-
Compteur de contenus
151 -
Inscription
-
Dernière visite
-
Jours gagnés
8
Type de contenu
Profils
Forums
Boutique
Calendrier
Tout ce qui a été posté par Ubrain
-
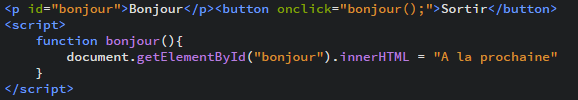
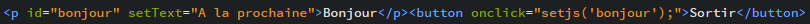
Hey la communauté ! Il est vrai que ces derniers temps je suis mort sur inshare. Premièrement je bosse beaucoup et je dois pas mal coder, voila pourquoi en ce moment je ne sors plus aucun plugin public. Pour me faire pardonner, je viens de finaliser un nouveau "plugin" qui reste plus une bibliothèque de fonction en JS. Il permet de faire des modifications sur des textes lors du passage de la souris, de modifier l'href d'une balise lien quand on clic sur un bouton.... Tout cela très facilement grâce à des attributs HTML ! Exemple 1.1 : code permettant de remplacer le texte "Bonjour" par "A la prochaine" en Javascript VS SetJS SetJS permet de modifier et de changer de très nombreux attributs HTML Les possibilités sont vraiment élargies, vous verrez plus bas toutes les possibilités. Mais... comment on fait car un simple exemple ne suffit pas pour apprendre ! En développant j'ai essayé de faire de la manière la plus simple ! 1. Choisir l'élément déclencheur Vous pouvez tout y mettre, boutons, textes, input, divs..... Vous devez placer les éléments suivant dans la balise de l'élément déclencheur pour que ceci fonctionne (Voir exemple 1.2) Voici une liste des principaux les plus utiles et utilisés dans le domaine du développement : - onmouseover = quand la souris passe sur l'élément - onclick = quand le client clique sur l'élément (utile pour les boutons) - onmoseout = quand la souris n'est plus sur l'élément Et tous les autres éléments déclencheurs existant comme onmousemoove ect... Puis vous devez ajouter ceci dedans : <!-- J'utilise un bouton comme élément déclencheur --> <button onclick="setjs('id')">Déclencher l'action</button> Comme vous pouvez le voir, j'ai utilisé onclick pour que l'attribut ressemble à ceci onclick="setjs('id')" C'est encore très flou n'est-ce pas ? Remarquez d'abord ceci : setjs('id') c'est un appel à une fonction du code javascript, il va simplement demander d'analyser l'élément ID et ses attributs. Par déduction, si vous voulez faire changer un texte "Bonjour" en "Bonsoir" et que l'id du texte est "textebonjour1" et bien, vous devez modifier le 'id' par 'textebonjour1' Soit onclick="setjs('textebonjour1')" notez aussi que les '' qui entourent le nom de l'id sont très importants et la fonction ne fonctionnera pas si vous les oublies ! Jusqu'à la, vous savez demander à SetJS d'analyser l'élément 'textebonjour1', voici le code : <button onclick="setjs('textebonjour1')">Bonsoir</button> <p id="textebonjour1">Bonjour</p> Et c'est ici que nous rentrons dans le vif du sujet ! Nous allons donc demander de changer le texte "Bonjour" en "Bonsoir" <button onclick="setjs('textebonjour1')">Bonsoir</button> <p id="textebonjour1" setText="Bonsoir">Bonjour</p> Magie, lorsque vous appuirez sur le bouton le texte deviendra "bonsoir" Pour vous expliquer un peu comment ça marche, voyons un peu comment se traite la requete à JavaScript : 1. Vous envoyez la requette grâce à setjs('') 2. SetJs analyse touts les attributs SetJS mis dans l'élément 3. Il va modifier les attributs et les contenus selon les ordres indiqués par les attributs SetJs Bon, c'était tout simple, et il en existe plein d'autre ! Sinon ce plugin ne serait pas intéressant ! Par exemple, vous pouvez modifier le CSS d'un élément à l'aide de setStyle="" Pour cela, reprenons notre exemple de la phrase "bonjour" Cette fois-ci je voudrais qu'elle change de couleur pour devenir bleu et avoir un background-color vert <button onclick="setjs('textebonjour1')">Bonsoir</button> <p id="textebonjour1" setStyle="color:blue;background-color:green;">Bonjour</p> Et dès que je vais appuyer sur le bouton.... le résultat sera le suivant : Bonjour (si vous ne voyez pas, excusez le mauvais mélange de couleur) Et cela ne s’arrête pas ici ! Voici une liste de toutes les possibilités de modifications possibles sur un élément grace à SetJS -setHref => change l'href d'un élément ou d'un lien -setPlaceholder => change le placeholder d'un input -setValue => Change la Value d'un input ou autre élément -setSrc => Change le src d'un élément (utile pour une image ou iframe) -setAction => change l'action d'une form -setAlt => Change le Alt d'un élément -setChecked => Permet de cocher un imput type checkbox -setType => permet de modifier le Type d'un élément -setDisabled => Permet de désactiver/ Activer un élément -setMin => Changer le min d'un input -setMax => Changer le max d'un input D'autres viendront dans une futur version certainement si le plugin vous plait, Maintenant, il faut d'abord relier la page js, Voici la page JavaScript à télécharger : setJs.js Pour ceux qui ont besoind d'aide pour relier la page JS à leur page, mettez ce code dans le header : <script type="text/javascript" src="setJs.js"></script> Voila ! J'éspère que ce plugin vous a plu, si c'est le cas, n'hésitez pas à mettre un +1 La semaine prochaine, je sors la version 2 de GraphPhp avec d’exceptionnelles nouveautés ! Si vous avez besoin d'aide, n'hésitez pas à me contacter MP Cordialement, UBrainDev,
-
Je participe, un grade vip, voila Très bonne journée à tous ! -Ubrain
-
@Soubran Le problème ne vient pas des droits d'acces mais d'un certificat, le problème est tout simple, le fichier est sensible et demande à etre autorisé. Le problème c'est que l'autorisation est obsolète et donc nécessite de passer par d'autres moyens
-
Je n'arrive pas à lire les erreurs, l'image est trop petite et pas extensible Peux-tu copier coller directement le texte s'il te plait ? Merci, -Ubrain
-
[RESULTATS] CONCOURS - Une Clé (Steam) + 2 Grades.
Ubrain a répondu à un(e) sujet de Seigneur Vador dans Archives
Je participe pour le grade Vip Bonne soirée et continuation à tous, Ubrain -
Merci du partage, Cela me trouble car on dirait l'interface myspace de 2007 Trop de souvenirs
-
addons GraphPHP - Créez des graphiques à partir de vos BDD
Ubrain a répondu à un(e) sujet de Ubrain dans Vos créations
@Scorpio C'est possible étant donné que j'utilise la technologie Google -
addons GraphPHP - Créez des graphiques à partir de vos BDD
Ubrain a répondu à un(e) sujet de Ubrain dans Vos créations
Merci beaucoup -
addons GraphPHP - Créez des graphiques à partir de vos BDD
Ubrain a posté un sujet dans Vos créations
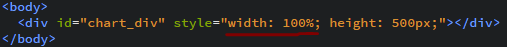
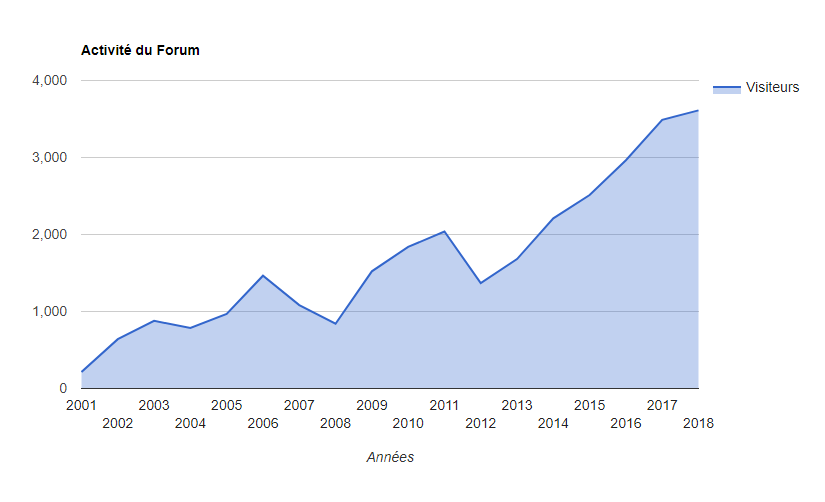
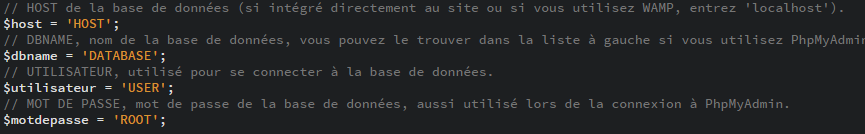
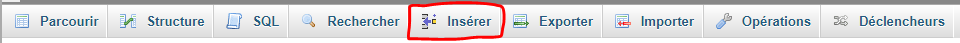
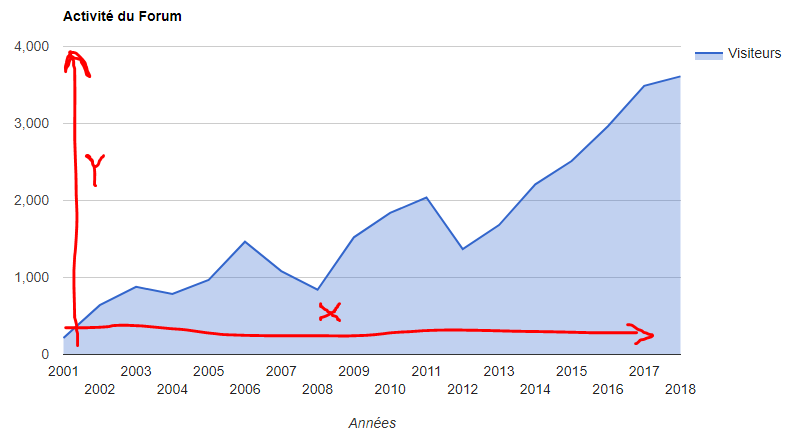
Salut les devs ! Aujourd'hui je viens de terminer la création d'un nouveau plugin. Son concept est simple, à partir de valeurs enregistrées dans une base de données, vous pouvez reconstituer un graphique. Mon plugin fonctionne grâce à la technologie de Google que j'ai rendu compatible à vos BDD et accessible à tous, même aux débutants ! Voici ici les informations relatives au plugin Voici ici une aide à l'insertion de données pour fabriquer un graphique Voici ici les fichiers à installer et la configuration .sql Voilà, j'espère que le plugin vous aura plu, et que vous en ferez une très bonne et longue utilisation ! N'oubliez pas le +1 pour le soutien Cordialement, U-Brain Dev, -
Hey, @BlueTropical Pour la date j'ai tout expliqué ici si cela t’intéresse Bonne chance - Ubrain
-
Merci du partage même si il me semble l'avoir déjà vu sur le forum
-
addons PluginMail - ACCESS VERSION | Automatisez les envois
Ubrain a répondu à un(e) sujet de Ubrain dans Vos créations
@Pancani heh, bonne idée, je m'en charge de suite -
addons PluginMail - ACCESS VERSION | Automatisez les envois
Ubrain a posté un sujet dans Vos créations
Hey les dev ! Il y a deux mois j'avais publié un plugin permettant d'envoyer des mails à n'importe qui depuis n'importe quelle adresse mail, Si vous l'avez raté, n'hésitez pas à aller y jeter un coup d’œil, le lien est ici Bref, je me suis récemment posé la question, pourquoi ne pas recréer une extension su plugin mais permettant d'automatiser l'envoi ? Cela pourrait être très pratique pour par exemple, les Newsletters, Code de Confirmation et autre... Et bien je pense que je ne vous apprend rien si je vous dit que cette extension je l'ai codé et elle est toute prête, (bah oui, sinon je n'aurais pas fais ce sujet !) Bon, je vous divise tout en deux catégories, La première est optionnelle à aller consulter car cette fois-ci tout est pré-configuré et ne prérequis aucune DB mais si vous voulez comprendre comment l'utiliser, tout est dit pour vous ! 1. Catégorie technique le fonctionnement, les erreurs, la configuration, code 2. Installation du plugin Voila, cela faisait longtemps que je n'avais pas fait grand chose, j'espère revenir avec de nouveaux plugin avant fin septembre, Au passage, pour me supporter car coder et écrire ce texte m'a prit beaucoup de temps, tu peux mettre un +1 En attendant, je vous souhaite bonne chance et très bonne continuation à tous ! Mais surtout, profitez du plugin ! -
background PARTAGE 3 BACKGROUNDS
Ubrain a répondu à un(e) sujet de Soubran dans Backgrounds & images
Merci du partage, -
UPDATE users SET kills = '0' AND morts = '0' Sans la virgule étant donné que c'est une entrée sql directe
-
@Tig3r06Le sujet à déja été resolu par discord
-
Merci, peu-tu me faire parvenir le nom de la table ?
-
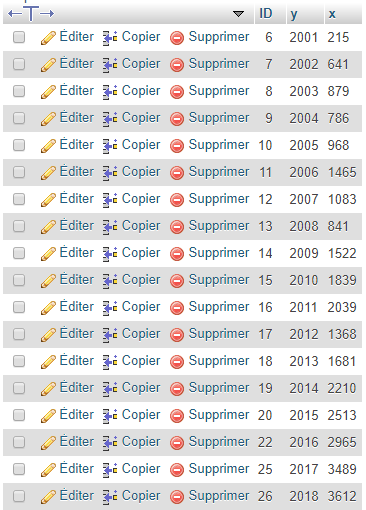
Juste avant de te donner un code qui remet entièrement la colonne à zéro, que veux-tu dire par "il y a deux lignes avec un nombre", peux tu envoyer une screen du contenu d'une seule de cette fameuse colone. Pour le script, il me faudra : le nom de la table la valeur dans laquelle sont enregistrés les éléments PDO (de base $bdd) le nom de la colonne Merci d'avance
-
Bonjour, veux-tu réinitialiser manuellement (par PhpMyAdmin) ou veux-tu un code SQL permettant cela ?
-
Je ne comprends pas Les données après l'enregistrement s'enregistrent et s'envoient au serveur dans bienvenue.php ou dans register.php
-
Non dans le bienvenue.php, juste le code pour l'envoie vers la base de données et la récupération des données
-
Génial, maintenant j'aurais besoin que tu m'envoi juste le code lors de l'envoi des données au serveur s'il te plait
-
Merci, maintenant peux-tu essayer de mettre ce code dans l’entête de bienvenue.php <?php $titre = "fonction"; // Essai d'insersion d'une entrée dans le serveur $sqlio = "INSERT INTO test (a) VALUES ('$titre')"; // Modifie $bdd par la valeur de stockage des informations de connexion (par défaut $bdd) $bdd->exec($sqlio); ?>
-
Ok donc on peut éliminer le fait que c'est la Base de données qui ne fonctionne pas. Peux-tu me dire si ta page de validation d'enregistrement fait partie du register ou d'une page externe (validation comme validation.php ou autre)
-
Je peux avoir une screenshot de l'entrée s'il te plait ?