-
Compteur de contenus
414 -
Inscription
-
Dernière visite
-
Jours gagnés
39
Type de contenu
Profils
Forums
Boutique
Calendrier
Messages posté(e)s par Stown
-
-
Il y a 21 heures, xFlagme a dit :
How do I make it public I have a virtual server.
you can use a cms like cosmic, after you have to use the compiled version of nitro and create a iframe for nitro in cosmic to make it works
-
il y a des fichiers qui manquent comme tu peux le voir
Utilise ces assets -> https://github.com/Wulles/Nitro -
il y a une heure, lucas_lolmdr a dit :
J'ai testé et je suis bloqué à 60%.
La connexion websocket se fait, et un message s'affiche sur l'emulateur pour m'indiquer que je viens de me connecter.
Connection Closed au bout de 1 minute environ.
Que dois-je faire ?
screen moi l"outil de developpement
-
Bon retour

-
 1
1
-
-

Pré-requis :
- Installer node et angular sur votre ordinateur
- Télécharger nitro en zip -> https://git.krews.org/nitro/nitro-client
-

- Télécharger la dernière version d'Arcturus -> https://git.krews.org/morningstar/Arcturus-Community/uploads/29c7d2b04fc5ac2a7ba14bb7acbd785e/3-0-0-beta-1.zip
- Télécharger le plugin websocket -> https://mega.nz/file/wJtk0CRT#FAKzL74P00sINRHX_glOdyoi5TFzJ1Q55wqNulRj6aw
- Les assets ( pack contient les assets et les swf) -> https://github.com/Wulles/Nitro
- Flash Ui nitro compiled version -> https://mega.nz/file/xQsiFKhB#ECpscHvWJw-EW6ldgwApdYdD4Ff6TEoZp7m1Hq6ztps
- Avoir un de ses serveurs installé sur votre ordinateur : Xampp/Wampp/Laragon etc
Pour Windows :
https://nodejs.org/en/download/
Après avoir installer node, installer Angular Cli en exécutant la commande:
npm install -g @angular/cli
Pour MacOS :
brew update brew install node npm install -g @angular/cli
Installer/configurer Nitro & Arcturus
Après avoir télécharger le fichier zip, décompresser le sur votre ordinateur.
Configuration de nitro :
Allez dans le répertoire nitro, puis le dossier src et renommer les fichiers :
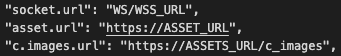
-> index.html.example en index.html -> configuration.json.example en configuration.jsonEnsuite éditer le fichier configuration.json et modifier les trois premiers lignes

En
"socket.url": "ws://127.0.0.1:2096","asset.url": "http://localhost/swf/assets","c.images.url": "http://localhost/swf/c_images",Concernant les assets, si vous possedez les serveurs (xampp,wampp etc) de-ziper le swf.zip et mettez le dans le répertoire htdocs
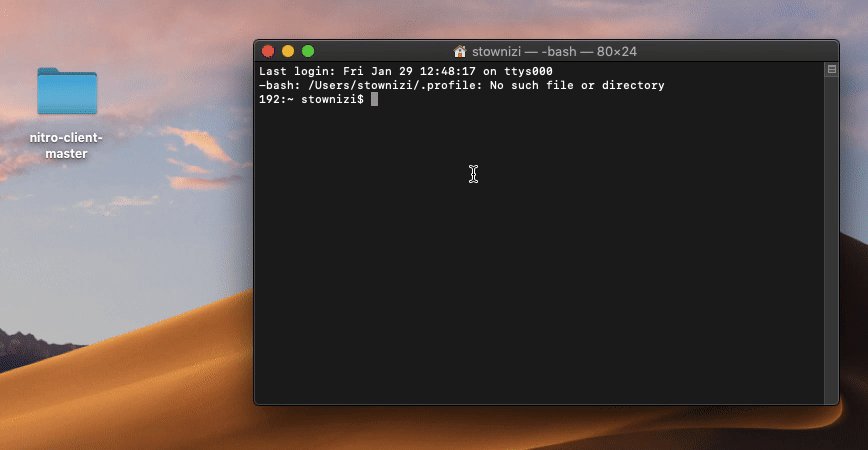
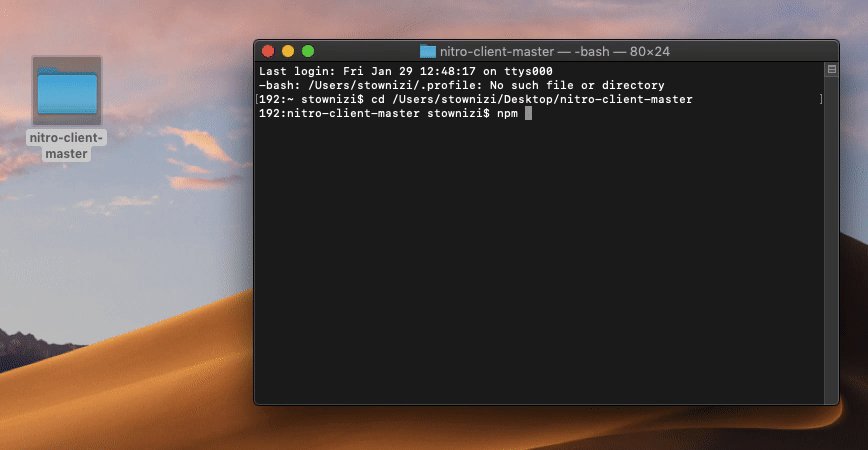
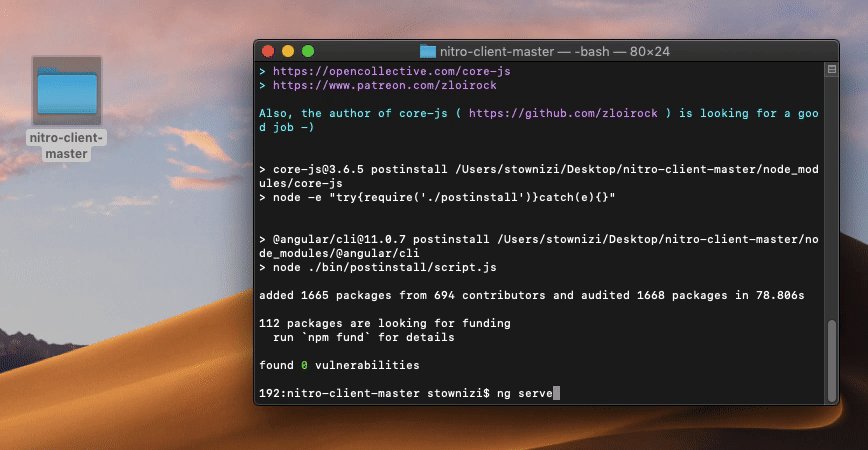
Ouvrir CMD (Windows) ou le terminal (MacOs) et exécuter les commandes :
- cd dossiernitro
- npm install
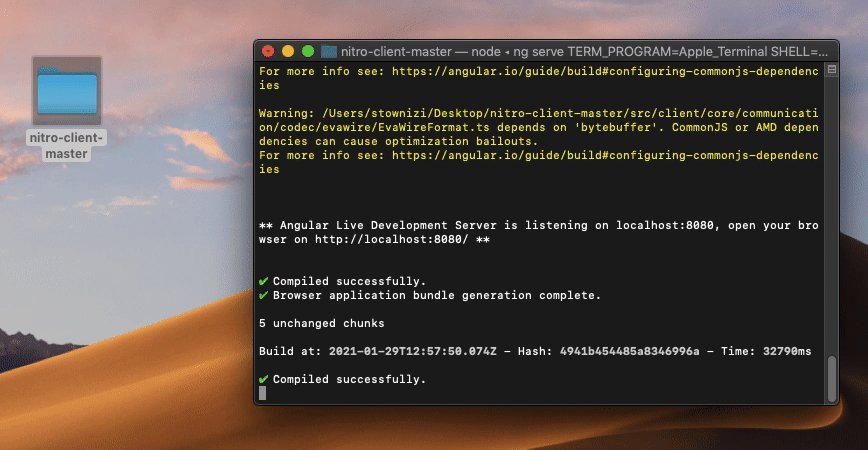
- ng serve (vous permettra d'accéder à nitro)
Accéder à nitro -> http://localhost:8080/
Arcturus
- Configurer Arcturus et mettre le plugin websocket dans le dossier plugin
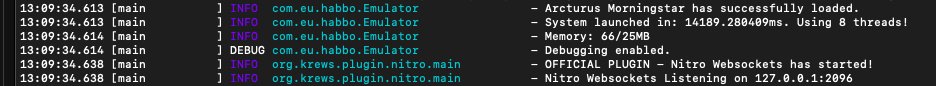
- Démarrer l’émulateur puis l’éteindre
- Allez dans la db -> Aller sur la table emulator_settings et configurer les lignes ws.nitro et ws.nitro comme suit
Redémarrer l’émulateur.

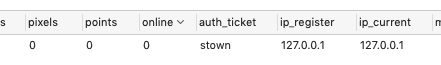
Allez dans la table users, mettre un sso sur l’user dans la colonne auth_ticket (choisissez n'importe quoi)

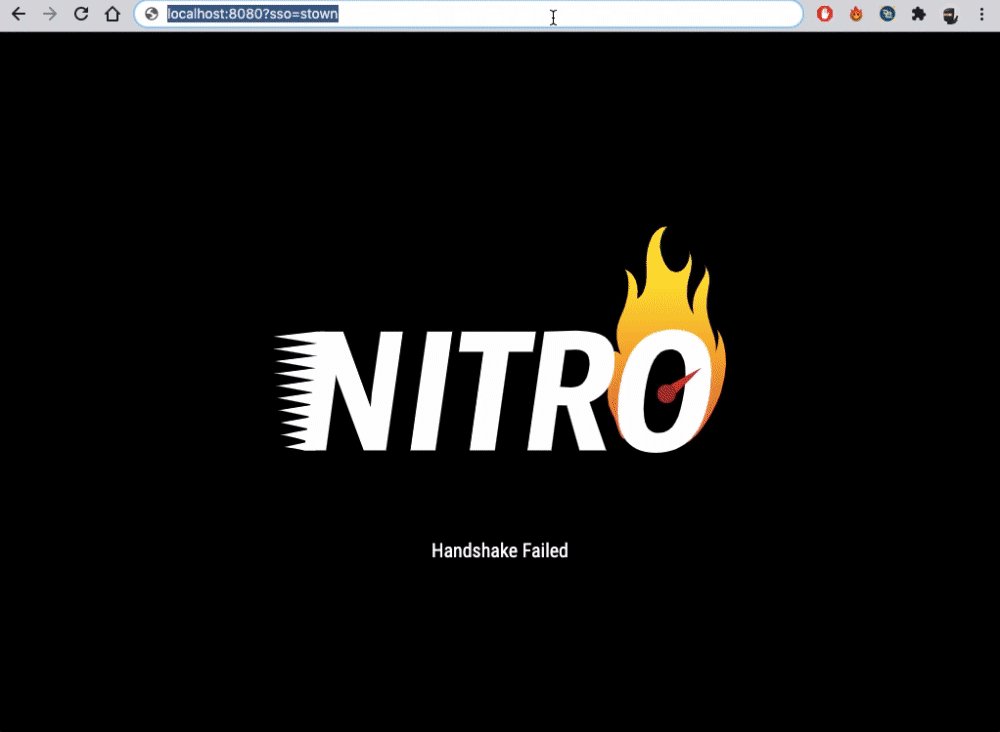
Ensuite accéder à nitro comme suit
http://localhost:8080/?sso=lessoquevousavezchoisi
Et voilà le résultat

-
 2
2
-
1
-
Bonjour vu que cela n'a toujours pas été partagé sur le forum, je vous partage aujourd'hui Nitro.
Nitro est un client html 5 (remplace le habbo.swf) qui fonctionne avec Arcturus, dans ce sujet vous trouverez les différentes ressources tel que les assets, nitro, et deux convertisseurs.
Le lien initial du projet se trouve -> https://git.krews.org/nitro
Vous pourrez trouver :- Les assets par défauts -> https://git.krews.org/nitro/default-assets
- Le plugin a utilisé avec Arcturus -> https://git.krews.org/nitro/ms-websockets
- Le convertisseur pour les mobis, habits, enable -> https://git.krews.org/nitro/nitro-asset-converter
- Le client nitro -> https://git.krews.org/nitro/nitro-client
- Le xml converter pour la conversion des fichiers xml ainsi que l'external flash texts -> https://git.krews.org/nitro/nitro-xml-converter
Un tutoriel se trouve ici contenant toutes les informations, mais pour l'instant elle est toujours en édition car incomplete.
https://git.krews.org/nitro/nitro-client/-/wikis/home
Ce client est dédié a Arcturus Emulator.
-
 3
3
-
-
Tient il y a ça ->
-
Tient -> https://github.com/asteroid-dev/AsteroidApp
Il y a un tutoriel dessus.-
 3
3
-
-
Salut à tous, je vous partage la version leaked de Habbo Nitro, vous pouvez la tester sur wibbo ou sur habborw.
Il y a un tutoriel dans le git pour l'installations.
-
 1
1
-
-
tu dois modifier les deux lignes "accueil" dans la table catalog_pages, tu n'as modifier qu'un seul accueil
-
je t'ai ajouté
-
ajoute : Stown#5431
-
suffit de modifier le habbo.swf
-
-
JabboH
dans Vos serveurs
il y a 17 minutes, Pitt a dit :Et au pire @notaryz, tu pourras juger une fois que ce projet sera... "fini", et non pas encore à l'état de projet

Que ça soit fini ou pas, ça restera toujours une copie de habboon
-
 1
1
-
-
je participe
-
JabboH
dans Vos serveurs
wibboemu ?
-
-
Il y a 22 heures, Assare a dit :
Tu appel ça une maintenance ??
oui, je te propose de faire mieux afin si tu sais coder biensûr

-
 1
1
-
-
Il y a 2 heures, GuillaumeRmns23 a dit :
Mais je trouve qu'il a beaucoup de soucis si quelqu'un a mieux a me proposé en emulateur je suis prenneur ^^
celui de wibbo est beaucoup mieux
-
 1
1
-
-
-
importe avec navicat
-
il y a 2 minutes, Rick a dit :
Peut-être mais il l'a sûrement redev et cela reste un produit en vente.
As-tu vérifié si les codes étaient les mêmes avant de partager ça ? Et si ça vient d'un site gratuit, pourquoi citer "CloudCMS" comme source et pas ce fameux site gratuit ?
Peu importe que la ressource provienne d'H-Dev ou non, cela reste tout simplement une ressource payante.
Je comprends tout à fait ce que cela fait vu que l'on a déjà reproduit mon travail plus d'une fois (avec des failles de sécurité malheureusement pour leurs clients).
Je n'ai jamais payé une seule ressource sur Habbo étant donner que la création de rétro n'est plus quelque chose qui me passionne et j'ai toujours bossé en tant que développeur de projet donc je n'ai jamais payé.
Je pars simplement du fait qu'il s'agit d'une ressource payante sur un site externe, je ne savais pas qu'il s'agissait d'une reproduction d'un CMS déjà existant d'un rétro.
tous les produits de cloudcms sont des reproductions de rétro déjà existant ^^
-
Il y a 2 heures, Rick a dit :
Salut,
C'est sympathique de partager des ressources mais celle-ci est payante au prix de 15€.
Cela s'appelle du Leaking.
Un développeur s'est embêté à créer un CMS, qui m'a l'air plutôt propre, et toi, tout ce que tu trouves à faire, c'est leak son travail.
Si le CMS est payant, ce n'est pas pour rien et tu n'as pas à le partager comme ça, même si tu l'as payé.
- Rick
Le fait de reproduire un cms sans l'accord des developpeurs initiaux et de le revendre ça s'appelle comment alors ?
Tu crois que ça fait plaisir aux développeurs de passer des mois sur un cms, puis qu'un beau jour un random s'amuse à le recoder et à le vendre ? lol soit pas naif, t'es juste embêté car j'en suis sur que tu as payé pour ce cms ou un autre-
 2
2
-










CMS - HabboRP
dans Vos créations
Posté(e)
On dirait une template d'administration