-
Compteur de contenus
1 472 -
Inscription
-
Dernière visite
-
Jours gagnés
22
Type de contenu
Profils
Forums
Boutique
Calendrier
Messages posté(e)s par Nagasaki
-
-
-
-
-
-
@Epsilon J'en est des très joli mais il sont juste à modifier
-
@Samantha vous acceptez les tutos type css/php ?
-
Je souhaite faire activer se code la si j'appuie sur un bouton type submit mais je vois pas comment faire ( Code Bootstrap )
j'ai essayer tout les moyens possible,
Merci de votre aide

-
à l’instant, Kurumi.Dev a dit :
Moi, perso je passe par la framework bootstrap et modifie a ma guise
ce qui est pratique avec bootstrap c'est facile de modifier et les pré réglage sont fait
et leur box sont bien régler
C'est bon , c'est résolue
-
à l’instant, TEERT a dit :
Envoie moi ton skype en privée ou ici
rocho11-22-33
-
il y a 1 minute, Kurumi.Dev a dit :
div {
width: 300px;
border: 1px solid grey;
padding: 25px;
margin: 25px;
}sa me déforme la page avec se code css
-
il y a 1 minute, TEERT a dit :
Si tu as skype donne le moi je t'explique plus vite avec photo et tout car la c'est long
-
il y a 2 minutes, TEERT a dit :
En longueur ou largeur ?
Si c'est en largeur, tu n'attribue pas de height. (ou un max et minimum)
je veux voir toute la hauteur
exemple avec la balise qui focntione
Blabla
---------
aaaaa
aaaaa
aaaaa
aaaa
aaaaa
aaaa
____________ sa s'arrête ici car c'est la fin de la div mais il y a encore des choses à voir donc comment je fais
ce que on ne voit pas ici
aaaaaa
aaaaa
aaaa
-
à l’instant, TEERT a dit :
@Gasfos si tu pouvais expliqué ce que tu souhaite car je suis perdu XD
J'ai compris ça:
- Que le texte ne sorte pas des div.
Si c'est seulement ça que tu souhaite : overflow:hidden
Sa marche , sa ne sort plus mais maintenant je veux voir tout mon contenue en agrandissant la div automatiquement
-
 sa dépasse toujours
il y a 4 minutes, TEERT a dit :
sa dépasse toujours
il y a 4 minutes, TEERT a dit :text-align: justify; pour pas que sa sorte
et sinon essaye de mettre un min-width/ max-width
-
à l’instant, Kurumi.Dev a dit :
je comprend pas tous, agrandir la box, ? ou ecarter la box de l'autre box ?
et normalement avec du PHP cela change rien ^^ c'est des lignes de code que le css ne reconnaît car il sont dans des balise invisible
Enfaite pour expliquer mieu imaginons je met 50 ligne dans ma div ,
au bout de la div sa va dépasser et moi je veux que sa reste toujours dedans mais que sa agrandissent le rectangle
 ici la sa va dépasser je veux que le cadre 1 s'allongit mdrr
ici la sa va dépasser je veux que le cadre 1 s'allongit mdrr
-
il y a 2 minutes, Kurumi.Dev a dit :
<div class="panel panel-default" style="width: 300px;height: 300px;"> <div class="panel-body" style="background-color: gray;font-family: 'Exo 2', sans-serif;color: #FFF;font-size: 15px;"> Blablabla </div> </div> <style>.espace { padding-top: 25px; }</style> <div class="espace"></div> <div class="panel panel-default" style="width: 300px;height: 300px;"> <div class="panel-body" style="background-color: gray;font-family: 'Exo 2', sans-serif;color: #FFF;font-size: 15px;"> Blablala </div> </div>
puis le padding-top: tu peux modifier sois un chiffre plus haut, pour écarter plus
 ou moins
ou moins
sois 15px
30px
40px
etc etc
sa marche pas , car moi je parle quand c'est aussi avec du php donc on sait pas l'espace que sa prendra donc je veux que sa agrandissent la div 1 sans que sa passe à travers
-
il y a 5 minutes, Harda a dit :
Ou encore la propriété white-space
<div class="panel panel-default" style="width: 300px;height: 300px;"> <div class="panel-body" style="background-color: gray;font-family: 'Exo 2', sans-serif;color: #FFF;font-size: 15px;"> Blablabla </div> </div> <div class="panel panel-default" style="width: 300px;height: 300px;"> <div class="panel-body" style="background-color: gray;font-family: 'Exo 2', sans-serif;color: #FFF;font-size: 15px;"> Blablala </div> </div>
Je dois la mettre ou la propriétaire la dedans ?
-
il y a 2 minutes, Harda a dit :
Ou encore la propriété white-space
Non je vais essayer
-
Bonjour à tous
Je rencontre un petit problème auquel je me souviens plus du tout comment faire
Comment faire pour que si je met du texte dans le premier div " blabla " et que j'arrive tout en bas sa ne me met pas le texte sous la 2em
ou dessus mais tout simplement que sa pousse la deuxième div ?
Merci de votre aide
 Que sa pousse ici la div sans que le texte passe en dessous
Que sa pousse ici la div sans que le texte passe en dessous
-
@Solife tu pourrais aussi rajouter ceci dans les choix de l'équipe !
 a toi de voir
a toi de voir 
-
Il y a 5 heures, Lucas Orsini a dit :
Peut-être que tu as fait une mise à jour quand tu étais co et tant que tu ne déconnectais pas ça faisait rien et sinon, le problème du 76% a été vu et revu des milliards de fois et ce problème vient de la connexion de l'émulateur logiquement qui n'arrive pas à se lié etc..
Ok merci je vais voir résolue
-
Bonsoir à tous
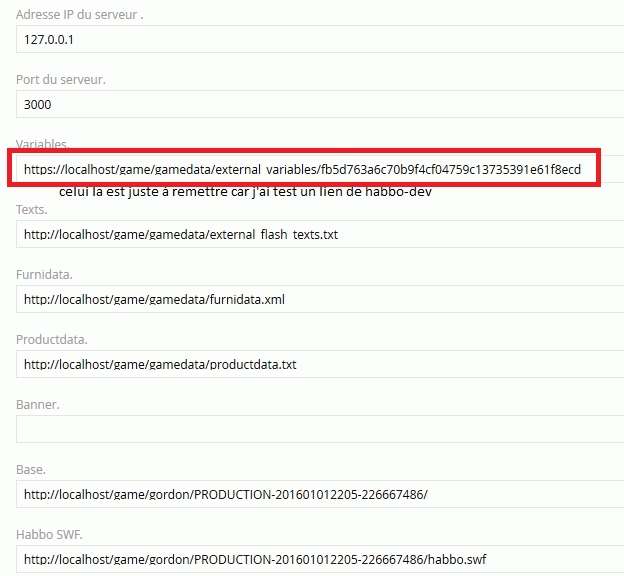
J'ai actuellement un rétro en localhost et hier soir vers 00h45 il y a eu une coupure internet et j'étais sur mon rétro , tout marcher bien avant la coupure ,
au retour de la connexion 1h après le rétro en local host bloquer à 76%
J'ai tout essayer , j'ai contacter des développeurs qui eux non plus n'on pas compris d'ou pouvais venir la fail
j'ai vérifier :
- Les swf's
- La configuration de l'émulateur
- J'ai changer le dossier game
- j'ai réinstaller l'amu
- J'ai réinstaller le cms
- j'ai réinstaller la db
En fin de compte toujours rien , sachant que se que je fais et inutile car comment un rétro peut bloquer sans rien toucher juste une panne internet sachant qu'on est dessus
je vous met les liens des swf's si certain force pour dire que c'est sa

Merci à ceux qui pourront m'aider ,
-
@Lucas Orsini tu peux le mettre en résolue

-
@Solife Sa marche !!!! Merci beaucoup <3




 sa dépasse toujours
sa dépasse toujours
 ici la sa va dépasser je veux que le cadre 1 s'allongit mdrr
ici la sa va dépasser je veux que le cadre 1 s'allongit mdrr
 Que sa pousse ici la div sans que le texte passe en dessous
Que sa pousse ici la div sans que le texte passe en dessous

Ma présentation 1 ans après les autres xD
dans Présentations des membres
Posté(e)
Si il y a une fin un jour mdrr