Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'tutoriel'.
-
Bonjour, je vous partage une vidéo (qui commence à dater mais fonctionne toujours) sur comment créer son rétro Habbo avec Nitro en FRANCAIS Après, tous les liens ont été déplacés donc ce ne sera pas comme dans la vidéo pour les télécharger, mais j'ai essayé de tous les mettre à jour (lien Pastebin dans la description) Bon bah voila bonne chance pour votre rétro, il y a mon discord dans la description au cas ou. UPDATE --> Liens mit à jour.
-
Bonsoir tout le monde ! Si je fais ce topic, c'est pour vous faire un tutoriel : Installation d'un pack d'enable Smiley sous Nitro Pour faire cela que faut-il? Prérequis: - Un cerveau - Un rétro - 2 minutes - Le pack :https://mega.nz/file/7xNgGIYA#nBOWGTqL7i9QYBhcP-Ty9XZjbB30BXl3feUpkl5kb5g scan : https://www.virustotal.com/gui/file/08488b2684f74750124a754b2dcaf6fc53d173acb17a8722a098b8ab2fa7c231?nocache=1 Etape numéro 1 : Chercher le dossier bundled/effect/ Personnellement il se trouve ici : Et insérez-y tout les enable du pack (dossier effect) Etape numéro 2 : Chercher le dossier gamedata/ Personnellement il se trouve ici : Remplacer donc le EffectMap.json par celui du ping Etape numéro 3 : Redémarrez votre émulateur, videz votre cache et voici le résultat ! : Les enables vont de :enable 656 jusqu'à 679 ! A très vite Zorked. HabSea : https://discord.gg/vwqXUU6GRn Zork'AIDE : https://discord.gg/caZupZJAzF
-
Bonsoir tout le monde ! Si je fais ce topic, c'est pour vous faire un tutoriel : Installation d'un pack de vêtements Habbo sous Nitro Pour faire cela que faut-il? Prérequis: - Un cerveau - Un rétro - 2 minutes - Le pack : https://mega.nz/file/2gN3TLYS#P2KiKLcV_8sB1WaJSuj6nTftlk6d-OOGeNSZe6TtcrU scan : https://www.virustotal.com/gui/file/d7b57a33e1eff2a7f1177d8b1d902b69e6b79cd25f5e8fece49deb0f68e3ef97?nocache=1 Etape numéro 1 : Chercher le dossier bundled/figure/ Personnellement il se trouve ici : Etape numéro 2 : Ensuite glisser dans ce dossier tout le contenu du dossier figure que je vous ai partagé et accepter tout les remplacements, Etape numéro 3 : Et pour finir, remplace le figuredata, figuremap qui se trouve ici personnellement : Et maintenant vide ton cache (soit dans les paramètres de ton navigateur soit simultanément CTRL SHIFT R) ! Le tuto est désormais terminé, N'hésite pas a rejoindre mon serveur discord d'entraide crée a l'instant, ou tu trouvera je l'espère réponse a tes questions, Ainsi que de nombreux tutoriels (Changements d'UI, Partage et ajout de plugins, etc.. ! ) Lien : https://discord.gg/caZupZJAzF Zorked#0667.
-
Salut à tous! Aujourd'hui je donne l'honneur à mon tout premier tutoriel qui va vous permettre de savoir comment compiler Nitro afin de le rendre compatible pour votre rétro. Avant toute chose, un Nitro non compilé bien construit comporte les fichiers suivants dans son dossier : Pour ensuite rendre ce résultat final (en version compilé donc) : Passons au tutoriel : [ Installation de NodeJS ] Tout d'abord, que vous soyez sur Windows ou Linux, il vous faut installer la dernière version de NodeJS. Installation sur Linux : Rendez-vous sur la console de votre machine et effectuer la commande suivante : curl -sL https://deb.nodesource.com/setup | sudo bash - Une fois l'installation terminée, effectuez la commande suivante (par mesure de sécurité, on vérifie l'installation) : npm -v* La commande doit vous rendre un numéro de version, si c'est le cas, parfait, NodeJS est installé! Installation sur Windows : Rendez-vous sur le site https://nodejs.org/en/download/ et installez la version LTS - Windows Une fois installé, ouvrez le logiciel NodeJS command prompt [ Installer les modules pré-requis ] Rendez-vous dans votre dossier où ce situe les fichiers Nitro non compilé et effectuez la commande suivante: npm install Une fois les modules installés, vous devrez apercevoir un dossier node_modules ! [ Compiler Nitro ] Effectuez la commande npm run build-prod La compilation débute alors et lorsqu'elle est terminée, la version compilé ce trouvera dans le dossier dist ------------------------------- Si vous avez des erreurs durant la compilation ou durant l'installation des modules, cela veut dire que votre Nitro est mal construit et que des ressources sont manquantes mais envoyez-les moi en commentaires au cas-où je pourrait vous aider ^^ Merci d'avoir suivi mon tutoriel, en espérant qu'il vous aura aidé !
-
Bienvenue à vous, si ce titre vous a interpeller j'espère que vous trouverez ici votre bonheur, étant un utilisateur courant de Linux je me suis intéresser et motiver à vouloir contribuer à l'utilisation de Nitro pour donner un coup de mains à la communauté curieuse et passionné de tout débutant, novice ou professionnel. J'ai entièrement suivis les étapes à suivre du tutoriel pour m'assurez qu'il ne manque aucune étapes afin que même les débutants s'y retrouve, rien n'est parfait, si vous avez repérer des erreurs ou si vous ne parvenez pas à franchir une étape n'hésiter surtout pas à me le faire savoir, ! Ici j'aborderais quelques étape à suivre pour administrer et installer un client Nitro localement sur le système d'exploitation linux (Debian 10 & GNU/Linux) : Vous apprendrez à : _ Installer des dépendances Linux pour menez à bien votre projet web. _ Vous familiarisez avec le terminal Linux. _ Installer et configurer un site sur le serveur web Apache2. _ Vous familiarisez en ligne de commande avec la base de donnée Mysql. _ Mettre en place et configurer un CMS simple comme Cosmic. _ Créer un nom de domaine localement sur votre machine. _ Quelques commandes linux utiles. /!\ Vous n’apprendrez pas à : _ Utiliser un système Linux. _ Comprendre et utiliser tout les outils installer. _ Gérer les éventuels erreurs rencontrer aux étapes de ce tutoriel. Si vous êtes un débutant Linux, je vous conseille d'essayer ce tutoriel sur une machine virtuel ! /!\ Personnellement je vous conseille d'apprendre à vous documenter sur Internet pour apprendre les étapes à suivre, ne copie/coller pas bêtement une commande sans savoir à quoi elle sert, cela ne vous serviras pas du tout et vous pourrez rencontrer des problèmes qui pourront sans doute déranger votre machine avec des bugs ! Vous avez des questions, des erreurs ? N'hésiter pas à me contacter en message privée ou sur l'article. Mon discord : CH41N#8029 //////// / CRÉDITS / / Un grand merci à Bill et son équipe de développeur et aux tiers qui on été présent pour m'aider à mener à bien ce tutoriel / Liens du serveur discord du projet de Bill - Nitro : >>> NITRO <<< / / //////// /!\ Premièrement vous aurez quelques ressources et outils utiles à télécharger sur linux avant de commencer ! /!\ PRÉREQUIS : Installation de NodeJS : _Au vue des quelques soucis d'installation que j'ai pus rencontrer sur Nitro avec la version (14) - LTS de NodeJS j'utiliserais la version 16 sur ce tutoriel, (si vous avez un quelconques problèmes d'installation avec la version, essayer plusieurs version pour les tester sur votre machine est la première étapes à faire.) Pour changer de version avec le Github NodeJS : >>> NodeJS Github <<< N'OUBLIEZ PAS : $ sudo apt-get -y update && sudo apt-get -y upgrade && sudo apt-get -y autoremove Installer 16v.NodeJS avec les commandes : # À utiliser sous Ubuntu $ curl -fsSL https://deb.nodesource.com/setup_current.x | sudo -E bash - $ sudo apt-get install -y nodejs # À utiliser sur Debian, en root $ curl -fsSL https://deb.nodesource.com/setup_current.x | bash - $ apt-get install -y nodejs # Installer PHP et ses modules utiles : $ apt-get -y install php-json $ apt-get -y install php-curl $ apt-get -y install php-mbstring # Installation de composer : $ sudo apt-get composer # Installation de npm : $ sudo apt-get -y install npm # Installation de Git : $ sudo apt-get -y install git # Installation de apache2 : $ sudo apt-get -y install apache2 # Installation de mysql et phpmyadmin : mysql [CONFIGURATION DE MYSQL DANS UN AUTRE ARTICLE BIENTÔT DISPONIBLE] : $ sudo apt-get -y install default-mysql-server phpmyadmin : $ sudo apt-get -y install phpmyadmin DÉBUT DE L'INSTALLATION ! Nous allons devoir installer l'émulateur Arcturus Morningstar et sa base de données : Télécharger le fichier 3-0-0-stable.rar depuis ce liens : >>> Morningstar <<< Extraire le fichier et accéder au dossier SQL de l'émulateur : $ cd 3-0-0-stable/sqlupdates/ Démarrer le serveur mysql et apache2 : mysql : $ sudo service mysql start apache2 : $ sudo service apache2 start On se connecte à Mysql pour créer la base de données qui vas importer le fichier .sql : # Connexion à la base de données : $ mysql -u root -p Enter password: [MOT_DE_PASSE] # Création de la base de données : > create database nitro; # Vérifier que votre base de donnée a bien été créer : MariaDB [(none)]> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | mysql | | nitro | | performance_schema | | phpmyadmin | +--------------------+ 5 rows in set (0.001 sec) Nitro a bien été créer, maintenant nous pouvons quitté mysql : > exit Toujours dans le dossier /3-0-0-stable/sqlupdates/ nous allons importer le fichier .sql de l'émulateur : $ mysql -u root -p nitro < arcturus_3.0.0-stable_base_database.sql Enter password: [MOT_DE_PASSE] Voilà, vous êtes maintenant prêt à installer le CMS Cosmic ! Nous allons installer le CMS Cosmic dans apache, importer sa base de donnée et mettre à jour ses composants PHP : $ git clone https://git.krews.org/Raizer/Cosmic.git ./var/www/CMS/ # Accéder au dossier du CMS et lancer la commande composer : $ cd /var/www/CMS/ $ sudo composer install # Configurer le fichier .env pour connecter votre CMS à la base de donnée : $ sudo mousepad /var/www/CMS/Cosmic/.env # Vous devez avoir cette configuration : DB_DRIVER=mysql DB_HOST=localhost DB_NAME=nitro DB_USER=root DB_PASS=[MOT_DE_PASSE] DB_CHARSET=utf8 DB_COLLATION=collation # Une fois finis, accéder au dossier du fichier SQL du CMS et importer le fichier .sql : $ cd /var/www/CMS/Database/ # Avant d'importer le fichier .sql nous devons réparer quelques problèmes que rencontre le CMS avec l'émulateur : # Connecter vous à http://localhost/phpmyadmin/ et cliquer sur la base de donnée nitro que vous avez créer : # Cliquer sur SQL et copier coller la commande suivante pour l'exécuter : SQL : ALTER TABLE users ADD template enum('light','dark') NULL DEFAULT 'dark'; ALTER TABLE bans MODIFY COLUMN machine_id varchar(255)NOT NULL DEFAULT ''; SET FOREIGN_KEY_CHECKS = 1; # Retourner à la console pour importer le fichier .sql dans /var/www/CMS/Database/ : $ mysql -u root -p nitro < 2.6.sql Enter password: [MOT_DE_PASSE] ERROR 1060 (42S21) at line 1595: Duplicate column name 'secret_key' ##VOUS POUVEZ IGNORER CETTE ERREUR## Maintenant que nous avons configurer la base de donnée de l'émulateur et le CMS nous devons maintenant mettre en place un virtualhost dans notre serveur web apache2 pour accéder à notre CMS ! # Accéder au fichier de configuration de site d'apache2 : $ cd /etc/apache2/site-available/ # Désactiver le virtualhost par défaut de apache2 : $ sudo a2dissite default # Creer le fichier de configuration de virtualhost de votre CMS et l'éditer : $ sudo mousepad cosmic.conf # Éditer votre fichier avec la configuration suivante : <VirtualHost *:80> ServerName cosmic.local DocumentRoot /var/www/CMS/Cosmic/public <Directory /var/www/CMS/Cosmic/public/> Options Indexes FollowSymLinks AllowOverride All Require all granted </Directory> </VirtualHost> # Éditer votre fichier hosts pour créer le nom de domaine cosmic.local : $ sudo mousepad /etc/hosts # Ajouter la ligne suivante en bas de localhost pour ajouter le nom de domaine : 127.0.0.1 localhost ##NE TOUCHER SURTOUT PAS CETTE LIGNE## 127.0.0.2 cosmic.local ##AJOUTER CETTE LINGNE## # Activer la configuration du site cosmic.conf avec la commande suivante dans /etc/apache2/site-available/ : $ e2ensite cosmic.conf Enabling site cosmic. To activate the new configuration, you need to run: systemctl reload apache2 # Redémarrer le serveur web apache2 si ce n'est pas fait : $ service apache2 restart # Actuellement nous venons de configurer notre CMS à l'adresse http://cosmic.local depuis notre serveur web local vous pouvez maintenant y accéder depuis votre navigateur préférer : # Créer votre utilisateur (Nous lui donnerons le rang de modérateur un peut plus tard dans la prochaine étapes) Voici la première étapes à suivre avant de configurer notre client Nitro, si tout c'est bien passer, vous passer à l'étapes suivante sinon recommencer l'étapes jusqu’à ce que vous comprenez les principes primordiale de ces étapes et et par la même occasion vous familiarisez avec Linux !
-
Pré-requis : Installer node et angular sur votre ordinateur Télécharger nitro en zip -> https://git.krews.org/nitro/nitro-client Télécharger la dernière version d'Arcturus -> https://git.krews.org/morningstar/Arcturus-Community/uploads/29c7d2b04fc5ac2a7ba14bb7acbd785e/3-0-0-beta-1.zip Télécharger le plugin websocket -> https://mega.nz/file/wJtk0CRT#FAKzL74P00sINRHX_glOdyoi5TFzJ1Q55wqNulRj6aw Les assets ( pack contient les assets et les swf) -> https://github.com/Wulles/Nitro Flash Ui nitro compiled version -> https://mega.nz/file/xQsiFKhB#ECpscHvWJw-EW6ldgwApdYdD4Ff6TEoZp7m1Hq6ztps Avoir un de ses serveurs installé sur votre ordinateur : Xampp/Wampp/Laragon etc Pour Windows : https://nodejs.org/en/download/ Après avoir installer node, installer Angular Cli en exécutant la commande: npm install -g @angular/cli Pour MacOS : brew update brew install node npm install -g @angular/cli Installer/configurer Nitro & Arcturus Après avoir télécharger le fichier zip, décompresser le sur votre ordinateur. Configuration de nitro : Allez dans le répertoire nitro, puis le dossier src et renommer les fichiers : -> index.html.example en index.html -> configuration.json.example en configuration.json Ensuite éditer le fichier configuration.json et modifier les trois premiers lignes En "socket.url": "ws://127.0.0.1:2096", "asset.url": "http://localhost/swf/assets", "c.images.url": "http://localhost/swf/c_images", Concernant les assets, si vous possedez les serveurs (xampp,wampp etc) de-ziper le swf.zip et mettez le dans le répertoire htdocs Ouvrir CMD (Windows) ou le terminal (MacOs) et exécuter les commandes : cd dossiernitro npm install ng serve (vous permettra d'accéder à nitro) Accéder à nitro -> http://localhost:8080/ Arcturus Configurer Arcturus et mettre le plugin websocket dans le dossier plugin Démarrer l’émulateur puis l’éteindre Allez dans la db -> Aller sur la table emulator_settings et configurer les lignes ws.nitro et ws.nitro comme suit Redémarrer l’émulateur. Allez dans la table users, mettre un sso sur l’user dans la colonne auth_ticket (choisissez n'importe quoi) Ensuite accéder à nitro comme suit http://localhost:8080/?sso=lessoquevousavezchoisi Et voilà le résultat
-
Bien le bonjour moussaillon, j'espère que tu vas bien... Moi ça va, en tout cas pour le moment, car je me suis décidé... Je me suis décidé à te donner l'opportunité de faire comme tous les plus grands rétros, en proposant à ta communauté, une app MacOS et Windows, compatible Flash et te permettant de faire perdurer ton rétro. Bien que cette solution ne soit pas la meilleure, et qu'il soit toujours mieux de partir sur de l'HTML5, je peux comprendre la détresse que tu ressens lorsque l'on te parle d'HTML5, car ce n'est pas évident pour tout le monde de pouvoir créer, et utiliser de l'HTML5. Du coup, l'alternative que je te propose aujourd'hui, c'est celle de bénéficier de ces avantages sans avoir forcément un développeur à payer. Avant de lancer ce sujet, j'ai effectivement fait les modifications de mon côté et les tests nécessaires afin de ne pas te donner quelque chose d'instable voir de non fonctionnel. Dans ce tutoriel, il va falloir se sortir les doigts du cul, et te débrouiller tel un bon moussaillon, car niveau difficulté, même un bébé sait le faire, alors si toi tu ne t'en sens pas capable, je te propose passer par quelqu'un pour te le faire, même si je trouve ça incongru et totalement inutile. Avant de commencer, il faut avoir de quoi travailler, car ce n'est pas avec un bloc-notes que tu vas pouvoir développer ce petit système sympa et bien utile pour tes projets futurs... Maintenant que tu as toute ton armure, tu peux t'aventurer dans la jungle du développement... Si tu souhaites obtenir quelques explications au sujet des choses que je te fais télécharger afin de te rassurer, tu peux lire ce qui va suivre : [hide] [/hide] Bonus modification des images : [hide] [/hide] Bonus pour tester l'app avant de la mettre au format executable : [hide] [/hide] Eh bien nous voici dans la section des flemmards... Si tu as la flemme de faire la commande : npm install Et si tu souhaites avoir les indications "NOMRETRO" "LIENRETRO" dans le code pour t'y retrouver, tu peux télécharger l'archive qui fait 141.42MB : [hide] [/hide] Je préfère être transparent avec toi... Cette configuration simple, ce n'est pas comme si que je te demandais de recréer l'application de zéro moussaillon... Tout l'environnement est à ta disposition, et ce tutoriel, complet, donc je n'offrirais aucun support... Si tu tiens à ton projet, et que tu veux tout de même user de ma gentillesse et de mon temps, je te demanderai une contribution tarifaire (ce que je trouve normal et loyal), d'une valeur de 5 à 10 Euros (au choix). Tu peux aussi passer par @ notaryzqui est une personne de confiance, et qui est dans la capacité de te le faire, GRATUITEMENT ou SOUS RÉSERVE DE PAIEMENT (c'est selon son humeur). Si j'ai décidé de partager ce tutoriel à ce jour, c'est parce que je trouve ça injuste que des personnes proposent des systèmes intéressants, sans tutoriel, et donc accessibles seulement par des personnes ayant les compétences nécessaires. Tout le monde devrait s'entraider, et c'est donc pour ça que j'ai pris une petite heure pour rédiger ce sujet. Bien que cette méthode soit loin d'être la meilleure, elle permettra aux personnes n'ayant pas les compétences, de proposer une suite à leur communauté. Si tu souhaites aller plus loin avec ce genre de système, @ notaryza fait un petit sujet intéressant, avec le même principe, mais 100% "Natif", contrairement à ce sujet ou ce n'est que du "WebView". Si tu souhaites aller encore plus loin, et intégrer Nitro sur ton rétro afin de proposer une version HTML5, @ Stown a fait un petit sujet bien sympa ici. Tu trouveras le sujet de @ notaryz ici. Bon, eh bien, nos chemins s'arrêtent ici moussaillon, mais ne t'inquiète dont pas, nous nous divisions pour mieux nous retrouver sur un autre sujet palpitant ! Et que la mer soit avec toi !
- 94 réponses
-
- 12
-

-

-

-
Bonjour à vous amateurs. J'ai retrouvé une ancienne vidéo que j'avais faîtes sur HABBO. Voici deux tutoriels bien facile pour vous ! (elle se partage en deux parties 1. Installation du cms / 2. Configuration de l'émulateur.) PS: en cas de soucis faîtes le moi savoir en commentaire de la vidéo ! ETAPE.2 configuration de l'emu ATTENTION ! Respectez l'ordre des vidéos ! J'espère que cela vous aidera merci.
-
Bonsoir Habbo-Dev ! Aujourd'hui, je vais vous montrer comment fixer les tags comme à l'époque de la v26 si je ne me trompe pas Voici un screen : Alors tout d'abord, vous devez télécharger cette version de Arcturus Morningstar, c'est la 2.4.0-Stable, j'ai juste fixé le packet de l'event grâce à Pollak (membre sur le discord de Krews, merci!) http://www.mediafire.com/file/94qcw60i5lglbtx/Habbo-2.4.0-jar-with-dependencies.jar/file Remplacez votre émulateur par celui ci. Pour les plus aguerris d'entre vous, voici le code de l'event si vous préférez l'implémenter vous même : https://git.krews.org/morningstar/Arcturus-Community/-/merge_requests/323/diffs#diff-content-259cff12b9f85982fc60e3d5e00c7e33b50cded5 Maintenant passons côté SmallWebFormat : Téléchargez ce Habbo.swf : http://www.mediafire.com/file/d2h6vc49lbmexrj/Habbo.swf/file Mettez le dans le dossier Gordon puis votre production. Pour ceux qui sont à l'aise, voici le code qui a été rajouté : <container x="0" y="286" width="170" height="30" params="16" style="0" name="tags_container"/> Il faut l'ajouter après <container x="0" y="282" width="170" height="1" params="16" style="0" name="tags_spacer" color="0xffff333333" background="true"/> Maintenant, videz votre cache, redémarrez votre émulateur et voilà ! Les tags sont fonctionnels. Pour les changer, rendez-vous dans votre table users_settings cherchez l'id de votre user dans la colonne user_id puis allez sur la colonne tags et séparez vos tags par un ; Si vous voulez obtenir le même résultat que moi : Suffit de remplacer les tags par Notaryz;inshare : Voilà, j'espère avoir été clair S'il y a un soucis, faites un topic, celui-ci n'est pas un support ! Merci - notaryz
- 3 réponses
-
- 4
-

-

-
- morningstar
- r63c
-
(et 2 en plus)
Étiqueté avec :
-
Comment utiliser ou activer l'appareil photo ? Pour pouvoir utiliser l'appareil photo, vous devez d'abord installer le plugin Apollyon. Vous devez également remplacer votre Habbo.swf Plugin Apollyon : [HIDE] Apollyon-2.jar [/HIDE] Habbo.swf : [HIDE] Habbo.swf [/HIDE] I] Remplacez le Habbo.swf que vous utilisez actuellement sur votre hôtel par le nouveau swf, assurez-vous qu'il n'est pas en cache. S'il est en cache, les utilisateurs doivent d'abord vider leur cache avant d'entrer dans l'hôtel. II] Ajoutez le plugin Apollyon dans le répertoire des plugins de votre émulateur et redémarrez votre émulateur, une nouvelle configuration sera créée dans la table emulator_config. III] Dans votre swfs, vous devez créer un dossier nommé "camera" et "camera/thumbnails", si le chemin d'accès à votre swf est /var/www/swfs/c_images, vous devez créer le dossier dans /var/www/swfs (exemple : /var/www/swfs/camera). IV] Dans votre base de données, naviguez jusqu'à la table emulator_config et modifiez les valeurs suivantes. Je définirais imager.location.output.camera en /var/www/swfs/camera Assurez-vous que camera_enabled est défini sur 1 et que camera.item_id est défini sur l'élément correct dans items_base. V] Ajoutez ou modifiez vos textes flash externes afin qu'ils contiennent les variables suivantes: navigator.thumbnail.url_base=http://localhost/swfs/camera/thumbnails/ stories.image_url_base=http://localhost/swfs/camera/ L'appareil photo ne peut être utilisé que s'ils disposent de l'autorisation acc_camera. Crédit : Harmony
-
Bonjour , il y a quelques mois j'ai retranscrit toutes les questions fréquentes ainsi que les solutions pour arcturus morningstar sur leur forum, je met donc ça ici même si peu de personne utilise cette émulateur j'ai l'impression Question : J'ai trouvé un bug dans Arcturus Morningstar. Où dois-je le signaler ? Solution : [HIDE] Tous les bugs doivent être publiés dans le Git Arcturus Morningstar : https://git.krews.org/morningstar/Arcturus-Community/issues/new [/hide] Question : Je veux voir une nouvelle fonctionnalité Solution : [HIDE] Si Habbo l'a : demandez-le sur le lien indiqué ci-dessus. Ajoutez suffisamment de détails, de captures d'écran, etc. et vous le verrez très probablement dans la prochaine mise à jour (utilisez d'abord la fonction de recherche pour voir si elle a déjà été demandée). Si Habbo ne l'a pas, créez un plugin ou demandez un plugin - les plugins sont un moyen facile d'ajouter de nouvelles fonctionnalités à Arcturus Morningstar. Vous trouverez de plus amples informations sur la manière de créer un plugin à l'adresse suivante : https://docs.arcturus.dev/ [/hide] Question : Où puis-je télécharger la dernière version de Morningstar Solution : [HIDE] Vous pouvez télécharger la dernière version stable sur https://arcturus.dev/, vous avez également le choix de télécharger la version de développement dont la stabilité n'est pas garantie. [/hide] Question : Je veux contribuer à Arcturus Morningstar Solution : [HIDE] C'est vraiment super à entendre. Tout le monde peut contribuer par l'intermédiaire de: https://git.krews.org/morningstar/Arcturus-Community, il suffit de le cloner, d'y apporter des modifications et de demander sa fusion. Cependant, il y a des directives spécifiques à suivre pour que votre demande de fusion soit acceptée. [/hide] Question : Où puis-je trouver les plugins ? Solution : [HIDE] Les plugins sont distribués par les développeurs du plugin, mais il existe un pack officiel de plugins nommé "Arcturus Extended" qui contient des plugins vérifiés que vous pouvez utiliser, consultez https://git.krews.org/morningstar/arcturus-extended [/hide] Question : Quelle est la différence entre Arcturus et Arcturus Morningstar ? Solution : [HIDE] Arcturus est un émulateur maintenu par une personne qui le revendique comme son propre émulateur et ne permet pas à la communauté de contribuer à quoi que ce soit. Cependant, Arcturus Morningstar est un projet open source, ce qui signifie que vous pouvez contribuer au projet, signaler des problèmes, demander des fonctionnalités, etc. parce que c'est un projet communautaire, il sera toujours maintenu et mis à jour. [/hide] Question : Qui sont les contributeurs actuels ? Solution : [HIDE] Les principaux contributeurs et responsables de la maintenance d'Arcturus Morningstar sont HarmonicRain Harmony et Alejandro, mais ils ne sont pas les seuls à contribuer à ce projet, il y a beaucoup trop de contributeurs pour les lister ici. Mais ce sont eux qui maintiennent le projet. [/hide] Question : Comment puis-je installer Arcturus Morningstar ? Solution : [HIDE] Des informations sur la façon d'installer Arcturus Morningstar sont disponibles sur https://hackerman.tech/doc/arcturus/install/1/ [/hide] Question : Comment faire fonctionner l'appareil photo ? Solution : [HIDE] https://inshare.fr/topic/9599-comment-utiliser-la-caméra-darcturus-morningstar/ [/hide] Question : Arcturus Morningstar coûte-t-il de l'argent ? Solution : [HIDE] Non, l'utilisation d'Arcturus Morningstar est gratuite, les fonctionnalités officielles et les plugins officiels sont gratuits. Cependant, certaines personnes peuvent vous faire payer pour créer un plugin pour vous, nous ne pouvons pas garantir qu'elles ne vous escroqueront pas. Veuillez contacter un modérateur ou un administrateur de Krews si vous n'êtes pas sûr que quelqu'un est digne de confiance. (Veuillez vous adresser à une personne ayant un rôle de développeur pour les demandes de plugins, ils sont plus dignes de confiance). -> Nous ne sommes pas responsables des "mauvaises foi" ici. [/hide] Question : J'ai cette erreur quand je démarre l'émulateur : Solution : [HIDE] Exécutez ce SQL : ALTER TABLE `emulator_errors` MODIFY COLUMN `version` varchar(64) CHARACTER SET latin1 COLLATE latin1_swedish_ci NULL AFTER `timestamp`; ALTER TABLE `emulator_errors` MODIFY COLUMN `build_hash` varchar(64) CHARACTER SET latin1 COLLATE latin1_swedish_ci NULL AFTER `version`; [/hide] Question: Wireds n'enregistrant pas correctement. Solution : [HIDE] Exécutez ce SQL : ALTER TABLE `items` MODIFY COLUMN `wired_data` varchar(4096) CHARACTER SET latin1 COLLATE latin1_swedish_ci default ''; [/hide] Question : IIS & PNGCamera/Appolyon Solution : [HIDE] Si vous ne voyez pas les images ou si leur chargement est long, vous devez désactiver le cache dans ce répertoire web. -> Pour IIS, créez un web.config dans le répertoire camera et remplissez-le avec ceci : <configuration> <system.webServer> <httpProtocol> <customHeaders> <add name="Cache-Control" value="no-cache" /> </customHeaders> </httpProtocol> </system.webServer> </configuration> -> Pour Apache, créez un .htaccess et désactivez le cache [/hide] Question : Comment puis-je corriger "com.mysql.jdbc.exceptions.jdbc4.MySQLDataException : 'XX1E9' dans la colonne '1' est en dehors de la plage valide pour le type de données INTEGER". Solution : [HIDE] Exécutez la requête suivante et supprimez toutes les lignes qui correspondent. N'oubliez pas de supprimer également tous les catalog_items liés. Si vous ne souhaitez pas supprimer le ou les articles, modifiez l'ID (n'oubliez pas de modifier catalog_items et les articles également ! SELECT * FROM items_base WHERE id > 2147483647 [/hide] Question : Pourquoi le wired classement ne fonctionne pas ? Solution : [HIDE] wf_highscore EST L'INTERACTION. [/hide] Question : POURQUOI LES DÉS NE TOURNENT PAS ? Solution : [HIDE] les dés n'ont jamais pu tourner, ce n'est pas codé dans le swf, essayez ce SWF https://cdn.discordapp.com/attachments/572404816509403136/607588232091402242/draaidice.swf [/hide] Question : Il me manque cette configuration. MSG : [CONFIG] Clé non trouvée : allowed.username.characters Solution : [HIDE] Exécutez ceci : INSERT INTO `emulator_settings`(`key`, `value`) VALUES ('allowed.username.characters', 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890_-=!?@:,.'); [/hide] Question : Je reçois un article au hasard lors de l'achat d'un cadeau / Le cadeau ne fonctionne pas Solution : [HIDE] C'est un problème dans la configuration de votre emballage cadeau. Exécutez cette requête SQL pour corriger les emballages cadeaux : TRUNCATE TABLE gift_wrappers ; INSERT INTO gift_wrappers (sprite_id, item_id) SELECT sprite_id, id FROM items_base WHERE item_name LIKE 'present_gen%' ; UPDATE gift_wrappers SET type = 'gift' ; INSERT INTO gift_wrappers (sprite_id, item_id) SELECT sprite_id, id FROM items_base WHERE item_name LIKE 'present_wrap%' ; [/hide] Question : Je ne vois pas le widget/bubble d'informations sur l'événement dans la barre latérale ! Solution : [HIDE] Suivez ces étapes jusqu'à ce que vous le fassiez fonctionner 1. Vérifiez que eventinfo.enabled=true se trouve dans vos variables. 2. Vérifiez que vous n'écrasez pas la propriété eventinfo.enabled dans vos variables d'annulation. 3. Vérifiez si vous définissez new.identity=1 quelque part, et si c'est le cas, supprimez-le. REMARQUE : ce paramètre se trouve très probablement dans votre fichier client (client.php, etc.), alors vérifiez là aussi ! 4. En dernier recours, vous pouvez ajouter new.identity.hide.ui=false pour supprimer les bizarreries liées à la nouvelle identité. Habbo ne montre pas certains éléments de l'interface utilisateur aux nouveaux utilisateurs, probablement pour éviter toute confusion avec les nouveaux utilisateurs. Vous ne devriez pas ajouter la propriété new.identity si vous ne l'utilisez pas correctement car elle cache certains éléments de l'interface utilisateur. Même si la fonctionnalité n'est pas codée, la version réduite suivante du widget sera affichée. Si vous ne pouvez pas le voir, c'est un problème dans vos variables, pas dans Morningstar. [/hide] Question : La commande de regroupement ne fonctionne pas Solution : [HIDE] Exécutez : UPDATE `catalog_pages` SET `includes` = '' WHERE `includes` IS NULL; ALTER TABLE `catalog_pages` MODIFY COLUMN `includes` varchar(32) CHARACTER SET latin1 COLLATE latin1_swedish_ci NOT NULL DEFAULT '' COMMENT 'Example usage: 1;2;3\n This will include page 1, 2 and 3 in the current page.\n Note that permissions are only used for the current entry.'; [/hide] Question La commande Mute n'a pas été corrigée Solution : [HIDE] recherche de la commande ":mmute" "fix" open emulator_texts in DB recherche de la chaîne de caractères "commands.keys.cmd_mute" remplace la valeur par "mmute;shutup" Cela devrait activer la commande puisque ":mute" est une commande côté client et ne fonctionne pas comme prévu. l'utilisation telle qu'indiquée par John est déjà ":mmute %username% %time%" note : %time% en secondes. [/hide] Question : Quelle production Habbo.swf utilise Arcturus Morningstar ? Solution : [HIDE] Le seul Habbo.swf compatible est : PRODUCTION-201611291003-338511768 [/hide] Question : mes crédits/points fkn ne sont pas déduits lorsque j'achète quelque chose ? Solution : [HIDE] votre rang a la permission de crédits infinis acc_infinite_credits acc_infinite_pixels acc_infinite_point [/hide] Question : Je vois des nombres aléatoires dans mon catalogue Solution : [HIDE] Ce sont des pages d'identification. Elles sont destinées à l'entretien ménager de l'ancienne école afin de faciliter l'édition de ces pages. Seuls les administrateurs les voient. Si elles vous dérangent, vous pouvez exécuter ce SQL : Mettez à jour les permissions SET `acc_catalog_ids` = '0'. [/hide] Question : On ne peut pas acheter de chien Solution : [HIDE] C'est parce que le chien est pet_id = '0'. La base de données de base a comme clé primaire le pet_id dans pet_actions, que MySQL met automatiquement à jour avec le dernier ID. Le chien se casse simplement à chaque redémarrage, parce que votre serveur ne permet pas qu'il soit à 0. Voici donc un correctif. Il suffit de le lancer et de le redémarrer - tous les animaux sont réparés. NOTE ! Ce SQL ne contient pas d'animaux de compagnie personnalisés, donc au cas où vous en auriez, réinsérez-les. https://cdn.discordapp.com/attachments/579394099753254922/711276369753014312/pet_actions.sql [/hide] Je tiens à rappeler que ce sujet à pour but de répondre aux questions/problèmes fréquemment rencontré sur arcturus émulateur et en aucun cas un sujet pour demander de l'aide. Crédits à Hackerman, Olivier, Jhon, Laynester, Bill, Alejandro, Harmony, Narzo.
-
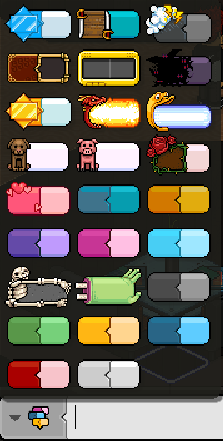
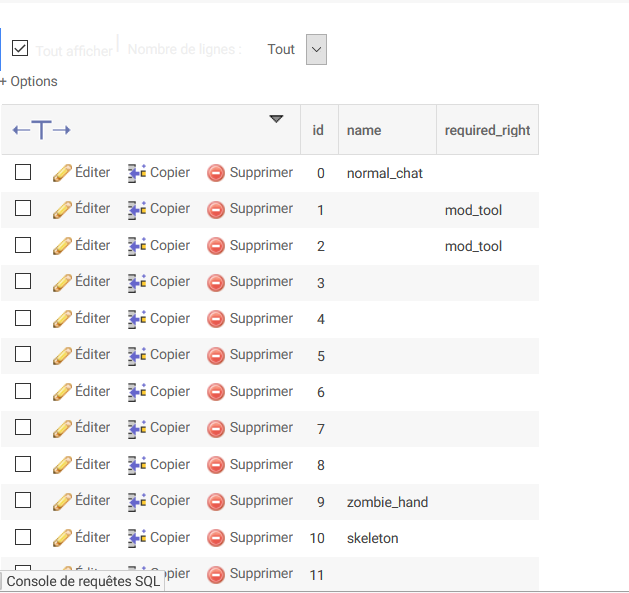
petit tutoriel au niveau des bulle chat : Beaucoup de monde ont du mal a fixé sa ya 2 solution sois par code sois par .sql 1- Connecté vous dans votre base de donnée et recherché : room_chat_styles 2- inseré le code ou le sql [ vous cliqué sur SQL ] et vous collé sa : INSERT INTO room_chat_styles (id, name, required_right) VALUES (0, 'normal_chat', ''), (1, '', 'mod_tool'), (2, '', 'mod_tool'), (3, '', ''), (4, '', ''), (5, '', ''), (6, '', ''), (7, '', ''), (8, '', ''), (9, 'zombie_hand', ''), (10, 'skeleton', ''), (11, '', ''), (12, '', ''), (13, '', ''), (14, '', ''), (15, '', ''), (16, '', ''), (17, '', ''), (18, '', ''), (19, 'piglet', ''), (20, 'sausagedog', ''), (21, 'firingmylazer', ''), (22, 'dragon', ''), (23, 'staff', 'mod_tool'), (24, 'bats', ''), (25, 'console', ''), (26, '', ''), (27, 'storm', ''), (28, 'parrot', ''), (29, 'pirate', ''), (30, 'bot_guide', 'mod_tool'), (31, 'bot_rentable', 'mod_tool'), (32, 'skelestock', ''), (33, 'bot_frank', 'mod_tool'), (34, 'notification', 'mod_tool'), (35, 'goat', 'mod_tool'), (36, 'santa', 'mod_tool'), (37, '', 'mod_tool'); ceux qui vous donnera sa : pour le sql : édité le sql et modifié le "VOTRE DB" par le nom de votre DB vous supprimé la table room_chat_styles [ si vous l'avais déjà ] et ensuite importé la [ET LES BULLE SERONT FONCTIONNEL]
-
Slt slt l’équipe ✌? Aujourd’hui Jvais vous partager un petit site qui vous permet de créer vos propres mobis, je suis tombé dessus sur RZ et franchement il est pas mal avec beaucoup de fonctionnalités avec des effets de mobis etc... Avec cette astuce vous n’aurez plus besoin de passer par un autre mobis pour faire le votre. Bon jvous laisse tcheck par vous même:
- 22 réponses
-
- 27
-
-

-
Bonjour, Aujourd'hui je vais vous montrer comment synchroniser la colonne "catalog_name" de catalog_items avec "public_name" de items_base. C'est une simple query sql à entrer : UPDATE catalog_items INNER JOIN items_base SET catalog_items.catalog_name = items_base.public_name WHERE catalog_items.id = items_base.id Si vous avez le moindre problème, faites un topic En espérant vous être utile.
-
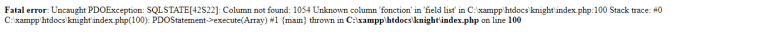
Salut tout le monde, Deja merci pour tous les tutos dispos sur votre site, j'ai pu y créer mon premier rétro R63B sur mon VPS (Win Server 2019) . Mais il y manquait pas mal de choses et beugait à mort grrr J'ai suivi le Tutoriel de zʎɹɐʇou (MERCI !) : Cependant, lorsque l'accède à localhost ou via l'adresse IP du serveur, j'obtiens cette page et suis redirigé vers wibbo.org: Aucun moyen de bypasser ce truc c'est dingue ! Savez-vous d'où cela peut venir ? Second problème, j'en profite du topic , dans l’émulateur j'ai Server is not debugging, c'est grave docteur ? Le tutoriel étant fait de base pour du XAMPP, je ne sais pas s'il s'agit d'un problème de compatibilité avec IIS. Je suis peut-être passé a côté de chose de bête Merci de votre aide, et merci de m'avoir lu !
-
Bonjour à tous Aujourd'hui je viens vous présenter comment fixer la talent_track avec Arcturus ! Pour cette recette nous allons avoir besoin d'une pincée d'images, d'un zeste d'external_texts et d'une louche de base de données. Tout d'abord, je pars du principe que votre serveur fonctionne. Les images Vous pouvez retrouver ici les images qui seront nécessaires à votre talent track. Vous vous demander où les mettre ? Pas de panique, tu trouveras un fichier texte avec l'emplacement de chaque image Images_Talent_Track.zip SWF Ensuite il te faudra ajouter ces quelques lignes dans ton fichier external_texts pour ne pas avoir des soucis comme ca : /!\ Pense à modifier le nom de ton rétro /!\ : https://pastebin.com/GnQgqQg5 La DB Nous venons maintenant à la partie concernant la base de donnée Tu dois normalement avoir dans ta base de données, deux tables qui se prénomment achievements et achievements_talents. La première, c'est là où tu trouveras tous les badges succès (aussi appelé winwin). Nous allons avoir besoin de cette table pour trouver les succès qui feront avancer les utilisateurs dans le talent track. Commençons par la table achievements : La première colonne id correspond à l'identifiant du badge/winwin. La colonne level indique le niveau d'avancement dans le winwin, par exemple "GUIDE XX" le level sera de 20. C'est tout ce qu'il sera important de savoir pour cette table. Viens ensuite la table achievements_talents, la plus importante. La colonne id ne représente pas quelque chose d'important ici. Veillez juste à ce que les valeurs soit uniques. La colonne type correspond au type de la talent_track. Effectivement vous avez les talents citoyen et guide, respectivement citizenship et helper. La colonne level correspond au niveau d'avancement du talent et commence à 0. La colonne achievement_levels correspond au winwin que doivent obtenir les joueurs pour passer au niveau suivant. ATTENTION, il ne faut rentrer ici que les id des winwins niveau 1 ! La colonne achivement_levels correspond au niveau du winwin à atteindre. L'odre des id et des level est à respecter. La colonne reward_furni, reward_perks et reward_badges correspondent respectivement aux mobis gagnés, aux avantages tels que le troc, et les badges débloqués lors du passage de niveau. A titre d'exemple, on peux voir que pour l'id 9 : Il faut débloquer les winwins 29 niveau 3, et 50 niveau 5. Voici à quoi devrait ressembler votre talent_track une fois fini : Si tu es un gros flemmard et que tu as la même db que moi tu peux utiliser ça : achiev_talents.sql Voilà je crois que c'est tout pour moi. Les broutille et les jolie fleurs c'est pas mon délire, j'ai fait le max en présentation ahah
-
Hello tout le monde Je vous partage un code SQL pour mettre tous vos mobis d'un appart dans une page du catalogue, sans devoir passer des heures à trouver le mobi et à le faire manuellement. Normalement, c'est compatible avec toutes les bases de données. C'est un script pourtant simple, mais dont peu de personnes ne pensent en général... Moi le premier ! Et ce script m'a simplifié la vie. Code SQL : UPDATE catalog_items INNER JOIN items ON catalog_items.item_id = items.base_item SET catalog_items.page_id = <page_id> WHERE items.room_id = <room_id>; Remplacez simplement <page_id> et <room_id> par l'id de votre page du catalogue et l'id de la room où se trouvent les mobis ! Que le SQL soit entre vos mains !
-

tutoriel Entrer dans un appartement et recevoir un badge automatiquement
Funky Drugs a posté un sujet dans Tutoriels
Salut la communauté, Aujourd'hui, je fais un petit tutoriel simple pour les débutants qui souhaitent mettre en place un badge lorsqu'on entre dans un appartement Première étape: Recherchez la table "achievements" dans PHPMyAdmin ou Navicat Deuxième étape: Dans cette table, cherchez l'ID du badge que vous voulez donner automatiquement quand les joueurs entrent dans l'appartement Troisième étape: Après avoir récupéré l'ID du badge, allez dans la table "rooms", trouvez l'appartement dans lequel vous voulez que le badge soit donné et localisez la colonne "achievements" et mettez-y l'ID du badge Quatrième et dernière étape: Mettez à jour les modifications faites, rechargez l'appartement avec la commande ":unload". Quand vous entrez dans l'appartement, vous devriez recevoir le badge, si ce n'est pas le cas, rafraîchissez la page de votre serveur ou redémarrez votre émulateur En espérant de vous avoir aider- 2 réponses
-
- appartement
- habbo
-
(et 1 en plus)
Étiqueté avec :
-
Bien le bonjour cher membre de inshare ! Je vous souhaites la bienvenue pour un tout nouveau sujet. Ce sujet consistera à montrer la solution aux erreurs rencontrées par les joueurs. Ce sujet rejoinds l'idée de @ Passak . J'ai donc, par ma bonne volonté, feuilleter 30 page d'aide résolu (dans cette catégorie) et par la suite j'ai récupérer tous les liens de sujets avec la solutions donnés car oui beaucoup de sujet dans cette catégorie était des sujets résolus en privé ou le membre a trouver la solution par lui même sans donner la solution. Ce qui est fortement dommage. Donc malheureusement je n'ai pas trouvé de solution aux possibles erreurs avec arcturus émulateur, les seuls sujets sur cette émulateur et qui ont été résolus ne divulgue pas la solution dans le sujet. En outre si vous rencontrez des erreurs avec arcturus, je vous invites donc à créer un sujet dans Aides et support. Cependant ce sujet ne regroupe que les solutions que j'ai pu trouver donc il se peut que dans certaine partie il n'y a peut de solution ou même qu'une (VPS). Si toute fois vous avez des solutions pour des erreurs vous pouvez m'en faire part en commentaire. Bref, finis de blablater et passons au sujet. Voici le sommaire du sujet : Émulateur CMS Logiciel VPS BDD ~ PlusEMU ~ Commençons par l'émulateur "PlusEMU". Bloqué à 56%, 76%, 100% au chargement : Badge invisible : Redirection vers un appartement à la connexion : Format de chaîne d'entrée incorrect : Badge de groupe invisible : Transférer tes apparts : Émulateur qui se ferme directement : Connexion impossible de l'émulateur à la base de donnée : Écran blanc : Commande setz : Background invisible : Mobis, look invisible : Ajout d'un mobis mais celui-ci est invisible : Look inversé : Traduction d'une commande qui ne fonctionne pas : Changer le texte de la vue aérienne : Ecran mauvaise qualité : Modifier la couleur de chargement du mobis : Erreur Packets : Appart public image non visible : Mobis qui crash : Mobis qui s'empile : Catalogue qui déconnecte : Changer la case de déplacement : Case non accesible : S'ajouter des wins-wins : Empiler des mobis : Changer de place un mobis dans le catalogue : Ré-approvisionner les ltd dans le catalogue : Changer le message de bienvenue : Catalogue invisible aux joueurs mais pas au staff : Changer le logo dans le chargement : Mobis noir PRODUCTION-201607262204-86871104 : Activer le gotw : ~ BiosEmu ~ Commande staff : ~ BobbaRP ~ Bug client : Bloquer à la vue aérienne : Mobis et look non visible : Bloqué sur "Nous revenons" : ~ PhoenixEMU ~ Rester dans l'appart même afk : Flash client error : ~NewHabboEMU~ Catalogue non visible au rank 1 : Pour la partie CMS, il y aura plusieurs CMS. Je citerais donc le nom du CMS à côté. CSS non visible - RetroPHP Nombre de joueurs connectés ne s'affiche pas - LiteCMS Inscription impossible - PlusCMS Captcha erreur - HabbieCMS (valable pour d'autre CMS qui utilise un Captcha à l'inscription) Erreur mysql_connect - RetroPHP Erreur No such file - RevCMS Cette page ne fonctionne pas - HabboworldCMS Erreur auth_ticket - HabboCMS 3.3 Avatar ne s'affiche pas sur le CMS - Tous les CMS Erreur unexpected - Tous les CMS Erreur Unknow column : Passons à la partie logiciel ! Erreur Visual Studio : Debug un fichier : Erreur phpmyadmin : Pour la partie VPS j'ai trouvé qu'une solution (un peux bête). Mettre son émulateur dans le VPS : Passons à la dernière partie qui concerne la base de donnée. Table non modifiable : Taille d'importation : Uptade des colonnes dans une tables : Je n'ai qu'un seul lien à mettre, c'est le sujet de @ Passak que vous pouvez aller voir aussi, il y a des liens utiles dans son sujet. Je vous mets aussi mes deux autres sujets que j'ai fais durant ce confinement : Voilà c'est la fin de mon sujet ! Si vous ne trouvez pas votre solution au problème ici, je vous invites donc à faire un sujet dans "Aides et support" Je vous avoue que je suis assez heureux de l'avoir finis car il ma prit aux moins 4 jours à la préparer. J'espère qu'il sera utile pour vous tous Je ferais surement des uptades si de nouveaux sujets sont résolus et qui serait intéressant à mettre. Sur ce je vous souhaites une bonne continuation à vous ! Ps : Ce sujet n'est pas un support, merci de faire un sujet dans "Aides et support" pour tout autre problème. N'oublie pas le petit +1 aussi si tu as aimer Mastoke
-
Comment se connecter aux WebSockets? Pour commencer je vous invite à installer le websocket-client de skeletor qui est compatible ici: https://git.krews.org/skeletor/websocket-client Cependant, si vous souhaitez créer le vôtre, assurez-vous d'implanter la méthode d'authentification et le protocole. Installer son websocket-client Pour commencer installer node-js sur votre VPS ou autres celons l'endroit ou vous héberger votre émulateurs. Ensuite placer le fichier websocket-client dans le dossier de l’émulateur, ouvrez le dossiers websocket-client et effacer le chemin d'accès en remplacer par "cmd" puis appuyer sur entrée. Ensuite, une console va s'ouvrir et vous aller taper "npm install" ce qui va vous donner: Vous faites la même manipulations avec "npm run build" et "npm run lint" API Externe L'application tentera de récupérer la configuration du client à partir de l'URL suivante (A vous de le faire): votre_domaine/api/getclientconfig Il s'attendra à recevoir une réponse avec la structure suivante: Bien sûr, il aura à la place les détails de la configuration de votre client. N'oubliez pas de rajouter la ligne "ws_url":"ws:127.0.0.1:90" dans votre client.php WebSocket Plugins Lien du plugins à placé dans le dossier plugins: https://git.krews.org/skeletor/websocket-plugin/blob/dev/target/WebsocketPlugin-1.0-SNAPSHOT.jar Ici vous aurez le répertoire complet: https://git.krews.org/skeletor/websocket-plugin/tree/master Instructions par le créateurs: Websocket Plugins: https://git.krews.org/skeletor/websocket-plugin/blob/master/README.md Websocket Client: https://git.krews.org/skeletor/websocket-client/blob/master/README.md Si vous avez des problèmes je vous invite à lire les instructions par le créateur du plugins ainsi que du websocket-client! Et pour tout support le discord de Krews: https://discord.gg/EKQcheX
-
Moussaillon, bienvenue à toi sur ce tout nouveau petit tutoriel qui concernera l'émulateur Arcturus Morningstar ! Eh oui, effectivement, si aujourd'hui je me retrouve ici, c'est parce que comme beaucoup, j'ai dû faire face à ce problème, seul, car il est vrai que la "Krew" d'Arcturus est peuplé d'énormément de personnes qui demandent toutes les minutes de l'aide, ce qui fait que les développeurs perdent très vite patience, ou qu'ils n'ont pas forcément le temps de répondre à tout le monde et en même temps, ce qui peut créer des décalages et donc, des quiproquos au sein du Discord officiel. J'ai donc décidé de prendre mon mal en patience, et de me jeter dans les lignes de code de la version "Dev" proposée par Arcturus, qui s'adresse seulement aux développeurs souhaitant apporter leur grain de sel, fixer des choses déjà faite et les améliorer, ou ajouter leurs propres petites fonctionnalités, bien sûr moussaillon, ce n'est pas parce que tu télécharges la version dev que tu as tout à jour, eh non, la version dev est une version open source de la version compilée, elle contient généralement des fonctionnalités en cours de développement qui peuvent affecter le fonctionnement de ton serveur, c'est donc pour cela que je te déconseille fortement de l'utiliser si tu n'es pas spécialisé dans le domaine du JAVA. J'en profite notamment pour parler rapidement de notre cher ami @ Akushi, qui est une personne que je commence à apprécier, et qui fait partie du groupe de développeurs que je conseillerai dans l'avenir à des projets qui en valent la peine, sous réserve bien sûr, qu'ils soient rémunérés. Si j'ai décidé de te parler brièvement du moussaillon @ Akushi, c'est tout simplement pour te rappeler que parmi notre communauté, il y a des personnes qui n'ont aucun respect pour le travail des autres, des personnes qui se permettent de partager du travail qui est normalement vendu, en plus cher, et en insistant sur le fait que ce sont eux qui ont développé, ce qui, a pour effet de décrédibiliser les VRAIS développeurs, auteurs des sources, contraints de quitter la communauté à cause du dégoût généré par la situation. Je connais bien sûr les personnes concernées, et j'en ai profité pour les ajouter dans ma blacklist des personnes les plus pathétiques de la communauté, et à qui, je n'accorderai jamais de l'importance (il y en a déjà qui m'ont contacté pour de l'aide, et je pense avoir bien fait de ne pas leur avoir répondu). J'espère donc qu'@ Akushi passera outre de cette histoire, et reviendra nous proposer des exclusivités à des prix abordables. Nous pouvons commencer ! Avant de te lancer tête baissé dans le tutoriel, nous allons parler briévement des prérequis qu'il te faudra pour pouvoir intéragir avec le code d'Arcturus Morningstar. Et voilà, nous avons fait le tour de ce qu'il te faudra moussaillon, il te suffit donc de cliquer sur chaque bouton ci-dessus pour pouvoir accéder à la ressource concernée. Avant de passer aux choses sérieuses, je tiens à t'informer que selon la communauté d'Arcturus Morningstar, la simple manipulation que je vais effectuer dans ce tutotriel, n'est pas conseillée, aucune raison ne m'a été donné par le représentant et développeur d'Arcturus Morningstar (John), mis à part que procéder aussi cache, c'était très "idiot", je vous laisse chercher pourquoi, moi je cherche pourquoi depuis longtemps et je n'ai pas de réponse, du coup, je partage cette manipulation en l'ayant bien sûr testée. Le problème en question concerne la caméra du client, un utilisateur peut acheter une, voire deux photos, mais s'il souhaite en acheter 5 d'un coup, l'achat de photo se bloque sur son compte, et il peut plus en acheter, ce qui l'oblige donc à demander de recréer un compte. Tu t'imagines bien que ce problème n'est pas viable dans le temps pour une communauté qui souhaite évoluer ? Alors, tu comprends aussi l'utilité de ce tutoriel par la même occasion ! Nous allons procéder étape par étape : Télécharger Intellij Idea Télécharger Arcturus Dev Décompresser Arcturus Ouvrir Intellij Idea Ouvrir le dossier d'Arcturus Dev comme suit : Ouvrir le dossier Arcturus Dev (Part 1) Ouvrir le dossier Arcturus Dev (Part 2) Patienter qu'Intellij finisse son travail en se basant sur la barre et son loader en bas Partir dans le menu "Find" et trouver le sous-menu "Find in Path" Taper "COOLDOWN" dans la barre de recherche Descendre à la troisième ligne du résultat de recherche, cliquer dessus, et modifier la valeur 1 par 0 Ensuite, il va falloir ouvrir le menu se trouvant à droite en cliquant sur "Maven", puis sur le dossier "Habbo" contenu et cliquer sur "clean" Une fois que l'action a été effectuée, et qu'elle a retourné "BUILD SUCCESS", il faudra cette fois-ci se rendre dans "install" et lancer l'action en double cliquant dessus comme fait ci-dessus avec "clean" Une fois l'action effectué, il faudra te rendre dans "tondossierarcturus/target" et récupérer les deux fichiers ".jar" générés par les opérations précédemment effectuées, puis les placer à la source de ton dossier Arcturus Morningstar (Compilé) et remplacer les fichiers déjà existant par ces derniers. Pour terminer, il faudra te rendre dans ta base de données, table "emulator_settings", référence "hotel.catalog.purchase.cooldown", et définir la valeur sur 0 à la place de 1. Enfin, tu pourras relancer ton émulateur et profiter de l'achat sans blocage ! Cette opération n'est pas sans conséquence, malheureusement, eh oui, il faut l'admettre, c'est une opération qui viendra pallier le problème principal le temps que la Krew s'organise pour fixer les problèmes dûs à Apollyon, mais pas dans leur intégralité, et donc je vais t'expliquer un des cas les plus importants, face à lequel tu devras prévoir des alternatives : Les utilisateurs de ta communauté pourront flooder l'achat autant qu'ils veulent, et inconsciemment (ou consciemment), surcharger ton serveur s'ils s'y mettent à plusieurs. Est-ce-que tu peux venir m'aider personnellement ? Depuis tout petit, on m'a toujours appris à faire des erreurs pour pouvoir après y pallier, et j'applique donc la même politique pour les personnes voulant que je leur fasse tout contre de l'argent. Dans la vie il faut savoir se débrouiller, et l'avantage, c'est que tu es dans une communauté qui te permets de publier des demandes d'aide et de te faire aider par des personnes compétentes, voir plus compétentes que moi gratuitement, alors, pourquoi ne pas en profiter ? Je ne fournit donc aucun support. Est-ce-qu'Arcturus est l'un des meilleurs émulateurs ? C'est un oui dans un non, Arcturus aide énormément de petites communautés à se développer, mais ce qu'il propose n'est pas assez suffisant ni fonctionnel pour répondre aux besoins d'une plus grosse communauté, c'est donc pour cela que beaucoup de grosses communautés l'utilisent, mais le développe par derrière afin de proposer du contenu toujours plus enrichissant et unique à leurs utilisateurs. Est-ce-que tu recherches un projet sur lequel te développer ? Comment te dire qu'entre les études et le boulot, je n'ai pas forcément le temps de m'investir pleinement dans une communauté, si tu me connais, tu sais que je suis responsable d'un labo qui enseigne à des élèves de tout niveau comment développer des applications mobiles, c'est donc une charge de travail en plus, puis, en parallèle, je partage des tutoriels sur inshare et j'interviens pour @ Swayn sur ses projets, donc non, malheureusement, je ne suis intéressé par aucun projet, aucune communauté, mais je suis intéressé par l'entraide et le partage de compétences au sein d'une communauté. Comment tu as pu évoluer dans le développement ? J'ai développé mes compétences, seul, en intervenant sur des systèmes déjà existants (logiciels, apps, CMS, CRM, HRM etc.) et en y apportant des modifications. Je te donc laisse bien imaginer que des erreurs j'en ai provoqué et corrigé, et pas qu'une, mais c'est comme ça que j'ai appris, car les tutoriels qui font 24 pages de lecture sur OpenClassRoom pour un simple résultat, ce n'est pas mon fort, je dois t'avouer. Comme à mon habitude, je suis quelqu'un de plutôt appréciable, et je laisse donc la possibilité aux débutants et aux flemmards de télécharger le travail déjà fait (même si cette pratique ne me plaît pas forcément) : [hide] [/hide] Pour Arcturus Morningstar : Pour ce tutoriel : En espérant que je t'aurais éclairé sur l'océan déchaîné du pacifique moussaillon, et que la mer soit avec toi et tes projets !
-
Bien le bonjour à toi moussaillon, j'espère que de ton côté tout va pour le mieux, moi en tout cas du mien, ça va, je n'ai pas à me plaindre. Si aujourd'hui j'ai décidé de rédiger ce petit sujet, c'est avant tout pour rentrer dans les détails du commentaire que j'avais déposé ici. Avant de commencer, je tiens à te préciser que sur ce sujet, tu ne trouveras pas de tutoriel pour créer un rétro, mais simplement des conseils qui t'aideront à faire les bons choix le jour ou tu décideras de te jeter (ou rejeter) dans le bain des rétros, je t'invite donc, si tu ne souhaites pas être aidé, de passer à un autre sujet ! Allons-y ! Savoir recruter les bonnes personnes au bon moment Les bonnes personnes Avant de te lancer dans la conception d'un rétro, il faut savoir réfléchir, tout en analysant ce qu'il y a déjà de fait, et ce que tu peux proposer qui pourrait venir ajouter une touche de piment dans la concurrence que tu mèneras tout au long de la présence de ton rétro sur la toile, sinon, autant ne rien faire du tout. Ensuite, tu dois savoir recruter des personnes, et si je peux te conseiller, il est toujours mieux de recruter des personnes que tu connais, ou des personnes qui n'ont jamais été staffs par le passé, pourquoi je te dis ça ? Tout simplement par expérience, une personne que tu connais bien et en qui tu as confiance n'aura jamais cette envie de changer pour la concurrence, et une personne qui n'a jamais été Staff appréciera énormément le fait d'être Staff sur ton serveur, ce qui réduira à moitié, les chances qu'il(elle) te lâche pour la concurrence (nous, les pirates, on appelle ça le retour du bâton). Le bon moment Il est préférable de recruter au moment du lancement de ton serveur, car si tu décides de le lancer seul ou avec Michel, ton voisin, tout seul ou à deux vous allez vite être dépassé entre la gestion du serveur (ou service) qui hébergera votre site ainsi que votre vps, les Kikoolols se prenant pour des "hackers archi cho" (qui sont aussi appelés dans la communauté des pirates, les cancers du web), et pour terminer, les Pubeurs (que j'appel plus communément, les sous-fifres) envoyés par la concurrence pour vous voler vos connectés. Il faudra aussi que tu saches fixer des paliers de recrutement, par exemple : Et ne pas balancer des recrutements à tout va, sans aucune logique. Avant de lancer un serveur Habbo, il faut aussi réfléchir à l'aspect financier, tu ne peux pas te permettre d'investir trop d'argent pour un projet qui débute, comme tu ne peux pas te permettre d'être trop gourmand sur tes machines en étant même pas sûr d'accueillir minimum 10 connectés, c'est donc pour cela qu'il faut aussi procéder par pallier : Et tu te rendras compte qu'en étant proactif ton serveur pourra répondre aux attentes et au confort de tes utilisateurs. Toujours dans l'optique d'améliorer la qualité de jeu et le confort de tes utilisateurs, il faudra passer par cette étape, qui est une étape qui n'a plus été utilisée depuis les années 2009-2012, et qui pourtant peut être un bénéfice important pour ton serveur. Les bénéfices que ça apporte : Eviter l'ennuie : En étant resté ouvert 24h/24 et 7j/7 tu permets à tes utilisateurs d'accéder à tout moment à ton serveur, le problème, c'est qu'en ayant accès H24 à ton serveur, ils vont kiffer pendant un certain temps puis après changer de serveur parce qu’ils seront lassés de ton serveur (à force de trop l'avoir utilisé) Améliorer : Plutôt que d'intervenir en journée et couper à tout va ton émulateur parce que Michel a trouvé un bug qu'il a corrigé, créé-toi un mémo des tâches à faire, et effectue-les lorsque ton rétro est fermé, et donc, inaccessible par tes utilisateurs, comme ça, le lendemain, tes utilisateurs seront agréablement surpris des changements et n'auront pas été "emmerdés" par tes coupures incessantes durant la journée. Créer : En fermant ton serveur, tu peux te permettre de créer ou d'ajouter des fonctionnalités qui viendront compléter celles déjà créées. Tester : Tu peux aussi te permettre de tester les mobis du catalogue, et prendre des notes concernant les interactions à fixer pour qu'ils puissent fonctionner lors de la réouverture le lendemain. Il y a plein d'autres bénéfices que je ne pourrai pas te lister ici, car sinon, je n'en finirais jamais, mais en tout cas, les bénéfices essentiels sont ici. Un exemple d'horaires : Quelques hébergeurs que je conseille pour débuter : [hide] [/hide] Quelques notions en amélioration de site web : [hide] [/hide] Je pense avoir fait le tour moussaillon ! Bon courage pour la suite, et que la mer soit avec toi et tes projets !
- 11 réponses
-
- 32
-
-

-

-
EDIT : sujet à supprimer
-
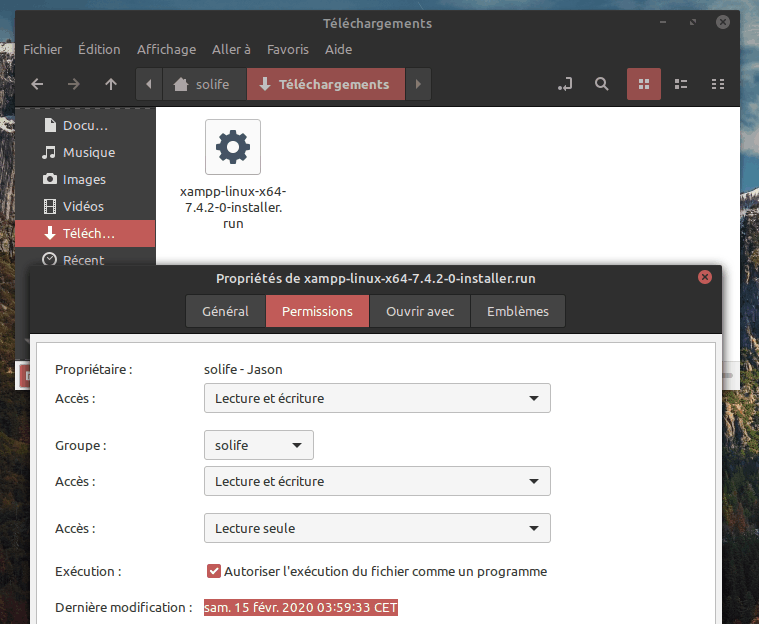
Bonjour! Un petit tutoriel pour les personnes débutant avec linux ou ne savant pas installer xampp puis le lancer... 1- Pour commencer, installer xampp depuis le site officiel (cliquez sur l'image): 2- Ceci va vous télécharger un fichier .run. Faites un clique droit dessus puis "propriété". Ceci va vous ouvrir une fenêtre puis rendez-vous dans Permissions puis cocher la case «Autoriser l’exécution du fichier comme un programme.». 3- Une fois fait, ouvrez le dossier où xampp est présent en tant que super utilisateur. Pour ma part, il est dans Téléchargements. Dans le dossier Téléchargements, effectuer un clique droit (là ou c'est vide), puis cliquer sur «Ouvrir en tant que superutilisateur» et on vous demandera votre mot de passe de la session. 4- Une fois fait, une nouvelle fenêtre s'ouvrira avec écrit «Privilèges élevés». Lorsque vous êtes sur cette page, vous devrez simplement double cliquer sur xampp puis il s'ouvrira. Je ne vais pas vous montrez comment installer un logiciel, vous faites simplement «Next». 5- Une fois installer, il vous reste juste à le démarrer. Ouvrez le terminal, puis mettez-vous en root avec la commande sudo -i puis entrer votre mot de passe. Après cela, entrez la commande /opt/lampp/lampp start pour le démarré, où /opt/lampp/lampp stop pour l'arrêté. 6- Accéder au dossier htdocs afin de commencer. Rendez-vous dans votre disque dur puis faites pareil que tout à l'heure, ouvrez en tant que «superutilisateur» (voir n°3 du tutoriel). Une fois fait, rendez-vous dans le dossier opt > lampp > htdocs. Et vous avez fini! Pensez à toujours être en superutilisateur, sinon ceci ne fonctionnera pas pour l'ajout/suppression de fichier. Également, je suis sous Linux Mint 19.3 édition cinnamon. https://blog.linuxmint.com/?p=3832 Peace
- 3 réponses
-
- 2
-
-

-
- tutoriel
- xampp linux
-
(et 2 en plus)
Étiqueté avec :









.thumb.png.c9bc0ccec66b9c51ce1782df4c5fa772.png)