-
Compteur de contenus
30 -
Inscription
-
Dernière visite
Type de contenu
Profils
Forums
Boutique
Calendrier
Messages posté(e)s par sunn
-
-
-
Le 29/01/2021 à 14:15, Stown a dit :
Pré-requis :
- Installer node et angular sur votre ordinateur
-
Télécharger nitro en zip ->
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
-

-
Télécharger la dernière version d'Arcturus ->
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
-
Télécharger le plugin websocket ->
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
-
Les assets ( pack contient les assets et les swf) ->
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
-
Flash Ui nitro compiled version ->
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
- Avoir un de ses serveurs installé sur votre ordinateur : Xampp/Wampp/Laragon etc
Pour Windows :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Après avoir installer node, installer Angular Cli en exécutant la commande:
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Pour MacOS :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Installer/configurer Nitro & Arcturus
Après avoir télécharger le fichier zip, décompresser le sur votre ordinateur.
Configuration de nitro :
Allez dans le répertoire nitro, puis le dossier src et renommer les fichiers :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Ensuite éditer le fichier configuration.json et modifier les trois premiers lignes
En
"socket.url": "ws://127.0.0.1:2096","asset.url": "http://localhost/swf/assets","c.images.url": "http://localhost/swf/c_images",Concernant les assets, si vous possedez les serveurs (xampp,wampp etc) de-ziper le swf.zip et mettez le dans le répertoire htdocs
Ouvrir CMD (Windows) ou le terminal (MacOs) et exécuter les commandes :
- cd dossiernitro
- npm install
- ng serve (vous permettra d'accéder à nitro)
Accéder à nitro ->
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Arcturus
- Configurer Arcturus et mettre le plugin websocket dans le dossier plugin
- Démarrer l’émulateur puis l’éteindre
- Allez dans la db -> Aller sur la table emulator_settings et configurer les lignes ws.nitro et ws.nitro comme suit
Redémarrer l’émulateur.
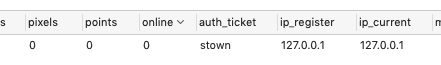
Allez dans la table users, mettre un sso sur l’user dans la colonne auth_ticket (choisissez n'importe quoi)
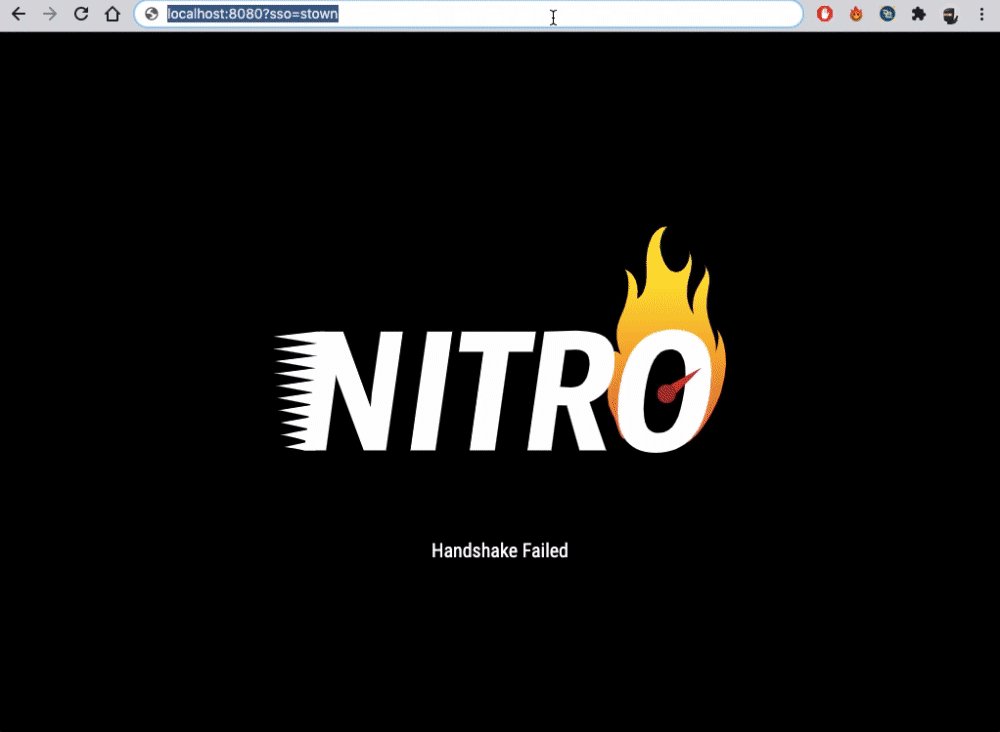
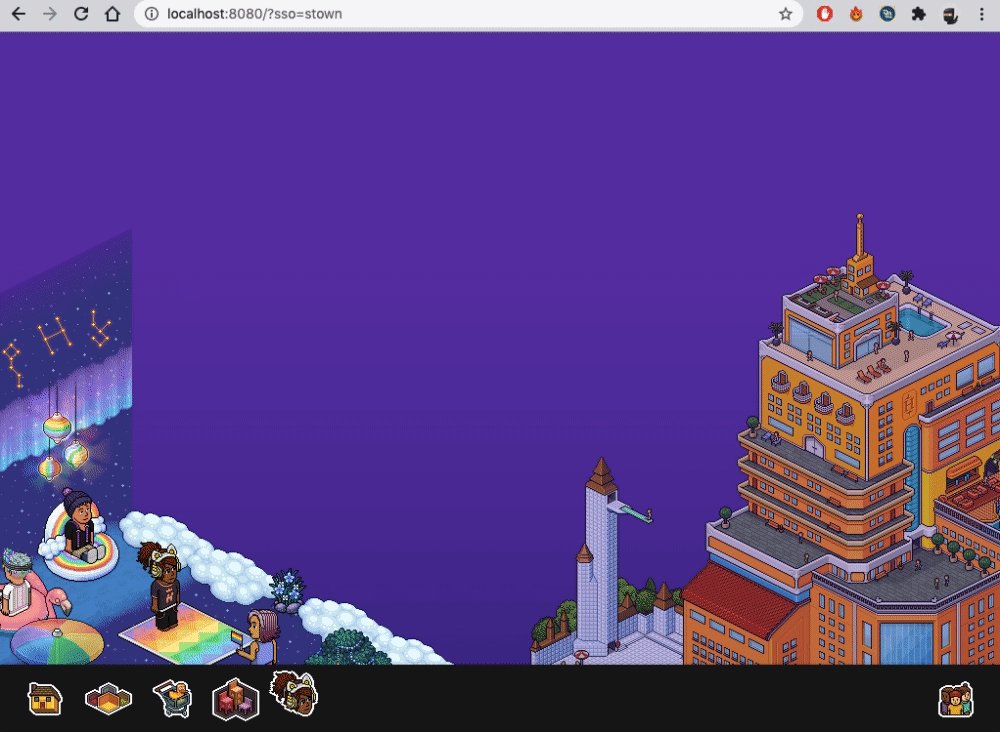
Ensuite accéder à nitro comme suit
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
lessoquevousavezchoisi
Et voilà le résultat
merci
-
Le 01/05/2020 à 17:59, notaryz a dit :
Bonjour à tous !
Aujourd'hui je vais vous montrer comment installer Butterfly Edition Kodamas, l'émulateur que Wibbo utilise.
Avant de commencer un grand merci à Kodamas (Jason) pour le partage de ses ressources sur GitHub en Open-source et pour son temps lors de mes problèmes pour l'installation.
Il m'a aussi donné son accord pour le tutoriel.
Le tutoriel a été assez long à faire, alors une petit like ferait plaisir

RAPPEL ! CE TOPIC N'EST PAS UN TOPIC DE SUPPORT SI VOUS AVEZ BESOIN D'AIDE FAITES
VOTRE PROPRE SUJET !
Trêve de plaisanteries, commençons !
(désolé je ne suis pas graphiste)
Tout d'abord, il y a des prérequis à avoir pour commencer tels que les SWF etc.
Il faudra télécharger l'ancien CMS de Wibbo disponible ici ------>
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Les SWF sinon vous ne pourrez pas jouer (logique) ------>
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
WampServer 3.2.0 pour avoir son serveur web en localhost ------>
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
ou
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Notepad++ pour une modification des fichiers tel un pro
 ------>
------>
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Le Habbo.swf qui va avec l'émulateur ------>
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Et bien sûr l'émulateur ------>
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
PS : Vous allez me dire oui mais le Habbo.swf quand on clique dessus ça nous redirige vers une page avec plein de dossiers / fichiers. Oui c'est normal il faudra cliquer sur le fichier qui commence par PRODUCTION et qui termine .swf . Kodamas met assez souvent à jour son Habbo.swf donc il faut mettre à jour l'emulateur aussi. Au jour où je fais ce tutoriel le .swf est PRODUCTION-202004291323-035961151.swf
Nous pouvons dès à présent commencer l'installation !
Commençons par installer WampServer, outil très important sinon vous ne pourrez pas vous rendre sur votre rétro !
WampServer est un serveur web, très utilisé dans le monde du développement, pour avoir un site en local (en gros bien sûr ça ne sert à rien de s'attarder).
Double-cliquez sur le fichier wampserver3.2.0_x64.exe et mettez oui s'il vous demande les droits.
Choisissez votre langue pour l'installation :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Puis faites ok, mettez que vous acceptez les termes du contrat de licence.
Choisissez où vous voulez installer votre Wamp, je vous conseille de laisser C:\wamp64
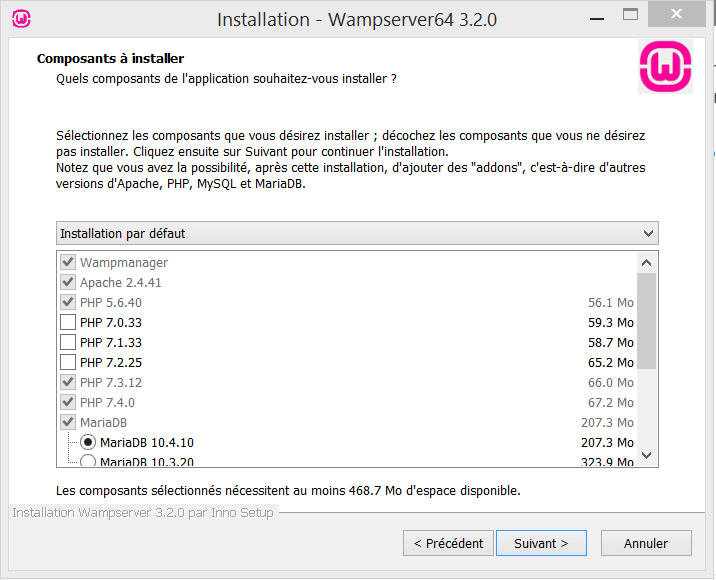
Ici laissez bien les paramètres comme ceux-là :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Puis suivant et installer. Il vous faudra patienter un petit peu. Et je vois déjà des questions du genre "Pourquoi Wamp et pas Xampp?"
Tout simplement car je préfère de mon côté mais libre choix à vous d'utiliser Xampp.
Revenons en au fait, une nouvelle fenêtre devrait s'ouvrir :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Mettez non
Une nouvelle devrait s'ouvrir et ici choisissez non aussi.
Puis l'installation devrait reprendre son cours et se finir. Faites suivant et terminer :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Maintenant lancez Wamp, 2-3 fenêtre CMD devrait s'ouvrir mais c'est normal. Une nouvelle icône devrait s'afficher dans votre barre en bas à droite :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Faites un clique gauche dessus et choisissez bien la version 7.3.12 de PHP (par défaut elle est définie) :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Rendez-vous dans PHP --> Configuration PHP --> puis changez max_execution_time --> choose :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Une fenêtre devrait s'ouvrir et mettez 9999 :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Maintenant passons à l'installation de l'émulateur !
Rendez-vous sur http://127.0.0.1/phpmyadmin dans votre navigateur
En utilisateur tapez root et en mot de passe rien et faites "Executer" :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Vous devriez arriver sur cette page, faites "Nouvelle base de données" :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Créer une nouvelle base de données avec le nom que vous souhaitez, je vais l'appeler wibboemu pour ma part, puis faites "Créer" :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Une fois fait, vous serez redirigé vers votre magnifique base de donnée toute vide, il faudra donc extraire le .zip de "WibboEmulator-master.zip", rendez vous dans le dossier "WibboEmulator-master", votre dossier sera comme ça :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Retournez sur votre base de données puis faites "Importer" :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Cliquez sur Choisir un fichier et choisissez "Wibbo.sql" dans le dossier "WibboEmulator-master" :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Vous devriez voir que votre page se met à charger, c'est tout à fait normal, il importe la base de données :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Une fois fini, refaites pareil mais pour "Update0.1.sql" et pour "Update0.2.sql".
Rendez-vous dans le dossier de l'émulateur, dans Build et dans Settings, puis ouvre le fichier configuration.ini dans Notepad++ modifiez le comme ceci :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
L'émulateur est désormais configuré !
C'est parti pour l'installation du CMS !
Malheureusement le CMS n'est pas complet il n'y a que le strict minimum donc le client, l'index, le register et le client, vous pouvez bien sûr le modifier à votre guise.
Rendez vous dans votre dossier C:\wamp64 puis dans www (équivalent de htdocs) :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Supprimez tout ce qu'il se trouve à l'intérieur du dossier puis ouvrez "WibboLikeCms-master.zip" qui est dans vos téléchargements et ouvrez le DOSSIER WibboLikeCms-master dans le zip et glissez tout ce qu'il y a dedans :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Allez dans le dossier app et ouvrez start.php, allez à la ligne 67 et remplacez "wibbo" par le nom de votre base de données que vous avez choisi au dessus :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Sauvegardez le fichier puis rendez-vous dans le dossier Config et ouvrez le fichier Web.php et modifiez la ligne 6 et remplacez Wibbo par le nom de votre retro que vous voulez :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Maintenant vous pouvez vous rendre sur http://localhost et vous verrez l'ancienne index de Wibbo ! :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Ça aurait été trop simple si c'était fini !
Maintenant ouvrez le fichier "swf.rar" et glissez dcr dans votre dossier public
Attendez un petit peu que cela s'extrait (ça peut être un petit peu long y a pas mal de fichiers !)
Désormais votre dossier public devrait ressembler à ça :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Rendez-vous dans dcr puis dans gordon puis dans R_64 et glissez le fichier PRODUCTION- .swf (toujours en fonction du jour ou vous effectuez le tutoriel bien sûr !)
Une fois fait renommez le en Game.swf (oui quand vous voudrez le renommer il y en aura déjà un existant, il faut supprimer celui qui existe et bien mettre le nouveau !)
Et voilà tout est prêt côté SWF !
Pas de soucis, on a pas fait tout ça pour rien faut bien jouer!
Rends-toi dans le dossier de l'émulateur, puis dans Build et double-clique sur ButterflyEmulator.exe, une nouvelle fenêtre devrait s'ouvrir :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Une fois que c'est marqué ENVIRONMENT -> READY! ça veut dire que ton émulateur est bien lancé !
Après rends toi sur ton navigateur Web et d'aller sur localhost :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Puis tu appuies sur "REJOINS-NOUS" pour t'inscrire.
Une fois fait appuie sur "Accéder à l'hôtel" et la MAGIE ! Ton rétro-serveur est opérationnel tu peux jouer

"Oui mais nota, c'est bien cool de jouer, mais moi je veux être rank c'est quand même mon serveur !"
J'allais y venir !
Au préalable, déconnecte toi de l'hôtel.
Rendez vous dans phpmyadmin (localhost/phpmyadmin/) puis dans votre base de données :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Descendez jusqu'à trouver la table "users" et cliquez dessus :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Cherchez votre utilisateur (ça devrait pas être long ^^) et double cliquez sur rank 1 pour changer en rank 7 :
Contenu caché
- Répondez à ce sujet pour voir le contenu masqué.
Et voilà ! Le tutoriel touche à sa fin. Je remercie encore une fois Kodamas alias Jason pour tout ses partages (swf, emulateur, cms).
Bon jeu sur votre rétro !
PS : L'emulateur est open-source mais c'est pas une raison pour changer les copyrights !
- notaryz
merci


















LISTES DES QUESTIONS FRÉQUENTES ET SOLUTIONS POUR ARCTURUS MORNINGSTAR
dans Tutoriels
Posté(e)
merci