Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'tuto-image'.
13 résultats trouvés
-
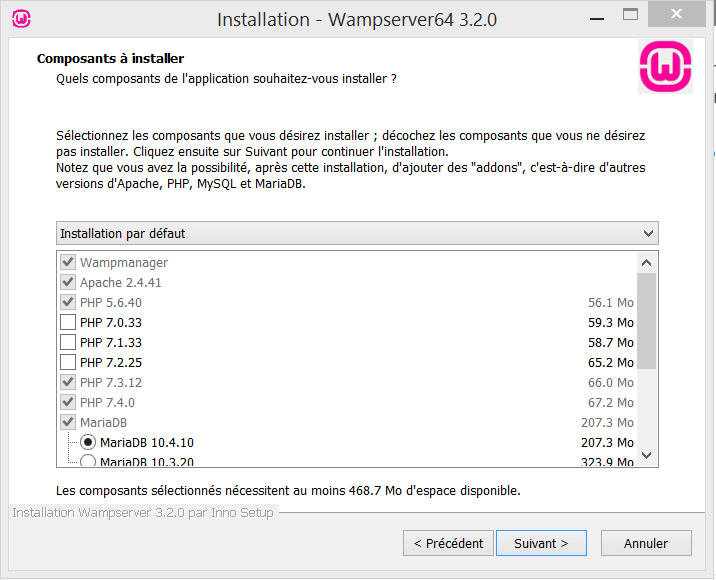
Bonjour à tous ! Aujourd'hui je vais vous montrer comment installer Butterfly Edition Kodamas, l'émulateur que Wibbo utilise. Avant de commencer un grand merci à Kodamas (Jason) pour le partage de ses ressources sur GitHub en Open-source et pour son temps lors de mes problèmes pour l'installation. Il m'a aussi donné son accord pour le tutoriel. Le tutoriel a été assez long à faire, alors une petit like ferait plaisir RAPPEL ! CE TOPIC N'EST PAS UN TOPIC DE SUPPORT SI VOUS AVEZ BESOIN D'AIDE FAITES VOTRE PROPRE SUJET ! Trêve de plaisanteries, commençons ! (désolé je ne suis pas graphiste) Tout d'abord, il y a des prérequis à avoir pour commencer tels que les SWF etc. Il faudra télécharger l'ancien CMS de Wibbo disponible ici ------> WibboLikeCms Les SWF sinon vous ne pourrez pas jouer (logique) ------> SWF WampServer 3.2.0 pour avoir son serveur web en localhost ------> Pour les PC en 64 bits ou Pour les PC en 32 bits Notepad++ pour une modification des fichiers tel un pro ------> Notepad++ Le Habbo.swf qui va avec l'émulateur ------> Habbo.swf Et bien sûr l'émulateur ------> L'émulateur PS : Vous allez me dire oui mais le Habbo.swf quand on clique dessus ça nous redirige vers une page avec plein de dossiers / fichiers. Oui c'est normal il faudra cliquer sur le fichier qui commence par PRODUCTION et qui termine .swf . Kodamas met assez souvent à jour son Habbo.swf donc il faut mettre à jour l'emulateur aussi. Au jour où je fais ce tutoriel le .swf est PRODUCTION-202004291323-035961151.swf Nous pouvons dès à présent commencer l'installation ! Commençons par installer WampServer, outil très important sinon vous ne pourrez pas vous rendre sur votre rétro ! WampServer est un serveur web, très utilisé dans le monde du développement, pour avoir un site en local (en gros bien sûr ça ne sert à rien de s'attarder). Double-cliquez sur le fichier wampserver3.2.0_x64.exe et mettez oui s'il vous demande les droits. Choisissez votre langue pour l'installation : https://prnt.sc/s94ns3 Puis faites ok, mettez que vous acceptez les termes du contrat de licence. Choisissez où vous voulez installer votre Wamp, je vous conseille de laisser C:\wamp64 Ici laissez bien les paramètres comme ceux-là :https://prnt.sc/s94om9 Puis suivant et installer. Il vous faudra patienter un petit peu. Et je vois déjà des questions du genre "Pourquoi Wamp et pas Xampp?" Tout simplement car je préfère de mon côté mais libre choix à vous d'utiliser Xampp. Revenons en au fait, une nouvelle fenêtre devrait s'ouvrir : https://prnt.sc/s94pzx Mettez non Une nouvelle devrait s'ouvrir et ici choisissez non aussi. Puis l'installation devrait reprendre son cours et se finir. Faites suivant et terminer : https://prnt.sc/s94s8z Maintenant lancez Wamp, 2-3 fenêtre CMD devrait s'ouvrir mais c'est normal. Une nouvelle icône devrait s'afficher dans votre barre en bas à droite : https://prnt.sc/s94syf Faites un clique gauche dessus et choisissez bien la version 7.3.12 de PHP (par défaut elle est définie) : https://gyazo.com/df486eb86d62108c46ea71c97f9ba433 Rendez-vous dans PHP --> Configuration PHP --> puis changez max_execution_time --> choose : https://gyazo.com/30986423068e0fc4796aa25c51e6220d Une fenêtre devrait s'ouvrir et mettez 9999 : https://prnt.sc/s95v5t Maintenant passons à l'installation de l'émulateur ! Rendez-vous sur http://127.0.0.1/phpmyadmin dans votre navigateur En utilisateur tapez root et en mot de passe rien et faites "Executer" : https://prnt.sc/s95hkh Vous devriez arriver sur cette page, faites "Nouvelle base de données" : https://prnt.sc/s95irb Créer une nouvelle base de données avec le nom que vous souhaitez, je vais l'appeler wibboemu pour ma part, puis faites "Créer" : https://gyazo.com/a1b3828e641b4700eb35d9e2cc925dbc Une fois fait, vous serez redirigé vers votre magnifique base de donnée toute vide, il faudra donc extraire le .zip de "WibboEmulator-master.zip", rendez vous dans le dossier "WibboEmulator-master", votre dossier sera comme ça : https://gyazo.com/fab6b8e48696f6ca9fda1e82409ac96e Retournez sur votre base de données puis faites "Importer" : https://prnt.sc/s95n8s Cliquez sur Choisir un fichier et choisissez "Wibbo.sql" dans le dossier "WibboEmulator-master" : https://gyazo.com/e450edaef3e42168d9d9c6e232ed4f3b Vous devriez voir que votre page se met à charger, c'est tout à fait normal, il importe la base de données : https://prnt.sc/s95pat Une fois fini, refaites pareil mais pour "Update0.1.sql" et pour "Update0.2.sql". Rendez-vous dans le dossier de l'émulateur, dans Build et dans Settings, puis ouvre le fichier configuration.ini dans Notepad++ modifiez le comme ceci : https://prnt.sc/s95xc5 L'émulateur est désormais configuré ! C'est parti pour l'installation du CMS ! Malheureusement le CMS n'est pas complet il n'y a que le strict minimum donc le client, l'index, le register et le client, vous pouvez bien sûr le modifier à votre guise. Rendez vous dans votre dossier C:\wamp64 puis dans www (équivalent de htdocs) : https://gyazo.com/f1dde55ff7f0dbb627150f0075f6d71f Supprimez tout ce qu'il se trouve à l'intérieur du dossier puis ouvrez "WibboLikeCms-master.zip" qui est dans vos téléchargements et ouvrez le DOSSIER WibboLikeCms-master dans le zip et glissez tout ce qu'il y a dedans : https://gyazo.com/bbd30f8a2211b43b3930312b611df253 Allez dans le dossier app et ouvrez start.php, allez à la ligne 67 et remplacez "wibbo" par le nom de votre base de données que vous avez choisi au dessus : https://prnt.sc/s96f2n Sauvegardez le fichier puis rendez-vous dans le dossier Config et ouvrez le fichier Web.php et modifiez la ligne 6 et remplacez Wibbo par le nom de votre retro que vous voulez : https://prnt.sc/s96g3p Maintenant vous pouvez vous rendre sur http://localhost et vous verrez l'ancienne index de Wibbo ! : https://prnt.sc/s96k34 Ça aurait été trop simple si c'était fini ! Maintenant ouvrez le fichier "swf.rar" et glissez dcr dans votre dossier public Attendez un petit peu que cela s'extrait (ça peut être un petit peu long y a pas mal de fichiers !) Désormais votre dossier public devrait ressembler à ça : https://prnt.sc/s9782v Rendez-vous dans dcr puis dans gordon puis dans R_64 et glissez le fichier PRODUCTION- .swf (toujours en fonction du jour ou vous effectuez le tutoriel bien sûr !) Une fois fait renommez le en Game.swf (oui quand vous voudrez le renommer il y en aura déjà un existant, il faut supprimer celui qui existe et bien mettre le nouveau !) Et voilà tout est prêt côté SWF ! Pas de soucis, on a pas fait tout ça pour rien faut bien jouer! Rends-toi dans le dossier de l'émulateur, puis dans Build et double-clique sur ButterflyEmulator.exe, une nouvelle fenêtre devrait s'ouvrir : https://gyazo.com/983e0e85b39645fdaa6013b716f10fb9 Une fois que c'est marqué ENVIRONMENT -> READY! ça veut dire que ton émulateur est bien lancé ! Après rends toi sur ton navigateur Web et d'aller sur localhost : https://gyazo.com/4d55f646e18c243e1af04fd472d33983 Puis tu appuies sur "REJOINS-NOUS" pour t'inscrire. Une fois fait appuie sur "Accéder à l'hôtel" et la MAGIE ! Ton rétro-serveur est opérationnel tu peux jouer "Oui mais nota, c'est bien cool de jouer, mais moi je veux être rank c'est quand même mon serveur !" J'allais y venir ! Au préalable, déconnecte toi de l'hôtel. Rendez vous dans phpmyadmin (localhost/phpmyadmin/) puis dans votre base de données : https://prnt.sc/s99kma Descendez jusqu'à trouver la table "users" et cliquez dessus : https://prnt.sc/s99oce Cherchez votre utilisateur (ça devrait pas être long ^^) et double cliquez sur rank 1 pour changer en rank 7 : https://gyazo.com/48cee4c31c2b59c8bf203dfd13b4a88e Et voilà ! Le tutoriel touche à sa fin. Je remercie encore une fois Kodamas alias Jason pour tout ses partages (swf, emulateur, cms). Bon jeu sur votre rétro ! PS : L'emulateur est open-source mais c'est pas une raison pour changer les copyrights ! - notaryz
-
Hey la communauté inshare! Avant toute chose, pour commencer il te faut: - Un Habbo Rétro R63C - Une image de taille 112x112 Et bien entendu un appart. Tout d'abord moi je vais utiliser cet image: Vous pouvez bien sûr choisir l'image que vous voulez. Une fois que vous avez votre image aller dans vos SWF et insérer l'image dans -> C_images -> navi -> Nom ton image.png Dans mon exemple je vais utiliser mon image ci dessus qui à pour nom: theatrenavi.PNG Accéder à votre base de donnée via Phpmyadmin ou logiciel si vous en utiliser un. Vous devriez avoir ses tables là. Il suffit simplement d'ajouter une ligne, et ainsi mettre dans "room_id" l'identifiant* de ton appart. * Tu peux le trouver simplement ici. En cliquant sur "ID de l'appart". Et tu devrais avoir cela: Et tu récupère l'ID de ton appart Pour revenir là ou on en était dans "caption" mettez "1" ensuite dans "description" vous pouvez ajouter une description de l'appart officiel en question. Et là dans "image_url" vous allez mettre /navi/nomdetonimage.png (Dans mon exemple je vais mettre moi "/navi/theatrenavi.PNG"). Maintenant "order_num" vous permet de choisir l'ordre donc si vous mettez 1, l'appart sera tout devant. Et pour enfin finir dans "enabled" mettez "1" Vous devriez avoir au final ceci: Voilà votre appart est mis dans le navigateur en "Appart Officiel" Pour terminer tout sa il te suffira juste d'aller sur ton rétro et utiliser la commande :update navigator Ce qui donnera ceci: Et voilà le tutoriel est terminé. Un Tuto simple mais qui peut aider les nouveaux dans le domaine Habbo Rétro.
-
Hello, Je vous partage aujourd'hui une commande assez utile qui remplacera le clavier + pour accueillir les nouveaux joueurs, Pour les flemmards je donnerai de même un tutoriel d'installation de la commande sur votre émulateur : First, allez dans HabboHotel => Rooms => Chat => Commands => CommandManager.cs et cherchez private void RegisterUser(), Vous aurez une liste de commande: http://img1.lght.pics/0608301f86fbb2df5c09bac91db508bf.png en dessous de this.Register("mimic", new MimicCommand()); ajoutez ça : this.Register("bienvenu", new BienvenuCommand()); Ensuite HabboHotel => Rooms => Chat => Commands => User, ne touchez pas au commandes "Fun", Copiez une des commandes en dessous de Fun puis collez, renommé en BienvenuCommand.cs ça donnera ça : http://img1.lght.pics/3046220b0b172abfc16c155f89512cc4.png Double clique sur le BienvenuCommand.cs et remplacez tout par ça : using System; using System.Linq; using System.Text; using System.Collections.Generic; using Plus.Database.Interfaces; using Plus.HabboHotel.Rooms; using Plus.HabboHotel.GameClients; using Plus.Communication.Packets.Outgoing.Rooms.Chat; namespace Plus.HabboHotel.Rooms.Chat.Commands.User.Fun { class BienvenuCommand : IChatCommand { public string PermissionRequired { get { return "command_bienvenu"; } } public string Parameters { get { return "%username%"; } } public string Description { get { return "Accueillir les nouveaux membres!"; } } public void Execute(GameClients.GameClient Session, Rooms.Room Room, string[] Params) { if (Params.Length == 1) { Session.SendWhisper("Invalide, essayez :bienvenu pseudo."); return; } GameClient TargetClient = PlusEnvironment.GetGame().GetClientManager().GetClientByUsername(Params[1]); if (TargetClient == null) { Session.SendWhisper("Joueur invalide"); return; } RoomUser TargetUser = Session.GetHabbo().CurrentRoom.GetRoomUserManager().GetRoomUserByHabbo(TargetClient.GetHabbo().Id); RoomUser SessionUser = Session.GetHabbo().CurrentRoom.GetRoomUserManager().GetRoomUserByHabbo(Session.GetHabbo().Id); if (TargetUser == null) { Session.SendWhisper("Une erreur est survenue lors de l'exécution de la commande."); Session.SendWhisper("Vérifiez si le joueur est inscrit ou si il est dans l'appart"); } if (TargetClient.GetHabbo().Username == Session.GetHabbo().Username) { Session.SendWhisper("Tu ne peux pas t'acceuillir toi-même"); return; } RoomUser ThisUser = Room.GetRoomUserManager().GetRoomUserByHabbo(Session.GetHabbo().Id); if (ThisUser == null) return; if (!((Math.Abs(TargetUser.X - ThisUser.X) >= 9999999))) { Room.SendMessage(new ChatComposer(ThisUser.VirtualId, "Bonjour " + Params[1] + ", bienvenu sur Habbo Hotel!", 0, ThisUser.LastBubble)); System.Threading.Thread.Sleep(1000); // 1 Room.SendMessage(new ChatComposer(ThisUser.VirtualId, "Vous pouvez connaà®tre toutes les commandes disponible en faisant :commands!;", 0, ThisUser.LastBubble)); System.Threading.Thread.Sleep(1000); // 1 Room.SendMessage(new ChatComposer(ThisUser.VirtualId, "Si vous avez encore des questions; vous pouvez demander à nos guides ou nos modérateurs! ;-)", 0, ThisUser.LastBubble)); System.Threading.Thread.Sleep(1000); // 1 Room.SendMessage(new ChatComposer(ThisUser.VirtualId, "Une question technique? Envoyez un mail à [email protected]!", 0, ThisUser.LastBubble)); System.Threading.Thread.Sleep(1000); // 1 Room.SendMessage(new ChatComposer(ThisUser.VirtualId, "Amusez-vous sur HabboHotel" + Params[1] + "!", 0, ThisUser.LastBubble)); System.Threading.Thread.Sleep(2000); // 2 TargetUser.UpdateNeeded = true; } } } } Maintenant, allez dans votre DB => Permissions_commands => Insérer et faites comme ceci : http://img.lght.pics/66bba843a4bf55b442ae38f97cbf3e71.png Maintenant revenez dans votre visual studio ensuite déboguer Résultat : https://i.gyazo.com/c98f970184d5c8454b4d65d001cd2e26.gif
- 32 réponses
-
- plusemu
- installation de commande
-
(et 1 en plus)
Étiqueté avec :
-
Yop! Je vois que plusieurs personnes ont un problème avec PlusEMU ou alors NanoEMU (nano c'est du PlusEMU) Voici l'erreur qui est assez connus: Pour le régler, rien de plus simple. Si vous savez régler la commande :sit, c'est pareil Aller, petit bonus si la commande sit n'est pas fixé ! 1- Allez sur démarrer puis Panneau de configuration. 2- Cliquez sur Horloge, langue et région, puis cliquez sur Modifier le format de date, de l'heure ou des nombres. 3- Une fenêtre s'ouvre, cliquer en bas sur Paramètres supplémentaires. 4- Une nouvelle fenêtre s'ouvre, et dans la case Symbole décimale, changer la virgule par un point. 5- Enfin, relancer votre émulateur, et voilà que tout est en ordre ! Bon jeu,
-
Installer le mode mulijoueur de ETS2 / ATS ! Bonjour ! Dans ce tutoriel, nous allons voir comment télécharger et installer TruckersMP, afin que vous puissiez jouer à Euro Truck Simulator 2 / American Truck Simulator en ligne. Sommaire: Les prérequis. Votre inscription à TruckersMP. Télécharger et installer TruckersMP. 1 - Les prérequis. Posséder la version Steam de ETS 2 / ATS. Avoir plus de 2h00 de jeu sur l'un des jeux. Mettre votre profil steam en public. ETS 2 (Steam): https://store.steampowered.com/app/227300/Euro_Truck_Simulator_2/ ATS (Steam): https://store.steampowered.com/app/270880/American_Truck_Simulator/ Mettre son profil steam en public: (sans ça, vous ne pourrez pas faire votre inscription). 2 - Inscription à TruckersMP. Rendez-vous sur https://truckersmp.com/ puis en haut à droite cliquer sur Register. (Voir screen) Une fois cliquer dessus, il vous informe que vous devrez bien avoir 2h00 de jeu et que votre profil doit être en public. Cliquez sur le bouton sign in through steam Autorisé l'accès steam. Inscrivez-vous à la plateforme TruckersMP. 3 - Téléchargement et installation de TruckersMP. Lorsque vous vous êtes inscrit, si ce n'est pas déjà fait, télécharger le logiciel TruckersMP. Téléchargement: https://truckersmp.com/download Ceci va vous télécharger un fichier compresser launcher_XXXX.zip. Ouvrez-le et double cliquer sur Install TruckersMP.exe. Pour ma part, je vais uniquement installer pour ETS2. En vidéo (installation): En image + détailler (installation): Note: Afin de jouer au mieux en multijoueur, il est recommandé d'avoir les DLC avec les maps. Les mods ne sont pas pris en compte en multijoueur. A bientôt!
-
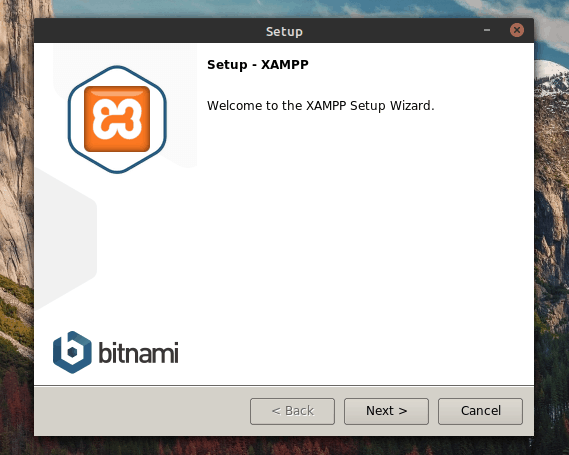
Bonjour! Un petit tutoriel pour les personnes débutant avec linux ou ne savant pas installer xampp puis le lancer... 1- Pour commencer, installer xampp depuis le site officiel (cliquez sur l'image): 2- Ceci va vous télécharger un fichier .run. Faites un clique droit dessus puis "propriété". Ceci va vous ouvrir une fenêtre puis rendez-vous dans Permissions puis cocher la case «Autoriser l’exécution du fichier comme un programme.». 3- Une fois fait, ouvrez le dossier où xampp est présent en tant que super utilisateur. Pour ma part, il est dans Téléchargements. Dans le dossier Téléchargements, effectuer un clique droit (là ou c'est vide), puis cliquer sur «Ouvrir en tant que superutilisateur» et on vous demandera votre mot de passe de la session. 4- Une fois fait, une nouvelle fenêtre s'ouvrira avec écrit «Privilèges élevés». Lorsque vous êtes sur cette page, vous devrez simplement double cliquer sur xampp puis il s'ouvrira. Je ne vais pas vous montrez comment installer un logiciel, vous faites simplement «Next». 5- Une fois installer, il vous reste juste à le démarrer. Ouvrez le terminal, puis mettez-vous en root avec la commande sudo -i puis entrer votre mot de passe. Après cela, entrez la commande /opt/lampp/lampp start pour le démarré, où /opt/lampp/lampp stop pour l'arrêté. 6- Accéder au dossier htdocs afin de commencer. Rendez-vous dans votre disque dur puis faites pareil que tout à l'heure, ouvrez en tant que «superutilisateur» (voir n°3 du tutoriel). Une fois fait, rendez-vous dans le dossier opt > lampp > htdocs. Et vous avez fini! Pensez à toujours être en superutilisateur, sinon ceci ne fonctionnera pas pour l'ajout/suppression de fichier. Également, je suis sous Linux Mint 19.3 édition cinnamon. https://blog.linuxmint.com/?p=3832 Peace
- 3 réponses
-
- 2
-
-

-
- tutoriel
- xampp linux
-
(et 2 en plus)
Étiqueté avec :
-
1er Tuto Changez le nom du navigateur et de la boutique : Bonjour, je fais ce petit tuto pour une chose toute bête, que certaines personnes me demande. Je vais vous montrer comment changer le nom de son navigateur, sa boutique, et d'autres encores. Tout d'abord il vous faut vos propres swfs. Rendez-vous dans votre dossier swfs, et ensuite dans external_flash_texts.txt Navigateur : Rechercher (ctrl+f) : navigator.title Moi sa me donne sa : navigator.title=Navigateur de HabboxMan Changez tout simplement le nom du rétro, et redémarrez votre émulateur. Boutique : Rechercher (ctrl+f) : catalog.title Sa me donne sa : catalog.title=Boutique de HabboxMan Changez tout simplement le nom du rétro, et redémarrez votre émulateur. Bon, c'est un petit tuto, pour les débutants, j’espère que cela va servir à certains. Bonne journée.
-
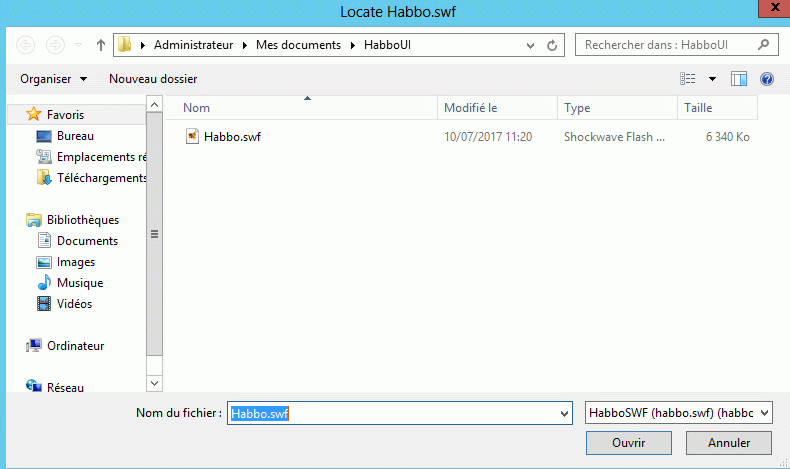
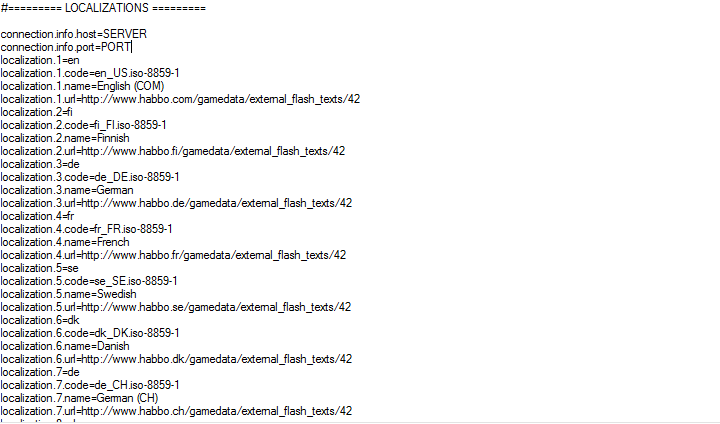
Comment cacher l'ip dans le client.php ? Je vais vous montrer comment cacher l'ip dans le client.php comme ceci : Partie 1 : Modifier Habbo.swf Pour commencer, nous allons télécharger HabboUI Téléchargement : Ici Scan : Ici Nous allons récupérer le fichier "Habbo.swf" dans votre base des swfs et le glisser dans le dossier de HabboUI Ouvrez HabboUI, un message va apparaître , appuyez sur OK puis un autre message apparaît sélectionnez "Habbo.swf" Puis encore un autre message apparaît Appuyez simplement sur OUI Ensuite, HabboUI s'est lancé ! Marquez tout en haut à gauche "LOCALIZ" Puis sélectionnez le "habbo-489.bin" Vous aurez ça : Ensuite, au-dessus de "localization.1=en", marquez ça : connection.info.host=SERVER connection.info.port=PORT Remplacez "SERVER" par l'ip de votre VPS et "PORT" par le port utilisé par l'émulateur Ensuite, cliquez en bas à droite sur le bouton vert "SAVE" Attendez que le message "File Saved." s'affiche et cliquez en haut à gauche sur le bouton "Quick Exit" Une fois HabboUI fermé, allez dans le dossier "Habbo" et transférez "habbo.swf" dans la base Partie 2 : Le client.php Nous allons nous attaquer au client.php, rien de plus simple, deux lignes à remplacer, Ouvrez client.php avec n'importe quel éditeur de texte et cherchez les lignes : "connection.info.host" : "<?php echo Serveur('Host'); ?>", "connection.info.port" : "<?php echo Serveur('Port'); ?>", Et remplacez les deux lignes par : "conection.info.host" : "<?php echo $_SERVER["REMOTE_ADDR"];?>", "conection.info.port" : "0", Une fois ceci fais, lorsqu'une personne ira voir dans le /client.php, elle verra sa propre ip et non celle du serveur. J'espère que ce aidera des personnes Source : S-KDev
-
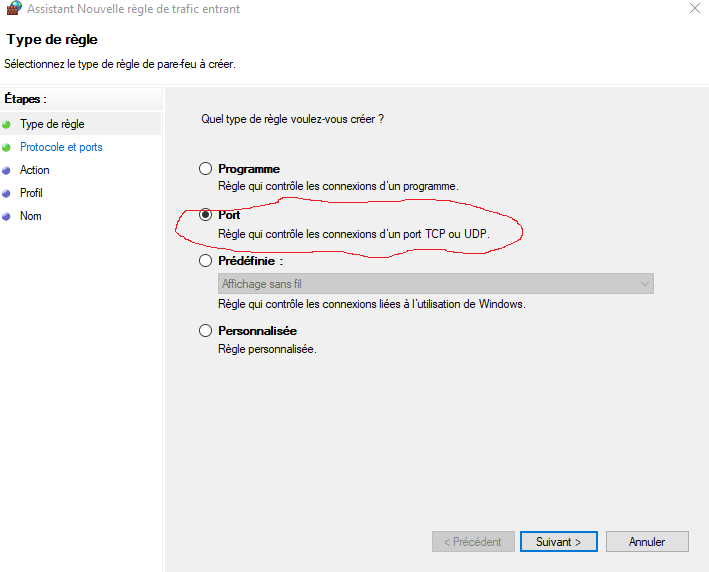
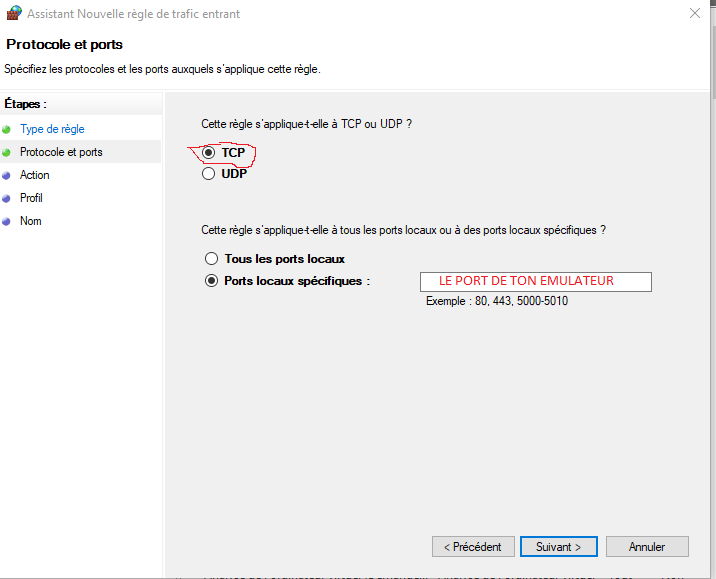
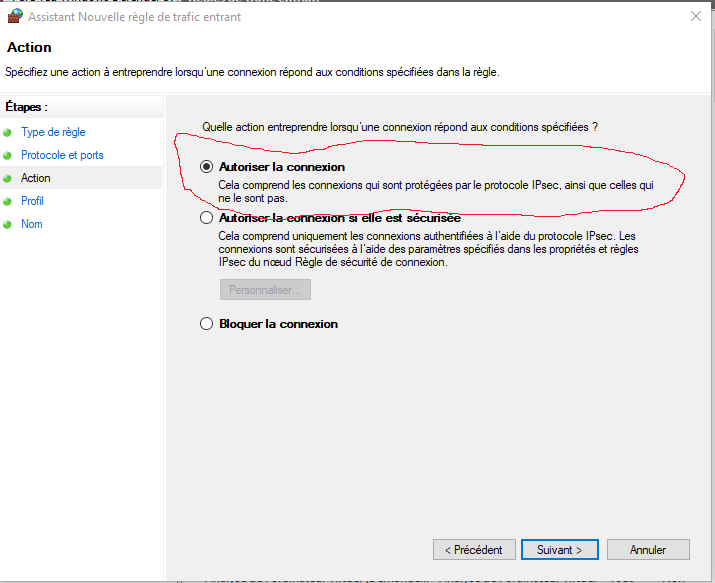
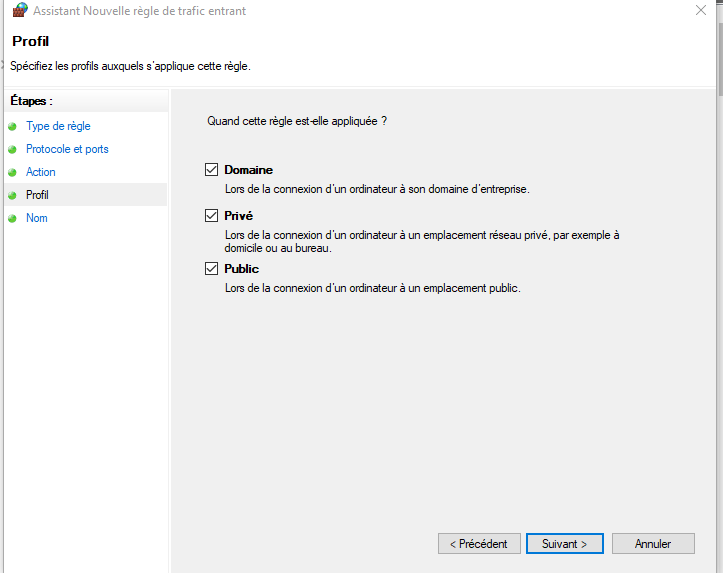
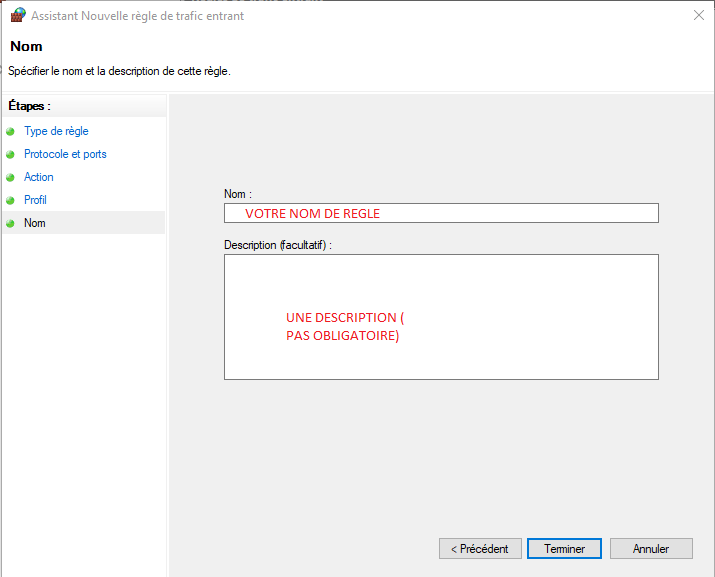
Bonjour cher amis, Je vais aujourd'hui vous faire un tuto pour vous montrer comment ouvrir les ports de son emulateur sans désactiver le pare feu sur son VPS ou en local. Bon commençons Prérequis 1- UN VPS ou un ordi puissant 2- un rétro (ça va de soit) 3- un cerveau (ça aussi c'est pas très compliqué) Moi je vais le faire avec mon pc mais si vous avez un VPS c'est la même chose Première étape rendez vous dans le panneau de configuration : 2- Cliquez sur système et sécurité qui se trouve dans la première colonne Une fois cela fait cliquer sur pare feu (ou pare feu Windows Defender dans cette exemple) Ensuite vous tomberez sur cette page : Cliquez sur paramètres avancés: Vous tomber normalement sur cette page la : Cliquez maintenant sur règles de trafic entrant : Une fois que vous aurez cliquer dessus Allez dans nouvelle règle : Ensuite Choisissiez port et cliquez sur suivant : Laissez tcp et mettez le port de votre émulateur pas le port MUS mais bien le port de votre émulateur puis cliquez sur suivant : Cliquez sur autoriser la connexion puis suivant : Laissez par défaut et cliquez sur suivant : Mettez un nom et une description la description est facultative puis cliquer sur terminer : Refaites l'opération en UDP allumez votre émulateur et normalement cela fonctionnera N’hésite pas a mettre un +1 si je t'ai aidé Benji
-
Hello! Sa fait longtemps que je n'ai pas posté de tutoriel. Celui-ci est simple, efficace pour les personnes étant en local et tout le monde peut le faire. Ce tuto vous apprendra à augmenté la taille d'importation de la base de donnée (car même avec des tutos sur le web, des personnes ne savent pas le faire). C'est pour cela que je vais vous montrer avec des screens! Ce que nous allons modifier: Ouvrez XAMPP et ouvrez le php.ini: Allons modifier la taille d'importation: Recherchez upload_max_filesize puis modifier le 2 par ce que vous souhaitez! Pour ma part j'ai mis 10. Résultat fini: Redémarrez Apache et MySQL pour avoir les modifications. Et voilà, rien de plus simple! Si vous êtes hébergez chez un hébergeur web, utilisez Navicat. Ce tuto fonctionne aussi sur les autres logiciel que XAMPP, à vous de trouver le fichier php.ini.
-
Bonjour ! Certaine personnes, ne savent pas faire une redirection lorsque l'on se connecte à son rétro. Je vous fais donc ce sujet. Etape 1; Ayez l'ID de votre appartement, (dans l'appart présumer, puis les paramètres de l'appart faite liens de l'appart). Comme sur le screen: https://inshare.fr/hebergement/images/1478620559.png (l'id de l'appart que je souhaite est le 3). Etape 2; Connectez-vous à votre base de donnée, puis allez sur la table "users". Puis en haut sur "Structure". https://inshare.fr/hebergement/images/1478620765.png Vous aurez-donc une ligne avec "Home room" Cliquez sur "Modifier" puis vous arriverez ici: https://inshare.fr/hebergement/images/1478620899.png La ou c'est surlignez, mettez l'ID de l'appart présumer, puis faite "sauvegarder". Etape 3; Relancer votre ému, (pour être sur) puis connectez-vous. (Il est possible que si vous faite ceci avec un compte déjà créer, la redirection, ne fonctionne pas). Les nouveaux inscrits, seront eux redirigez vers l'appart. (Créer un nouveau compte pour tester). Salut !
-
Bonjour, beaucoup de personnes viennent me voir sur Skype .. En me demandant " comment mettre un nouveau index " donc j'ai décidais de faire un tutoriel intitulé " Adapté un index " après ce tutoriel vous pourrez changé d'index comme bon vous semble sur votre rétro, pour les personnes qui savent le faire, merci d'évité de critiquer les " débutants ". Donc commençons, imaginons mon rétro utilise Adowcms (retrophp), et je souhaites changer l'index ! Nous allons utilisé pour le tutoriel cet index : Alors, vous téléchargez l'index que vous voulez, pour télécharger le même index que moi il suffit d'allez sur https://retroripper.com ! Pour les modérateurs, retroripper n'est pas une publicité étant donné que c'est un site de partages (je préfère prévenir) Une fois l'index téléchargé, prenez votre index de base (adowcms) déposez le sur votre bureau (pas le bureau où votre écran est posé, mais le bureau de votre ordinateur ), Quand ceci est terminer envoyez toute l'archive (rar) dans votre dossier FTP (httpdocs) ! Ensuite, éditer l'index que vous venez de télécharger, je vous conseilles notepad++, l'index que je viens de télécharger est ouvert sur notepad : https://inshare.fr/hebergement/images/1493599204.png Maintenant ouvrez l'index de Adowcms (pour ma part) : https://inshare.fr/hebergement/images/1493599310.png Ensuite sur l'index 2 (adowcms) en haut de l'index il y'as un code PHP, regarder l'image ci-dessous : https://inshare.fr/hebergement/images/1493599431.png Vous prenez ce code, comme sur la photo donc du départ : <?php et quand sa finis ?> vous le copier exactement comme moi sur l'index 1 (l'index téléchargé) : https://inshare.fr/hebergement/images/1493599536.png une fois ceci fais ! (ont n'avancent), vous retournez sur l'index numéro 2, vous recherchez (ctrl+f) <form (pour adowcms, cela se passe dans le fichier templates/header) - donc vous copiez simplement la method et l'action (dans la balise <form) exemple : <form method="post" (pour adowcms) Vous retournez sur l'index numéro 1 et vous remplacer l'action et la method par celle de votre index 2. - Une fois ceci fais : vous allez dans l'index 2, vous vous rendez dans l'input (du pseudo), exemple : <input name="username" type="text" id="administrationInHeader" placeholder="Pseudo" style=" padding: 0px 12px; height: 33px; line-height: 0; width: 182px; right: 301px; border: 2px solid #41798B; border-radius: 4px; line-height: 18px; font-size: 12px; margin-top: 31px; " autofocus required> Vous copiez seulement le NAME (username) et vous le remplacez dans la connexion de l'autre Pour le mot de passe pareil, une fois ceci fais vous cherchez le bouton de connexion (adowcms) <button type="submit" class="button raised green" id="checkInHeader" style=" padding: 0px 28px; width: auto; line-height: 0px; border-radius: 3px; margin: 31px -28px 0px; font-size: 16px; border: 1px solid #069; height: 33px; background-color: #419ACC; ">Connexion</button> Maintenant il suffit simplement de copier le " type="submit" " et de le remplacer sur l'autre index ! Voilà, voilà j'espère que le tutoriel est assez clair, si vous avez un problème n'hésitez pas en commentaire. Cordialement Ash.
-
Salut, Aujourd'hui je vais vous apprendre a protégé l'ip du vps par un proxy. Pour commencer, nous allons nous rendre ici pour créer un compte. Remplissez les champs. Dans Hostname, vous mettez se que vous voulez. Il nous servira plus tard. Ensuite, Rendez-vous sur votre espace et allez sur Dynamic DNS. Editez votre Host et a la place de votre ip mettez celle de votre VPS. Une fois cela fait, On Télécharge DUC No-IP sur le VPS. Vous vous connectez et sélectionner l'host Maintenant il suffit de remplacer l'IP du VPS par l'host dans le client.php Bon jeu a vous.