-
Compteur de contenus
42 -
Inscription
-
Dernière visite
Type de contenu
Profils
Forums
Boutique
Calendrier
Messages posté(e)s par Kaezen34
-
-
beau
-
Problème pseudo
dans Archivés
<!DOCTYPE html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Connexion & Inscription | YouHabbo</title>
<meta name="description" content="Connexion & Inscription">
<meta name="author" content="YouHabbo">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<link rel="stylesheet" href="/themes/v1/LoginCSS/css/admin1.css">
<link rel="stylesheet" href="/themes/v1/LoginCSS/css/elements.css">
<link rel="stylesheet" href="/themes/v1/LoginCSS/plugins/bootstrap-social/bootstrap-social.css">
<link rel="stylesheet" href="/themes/v1/LoginCSS/css/plugins.css">
<link rel="shortcut icon" href="/themes/v1/LoginCSS/img/icons/favicon.ico">
<link rel="apple-touch-icon" href="/themes/v1/LoginCSS/img/icons/apple-touch-icon.png">
<script src="/themes/v1/LoginCSS/plugins/modernizr/modernizr.min.js"></script>
</head>
<body class="bg-login printable">
<div class="login-screen">
<?php if(isset($erreur)) { echo $erreur; } ?>
<div class="panel-login blur-content">
<div class="panel-heading">
<img src="/themes/v1/LoginCSS/img/yourhabbo.png" alt="">
</div>
<div id="pane-login" class="panel-body active">
<h2>Connexion à ServHeberge</h2>
<form method="post">
<div class="form-group">
<div class="inputer">
<div class="input-wrapper">
<input type="email" name="email" class="form-control" placeholder="Entrer votre adresse email">
</div>
</div>
</div>
<div class="form-group">
<div class="inputer">
<div class="input-wrapper">
<input type="password" name="mdp" class="form-control" placeholder="Entrer votre mot de passe">
</div>
</div>
</div>
<div class="form-buttons clearfix">
<button type="submit" name="login" class="btn btn-primary btn-block">Se connecter</button>
</div>
<ul class="extra-links">
<li><a href="#MotDePasseOublie" class="show-pane-forgot-password">Mot de passe oublié</a></li>
<li><a href="#Inscription" class="show-pane-create-account">Créer un compte maintenant</a></li>
</ul>
</form>
</div>
<div id="pane-forgot-password" class="panel-body">
<h2>Mot de passe oublié</h2>
<form method="post">
<div class="form-group">
<div class="inputer">
<div class="input-wrapper">
<input type="email" name="email" class="form-control" placeholder="Entrer votre adresse email">
</div>
</div>
</div>
<div class="form-buttons clearfix">
<button type="reset" class="btn btn-white pull-left show-pane-login">Retour</button>
<button type="submit" name="forgot" class="btn btn-primary pull-right">Envoyer</button>
</div>
</form>
</div>
<div id="pane-create-account" class="panel-body">
<h2>Créer un nouveau compte ServHabbo</h2>
<form method="post">
<div class="form-group">
<div class="inputer">
<div class="input-wrapper">
<input type="text" name="utilisateur" class="form-control" placeholder="Entrer votre pseudonyme">
</div>
</div>Voila le code php
-
Problème pseudo
dans Archivés
Bonjour, donc voila j'ais un problème de inscription, donc quand on s'inscris on peut prendre le mémé pseudo que la personne et j'aimerais arrangé sa svp !
ps: je n'es pas de Screenshots je suis dessolé !
-
Problème de CMS
dans Archivés
Es-ce-que ta un lien ou un screen de l'index et db de la table theo_configue
-
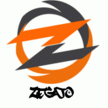
BONJOUR, BONSOIR DONC VOILA J'AIS UN PROBLÈME AVEC MON EMU ET QUAND JE LE LANCE SA ME FAIT SA ET JE NE SAIS VRAIMENT PAS LE RÉGLÉ DONC SVP ES-CE-QUE VOUS POUVAIS M'AIDE SVP!!

-
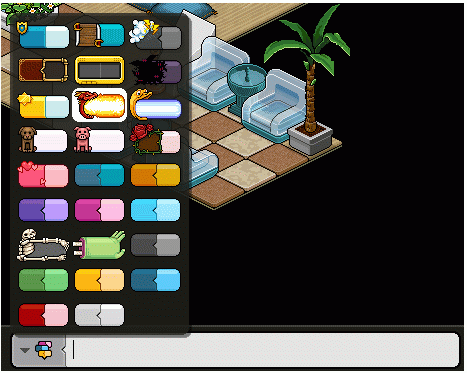
FIXE HABITS
dans Résolu
à l’instant, Passak a dit :Ah c'est plus babboz ton rétro?
J'arrive.
Si mais vient je t'explique !
-
FIXE HABITS
dans Résolu
à l’instant, Passak a dit :Sinon y'a quoi de pas fixer pcq j'suis sur ton retro tout semble fonctionner.
http://passak.tk/images/images/ggrr.png
va voir www.nabbofun.fr sa fonctionne pas !
-
FIXE HABITS
dans Résolu
à l’instant, Passak a dit :Je viens de te donner tout ce qu'il te faut pour les fixer tu as juste à remplacer les anciens fichiers contenu dans ce que je t'ai donné et glisser les habits dans tes swf y'a bcp de tuto si tu souhaite ajouter des habits mais c'est pas compliqué normalement

Sa marche pas
 pour sa je te demande
pour sa je te demande
-
FIXE HABITS
dans Résolu
il y a 5 minutes, Passak a dit :TIENS VOICI TU TAPES PACK HABIT ET TU TROUVES CA
ENSUITE TU REMPLACE LES ANCIENS FICHIERS PAR LES NOUVEAUX ET TU REDEM TON EMU
Sinon ça sert à rien d'insulter @Justine fais un sujet plus présentable évite d'écrire full majuscule, expose ton problème et c'est tout, déjà que tu cherches de l'aide cherche pas la merde avec, on est là pour t'aider de base pas pour se faire insulter.
tu serais les fixé ?
-
FIXE HABITS
dans Résolu
à l’instant, Passak a dit :TIENS VOICI TU TAPES PACK HABIT ET TU TROUVES CA
ENSUITE TU REMPLACE LES ANCIENS FICHIERS PAR LES NOUVEAUX ET TU REDEM TON EMU
Sinon ça sert à rien d'insulter @Justine fais un sujet plus présentable évite d'écrire full majuscule, expose ton problème et c'est tout, déjà que tu cherches de l'aide cherche pas la merde avec, on est là pour t'aider de base pas pour se faire insulter.
Oui merci enormement toi tu gére !
-
FIXE HABITS
dans Résolu
il y a 11 minutes, Justine a dit :Mddr, pour quoi t'agresse les gens ?
J'ai le droit de répondreje vois pas d'où je fait ça pour avoir des messages.
Donc, fait un sujet plus présentable.
Puis vu la façon ou tu te comporte tu crois qu'on va t'aider ? Nan mais BIG LOL.
Justine.
je veut plus te voir commenté mes chose pour dire de la merde maintenant bouge !
-
FIXE HABITS
dans Résolu
à l’instant, Justine a dit :VU LA PRÉSENTATION DE TON SUJET ET LA FAÇON OU TU LE DEMANDE CA DONNE PAS ENVIE DE T'AIDER.
Justine.
En vrais #!#!#!#! psq toi tu poste des sujet pour avoir des message j'ais capte et évite de commenté pour dire de la merde merci
-
 1
1
-
-
Cms Yourhabbo
dans Archivés
Je peut t'explique si tu veut add skype : Tacoss.king
-
FIXE HABITS
dans Résolu
BONJOUR QUELQU’UN SERAIS COMMENT ON FIXE DES HABIT PSQ LES MIEN SON PAS FIXE
-
PROBLÈME CLIENT
dans Résolu
il y a 3 minutes, Masako a dit :De rien

Tu serais r'ajouter des commande ?
-
PROBLÈME CLIENT
dans Résolu
Il y a 11 heures, Justine a dit :40 Fois qu'on vous le dit chercher un peu.
Justine.
Si tu et pas contente commente pas psq tu me soaule toi a vouloir faire chepas quoi !!
-
PROBLÈME CLIENT
dans Résolu
Il y a 10 heures, Masako a dit :Active le flash =) ton client marche très bien chez moi.
Merci tu gére

-
PROBLÈME CLIENT
dans Résolu
-
Il y a 1 heure, Skull a dit :
C'est une commands ajouter via l'emulateur si elle n'y est pas tu n'auras pas les couleurs
Tu c'est le regle ou pas ?
-
il y a 4 minutes, Samantha a dit :
SALUT KAEZN34! SEUL LA BULLE DE COULEUR CHANGE ET PAS L'ECRITURE.
Samantha.
Oui mes comment l'activé ?
-
BONJOUR J'AIS UN PROBLÈME JE C'EST PAS COMMENT ACTIVE LES COMMENTAIRE EN COULEUR QUELQU’UN PEUT M'AIDE

-
Faille YourHabbo
dans Archivés
Il y a 8 heures, RemiTcrs a dit :Il parle du CMS de Theo (ancienne version de YourHabbo)
Qui à était partager sur inshare
Oui c'est bien sa !
-
Faille YourHabbo
dans Archivés
Bonjour, j'aimerais savoir si quelqu’un c'est réglé la faille de yourhabbo

-
Swf nanoemu r63c
dans SWF'S
Si oui tu peut me passe ton skype stppp








BoSTCMS [R63C]
dans CMS & TEMPLATES
Posté(e)
Thanks