous voulez essayer: On pourrais essayer avec des floats de par et d'autre mais cela ne changera toujours rien: https://gyazo.com/d311895175f0b64f9087ba998e331bc5 Si vous voulez essayer: Voilà la méthode du display: inline-block; avec la suppression entre la div supérieur et la div inférieur reste la plus efficace à mes yeux, libre à vous de faire ce que vous voulez. C'est tout pour ce tutoriel, j'espère qu'il vous aura plu et que sa aidera pour répondre à certaines questions. Peace.
-
https://mega.nz/#!B8JhEIRT!wmBERj3IN8HLBJoMSxN7MxKI7yxc1QmQn6SbGoyhQkI This is the latest version of Arcutus. If you need help editing it or cleaning Habbo.swf, it's not that hard! Arcturus EMU SWF
-
Salut tout le monde, je voulais vous faire un petit tuto simple pour vous apprendre à faire de petite retouche a vos logo. 1-Créer votre logo en allant sur : http://hsource.fr/genfont 2-Enregistrer votre écriture habbo dans vos dossiers. 3-Ouvrer l'image dans photofiltre. 4-Créer une nouvelle page vierge. 5-Copier/Coller l'image de l'écriture Habbo sur la nouvelle feuille vierge. (PENSEZ A ENLEVER LE LISSAGE AUTOMATIQUE, clique droite sur l'image--> Option de collage--> Décocher la case Lissage automatique). Et valider le collage. 6-Cliquer avec la baguette magique sur la zone blanche, ensuite clique droit-->Contour et remplissage-->Cocher "Dessiner le Contour-->Décocher "Lissage"--> Mettre la couleur souhaiter /ou motifs--> Choisir votre couleur /ou motif de remplissage-->Ok. C'est fini pour le contour. (Personnellement, j'ai choisit un contour multi-color). 7-Ensuite, fait une sélection de l'image en prenant pour le contours droit, la bout le plus loin, pour le gauche, le plus a gauche, pour le haut le point le plus haut et le bas, le point le plus bas. (Regarder comment j'ai fait sur l'image car je pense avoir mal expliquer). 8-Copier/Coller le dans la zone grise puis sauvegarder votre image. 9-Et pour finir, pensez a faire une transparence sur le blanc. J'espère que se petit tutoriel vous aura plus. Je ne suis pas un grand graphiste alors merci de ne pas dire que c'est de la...C'est un tuto pour aider les rétros à petit budget a ne pas payer une blinde pour un graphiste. Si vous n'avais pas compris une étape, dite le en commentaire. _________________________________ Si je t'ai aider, merci de me mettre un petit +1!
-
Salut à tous En se beau jour du 03/10/17, je vais vous "apprendre" comment régler un des plus gros soucis de PlusEMU, le chargement infini 76% Souvent le problème est lier au SWF, ou une mauvaise configuration de l'emulateur, mais aussi une mauvaise lecture pour les topic "Création de Retro" Souvent les utilisateurs oublie une chose essentiel, la configuration du port sur le Site (Administration) ou bien dans la base de donnée. Méthode RetroPHP : Rendez vous directement dans votre BDD, une fois dedans rendez vous dans "retrophp_swfs" et changer le port actuel par : 3030 Methode pour PlusEMU : Rendez vous dans vos SWF, et dans "gamedata". Et copier les fichiers "figuredata.xml & figuremap.xml" Après, rendez vous dans votre emulateur "bin, Debug, extra" Et collé les fichiers "figuredata.xml & figuremap.xml" Si cela ne marche toujours pas, regarde bien si tu as bien configurer tes SWF.
-
Bonjour à tous. Aujourd'hui je vais essayer de vous apprendre à créer, implanter une commande sur votre rétro habbo. --------------------------------------------------------------------------------------------------------------------------------- Vous aurez besoin pour ça : Un rétro fonctionnel Un émulateur ainsi que ses sources, de préférence PlusEmu, car tous les émulateurs ne respectent pas la même architecture. Ouvrez les sources de votre émulateur, puis allez dans :HabboHotel --> Rooms --> Chat --> Commands.Ouvrez ensuite le CommandManager.cs.Cherchez : Code PHP : this.Register("pet", new PetCommand()); Vous trouvez ceci :Passez une ligne et écrivez : Code PHP : this.Register("MaCommande", new MaCommand()); Vous remplacez ce qu'il y a entre guillemets ce que vous voulez que le joueur tape pour lancer la commande, après le new, c'est la class qui doit s’exécuter quand la commande est tapée, ici je vais utilisé une classe déjà faite, par exemple je vais mettre : Code PHP : this.Register("noface", new FaceLessCommand()); Ce qui va intégrer le noface, l'utilisateur pourra donc taper :noface et aura accès à la commande :faceless.Enregistrez.Allez dans votre MySQL :DB --> permissions_commands :Insérer une ligne qui a pour paramètre :command = command_nofacegroup_id = 1 --> C'est à partir de quel rank on peut y avoir accès.subscription_id = 0 --> Laissez le comme ça.Enregistrez.Vous pouvez maintenant démarrer votre émulateur, vous rendre dans l'hôtel et profiter de votre nouvelle commande.Cordialement, Oggy.
-
Salut ! Je vais essayer de faire le plus simple possible avant tout je tiens à préciser que ce tutoriel s'adresse aux personnes avec un minimum d'expérience dans le """"développement"""" d'un rétro, en tout cas si tu as encore des problèmes à configurer des variables, ou que tu reste toujours bloqué à 96% avec Plus EMU tu peux passer ton chemin ou toujours essayer mais après avoir compris certaines mécaniques liés au serveur. Parenthèse fermée, aujourd'hui créons un rétro avec Comet. Comet cékoi ? Super connu, un émulateur développé par Léon, qui a été et est toujours d'ailleurs un très bon émulateur (Habbix, Habbocity, HBeta, Habblet ont cet émulateur en base mais ont améliorés beaucoup de choses) stable mais payant, il fut rendu publique avec son accord et host sur le Git d'un développeur (Ryan) qui a voulu reprendre le projet malheureusement il semblerait que l'idée soit abandonnée. Vous allez avoir besoin de beaucoup de chose pour commencer : - ItelliJ (Un éditeur comme visual Studio mais en 3x mieux et surtout adapté à Java) : (Prenez la version community) - De la dernière version de Java : https://www.jetbrains.com/idea/download/ - D'un JDK (Java development Kit) : http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html (téléchargez la version conrrespondante à votre système d'exploitation) - Comet : https://github.com/MetusM/Comet (DB inclue) - Illumina CMS adapté : http://habbofiles.com/download/3 - Maven : https://maven.apache.org/ - Pack SWF : N'importe lequel il vous faudra juste le .swf fourni dans l'archive de Comet (dossier _Files) Une fois que tout est installé / téléchargé / extrait correctement on est parti : I] Installez le CMS à la racine, configurez le dans engine->lightcms allez dans index.php et supprimez les ligne indiquée sur le screen : Allez dans vos variables et bien sûr configurez les ! Et placez le fichier Habbo.swf se trouvant dans le dossier _Files de l'émulateur dans gordon/(votre fichier avec les .swf) II] Importez CometDB.sql dans votre bdd et éxecutez ce script : -- ---------------------------- -- Table structure for hk_fuses -- ---------------------------- DROP TABLE IF EXISTS `hk_fuses`; CREATE TABLE `hk_fuses` ( `fuse` varchar(50) NOT NULL, `minrank` int(11) NOT NULL DEFAULT '1' ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- ---------------------------- -- Records of hk_fuses -- ---------------------------- INSERT INTO `hk_fuses` VALUES ('login', '8'); INSERT INTO `hk_fuses` VALUES ('site_manage', '11'); INSERT INTO `hk_fuses` VALUES ('pornban', '11'); INSERT INTO `hk_fuses` VALUES ('adv_edit', '11'); -- ---------------------------- -- Table structure for profile_wall -- ---------------------------- DROP TABLE IF EXISTS `profile_wall`; CREATE TABLE `profile_wall` ( `id` int(11) NOT NULL AUTO_INCREMENT, `page_id` int(11) NOT NULL, `poster_id` int(11) NOT NULL, `message` text NOT NULL, `likes` int(11) NOT NULL DEFAULT '0', `owner_read` enum('0','1') NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=49 DEFAULT CHARSET=latin1; -- ---------------------------- -- Records of profile_wall -- ---------------------------- -- ---------------------------- -- Table structure for site_hotcampaigns -- ---------------------------- DROP TABLE IF EXISTS `site_hotcampaigns`; CREATE TABLE `site_hotcampaigns` ( `id` int(11) NOT NULL AUTO_INCREMENT, `order_id` int(11) NOT NULL DEFAULT '1', `enabled` enum('0','1') NOT NULL DEFAULT '1', `image_url` text NOT NULL, `caption` text NOT NULL, `descr` text NOT NULL, `url` text NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1; -- ---------------------------- -- Records of site_hotcampaigns -- ---------------------------- -- ---------------------------- -- Table structure for site_news -- ---------------------------- DROP TABLE IF EXISTS `site_news`; CREATE TABLE `site_news` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `seo_link` varchar(120) NOT NULL DEFAULT 'news-article', `title` text NOT NULL, `category_id` int(10) unsigned NOT NULL DEFAULT '1', `topstory_image` text NOT NULL, `body` text NOT NULL, `snippet` text NOT NULL, `datestr` varchar(50) NOT NULL, `timestamp` int(11) NOT NULL, PRIMARY KEY (`id`), KEY `datestr` (`datestr`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=latin1; -- ---------------------------- -- Records of site_news -- ---------------------------- III] Ouvrez IntelliJ, configurez le, ensuite sélectionnez : ouvrir un projet, sélectionnez le pom.xml dans le dossier de Comet à la racine suivez les étapes des screens : SELECTIONNEZ LES MEMES CASES VOUS ALLEZ DEVOIR CHERCHER OU VOUS AVEZ INSTALLÉ LE JDK : CLIQUEZ SUR LA CROIX VERTE ET SELECTIONNEZ LE JDK : ENSUITE EN BAS DE LA FENETRE : vous allez voir une barre de chargement, ne faites rien jusqu'au moment ou elle n'est plus là, ensuite continuez : IV] Ensuite une fois le processus terminé (si en bas il n'y a plus la barre de chargement) allez dans le menu en haut (comme sur les screens) puis dans View -> Tools -> Maven Project cliquez, une fenêtre va s'ouvrir à droite cliquez sur Comet (root) > Lifecycle > Double cliquez sur "package" et Comet va se compiler dans le fichier Comet Server->target->bin UNE CONSOLE VA S'OUVRIR EN BAS, UNE FOIS QUE VOUS VERREZ QUE LA COMPILATION EST TERMINÉE CONTINUEZ : V] Ensuite copier le fichier /config/ à la racine de l'émulateur et coller le dans le dossier cité juste avant ou comet a été compilé, ensuite allez dans ce fameux fichier config et ouvrez comet.properties et configurez db, ip etc... sauvegardez. VI] Ouvrez un éditeur de texte et coller ce code : java -jar -Dfile.encoding=UTF8 [CHEMIN] pause A la place de [CHEMIN] remplacez par le chemin exact (C:\\ etc...) vers votre votre fichier Comet .jar, ensuite enregistrez ce fichier au format .bat dans le même dossier du .jar VII] Vous n'avez plus qu'à lancer l'émulateur en double cliquant sur le .bat et à vous inscrire, et vous connecter !
-

tutoriel Pour vos propre badges sur votre rétroserveur - PlusEmu.
Seigneur Vador a posté un sujet dans Tutoriels
Salut la communauté. Je vois que certaines personnes ont du mal à fixé les badges sur leurs rétroserveurs. Voici un mini tutoriel pour vous expliquer comment avoir vos propres badges sur votre rétroserveur. (PlusEmu). *Vous devez obligatoirement avoir vos propres SWF. Tutoriel: • Dans un premier temps, choisissais le badge de votre choix. (Pour ma part ce sera celui-ci ). A savoir: votre badge doit avoir la dimension de 50x50. • Une fois votre badge choisi, vous enregistré votre badge en GIF. (Pour ma part TROPH.GIF). • Dans un seconds temps rendez-vous dans votre FTP est dans vos SWF puis dans game/c_images/album1584. (Game pour ma part mais pour vous cela dépend de là ou sont vos SWF). • Une fois fait, rendez-vous dans votre dossier gamedate puis ouvrez external_flash_texts.txt. • Dans ce fichier vous devrez mettre les lignes comme ceci: badge_name_CODEDUBADGE=Nom de votre badge. (Par exemple je remplace CODEDUBADGE pour le mien je met TROPH et Trophée à la place de nom de votre badge). badge_desc_CODEDUBADGE=Description du badge. (CODEDUBADGE par le votre pour le mien je met TROPH puis je rajoute la description à la place de Description du badge). Enregistré votre fichier. • Pour avoir votre badge vous devrez obligatoirement (Pour que cela fonctionne) le rajouter dans votre base de données. *Rendez-vous dans votre base de données puis dans badge_definitions et dans Insérer. Puis mettre le code votre badge dans CODE. (Pour moi c'est TROPH). Laissez vide dans la deuxième case. Puis exécuter. Voilà vous pouvez désormais, givez votre badge sur votre rétroserveur. En cas de soucis, n'hésitez pas à me contacter par Message Privé. Si vos badge ne s'affiche pas correctement, je vous invite à voir ce Tutoriel. Valentin. -
Bonjour a tous, j'aimerai vous présentez la chaîne YouTube d'un ami pour débuter dans le gfx. Il fait aussi des gameplay sur ps4 et des lives assez souvent. Bon, je vous donnent le lien est si sa vous a aidez, laissez un Respect Cordialement Raiiku Lien De Sa Chaine YouTube https://www.youtube.com/channel/UCLAVqmPBZ06N4EtrahHo4wA
-
Salut, Certaines personnes sous Cloud Emulateur ne savent pas vraiment encore comment fixer la caméra, voilà un tuto (simple et le plus court possible) : Vous allez avoir besoin de JPEXS Decompiler : https://www.free-decompiler.com/flash/download/ Et de certains fichiers de : https://mega.nz/#F!gpBhWQDJ!lSxA1B6b97xAtLoDWH3N-w (Téléchargez uniquement les dossiers : swfnormal, Habbodm.es) Et vous devez bien sûr avoir un rétro sous Cloud Emu. C'est simple : -Vous allez récupérer le dossier /camera/ qui se trouve dans l'archive "Habbodm.es" et vous le placez à la racine de votre site, configurez ensuite les fichiers à l'intérieur (je ne me rappelle plus des noms mais vous êtes de grandes personnes et vous serez vous y retrouver et configurer correctement) -Dans vos external_variables, veillez à ce que le les liens vers l'URL de la caméra soit bons (et s'il vous plaît il faut pas être Dumbledore pour mettre correctement un lien) - Dans la config de Cloud pareil vérifiez vos URL - Ensuite récupérer le Habbo.swf fourni dans le pack swfnormal.rar, et importez-le dans JEPXS Flash Decompiler, lancez une recherche => "http://habbodm.es/camera/" et remplacez par votre URL. Sauvegardez le nouveau.swf dans votre dossier gordon. Et TADAM. Je fournis pas d'image parce que je considère que la plupart qui veulent configurer la caméra sont déjà à une connaissance assez bonne des rétros, et toi petit ami qui fait partie de la team 76% je te déconseille de te lancer dans ça tu risque de faire exploser les Etats-Unis







.png.c2ee3cd7568963204f7b95ea8da4f138.png)













































.thumb.jpeg.f65387c677493d40ca5adac767e01b80.jpeg)

