Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'tutoriel'.
-
Bonjour, aujourd'hui je vais vous présenter ce que j'ai fais pour mon site, tout d'abord je voulez faire sa pour mon community manager pour qu'il poste sa sur facebook. après je me suis inspiré tout seul hormis les logos (discord) et (facebook) donc je vous laisse un screen ci-dessous J'accepte toutes critiques ou conseil. Cordialement, Fade
-

tutoriel How to setup a TCP Proxy for you Habbo retro [100% free][DDoS Protection]
Porcellian a posté un sujet dans Tutoriels
Hello! I've made a tutorial about this earlier but now I've found a method that is really for free. Protecting your Habbo retro can be hard, and you usually have to pay a lot for a good reliable protection. However, a known method for DDoS protection has been TCP Reverse Proxy, but you have to pay for it. I've found a way so you don't have to pay for it anymore. I'll use the website https://www.menialhost.com/ trough the whole tutorial, since it's free and that's the only way to do it for free 1. Enter the your destination IP + Port. Usually port 30000. 2. You will get a proxy IP + proxy port after you purchase, for example "protection.menialhost.com:30482" 3. When you got it, you are going to change details in your client.php like this. 4. In case you wrote the wrong IP or port, you can configure it once you have ordered the product. And now you are finished. In case you are using r63 you will have to run this sql aswell. UPDATE server_settings SET enable_securesessions = '0'; UPDATE server_settings SET enable_antiddos = '1'; UPDATE server_settings SET ip_lastforbans = '1'; This is just a thread for new hotel owners that dont know how to set it up, I know plenty of people probably already know how to, but just in case.If there is anything I should add to this tutorial then just tell me I don't have anything to do with menialhost.com, I just know that there is a lot of scrimp people in this community who is not ready to pay for anything. However, here you go.This link is a for the TCP Proxy Someone can please translate this for me :) -
Salut inshare : Aujourd'hui je vais vous expliquer comment fixer un "exploit" de faille bot qui permet aux utilisateurs de contourner le mauvais filtre HTML lors de la configuration de la parole du bot. Normalement, par exemple <font size = "200"> et </ font> serait bloqué, mais en utilisant simplement <FONT SIZE = "200"> et </ FONT> dans les majuscules, vous pouvez contourner le filtre. Je crois aussi que vous pouvez contourner le problème avec d'autres variations comme "FoNT" ou "fOnT" - . 200 n'est pas la limite de taille de police, vous pouvez le faire aller beaucoup plus haut et prendre tout l'écran. Je n'ai pas testé cela avec beaucoup d'autres HTML, mais je suis sûr que cela pourrait être utilisé pour faire beaucoup plus de choses malveillantes. Un screen : Donc pour fixer la faille : Go to SaveBotActionEvent.cs et chercher : for (int i = 0; i <= SpeechData.Length - 1; i++) { using (IQueryAdapter dbClient = DatabaseManager.GetQueryReactor()) Remplacer ça par ce code : for (int i = 0; i <= SpeechData.Length - 1; i++) { SpeechData[i] = Regex.Replace(SpeechData[i], "<(.|\\n)*?>", string.Empty); using (IQueryAdapter dbClient = DatabaseManager.GetQueryReactor()) Voilà la faille est fixé normalement,donc cette faille n'est pas présente dans tous les PLUSEMU mais certains Ce tutoriel est pris d'un forum anglais voilà le lien : http://forum.ragezone.com/f353/plus-emulator-bot-speech-exploit-1140590/
-
Salut a tous inshare ! Aujourd'hui je vais faire mon premier tuto alors soyez pas trop sévères svp ^^ Bon commençons : je vais vous apprendre a modifier les images et les textes qui se trouve sur la première page de votre catalogue ( sous plus emu je précise ^^ ) Alors le fichier a modifier se trouve dans votre émulateur sous "plusemu\Communication\Packets\Outgoing\Catalog" et le fichier se nomme "CatalogPageComposer.cs" Le fichier n'est pas très grand alors vous devriez trouver facilement la phrase a changer et le lien vers les images ^^ Voilà voilà c'est pas un tuto exceptionnel mais personnellement j'ai galérer a chercher comment modifier sa pendant une bonne heure donc je penser utile de le partager ^^ Bon jeux a tous ! Creaioss Fondateur de Wonkabbo.eu ( allez faire un tour si vous voulez je viens tout juste d'ouvrir est n'hésitez pas a proposer des idées )
-
Bonjour H-Dev Aujourd'hui je vous partage un Petit Tutoriel comment résoudre la problème des mobis Comme ca : https://gyazo.com/b7c7fc8faaffbaa8634e636438c1747b 1 - Ouvre Ton catalogue 2 - ( par ex : l'un des Rares sa te n'affiche pas Cliquer sur le mobis qui Bug : 3 - Apres ouvre ta console ( Ctrl+Shift+J ) et tu va trouvé ça : 4 - Pour Moi c la machine de Glace qui Bug donc clique sur l'erreur et prend le nom de mobis 5 - Dans ton FTP cherche dans swf/dcr/hof_furni/ LE-NOM-DE-MOBBI.SWF et télécharge le . 6 - Ouvre le fichier .swf avec JPEX decompiler link :https://github.com/jindrapetrik/jpexs-decompiler/releases/tag/version11.0.0 7 - Cliquer sur Images et prend le petit icon 8 - est la dernière étape copier le nom de l'image par ex ( rare_icecream_blue_icon.png ) et remplacer le nom de l'iconu par celui-ci PS:Désole Pour Les fautes Je Parle pas Bien le français . Bonne Journée .
-
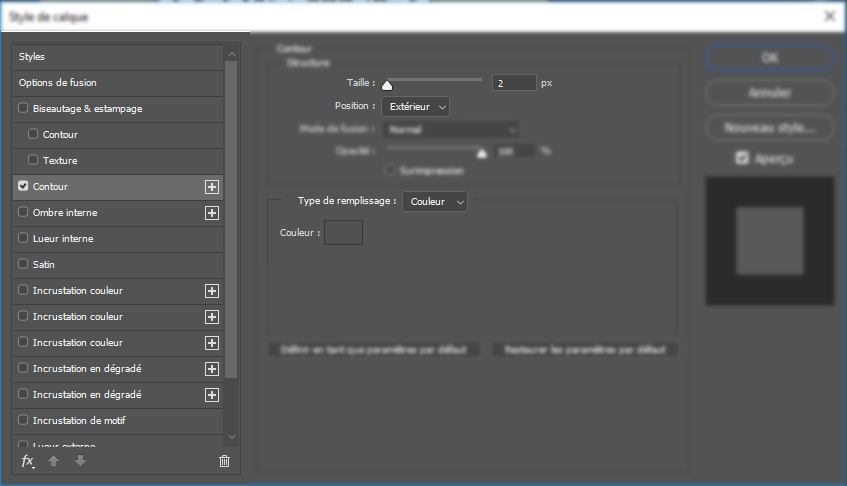
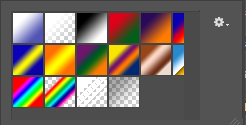
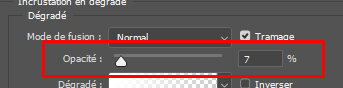
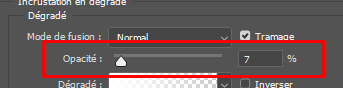
Hello la communauté ! Aujourd'hui j'aimerait vous proposer un tutoriel PhotoShop pour faire une image facebook (pour les débutants), je sais qu'il peut en avoir sur Youtube etc., mais ça peut toujours servir 1 - La mise en page d'une image 2 - Les textes 3 - Les couleurs & dégradé D'autre dans la suite ... [A venir] 1 - Nous allons donc commencez par la mise en page d'une image facebook par exemple. Sur une image pour annoncer quelque chose par exemple, il doit y avoir aux moins 2 choses primordiales : - Le titre/sujet ex : RECRUTEMENTS - Le contenu ex : inshare recrute des modérateurs ! Il peut après y avoir tout en bas , ou en haut le logo de votre site. Il peut aussi y avoir (et je vous le conseille) des images autres en rapport avec le sujet de votre image, exemple pour les recrutements : (ça rappelle l'écriture d'un CV, de quelque chose comme sa) Cette image, moi je la met souvent dans le contenu ! Une fois qu'on assemble tout sa, sa peut vous donner une image de ce style : /!\ LE BUT DE L'IMAGE EST DE VOUS MONTRER CE QUE JE VIEN DE VOUS DIRE ET NON PAS LA BEAUTE DE L'IMAGE !!! /!\ 2 - Les textes, nous allons déjà voir ensemble quelle police d'écriture choisir pour ne pas gâcher votre image : Il faut de préférence une police d'écriture "Sans Serif", une police "Sans Serif" c'est les petites extensions qui terminent les extrémités des caractères dans certaines polices d'écriture, qu'il y a sur une police "Serif" et non pas sur une police "Sans Serif" ! Exemple de police "Serif" : Exemple de police "Sans-Serif" : Alors attention, je dis pas qu'il n'y a aucune police "Serif" qui est jolie, mais personnellement je trouve 10x plus mon bonheur dans les Sans Serif ! Pour trouver une police d'écriture, rendez-vous sur dafont.com! Bien, maintenant que vous avez une idée de quel style de police choisi, comment mettre en valeur un texte sur une image? Il y a plusieurs façons pour cela et en voici quelques-une: Premièrement la taille, le titre doit être mis en valeur car c'est le sujet principal de votre image il doit être donc un peu plus gros que votre contenu. Ensuite dans le contenu, vous pouvez écrire votre texte sur 2 lignes comme je l'ai fait plus haut, personnellement ce que j'aime bien faire, c'est mettre la première ligne un chouilla plus grosse que la 2ème, exemple : Ensuite il peut aussi y avoir un contour autour de votre texte pour le mettre en valeur, et pour cela il vous suffira de double-cliquer sur votre calque texte : Une fois que vous avez double-cliquez, vous allez avoir une fenêtre qui va apparaitre, il vous suffira de choché "Contours" ensuite choisir votre couleur et la taille. Vous avez maintenant un texte avec contour ! Alors évidemment, il y a plein d'autre façon de mettre en valeur un texte mais je vous présente les bases 3- Les couleurs et les dégradés, alors au niveau des couleurs personnellement je trouve qu'il ne faut pas mettre énormément de couleurs dans une image, sinon on risque de voir que sa, je vous conseille des couleurs assez basique, bleu, vert, violet, rouge (assez foncé), gris etc., ce genre de couleur, alors après ne pas mettre du bleu avec du jaune fluo, mais du bleu avec du violet par exemple. Pour les dégradés, voici comment faire: Comme au dessus, double clique sur votre calque (fond dans mon cas): Ensuite coché "Incrustation en dégradé": Sur un fond avec couleur unie, donc une seule et même couleur, je conseille soit un dégradé blanc, soit un gris. Pour créer le dégradé, vous allez dans votre palette de couleurs en haut à droite allez sur le blanc, ou la couleur de votre choix ! Ensuite vous allez pouvoir dérouler la liste dans votre fenêtre là où il y a marqué "Dégradé" Et vous avez donc dans la ligne du haut, la couleur que vous avez choisie (2e case du haut), il vous suffirat de cliquer dessus ! Ensuite je vous conseille de mettre une assez faible opacité pour que n'on ne voit pas que sa. Puis OK ! Et voila ! Vous avez votre fond avec dégradé ! ____________________________________________________________________________________________________________ ____________________________________________________________________________________________________________ La suite surement prochainement si ça vous plaît, je précise juste que les critiques du genre "je ne suis pas d'accord pour sa, psk ..." c'est juste tout simplement mes avis à moi, comment moi je fonctionne après chacun ses techniques .... Désolé également pour les fautes Et j'éspère en tout cas avoir bien expliquer et vous avoir aider ! ++ !! Théo.
-
Bonjour/Bonsoir, alors je fais ce tutoriel toujours rapide et efficace car j'aime ce genre de tutoriels, comment ajouter les mobis backgrounds, sur votre rétro si vous possédez plusemu. Allez dans votre base de donnée : catalog_pages -> SQL (en haut dans les onglets) -> vous collez ce code UPDATE nomdelabdd.catalog_pages SET parent_id = '9170' WHERE catalog_pages.id =95; (vous remplacer ''nomdelabdd'' par le nom de votre base de donnée) et puis vous executez. Info (merci à Pancani pour son commentaire) : la ligne "parentid='9170'" doit parfois être modifiée en fonction de la catégorie du catalogue dans laquelle vous voulez mettre les mobis background. Redémarrez votre émulateur ou rechargez votre catalogue et voilà ! J'espère que ce petit tutoriel rapide, vous aidera. Allez salut !
-
Salut, je fais ce tutoriel très rapide, pour indiquer comment régler les mobis carré noir. (mobis bugués) Vous devez posséder vos propres swfs. Allez là : gamedata -> external_variable.txt Chercher ceci (ctrl+f) : flash.dynamic.download.name.template=%revision%/%typeid%.swf Effacez %revision% Ce qui vous donne sa : flash.dynamic.download.name.template=%typeid%.swf Enregistrez, et redémarrez votre émulateur et voilà. Bon jeu.
-
Tutoriel: Comment bien configurer le pare-feu de son VPS ? Difficulté: 2/5 Bonjour à tous, Nombreux clients me demandent comment bien configurer le pare-feu de son VPS pour améliorer la sécurité de son VPS, tels que le DDoS. Effectivement, souvent, ont vous demande d'ouvrir les ports, cependant, le tutoriel vous explique comment ouvrir les ports de votre VPS, et non seulement les ports, laissant ainsi la portes ouvertes aux attaques, celle-ci peuvent effectivement accéder plus facilement à votre machine virtuelle. INFORMATIONS : Sachez tout d'abord que ce tutoriel a été rédigé avec un VPS Windows Server 2008 de chez Hebergnity.com et que ce tutoriel est valable à tout ce qui est faisable en réseau depuis un VPS (serveur TeamSpeak, serveur de jeu...) Cependant, en m'adaptant au jeu traité par ce forum (à savoir les serveurs privés Habbo), vous avez deux ports : Port et Port MUS. Il vous faut donc autoriser le trafic entrant et sortant de deux ports. Mes ports utilisés par cet exemple seront les ports 1000 et 1001. Sachez également que pour la version Windows Server 2012, c'est également valable, mais les dispositions ou les phrases peuvent varier. Etape 1 : Accédez à "Pare feu Windows avec fonctions avancées de sécurité". Pour cela, dans la barre de recherche du menu Démarrer, recherchez "pare-feu". Etape 2 : Quand la fenêtre est ouverte. Dans le menu de gauche, accédez à "Règles de trafic entrant". Etape 3 : Dans le menu de droite, cliquez sur "Nouvelle règle". Les choses sérieuses commencent... Choisissez "Port" puis cliquez sur suivant. Dans le premier champs, choisissez TCP, puis dans le second champs, entrez vos ports nécessaires (pour moi: 1000-1001) puis cliquez sur Suivant. à savoir : dans l'exemple du screen, 5000-5010 autorisera les ports 5000, 5001, 5002, 5003... 5008, 5009 et 5010. Non pas 5000 ET 5010. Etape 4 : Choisissez "Autoriser la connexion" puis cliquez sur Suivant. Etape 5 : Sélectionnez les 3 cases puis cliquez sur Suivant. Etape 6 : Donnez un nom. Je vais pour ma part lui donner le nom "TCP 1000-1001" (étant donné que j'ai autorisé les ports TCP 1000 et 1001). Celle-ci apparaîtra dans le listing avec une case verte, pour signifier que la connexion entrante est autorisée. Etape 7 : Retournez à l'étape 3, et recommencez, cependant, cette fois ci, choisissez UDP. Le reste ne change pas. Etape 8 : Accédez cette fois-ci à "Règles de trafic sortant". Autorisez les trafics sortants en TCP et UDP avec les configurations précédentes. La configuration est finie. Votre pare-feu est configuré en sécurité.
-
Salut tout le monde, je voulais vous faire un petit tuto simple pour vous apprendre à faire de petite retouche a vos logo. 1-Créer votre logo en allant sur : http://hsource.fr/genfont 2-Enregistrer votre écriture habbo dans vos dossiers. 3-Ouvrer l'image dans photofiltre. 4-Créer une nouvelle page vierge. 5-Copier/Coller l'image de l'écriture Habbo sur la nouvelle feuille vierge. (PENSEZ A ENLEVER LE LISSAGE AUTOMATIQUE, clique droite sur l'image--> Option de collage--> Décocher la case Lissage automatique). Et valider le collage. 6-Cliquer avec la baguette magique sur la zone blanche, ensuite clique droit-->Contour et remplissage-->Cocher "Dessiner le Contour-->Décocher "Lissage"--> Mettre la couleur souhaiter /ou motifs--> Choisir votre couleur /ou motif de remplissage-->Ok. C'est fini pour le contour. (Personnellement, j'ai choisit un contour multi-color). 7-Ensuite, fait une sélection de l'image en prenant pour le contours droit, la bout le plus loin, pour le gauche, le plus a gauche, pour le haut le point le plus haut et le bas, le point le plus bas. (Regarder comment j'ai fait sur l'image car je pense avoir mal expliquer). 8-Copier/Coller le dans la zone grise puis sauvegarder votre image. 9-Et pour finir, pensez a faire une transparence sur le blanc. J'espère que se petit tutoriel vous aura plus. Je ne suis pas un grand graphiste alors merci de ne pas dire que c'est de la...C'est un tuto pour aider les rétros à petit budget a ne pas payer une blinde pour un graphiste. Si vous n'avais pas compris une étape, dite le en commentaire. _________________________________ Si je t'ai aider, merci de me mettre un petit +1!
-
Salut tout le monde ! J'ai remarqué que pas mal de personnes n'arrivent pas à créer le jeu habbo r63c avec PlusEMU. C'est pour cela que j'ai fait un petit tutoriel en vidéo sur YouTube. Ce tuto vous aidera à créer votre rétro avec PlusEMU avec les badges groupes fixés. N'hésitez pas à me dire votre avis Merci et bon visionnage ! J'espère que ce tuto vous aidera
-

tutoriel Comment ajouter un cms à son site web avec 000webhost.com ?
RaddackShop a posté un sujet dans Tutoriels
Bonjour,bonsoir ! J'ai besoin d'aide afin de finaliser mon projet et je possède un site wordpress avec un hebergeur telle que 000webhost.com et on ma donner tout les accès ftp etc... Et puis je me suis rendue sur le ftp qui est Filezilla. J'ai beau regarder des tutoriels afin de trouver comment ajouter un cms YourHabbo pour son site mais je n'y arrive toujours pas. Si vous m'aidez je vous remercierai du fond du coeur. Merci d'avance ! -
Bonjour à tous. Aujourd'hui je vais essayer de vous apprendre à créer, implanter une commande sur votre rétro habbo. --------------------------------------------------------------------------------------------------------------------------------- Vous aurez besoin pour ça : Un rétro fonctionnel Un émulateur ainsi que ses sources, de préférence PlusEmu, car tous les émulateurs ne respectent pas la même architecture. Ouvrez les sources de votre émulateur, puis allez dans :HabboHotel --> Rooms --> Chat --> Commands.Ouvrez ensuite le CommandManager.cs.Cherchez : Code PHP : this.Register("pet", new PetCommand()); Vous trouvez ceci :Passez une ligne et écrivez : Code PHP : this.Register("MaCommande", new MaCommand()); Vous remplacez ce qu'il y a entre guillemets ce que vous voulez que le joueur tape pour lancer la commande, après le new, c'est la class qui doit s’exécuter quand la commande est tapée, ici je vais utilisé une classe déjà faite, par exemple je vais mettre : Code PHP : this.Register("noface", new FaceLessCommand()); Ce qui va intégrer le noface, l'utilisateur pourra donc taper :noface et aura accès à la commande :faceless.Enregistrez.Allez dans votre MySQL :DB --> permissions_commands :Insérer une ligne qui a pour paramètre :command = command_nofacegroup_id = 1 --> C'est à partir de quel rank on peut y avoir accès.subscription_id = 0 --> Laissez le comme ça.Enregistrez.Vous pouvez maintenant démarrer votre émulateur, vous rendre dans l'hôtel et profiter de votre nouvelle commande.Cordialement, Oggy.
-
Heey, ça fait longtemps inshare. ça fesais un petit bout de temps, que j'ai pas fait de tutoriel comme ça. comment enlevé la notification de la limite du floor? vous faudrait JPEXS lien: https://www.free-decompiler.com/flash/ cherché FloorPlanCache dans JPEXS avec votre swf vous aurez ceci: après enlevé cette condition: if(!this.§_-1Ch§(this.§_-3pU§ + 1,this.§_-Zd§)) { this.§_-2A7§.windowManager.simpleAlert("${floor.plan.editor.alert}",null,"${floor.plan.editor.size.limit.exceeded}"); this.§_-2A7§.§_-2hj§.§_-2cd§ = false; return false; } après la 2eme en bas. if(!this.§_-1Ch§(this.§_-3pU§,this.§_-Zd§ + 1)) { this.§_-2A7§.windowManager.simpleAlert("${floor.plan.editor.alert}",null,"${floor.plan.editor.size.limit.exceeded}"); this.§_-2A7§.§_-2hj§.§_-2cd§ = false; return false; } aussi aller dans SaveFloorPlanModelEvent: enlevé ceci: if (SizeY > 64 || SizeX > 64) { Session.SendMessage(new RoomNotificationComposer("floorplan_editor.error", "errors", "The maximum height and width of a model is 64x64!")); return; } et voilà, vous n'aurez plus la notification du floor! ps: ça vient de moi, pas d'autres source d'autre forum rivals. cheers
-
Bonsoir la communauté d'inshare. Je viens vous partager comment ajouter la commandes :myteleport à votre émulateur. C'est simple ouvre la source de ton émulateur en ouvrant* le fichier: PlusEmu.sln se trouvant à la racine de ton émulateur. * Il est préférable que tu l'ouvre un logiciel conçu pour. Notamment Visual Studio. Une fois ouvert, il suffit d'aller dans le répertoire "FUN". Ce trouvant dans HabboHotel>Rooms>Chat>Commands>User>Fun. Dès que tu es dans ce répertoire fais Copier > Coller n'importe quel commande* se trouvant dans ce dossier. * Par exemple tu peux copier la commande "SuperPushCommand" Maintenant que tu as copier/coller une commande, ouvre là et vide tout ce qu'il y a dedans. Et ajoute-y sa à la place: using Plus.HabboHotel.GameClients; using Plus.HabboHotel.Rooms; using Plus.HabboHotel.Rooms.Chat.Commands; namespace Plus.HabboHotel.Rooms.Chat.Commands.Moderator.Fun { internal class MyTeleportCommand : IChatCommand { public string PermissionRequired { get { return "command_myteleport"; } } public string Parameters { get { return ""; } } public string Description { get { return "Pour se téléporter uniquement dans son appartement."; } } public void Execute(GameClient Session, Room Room, string[] Params) { RoomUser roomUserByHabbo = Room.GetRoomUserManager().GetRoomUserByHabbo(Session.GetHabbo().Id); if (roomUserByHabbo == null) return; if (!Room.CheckRights(Session, true, false)) { Session.SendWhisper("Oops , tu ne peux pas utiliser cette commande ici!", 0); } else { roomUserByHabbo.TeleportEnabled = !roomUserByHabbo.TeleportEnabled; Room.GetGameMap().GenerateMaps(true); } } } } Tu peux maintenant enregistrer ceci. Une fois que c'est fais, rends toi dans le fichier CommandManager.cs Et recherche ceci: this.Register("superpush", new SuperPushCommand()); Dès que tu l'a trouvé, il te suffit de rajouter ceci juste en dessous: this.Register("myteleport", new MyTeleportCommand()); Enregistre le tout! Maintenant lance un debug en cliquant sur Démarrer et laisse l'émulateur se démarrer. Une fois démarrer tu peux le fermer. Passons à la DB. Il te faudra juste rajouter dans ta DB ce code là: INSERT INTO permissions_commands (command, group_id, subscription_id) VALUES ('command_myteleport', 1, 0); Et le tour est joué. J'espère que cela vous aidera.
-
Salut les Dev's! Petit Tutoriel simple pour les problème de Badges PlusEmu. ? Le problème concernent les personnes les gens qui n'ont pas les badges (Aucuns badges qui s'affiche) ou qui ne ce give pas. ? J'ai eu ce souci est en fouillant sur inshare, Solife à partagé (Il y'a envieront 10 Mois) dans un commentaire la table pour pouvoir refaire fonctionner les badges à nouveau. Donc pour faire c'est simple. • Dans un premier temps je vous invite à supprimer la table badge_definitions. • Dans un deuxième temps, je vous invite à télécharger ce Fichier et à l'importer dans votre base de données. • Pour finir faite un redémarrage de votre émulateur. ? Et ça devrait fonctionner sans problème. /!\ATTENTION/!\ je vous conseille de faire une sauvegarde complète de votre base de données avant de changer la table en cas de CRASH. *A savoir; Pour pouvoir avoir vos badges que vous voulez rajouter sur votre rétroserveur, je vous invite à consulter ce Sujet. Homer J.Simpson
-
Bonjour a tous, j'aimerai vous présentez la chaîne YouTube d'un ami pour débuter dans le gfx. Il fait aussi des gameplay sur ps4 et des lives assez souvent. Bon, je vous donnent le lien est si sa vous a aidez, laissez un Respect Cordialement Raiiku Lien De Sa Chaine YouTube https://www.youtube.com/channel/UCLAVqmPBZ06N4EtrahHo4wA
-
Voici le code css : .espace { padding-top: 25px; } html <div class="espace"></div>
-
Bonjour/Bonsoir Aujourd'hui je vais vous montrer comment régler le problème des badges qui ne s'affiche pas, Il faudra tout simplement importer sa dans votre db. Téléchargement : http://www.mediafire.com/file/g6t5b09jna5j3ji/badge_definitions.sql
-
Bonsoir, suite aux nombreux sujets sur cet erreur, je fais ce mini tutoriel pour vous expliquer comment corriger l'erreur format en vert.. : 1- Allez dans votre serveur VPS. 2- Ouvrez le menu démarrer. 3- Cliquez sur "Panneau de configuration", puis sur "Horloge, langue et région". 4- Sur la 2ème ligne, dans le paragraphe "Région et langue", vous cliquez sur "Modifier le format de la date, de l'heure ou des nombres". 5- Un menu s'ouvre, vous cliquez sur "Paramètres supplémentaires..." en bas, et dans "Symbole décimale", vous modifiez la virgule (,) par un point (.) 6- Vous faîtes "Appliquer" et vous fermez tous, lancez l'émulateur, et tout sera bon normalement. Voilà, normalement tout est bon! Pour toutes demandes ou questions, c'est par message privé, ou encore mieux par facebook ou skype (<menu à gauche<) Bonne soirée!
-
Salutation commandant ! [ SUJET REFAIT ] - Je tiens également à noter que c'est créer un rétro de base. Ne vous attendez pas à vous retrouver avec un rétro comme Habbix, Wibbo etc. Tout le reste, c'est à vous de vous démarquer des autres rétros. Je ne suis en aucun cas responsable de vos soucis au cours de votre rétro, exemple si vous vous faites hack. Les cms sont souvent avec des failles, également PlusEMU il y a le SSO à fixer. Sinon, commençons le tutoriel. Je tiens aussi encore à préciser que ce tutoriel, est fait pour du localhost, donc tout sera fait sur le PC. (Si vous avez un VPS, faites comme ci que j'étais sur VPS. Rien ne change, mise à part le design. (vous avez sûrement Windows server 2008/2012. 1- Qu'est-ce qu'il faut pour avoir un rétro? Alors, avant que vous vous dites "Mais purée, il faut payer !!". NOPE Vous pouvez le faire si vous souhaitez en localhost. (ce que je vais faire dans ce tuto, car je ne vais pas acheter un vps juste pour un tutoriel. Si vous souhaitez donc payer, vous aurez donc l'avantage de pouvoir accepter les personnes sans qu'ils ont besoin de Hamachi afin d'entrée à votre serveur. (également le mettre en ligne en domaine .fr etc). Il vous faudra donc (choses à payer); VPS Nom de domaine / hébergement. (ou hébergement tout court exemple: NOMDURETRO.free-h.org) Une base de donnée (ou utilisez celle de votre hébergement mais cela utilisera la place de votre hébergement). Si vous ne savez pas comment faire, contactez votre hébergeur. Pour ce qui est des choses gratuite; CMS EMULATEUR SWF Et enfin, xampp pour les personnes en localhost. (Eviter wampp, il y a des erreurs pour certaines personnes). https://www.apachefriends.org/download.html Pour ce qui est du pack que j'utiliserai dans ce tutoriel, c'est le pack que j'ai partager pratiquement au début du forum. Sujet du Pack: https://inshare.fr/index.php?/topic/353-pack-plusemu-production-201601012205-226667486/ 2- Configuration du pare feu (si vous avez un VPS, sinon sauter cette étape!). Rendez-vous sur votre pare feu, puis paramètres avancés Puis propriétés du pare-feu windows, et ou il y a les flèches (en haut) mettez autorisé. 3- Ajouter les swf et le cms à votre FTP. Une fois connecté à votre FTP, votre dossier de racine (si ftp), est htdocs ou public_html puis mettez tout le contenu qui se trouve dans CMS_SWF. (Si vous êtes sur xampp comme moi, une fois dessus, faites "start" sur Appache puis cliquer sur Explorer enfin aller dans le dossier htdocs. N'oubliez pas de supprimer les dossiers qui se trouve dans htdocs avant de mettre les fichiers. 4- Base de donnée. Comme ci-dessus, faites "start" sur MySQL puis cliquer sur admin, ou rendez-vous sur localhost/phpmyadmin. Si localhost, créer une db exemple en nom; retro. Aller sur "importer" puis ajouter le fichier DB_COMPATIBLE et faite executer. Attendez, et c'est fait. Si en local, votre base de donnée est trop grosse, suivez ce tutoriel: https://www.numelion.com/configurer-phpmyadmin-pour-les-fichiers-volumineux.html (fonctionnel, vu que je l'ai fait). 5- Installation du cms Aller dans includes/settings.inc.php puis remplissez les champs Rendez-vous sur votreadresse/install puis remplissez les champs qui vous demande. Pour localhost en hote, mettez : localhost et identifiant root et le nom de la base de donnée, celle que vous avez créer précedemment exemple: retro. Pour le mdp, ne mettez rien. Continuer les étapes, et c'est fait ! (En émulateur, choisissez Butterfly. Pour être sur, supprimer le dossier install de votre FTP. 6- Configuration des swfs. Rendez-vous dans game/gamedata/external_variables. Faites CTRL+H et remplacer localhost par votre lien, exemple: habbo.fr Si vous êtes en local, laissez comme ceci y est, faites pareil dans external_override_variables.txt Pensez à modifier le nom de la production, remplacer par celle que nous avons qui est: PRODUCTION-201601012205-226667486 Une fois fait, enregistrer les fichiers modifier. 7- Se mettre fondateur et configurer les liens des swfs. Donc inscrivez-vous sur votre rétro, puis aller à votre base de donnée, à la table "users" sur votre pseudo, à la colonne rank mettez 10. Une fois fait, vous avez l'onglet "Administration", cliquer, et vous allez peut-être avoir l'erreur: Unknown column 'server_ver' in 'field list' Aller sur votre base de donnée, cliquer sur sql et ajouter: ALTER TABLE server_status ADD server_ver text NOT NULL; puis faite exécuter. Le problème sera donc régler. Dans votre administration, aller sur configuration, et aller vers le bas, puis GESTION DU SERVEUR remplissez les champs. Pour les flemmards, cadeau. 8- Configuration émulateur. Il vous faudra tout d'abord, Framework 4.6.2. Dispo ici: https://www.microsoft.com/fr-fr/download/details.aspx?id=53344 Ensuite, ouvrez votre émulateur, rendez-vous dans bin/debug/config.ini et configurer. Une petite aide: Régler le problème également de l'erreur du lancement. Tutoriel: https://inshare.fr/index.php?/topic/13-fixer-lerreur-de-plusemunanoemu/ 9- Fini ! Voila que tout est terminé. Vous pouvez allumer votre émulateur, et normalement tout est OK. A vous de vous ajouter des mobis, vêtements et bien d'autre ! Si vous avez des problèmes, faites en part en créant un sujet. Pour les problèmes de 76% rechercher sur le forum il y en a au moins des dizaines de résolu. Mais si vous avez bien suivis ce tutoriel, vous n'aurez aucun soucis.
-
Re bonjour , tout le monde on se retrouve pour un nouveau tutoriel comment avoir des étoile qui tombe de sont curseur (qui tombe de la flèche quand on la bouge la souris) Il vous faut insérer se code dans votre index entre les balise <head> & </head> : <script type="text/javascript"> var macouleur="white" </script> <script src="http://ekladata.com/anWiitTC4dg8SbPUXtuLYnmNK8s/pluie.js" type="text/javascript"></script> Pour changer la couleur que vous souhaiter des étoiles modifier , var macouleur="la couleur que vous voulez" (écriver la couleur en anglais) Puis enregistrer et actualiser votre index , et bouger votre curseur et voila des étoile tombe de votre curseur ! Voila ! Si se tutoriel vous a aider abonner vous et suivez moi ! A bientôt pour un nouveau tutoriel ! Screen :
-
Salut à tous, Je viens vous partagez ma méthode pour Reset le SSO sous PlusEmu. Donc déjà rendez-vous ici : HabboHotel > GameClients > GameClient.cs Chercher cette ligne : SendMessage(new MOTDNotificationComposer(PlusEnvironment.GetDBConfig().DBData["welcome_message"])); Une fois trouver, passer une ligne et ajouté ceci : http://pastebin.com/QrkcJTns Une fois ceci fait, lancé le déboguage (F5) Et normalement a chaque connexion de joueurs le SSO seras directement modifier et unique :p Bonne soirée à tous :) Et dite moi si ça vous intéresse un IPStaff en direct du Client pour PlusEmu :)
-
Salut, Aujourd'hui je vais vous apprendre a protégé l'ip du vps par un proxy. Pour commencer, nous allons nous rendre ici pour créer un compte. Remplissez les champs. Dans Hostname, vous mettez se que vous voulez. Il nous servira plus tard. Ensuite, Rendez-vous sur votre espace et allez sur Dynamic DNS. Editez votre Host et a la place de votre ip mettez celle de votre VPS. Une fois cela fait, On Télécharge DUC No-IP sur le VPS. Vous vous connectez et sélectionner l'host Maintenant il suffit de remplacer l'IP du VPS par l'host dans le client.php Bon jeu a vous.
-

tutoriel Comment vider sont cache de navigateur Web / Mobile?
Narzo a posté un sujet dans Le café d'InShare
Lorsque vous consultez un site Web, votre navigateur conserve en mémoire : divers renseignements, comme l’emplacement du site que vous avez consulté; les fichiers utilisés pour exécuter une application en ligne. Lorsque nous mettons à jour notre application, il se peut que votre navigateur continue d’utiliser des anciens fichiers, ce qui peut entraà®ner des problèmes d’affichage ou d’accès. Le fait de vider la mémoire cache de votre navigateur permet : de protéger vos renseignements personnels; d’améliorer le fonctionnement de nos applications sur votre ordinateur. Voici donc quelques liens utile pour vider votre cache de navigateur web ou mobile, il est préférable de le faire régulièrement, 1 fois par jour n'est pas coutume Vider le cache Mozilla Firefox Vider le cache Internet Explorer Vider le cache Chrome Vider le cache Safari MacOSX : Vider le cache Iphone Vider le cache Android









.png.c2ee3cd7568963204f7b95ea8da4f138.png)


























.thumb.jpeg.f65387c677493d40ca5adac767e01b80.jpeg)









