Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'css'.
68 résultats trouvés
-
Salut communauté de inshare je vous donne mon avancement en html / css voici un screen est le code : C'est presque rien mais comparer à la dernière fois c'est mieu voici le code : Html : Css : Aider moi à Améliorer ce debut de page de maintenance !
-
Salut les amis ! Aujourd'hui j'ai une petite demande. Je me suis lancé dans la reproduction du CMS de MakeHabbo, un rétro qui a férmé avant d'ouvrir lol Voila le CMS officiel : Dans ma reproduction j'ai essayé de faire le systéme de nouveaux inscrits Mais je veut le mettre en haut et ça me le met en bas, bref regardez Comment faire ? Merci d'avance
-
Bonjour à tous Je rencontre un petit problème auquel je me souviens plus du tout comment faire Comment faire pour que si je met du texte dans le premier div " blabla " et que j'arrive tout en bas sa ne me met pas le texte sous la 2em ou dessus mais tout simplement que sa pousse la deuxième div ? Merci de votre aide Que sa pousse ici la div sans que le texte passe en dessous
-
Salut tout le monde. J'ai un problème avec le CSS. J'ai crée mon site ou des article seront poster. J'ai donc crée un fichier articleindex.php avec le code suivant: <ul> <?php while($a = $articles->fetch()) { ?> <li> <a href="article.php?id=<?= $a['id'] ?>"> <img src="miniatures/<?= $a['id'] ?>.jpg" class="mini" /><br /> <?= $a['titre'] ?> </a> </li> <?php } ?> <ul> Dans cette page mais <li> et <ul> n'ont aucun de css associer a leur balise. J'ai un autre fichier pour le header qui se nomment header.php. Le code et le suivant : <ul> <li><a href="/index.php">Home</a></li> <li style="float:right"><a class="active" href="/connexion.php"><?php echo date('d/m/Y h:i'); ?></a></li> </ul> Dans celui si les balise <ul> et <li> on un css associer qui et directement relier par des balises <style> qui est le suivant : <style> ul { font-family: "nav",arial,sans-serif; list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } li { float: left; } li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } li a:hover:not(.active) { background-color: #111; } .active { background-color: #4CAF50; } </style> Et ses 2 fichiers .php sont relier par include dans ma page index.php : <body> <?php require "asset/php/header.php"; ?> <?php require "articleindex.php"; ?> <div class="pub"> </div> </body> <style> @font-face { font-family: "nav"; src: url("/asset/font/nav.ttf") format("truetype"); } body{ background-image:url('http://gameswallpapershd.ovh/wallpapers/fortnite/fortnite-background-10.jpg'); font-family:"nav",sans-serif,arial; } </style> Ce que je ne comprend pas c'est que mon fichier indexarticle.php et header.php sont complétement des fichiers indépendant que je relie par include, mais que le css de header.php s'appliquent sur mon fichier articleindex.php. Une solution? Merci de m'aider car je me demandes réellement d'ou vient se probléme.
-
Bonjour, Dans ce petit tutoriel je vais vous apprendre les bases du CSS et éclaircir certains d'entre vous qui ne pourrait pas trop comprendre les mécaniques du CSS. Tout d'abord la langue CSS permet de définir le "design" de votre site. Un code CSS peut-être intégré dans les balises : <style></style> Cette balise peut-être mise dans le head de votre site par exemple. <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="mafeuille.css" /> <title>CSS</title> </head> </html> Vous pourrez aussi la définir directement à une balise comme ceci : <h1 style="paramt1: paramt1;">Hi !</h1> Pour décrire cette ligne c'est tout simple : J'ai ma balise <h1> qui est = à un style qui comprend un paramètre par exemple une couleur. style="color: red;" le style est une couleur rouge. D'après moi et beaucoup de mondes, le CSS doit-être tenue dans une "feuille", c'est-à-dire un fichier .css Pour exploiter votre feuille.css vous devrez la définir dans votre page comme ceci : <link rel="stylesheet" href="mafeuille.css" /> Maintenant nous allons définir des codes couleurs pour des balises. Rendez-vous dans : mafeuille.css .hi { color: red } Ce bout de code utilisable par une balise span signifie que : <span class="hi">Je code en css :)</span> span class="hi" récupère les paramètres définis dans mafeuille.css qui donc renvoie à la couleur rouge. Vous pouvez aussi inclure plusieurs balises pour un paramètre css comme ça : hi, p { color: red } Cette-fois , j'aurais mon texte rouge entre les balises <p></p>. Vous pouvez aussi cibler les balises avec un attribut titre par exemple pour un lien donc: a[title] { color: blue } Donc si j'écris : <a href="https://inshare.fr" title="S'inscrire !"> "S'inscrire !" est en bleu c'est simple non ? Il vous suffit de regarder la liste des paramètres CSS pour en faire ce que vous voulez ! Avant de terminer ce petit tuto, je vous montre comment modifier la taille d'un texte avec : px(pixels) ou une valeur relative : large(grand). Nous allons reprendre notre "S'inscrire !". Je voudrais qu'il soit d'une taille définit en pixels alors: a[title] { font-size: 40px; /* Le titre est en 40pixels de hauteur */ } Pour une valeur relative: (c'est un mauvais exemple car il n'existe que 7 tailles en valeur relative donc autant la définir soit-même en px) a[title] { font-size: x-large; */ La taille sera très grand */ } Avant de terminer ce tutoriel nous allons y voir un dernier point, l'id & class. Voici un exemple de mafeuille.css : #habbodev { background:blue; } .liens { color:yellow; } Pour comprendre ce bout de code c'est très simple : #habbodev -> signifie que le code css ne s'appliquera seulement qu'à l'id "habbodev" par exemple : <div id="habbodev"></div> */ Le code s'applique seulement à cette ID */ Tandis que .liens vise toutes les classes avec un élément "liens" : <a href="src/habbodev.php" class="liens">Liens</a> */ Le code s'applique à toutes les classes avec "liens" */ Et voilà, c'est vraiment une langue facile à exploiter il vous suffit de savoir les paramètres que vous voulez apportez à une balise et de les écrire dans mafeuille.css ! Si jamais vous souhaitez vous amusez voici un lien des références CSS : ICI Merci d'avoir lu ce petit tutoriel, c'est vraiment parce que j'ai pas grand chose à faire d'autre hein mais j'espère que ça pourra éclaircir ceux qui ne sont pas à l'aise avec le CSS. Je reste disponible pour répondre aux questions sur le sujet-même. {EDIT 11/06/2017} ->Ajout de la sélection des "id" & "class" Straqq' ?
-
Hello, "Comment mettre 2 box côte à côte?" Si je vous fais ce tutoriel c'est parce que je me suis moi-même déjà posé cette question et j'ai vu qu'il y avait plusieurs manières et que certaines étaient déconseiller et tout le tralala… C'est pourquoi j'ai voulu en parler aujourd'hui pour améliorer l'efficacité de vos futurs design ou peut-être répondre à certains questionnements. Commençons! ÉTAPE 1 - La base HTML Je vais vous poser la structure de base d'une page HTML (non relié à une page CSS) afin que vous puissiez mieux suivre ce tutoriel avec moi. Je vous épargne les explications, parce que je suppose que si vous suivez un tutoriel CSS c'est que vous connaissez déjà les bases en HTML. On a fini avec la base HTML on va mettre en place le contenu de la page qu'on veux voir s'afficher, le contenu s'écrit toujours dans les balises <body></body>. Voici celui que j'ai fait pour le tutoriel: La div avec la classe "contenu" = Les limites, c'est-à-dire que les informations (textes, images, liens, etc…) se trouveront entre ces limites. La div avec la classe "gauche" = Les informations qui s'afficheront à gauche dans la box de contenu. La div avec la classe "droite" = Les informations qui s'afficheront à droite dans la box de contenu. ÉTAPE 2 - La (ma) base CSS Vous vous demandez sûrement pourquoi j'ai mis "(ma)" pour l'étape 2. Et bien c'est parce que on a tous notre propre base CSS, certaines peuvent se ressembler et je ne sais pas si il y vraiment une base générale. dans la balise <style type="text/css"></style> vous mettrez donc: L'étoile représente toutes les balises, ce qui signifie que le style accorder à * s'affectera à toutes les balises. Si j'ai mis le font-family dans le body {}, c'est parce que * a des critères absolus, c'est-à-dire qu'on ne peut pas lui changer sa valeur en la modifiant sur une autre balise. Pour le font-family, je vous invite à choisir celle que vous voulez en allant sur https://fonts.google.com ou un autre site si vous en avez de meilleurs. Il est important que vous mettiez le box-sizing: border-box; car il évitera que les box soient déformer par un padding ou autre. Il est important que vous mettiez le vertical-align: top; car il évitera qu'il y ai un décalage vertical entre 2 box, elles resteront alignées. Les styles 0 et none c'est une question d’esthétique. On a fini avec les bases on va donc poser le style pour notre contenu. Ce qu'on veut c'est pouvoir mettre 2 box côte à côte et afficher du contenu sur la gauche et sur la droite. Dans ce cas, en dessous de notre style pour le body {} on va ajouter: Le style de la div nous affichera les différentes box qu'on aura créer, on les accordera des couleurs différentes (noir pour le contenu, bleu pour la box de gauche et rouge pour la box de droite). Le style du contenu fera donc 1000px de large et sera centrer sur notre page grâce au margin: auto;. le padding nous servira à mieux afficher les couleurs des box que le contient notre div.contenu. On donne à notre div.gauche et notre div.droite une largeur de 50%; afin qu'elles prennent toutes les deux la moitié de notre div.contenu et de faire un affichage équilibrer. On donne à notre div.gauche et notre div.droite un display: inline-block; pour qu'elles se posent l'une à côté de l'autre. ÉTAPE 3 - Étude Rassurez-vous, quand je dis étude je ne parle pas d'apprendre des choses marquer dans un cahier ou quoi que ce sois. Non je veux plutôt parler de l'étude de notre page, voir ce qu'il se passe avec tout ce qu'on a fait. https://gyazo.com/89d3b5793155d01cb208b02f5057ff19 Premièrement on constate que les box s'affichent bien Le problème c'est que les box droite et gauche ne sont pas côte à côte, pourquoi? Si on diminue la largueur de ces box, on remplace donc width: 50%; par width: 100px; - https://gyazo.com/41f09367d7818d980c59dba0fe00a881 On constate que nos box sont bien côte à côte mais que celles-ci sont espacées, ajoutons encore une div.gauche pour voir. Ce qui vous donnera: https://gyazo.com/fb808d3d03fbf25cdf603dab2adcb7d0 On constate donc que les box mettent automatique un espace, alors comment les supprimés ces espaces? Pour se faire on va juste retirer l'espace entre la fin de la div.gauche et le début de la div.droite, comme ceci: https://gyazo.com/454e7f651d56066f6fa0884a8cfefa0b Bingo! plus d'espaces indésirables, ils nous restent plus qu'à remettre un widht: 50%; et hop. - https://gyazo.com/c3519fbc7a012f3a8352a99ac9fb897c On a donc 2 box côte à côte où on pourra afficher différentes informations, on peut aussi disproportionner les largeurs des box, en retirant la largeur générale des div.gauche et div.droite et en attribuant la valeur de la largeur individuellement, comme ceci: https://gyazo.com/5c04374bc1751d814b59dbee6ed8b1f6 ÉTAPE 4 - Alternatives Pour supprimer les espaces indésirables entre 2 box en display: inline-block; tout en gardant la structure de votre code HTML afin qu'il soi plus facile à lire il y a d'autre méthode mais celle-ci est la plus simple. Vous pouvez aussi ne pas utiliser les display: inline-block; et créer le même effet avec des float: left; mais cette méthode est fortement déconseiller, voyer par vous-même: https://gyazo.com/d311895175f0b64f9087ba998e331bc5 Si vous voulez essayer: On pourrais essayer avec des floats de par et d'autre mais cela ne changera toujours rien: https://gyazo.com/d311895175f0b64f9087ba998e331bc5 Si vous voulez essayer: Voilà la méthode du display: inline-block; avec la suppression entre la div supérieur et la div inférieur reste la plus efficace à mes yeux, libre à vous de faire ce que vous voulez. C'est tout pour ce tutoriel, j'espère qu'il vous aura plu et que sa aidera pour répondre à certaines questions. Peace.
-
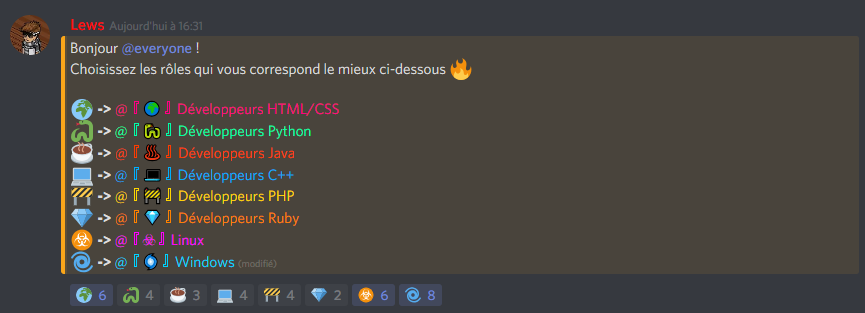
Bonjour/Bonsoir, Aujourd'hui (09/07/2019), j'ai créer un serveur Discord accessible par tout le monde ! ce serveur est créer pour les développeurs, développeuses, et aussi pour les membre qui souhaites de l'aide ! sur le serveur, vous avez la possibilité de choisir vos rôles ! Je précise aussi qu'il est strictement inutile de rejoindre le serveur Discord pour venir spammer, hacker, et autres car le serveur est équipé d'un bot permettant sa protection ! Voila c'etait tous et je vous laisse avec un petit screenshot ci dessous Voici le lien d'invitation -> https://discord.gg/TcqXWqd Merci d'avoir lu et a bientôt et je précise également que ce poste n'est pas une publicité, c'est un projet ! (pour les rageux)
- 3 réponses
-
Petit tuto sur BrainCMS 1.9.1 Salut tout le monde, je vous fais ce sujet très rapide juste pour vous montrer comment remettre cette image qui se balade sur le formulaire d'inscription. Pour ce faire c'est tout simple. RDV dans templates\brain\style\css\register.css. La ligne impliquée est la 5ème : Il vous suffit de supprimer la partie : margin-left: -95px; Et voici le résultat : Ce n'est pas grand chose mais je n'ai pas trop compris pourquoi c'était comme ça de base sur le CMS. Bonne journée ♥
-
register.php
-
Hello, Aujourd'hui j'ai créé une page maintenance plutôt basique. Le problème je pense sera au niveau du centrage, je ne sais pas si il sera pareil sur tous les écrans (j'y travaillerais). Quoi qu'il en soit, j'aimerais vos avis. Comme je vous l'ai dit elle est vraiment basique : une box information général et une box pour tenir informer la communauté de l'évolution du site. Voilà, j'espère qu'elle vous plaît. J'attends vos retours ! Bonne soirée. Peace, Kamobbah
-
Bonsoir, bon dans mon temps perdu du weekend j'essai de m'améliorer à développer pour bientôt m'attaquer au PHP autre que includes et les variables ! Bon, ne dominant pas le CSS du bout des doigts, je vous montre une maintenance que j'ai fais vite fait un soir, merci de vos avis et des bonnes critiques ! Démo : http://goodtroc.ml/yazoxmaintenance/ (pour voir le code, les hovers, musique etc...) Screenshots : Bonne soirée & merci d'avance pour vos commentaires !
- 4 réponses
-
- css
- maintenance
-
(et 1 en plus)
Étiqueté avec :
-
Salut à tous ! Il y a quelques mois je vous ai présenté une maintenance de débutant que j'avais faite lors de mes débuts en html et css. Et après celle-ci j'ai fais une pause et la je viens de rependre il y a deux jours. En ces deux jours j'ai fais deux pages (premierepage pour site) Et j'aimerai avoir vos avis et des conseils pour améliorer celles-ci. Des animations (hover etc...) sont présentes sur des écritures. 1er Page : 2ème page : J'aimerai aussi savoir si vous préférez la deuxième ou première page ! J'ai crée un petit sondage ! Merci d'avance à ceux qui auront réagit !
- 12 réponses
-
- css
- développement
-
(et 1 en plus)
Étiqueté avec :
-
Bonjour, je suis en train de monter mon projet de rétro habbo, nommé RIBBO. J'ai actuellement à mes côté un gérant et un animateur. Pour l'ouverture du rétro, je ne veux pas 20 staffs à mes côté se serais trop inutile. Je suis donc à la recherche d'un développeur web pour nous concevoir un CMS unique ! Le développeur sera rémunérer en fonction du temps passer sur le projet et la qualité du cms. Entre autre plus il passera de temps sur le développement du cms, moins ils sera payé. Au niveau du design du CMS j'en parlerais directement avec le développeur - Via mon facebook --> https://www.facebook.com/kasutage.dev - Via mon discord --> Kasutage#7353 Cordialement, Kasutage et toutes l'équipe de Ribbo Hôtel ! Si vous souhaitez d'avantages d'informations n'hésitez pas à me demander en commentaires sous ce topic ou directement sur mes réseaux qui vous sont donnés plus haut . Merci àÈsska (S-K)pour la présentation.
-
Salut les amis ! Je vous explique, il y a 1 mois de sa j'avais commencé le html et css ce n'étais que les débuts je découvrais à peine le <p>, on n'a tous un début, mais j'ai dû arrêter par manque de temps, comme je suis en vacance et motivé je m'y relance, j'ai recommencé hier soir, et j'en n'ai profité pour faire une petite page de maintenance (bas de gamme) avec les moyens du bord en html et css et donc je voudrais avoir vos avis pour mes débuts, si vous avez des conseils etc.. Merci ! (si des gens veulent la page pour quelconque raison dites en commentaire ou autre part je la mettrai à disposition ^^ ! (ps : j'ai encore quelques modifs à faire) Grâce aux commentaires des membres de HDEV la page est devenu comme cela :
- 28 réponses
-
- rétro
- maintenance
-
(et 2 en plus)
Étiqueté avec :
-
Bonsoir, je vais vous montrez mon début de site en HTML et CSS Je précise que je suis un débutant dans le html et CSS j'accepte toute critique, merci. Ce début de CMS à etait codé par moi et mon pote qui va m'aider part la suite je vous laisse le code HTML ci-dessous avec un petit screen Fade, Apprenti développeur. Header Footer Code html : <!DOCTYPE html> <html lang="fr-FR"> <head> <title>Nolex - Accueil</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <header> <h1>Nolex</h1> </header> <nav> <div class="table"> <ul> <li class="menu-ind"> <a href="#"><b>Accueil</b></a> </li> <li class="menu-exp"> <a href="#"><b>Nouveauté</b></a> </li> <li class="menu-hob"> <a href="#"><b>Equipe</b></a> </li> <li class="menu-con"> <a href="#"><b>Support</b></a> </li> </ul> </div> </nav> <div class="titre"> <p><img src="./assets/img/info.png">Le site est actuellement en cours de développement, si vous voyez des bugs ou des pages non faites c'est normal.</p> </div> <footer> <p> © Nolex, 2018 - 2019 NolexCMS Développé par<b class="no"> No'</b> </p> </footer> </body> </html>
-
Hey la communauté inshare ! Je reviens car je recherche un développeur WEB (vu que je suis pas fort en web) pour pouvoir modifiée l'apparence esthétique du CMS (qui sera proposé en privé). Le CMS est codé pratiquement comme les CMS français. La personne s'il le souhaite, pourra faire partie de mon équipe. Pour diverses questions, me contacter en privé Cordialement, Runyard
-
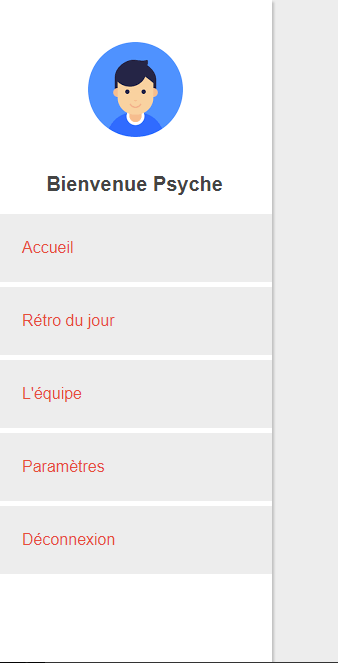
Salut la commu ! J'espère que vous allez bien Aujourd'hui, je vous partage un menu vertical en HTML/CSS que j'ai trouvé sur le web mais je l'ai remodifié un peu à mon goût. Il peut être utilisé pour vos projets etc et il est très simple à modifier Voici le code : HTML : <!DOCTYPE html> <html> <head> <meta charset="utf_8"> <title>Psyche</title> <link rel="stylesheet" href="style.css"> </head> <div class="menu-vertical"> <div class="avatar"></div> <h3> Bienvenue Psyche </h3> <div class="menu"><a href="#">Accueil</a></div> <div class="menu"><a href="#">Rétro du jour</a></div> <div class="menu"><a href="#">L'équipe</a></div> <div class="menu"><a href="#">Paramètres</a></div> <div class="menu"><a href="#">Déconnexion</a></div> </div> <body> </div> </div> </body> </html> CSS ( à glisser dans un fichier style.css dans le même dossier que l'index ) : body{ background-color: #ededed; margin:0; padding:0; font-family:sans-serif; } .menu-vertical{ background-color:#fff; width:275px; position:fixed; top:0; bottom:0; box-shadow: 2px 2px 2px silver; } .menu-vertical .avatar{ background-image: url(images/images.png); background-repeat: no-repeat ; background-position:center; width:128px; height:128px; margin:25px auto 5px auto; } .menu-vertical h3{ text-align:center; color:#444; font-size:20px; margin-bottom:18px; } .menu-vertical .menu{ background-color:#ededed; width:225px; padding:25px; margin-bottom:5px; } .menu-vertical .menu a{ color:#e74c3c; text-decoration:none; font-size:16px; } A bientôt !
-
Bonsoir ! Depuis mon inscription sur le forum, je n'ai jamais rien partager à la communautés, donc sortons de l'esprit "Radin". Aujourd'hui je vous partage une Index déjà connu, partager sur un autre forum "R.R", que j'ai juste traduite et à peine modifier. ET ! un Register que j'ai fais en reprenant l'index présente. (Je la partage car elle prend la poussière). L'index fonctionne très bien, par contre le register faut revoir le PHP et l'adapter vous-même. (J'ai eu un coup de flemme entre temps). Voici des screens : L'INDEX EN QUESTION ! LE REGISTER PAR ICI ! Lien de téléchargement : http://www.mediafire.com/file/2dn036jzs3vw6bc/Partage_INDEX_%26_REGISTER_(H-dev).rar Les fichiers css ce trouve dans le fichier NEWINDEX >> CSS Le fichier Style.css est relier avec l'index Le fichier Style1.css est relier avec le register N'oublier pas de remplacer les liens des images dans les fichiers styles.css Si besoin, contacter moi en MP ! Bon usage et en échange je demande juste un Merci