Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'partage'.
226 résultats trouvés
-
Salut salut, Comme prévu je vous partage un ancien de mes CMS avec une petite mise à jour en + Nouveautés: SCREENS: LIEN DE TÉLÉCHARGEMENT: [hide] MEGA [/hide] Bonne chance pour la suite
- 68 réponses
-
- 53
-

-

-
-

-
Suite à l'arrêt du projet HF, je ne partagerai que la page de maintenance. Lien de téléchargement : https://www.mediafire.com/?8ea6nbr3nh58zfo Virustotal : https://www.virustotal.com/fr/file/5b56ee39c3ff4bcbd3c68e298421343c185d3d423d086d57076221f0949ae71e/analysis/1494417391/
-
Bonjour, Aujourd'hui je vous partage une index que j'ai modifier J'ai essayer de le faire propre. Désolé c'est le 1er partage / modification d'une index Je vous donne un screen de avant & après. Screen index - Avant http://prntscr.com/kyq3qp Screen Index - Apres http://prntscr.com/kyq3xw Voila c'est mon 1er topic est la 1er fois que je modifie une index que je n'est pas coder. Donner moi des conseils constructif pour une index que vous voudrez voir. Cordialement, ✮ AsDeCarreaux ✮ Habbo_-_modifier_par_AsDeCarreaux.rar
-
Bonsoir, Je vous partage aujourd'hui un template que je vient de créer (utilisant bootstrap et mes bases de codage) en espérant qu'il soit utile à d'autres. Lien de démonstration: http://jordanfolio.tk/dev/PandaCMS/ Login: test Mot de passe: test LOGO: PSD fourni (/include/img/logo.psd) Fonts: Lobster 1.4 Regular & Play Screenshots: Téléchargement: http://www.mediafire.com/file/7xn381d9b3a64rs/PandaCMS_Alpha01.rar Scan: (mediafire effectue un scan automatiquement)
-
Salut, Aujourd'hui je vais vous partager mon CMS, ZeusCMS basé sur AdowCMS. On va commencer par les screens : Note : Il y as une restriction d'accès a certains pays, vous pouvez le modifier depuis le fichier header.php. Téléchargement : MEGA Scan : VirusTotal Bon jeu a vous.
-
Bonjour, je vous partage un CMS codé avec cakephp compatible Comet emulator index : Vérification Inscritption : ME : Paramètres : LES LIENS : DLL : https://github.com/JordanLauriol/HabboMotel DataBase : https://mega.nz/file/5NVGlYYD#MAPhJEndK18w55PGhrUNcxOQhAkZT2Db9N7WQv9PWpk Maj database : https://packagist.org/packages/cakephp/migrations [ JE PRÉCISE C UN PARTAGE , CE N'EST PAS LE MIENS] source : forum.ragezone.com/f353/habbomotel-cms-comet-cakephp-1180330/
-
Salut HDEV Aujourd'hui je vais vous présenter une de mes créations qui est une page staff secondaire Dans ce fichier vous devez juste remplacer le "Rank" par le rank que vous voulez mettre sachant qu'il y'a 3 Rank déjà mis ( Responsable d'équipe secondaire , Pubeur Pro et Graphiste ) Bien-sur vous pouvez modifier le titre des rank ; et vous reste plus qu'a modifier le " Retro " par le nom de votre Rétro habbo et aussi ne pas enlever les " juste a modifier ce qui entre "" Par exemple "rank" > "9" "Retro" > Habbo Envoyer le fichier Staff2.php Dans votre FTP la ou ce trouve Staff.php Puis aller dans le header et copier la ligne staff puis la coller juste en dessous de la ligne staff en remplaçant le nom du fichier staff par staff2 comme sur l'image Vous n'avez plus qu'a enregistrez et c'est tout bon Résultat Lien de la page staff : http://www.mediafire.com/file/wdanopw4chii4u0/staff2.php Scan: https://www.virustotal.com/fr/file/7de4c12bf849344b62a1e7bc6c710b46972dcb63e6cfc673e8d0158d6bf488e8/analysis/1490861321/ Ce Tuto fonctionne que sur TheoCMS V1 Pour toute demande de créations de ce genre de page je suis libre Si ce Tutoriel ta aidé suis moi
-
Hola les kinders ! Donc je vous partage une page plutot utile, car tu pourras t'en servir comme page de maintenance, page de telechargement, loader, etc... Tu peux en faire tout ce que tu veux ;) Lien de test: ici Lien de dl: ici Decryption: !4IEWDvh-FxEqn1eYqZpCOq3A0CZv0YN_M3BxHLACoKc --------- Si t'a aimé lache ton like !
-
Bonjour, J'avais commencé une maintenance y'a pas mal de temps. Je dis commencé car les boutons sont pas fonctionnel mais je la partage pour ceux qui en voudrait. Démo : http://treet.livehost.fr/P1/ Download: http://treet.livehost.fr/P1/P1.zip
-
bonjour à tous, je vous partage la page staff de mon retro habbo ! Screen: Lien de téléchargement: http://www.mediafire.com/download/j44cl5jrrm74a4i/Page+staff+par+Malek.rar Cordialement Malek,
-
Salut. Je vous offre aujourd'hui une fausse protection 100% identique à Blazingfast.io en HTML. En gros c'est juste pour faire croire aux utilisateurs que votre site est protégé par un Anti-DDOS (très connu et payant). On est tous d'accord sur le fait que concrètement c'est inutile et il suffit de chercher un peu pour détecter le "fake". Mais ça peut toujours dissuader les petits LamerZ qui veulent vous casser les burnes. Passons au code. <!DOCTYPE HTML> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Just a moment please...</title> <meta name="description" content=""> <meta name="robots" content="noindex, nofollow" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href='https://fonts.googleapis.com/css?family=Roboto:100,300' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <style> html, body { background: #212121; color: #FAFAFA; margin-top: 10%; font-family: 'Roboto'; } img.brand { display: block; opacity: .95; max-height: 85px; margin: 0 auto; opacity: .80; } h1.message { text-align: center; margin-top: 45px; font-weight: 100; font-size: 20px; text-transform: uppercase; opacity: .9; color: #E0E0E0; line-height: 30px; } h1.message a:link { text-decoration: none; color: #E0E0E0; font-weight: 300; } span.loading { text-align: center; display: block; font-size: 45px; margin-top: 45px; color: rgba(250, 250, 250, 0.5); </style> </head> <body> <div class="container"> <div class="row"> <div class="col-sm-12"> <span class="loading"> <a href="http://blazingfast.io" target="_blank"> <img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAa4AAAC5CAMAAABHjys/AAAAmVBMVEUAAAA0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNvnTDw0mNvnTDw0mNvnTDznTDznTDznTDw0mNs0mNvnTDw0mNs0mNvnTDznTDznTDw0mNvnTDznTDw0mNvnTDznTDznTDznTDznTDznTDznTDznTDznTDznTDznTDw0mNvnTDz9zLD9AAAAMXRSTlMA6/k447YaQBEky/MuiErYYG4uezoK9LCiZKxUG8CWcxPNolX6BOS/2yTtR5gMi34Gtk1FgQAAEFdJREFUeNrs3FlyozAQBuDWwia0looXUfBAFQfo+19uvI0nqQSMLbA9Rt8BEip/WmpkuSH5q8krVmhtnfNHzra6YLIqR0jeS1kxbVXoTI3fEZP1vi1kDsl7aCpmVcZxBhWD07KE5MUaqX1X4xJmsCwV2QuNlVYC70CCZanGXiMvvMC7kb6tIHm2qh1qfIxwrIHkiSqbYQTuU2DPU9kOIxHF0uvYU+RthivgXkKytbEYcCXGpr5+O2OZV7IdKK4nFGlFXFtT5pIV2noVOk5xVbVPXf16J7aS6db6PghOcSNZAUnkmscK3To1ZIbg5mqXzjke0JTVec3rTwfrT9SnFnG58rzmOdVnguNLiLQgLmggqnMDMXSG4GuRFpIlDcS7cOlQaqqBeHkx/canhuNnA/HG1I7zutTSf5DSP/1+85LaqdBx/K/sOK/fjWPTNOVBflBVlZSSsULrtrX2dN9MKdX3wxCyrOuEMIZzUuPT9HvsNy6RnAK5JMKKQybXSM6JhFMip0g4qSnF9VBaP/YD1Yee+J4judYIOyfSttdAvlYIOaXxBJSbLguDUt6740OErDOc4h0cfKSmzI8pnRJyzit1rRdjzvVCSH1Av6gvyE/TgVJcqDbd4FuWwzc5a33ozPLI0vvyLaO0A8coRISZ6zKl9tnSxGoGyYyy8AbjmOAquIH5jOMSJn3CPK0pFMEoVPQMFmkHgwuEPbaHyzBVYxyhKliM9Wa/7Ua03EUvg6qCuxQLdkmatq/fFAHjkMDgbm2Ht4h0uvFDYwnGEe6xX6w43qAg+S5XGIcGCQ9qRVoO7yOjF8KYCsgDzhOpO/yKCYxjLES51ZFaSK4KjnGEhkie4ByeXpavWHRaDKI5krqNRaSJTUsCbJ1XncrrLBdvkRaAozhjgOSgGTCOYbAShTPq9F2HI49xiIbVDDijhwQKjEMdrKcUafealRuM08OaJMFpHnZPYYQNjhscTuO7P9qQGIcwWFmX7m1MGjOM42FtssZJHeybxjgC1qdwEt13szEKXIAYkWUhhKwz5Am3lEo+Hde+rwEUeBPvBlfkIxyVzPYd3/ygwc1V855leIMY2hK+KW24BkZy2ELD02r4mwrnGSXhF21Gtz0kd2k1vP+diwxs8nIFwQNSwjZKknrDn0aOM4SFaZZHFFfM/xHZ75uyxBmZhDmaR5yQRzwZ3esEh2r2VmEoYV5bB9iOmIxrlx8q54XL6rm0RrjFa9jMaNPm9W1qLsE5XQOvlVOcQGBnpOtwHn/557ZjlzavS1gCb6Cvv9M3Opwi3H7me+VW4E0ZvJ7EaWInI2AbHfC2+h3+e0eCM4L+0IEAX0lFcYEAb2AMOId+/AjYUXe4yFvs5aPDeZ2GT5Z7iotweLmxzKXd9QhYOeAXb3pZ9jJZ0Z0mK+5zBOzxT1Bob/DiDbv48TKm1Knhvmmy4mO+pHeeWtjeP6mVSniWpryOKX1wmiz/3zew8lRMrVOPTmqlJWyt+fuMQzb1jG+8Fqw8Tzdy7DGFGdENxCOjmT/nW5V/yDu3JAdBIIoqo/hKolbKHy38sIoFZP+bG6SI4IyoTGKke84KMJd+QOCis/5sovol16yBKB5P/pFelmDySq71BmIb+JZsMp0c/AuQ5vQGwpHCt35D1maVTo62PSaX8xsIRyI/+nk9Tz/4bALpnCPeHOQp5DQ4D5nxuqo+yUK8dwwm1UCcytAEJ6AtxAf26ect2nYQtHE+BGuogBcqxV69wBHAgQtML+vJW/y+K/Ozvr5ljX6uf9uOPvfOjt43B9hJEKWIwPQWn5uL7/d7L9j1lr5zjKk2QJ/8z7UrvbKl72UcxzGTYzW9nYnFr9lLCz3uZvdeRi86jIdxTZ0DuRGkI3QkewojBzqbPGqwsdJESVK8MOATTG1MSZQgUhEtiNJDqnGo3TuruSGDUkKJoQXRkiTJPEy0HiwfKU0LdKJYHb8PC5AD/d6dIBs165rqQUlpdNVbEEVoIgVRScufLuNJDPv4Rufw53mTSrFmDzuY0aMLTBQKihHyk2IiPAYCdDNqD025vlKBePZr/dRd2QRwqR4CbBcDLgz43vyfgouAtX+hDGd4dQhja4TmGKsXz7E6l2UlQl+AL8+PwL9AEj6seLYVtZsW8YM9d3uWB2ooSon9k8AmeOvdL00I82Bv5eUh3XdxKZCdY1uZf9BT4UiPqy5T5Iab1BpeBcRsWGH32+xRVeYBd3CJ6kVscgFcU/IIVa5wKs5lAI7MqhaS4Ap4hchBz/YtOaTzQutQgqd4LRfiqEd0+5rnaLavl1f9MbxptwK/o1l58XDJ9xNLk6FIPL4J70b6u8VovTBfkBy9E0CgzcsvxC2GkUKAnOfdpEPcYmxvyxPfbnu5+UQzmJvU39yde3OcIBTF6bvTR9oSCtIyBYoroAjW7//hWl0TdWPRtNF19/dXXoOZnJzL5Y4e5zj8vJYs7NtrbjHuOHy8ltuGPl5zi9FnRl3LwetnvMVgTDBmLbQMXDCHz9cy5O3kejYVmQRRQWlo8J5ThWwJFiGsZSXYEdcm14MWo7SIOy1NlqUY4xyneWYk8RSxOaVUcAkhJPFcQQH2weH7Ncn1oMWwKmiJ6wekmUx4wSowRVUJxZ00uPtZbIijcBcuux53/fj1/NvN2CAokAzXfwPLhKMJsQTiXpv0VF5X7MBihy9XI9e7L4eRsSiRaR2jFUHZU7ksKpSiPpH1GOMQODeH28vrDCsGIUJFAUcdw82oxYCUZPUSDKFwXBPL9lPBECWmHiE5A+fl68+LOndVDCnuEiKlNFI3HQOYwnKd10vJdIBgEqvcWLCcnMlgX++Cpl5e0K2GUAUih7sRzqSjSJxWsyDbUlcvJZcBVWAKUbixSWUBtqPPxunD9S5kZlha6vRU45BrrxjoQVznkiTOee8d0SZbIhvWAU4LxgoyWkAqsDJ9Nk6X4LOztNNFvvLyr+UNG0LZfYPhk6Ag+4MQJbMQKZ5ogxcIxi2YxIZRRTQr+qsN1/sey2m8gJu9StU25DEyQm1TByGlxalNKtEU0a4zj69RgWrq+oUe+QuBJ+YQC9e7mFz1I6xv0GJkRDEgEJw8+lalLfh8q5j5vygB3VBsDZ+2gZhPmrqMF7j8AfZ/5TlMokR081NO5nWUVNPpJZgf6pUI8D+0Xnp8ydv/Q/Iw6LxeTGocBDEE4gTXUXIPp/UKdQ8OYIY18sB23hiW0EtcPw5NGYhRWTXjVqxVNSm1H4pagKdgImlqKmrq413U1Ku/dxpnv4sXBlk/niwpKhDF0hmHmWAn9UrqHi2iMrSMk6Zed/SKHAX50gsymTTVhRt1OVN7vUceBY3rfyGdnRRVMEwME+dnF1YPrhKi+VfH8KJTUW6HohwVeWwY2z4HvIxHy2CcPEHzZdbM1NQSPARlAxdDMGaDqKnn+9y6BI06ax5JxdwlFMnjLf2URenAlB5szZtf+3tpeclgZDy7lMzD+ROCTh9r0dINdjgLtuXtu/282a8SFqJC0eB1ltaLifd3cUrks3rM7DDXyvPZ6+Ov86dQlMw2KnGfEGlw/YQYLsB8RcSPXEGlvf82tFc8hGLtR697MzUj87xehTyBYA7LTWyFiVO3r+9xYENu3m+fdiUsHHppbXQhBLMQouailAfvXZIQorWW0hiTZVme41jpTcmDQxyT/QaJwGa8+HSGVwgzVLRaNSR/cEMS+eQ2k5yVQjDGbCtaR1EUqpGPh0ZAInF0hRKMKfJ7MZMSbMSLd9HAWrA9RRJR62k6RHHcJzuaD1rJiEljBdGCMbz/ngLbcPNpR/PCqiybc2tarwDWxUAuBlHTfCa6u4MgxTjPsyzH8YIIRpSk99429vocnwa/A2AFSURTluwfIIRdSTrWJB48ydJ6JaQ6/U2OOygPrpEtXbDCydgY9u0JB+vz+naFYfxYkk6QdpPodgnXbfOy2eazHOO03gYTBJjkqBvl3pH4YS9zCAyh+f3aDKzNTZPRuIa5yvs27K4Pa+8xH/ZhOW5Ie/Ad9XpgB0GMqi2SzkQK4niGWPJ0q7Pyh9tnc9Pdsz8cJVpsW7Mi//yLSQkCs1TQ5TGDwaFeIb37egFW5MWXu45wP/OnZTCoQvLPw0RJywWXoL/bO8MmNWEgDKettlM9tZejJLGxQOEgEALo//9x9YAe2LEhqRhBeT7fcTO3s+Fl8+6uJ31E3I5X0lx8XYnP65eFgqVm0B3YLs8lRht5hb0bC8kSDPEmNK5ThzbICtA/n5/WL9vlnSxcc/001D4QMQTdxI4swVjLKCX+1Bttcu7f/eW/WZdrRxcfR2WA6iQmUaCr6BXyQHBZ1df2cti6k2ZV1vngb75vZ//NUudmeTYo727nlbNmjZ4qJRiTe30t8e6rqqw/zJfOjJDzUKv/LSxJMUmFXZ5g2JY9JMp4EzAHe+EhccAJX3tdzHtXeydonmiVpAqVZ8oPWpvh964XUSrW3I1h0W67NcN8jBOGC8L0SxxyCqtDy4RRSiza/HiGWgm23pthMWgNLw1YzwcioH7U2SeLMsfnlsVJjg7IApTHjafCAJublzNMBKwpKMmBWdj5KJsx5r3dhmMIYsxgPezICLPL/Rnmi43JO7bGJ3OZBlpODjkZBRYK0kpnLPcm+HA7UVgIUV76nlyuNBe+yqV8fZuUHJgzpfA7AvjegZVJ+7rdm2A2UAlfh7IVS6uKZRPMxn+hLBKZWoIJ3pR9pQY3clTzsUGdsRnjhOEylK1YQkv5FWZjLnqRHCyF5cdEwCudsdkbYHH79qCeIIlq50MeAxWgtHaCfBdYb+84H5jTGfOhD3L9Y6GK0BEsh6lK+sgXiifivx751n1eEK90ARjTGR+Hv/vZba4qLzYo6k8NomevmkPkwALQ/E3v5wCY0hmzQY6n6bT/4h7sv0HkQLWA8SxibUnKUFYOk6rqi5m5esZ8nK+tylzvX5pvSUSoWn5DXjreoiNp7vDYrS4pgzpaZnTGbDX4g1Ap3Wr34EGfEPmu8tc8tOARKqo/zVFyYq9Z7a/LcjvO1DqfbrV9ULtLIsQ+BfrEdQdm3lqGdlV2z6/g7ihcWssS9RZMph8wSiL71Bn6Ot9fk93LyM/B7j7MNFDVHCEmVKsdF4fVL5LWlojrsdy9jPS2RAvoabzDCCxUrT24Nj7aHIDr64zN9vm+M6vBsTVUYsapwnAWgsJW+/+1dcZmvhrvxZY+FGmU6hnumGhN/azRnx4F4Ko648Niu1oPZ/KdGbiGvg/K8aP0bMhcyrP2oD4sJG35F7KcLXa/Vt9G5EvrD5EFWsLew/kxZFQUdTyKQrgWcdKTaeUBAS2edvO+2G5//Vw9//j0KK+rM8BIrziVhB7CaX7EIeQYKIyiMKljdbYx+eun3nj6/GjH3xn8UL+iaCeJnYRJE6gGNIAVAHeNyO1DX9gETFwbmgaHXohiMGEAiPpILQdMGMKKDheCKJgwh3VRhjEOJqQMKGCJU4AJ48SpfdDHzif1fiME8XQzawrWTYFZojM6YBC7DB8brtaSbg9gLd5ECewagJ5gf9IXQ6KwHMz+tdVryqtBIqCfp++r92wW4dyHYGLwCPchDr/faKpQxzhAoi0AAAAASUVORK5CYII=" class="img-responsive brand" /> </a> </span> </div> <div class="col-sm-12"> <h1 class="message"><a href="http://blazingfast.io" target="_blank"><font color="#E0E0E0">Verifying your browser, please wait...<br>DDoS Protection by</font> Blazingfast.io</a></h1> </div> </div> </div> <script> function load() { setTimeout(function() { $('span.loading').fadeOut('fast').fadeIn('fast'); load(); }, 0); } load(); </script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script><script>var XHR="onload"in new XMLHttpRequest?XMLHttpRequest:XDomainRequest,xhr=new XHR;var ww = $(window).width();xhr.open("GET","/___S___/?rid=rorUdPEQ9lbdkM2aPqlOwP5zVD0CJ08XEsL69NEJqorpiYA5QsVGqj8CaweaifCg&sid=" + ww +"&d=blazingfast.io&tz=1542363290.412",true),xhr.onreadystatechange=function(){if(4==xhr.readyState&&(xhr.status==200)){var t=document.createElement("script");t.type="text/javascript",t.text=xhr.responseText,document.body.appendChild(t)}},xhr.send(null);function wait(){}; setTimeout(wait(),4000);</script></html> Vous pouvez également rajouter dans la balise "<head>" une redirection vers vos fichiers ainsi qu'un icone dans l'onglet pour moins se faire cramer. <head> <meta http-equiv="refresh" content="7; URL=https://localhost/"> <link rel="shortcut icon" href="./icone.ico"> </head> Voici ce que donne donc le code en entier. <!DOCTYPE HTML> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Just a moment please...</title> <meta name="description" content=""> <meta name="robots" content="noindex, nofollow" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href='https://fonts.googleapis.com/css?family=Roboto:100,300' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <meta http-equiv="refresh" content="7; URL=https://localhost/index.php"> <link rel="shortcut icon" href="./icone.ico"> <style> html, body { background: #212121; color: #FAFAFA; margin-top: 10%; font-family: 'Roboto'; } img.brand { display: block; opacity: .95; max-height: 85px; margin: 0 auto; opacity: .80; } h1.message { text-align: center; margin-top: 45px; font-weight: 100; font-size: 20px; text-transform: uppercase; opacity: .9; color: #E0E0E0; line-height: 30px; } h1.message a:link { text-decoration: none; color: #E0E0E0; font-weight: 300; } span.loading { text-align: center; display: block; font-size: 45px; margin-top: 45px; color: rgba(250, 250, 250, 0.5); </style> </head> <body> <div class="container"> <div class="row"> <div class="col-sm-12"> <span class="loading"> <a href="http://blazingfast.io" target="_blank"> <img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAa4AAAC5CAMAAABHjys/AAAAmVBMVEUAAAA0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNs0mNvnTDw0mNvnTDw0mNvnTDznTDznTDznTDw0mNs0mNvnTDw0mNs0mNvnTDznTDznTDw0mNvnTDznTDw0mNvnTDznTDznTDznTDznTDznTDznTDznTDznTDznTDznTDw0mNvnTDz9zLD9AAAAMXRSTlMA6/k447YaQBEky/MuiErYYG4uezoK9LCiZKxUG8CWcxPNolX6BOS/2yTtR5gMi34Gtk1FgQAAEFdJREFUeNrs3FlyozAQBuDWwia0looXUfBAFQfo+19uvI0nqQSMLbA9Rt8BEip/WmpkuSH5q8krVmhtnfNHzra6YLIqR0jeS1kxbVXoTI3fEZP1vi1kDsl7aCpmVcZxBhWD07KE5MUaqX1X4xJmsCwV2QuNlVYC70CCZanGXiMvvMC7kb6tIHm2qh1qfIxwrIHkiSqbYQTuU2DPU9kOIxHF0uvYU+RthivgXkKytbEYcCXGpr5+O2OZV7IdKK4nFGlFXFtT5pIV2noVOk5xVbVPXf16J7aS6db6PghOcSNZAUnkmscK3To1ZIbg5mqXzjke0JTVec3rTwfrT9SnFnG58rzmOdVnguNLiLQgLmggqnMDMXSG4GuRFpIlDcS7cOlQaqqBeHkx/canhuNnA/HG1I7zutTSf5DSP/1+85LaqdBx/K/sOK/fjWPTNOVBflBVlZSSsULrtrX2dN9MKdX3wxCyrOuEMIZzUuPT9HvsNy6RnAK5JMKKQybXSM6JhFMip0g4qSnF9VBaP/YD1Yee+J4judYIOyfSttdAvlYIOaXxBJSbLguDUt6740OErDOc4h0cfKSmzI8pnRJyzit1rRdjzvVCSH1Av6gvyE/TgVJcqDbd4FuWwzc5a33ozPLI0vvyLaO0A8coRISZ6zKl9tnSxGoGyYyy8AbjmOAquIH5jOMSJn3CPK0pFMEoVPQMFmkHgwuEPbaHyzBVYxyhKliM9Wa/7Ua03EUvg6qCuxQLdkmatq/fFAHjkMDgbm2Ht4h0uvFDYwnGEe6xX6w43qAg+S5XGIcGCQ9qRVoO7yOjF8KYCsgDzhOpO/yKCYxjLES51ZFaSK4KjnGEhkie4ByeXpavWHRaDKI5krqNRaSJTUsCbJ1XncrrLBdvkRaAozhjgOSgGTCOYbAShTPq9F2HI49xiIbVDDijhwQKjEMdrKcUafealRuM08OaJMFpHnZPYYQNjhscTuO7P9qQGIcwWFmX7m1MGjOM42FtssZJHeybxjgC1qdwEt13szEKXIAYkWUhhKwz5Am3lEo+Hde+rwEUeBPvBlfkIxyVzPYd3/ygwc1V855leIMY2hK+KW24BkZy2ELD02r4mwrnGSXhF21Gtz0kd2k1vP+diwxs8nIFwQNSwjZKknrDn0aOM4SFaZZHFFfM/xHZ75uyxBmZhDmaR5yQRzwZ3esEh2r2VmEoYV5bB9iOmIxrlx8q54XL6rm0RrjFa9jMaNPm9W1qLsE5XQOvlVOcQGBnpOtwHn/557ZjlzavS1gCb6Cvv9M3Opwi3H7me+VW4E0ZvJ7EaWInI2AbHfC2+h3+e0eCM4L+0IEAX0lFcYEAb2AMOId+/AjYUXe4yFvs5aPDeZ2GT5Z7iotweLmxzKXd9QhYOeAXb3pZ9jJZ0Z0mK+5zBOzxT1Bob/DiDbv48TKm1Knhvmmy4mO+pHeeWtjeP6mVSniWpryOKX1wmiz/3zew8lRMrVOPTmqlJWyt+fuMQzb1jG+8Fqw8Tzdy7DGFGdENxCOjmT/nW5V/yDu3JAdBIIoqo/hKolbKHy38sIoFZP+bG6SI4IyoTGKke84KMJd+QOCis/5sovol16yBKB5P/pFelmDySq71BmIb+JZsMp0c/AuQ5vQGwpHCt35D1maVTo62PSaX8xsIRyI/+nk9Tz/4bALpnCPeHOQp5DQ4D5nxuqo+yUK8dwwm1UCcytAEJ6AtxAf26ect2nYQtHE+BGuogBcqxV69wBHAgQtML+vJW/y+K/Ozvr5ljX6uf9uOPvfOjt43B9hJEKWIwPQWn5uL7/d7L9j1lr5zjKk2QJ/8z7UrvbKl72UcxzGTYzW9nYnFr9lLCz3uZvdeRi86jIdxTZ0DuRGkI3QkewojBzqbPGqwsdJESVK8MOATTG1MSZQgUhEtiNJDqnGo3TuruSGDUkKJoQXRkiTJPEy0HiwfKU0LdKJYHb8PC5AD/d6dIBs165rqQUlpdNVbEEVoIgVRScufLuNJDPv4Rufw53mTSrFmDzuY0aMLTBQKihHyk2IiPAYCdDNqD025vlKBePZr/dRd2QRwqR4CbBcDLgz43vyfgouAtX+hDGd4dQhja4TmGKsXz7E6l2UlQl+AL8+PwL9AEj6seLYVtZsW8YM9d3uWB2ooSon9k8AmeOvdL00I82Bv5eUh3XdxKZCdY1uZf9BT4UiPqy5T5Iab1BpeBcRsWGH32+xRVeYBd3CJ6kVscgFcU/IIVa5wKs5lAI7MqhaS4Ap4hchBz/YtOaTzQutQgqd4LRfiqEd0+5rnaLavl1f9MbxptwK/o1l58XDJ9xNLk6FIPL4J70b6u8VovTBfkBy9E0CgzcsvxC2GkUKAnOfdpEPcYmxvyxPfbnu5+UQzmJvU39yde3OcIBTF6bvTR9oSCtIyBYoroAjW7//hWl0TdWPRtNF19/dXXoOZnJzL5Y4e5zj8vJYs7NtrbjHuOHy8ltuGPl5zi9FnRl3LwetnvMVgTDBmLbQMXDCHz9cy5O3kejYVmQRRQWlo8J5ThWwJFiGsZSXYEdcm14MWo7SIOy1NlqUY4xyneWYk8RSxOaVUcAkhJPFcQQH2weH7Ncn1oMWwKmiJ6wekmUx4wSowRVUJxZ00uPtZbIijcBcuux53/fj1/NvN2CAokAzXfwPLhKMJsQTiXpv0VF5X7MBihy9XI9e7L4eRsSiRaR2jFUHZU7ksKpSiPpH1GOMQODeH28vrDCsGIUJFAUcdw82oxYCUZPUSDKFwXBPL9lPBECWmHiE5A+fl68+LOndVDCnuEiKlNFI3HQOYwnKd10vJdIBgEqvcWLCcnMlgX++Cpl5e0K2GUAUih7sRzqSjSJxWsyDbUlcvJZcBVWAKUbixSWUBtqPPxunD9S5kZlha6vRU45BrrxjoQVznkiTOee8d0SZbIhvWAU4LxgoyWkAqsDJ9Nk6X4LOztNNFvvLyr+UNG0LZfYPhk6Ag+4MQJbMQKZ5ogxcIxi2YxIZRRTQr+qsN1/sey2m8gJu9StU25DEyQm1TByGlxalNKtEU0a4zj69RgWrq+oUe+QuBJ+YQC9e7mFz1I6xv0GJkRDEgEJw8+lalLfh8q5j5vygB3VBsDZ+2gZhPmrqMF7j8AfZ/5TlMokR081NO5nWUVNPpJZgf6pUI8D+0Xnp8ydv/Q/Iw6LxeTGocBDEE4gTXUXIPp/UKdQ8OYIY18sB23hiW0EtcPw5NGYhRWTXjVqxVNSm1H4pagKdgImlqKmrq413U1Ku/dxpnv4sXBlk/niwpKhDF0hmHmWAn9UrqHi2iMrSMk6Zed/SKHAX50gsymTTVhRt1OVN7vUceBY3rfyGdnRRVMEwME+dnF1YPrhKi+VfH8KJTUW6HohwVeWwY2z4HvIxHy2CcPEHzZdbM1NQSPARlAxdDMGaDqKnn+9y6BI06ax5JxdwlFMnjLf2URenAlB5szZtf+3tpeclgZDy7lMzD+ROCTh9r0dINdjgLtuXtu/282a8SFqJC0eB1ltaLifd3cUrks3rM7DDXyvPZ6+Ov86dQlMw2KnGfEGlw/YQYLsB8RcSPXEGlvf82tFc8hGLtR697MzUj87xehTyBYA7LTWyFiVO3r+9xYENu3m+fdiUsHHppbXQhBLMQouailAfvXZIQorWW0hiTZVme41jpTcmDQxyT/QaJwGa8+HSGVwgzVLRaNSR/cEMS+eQ2k5yVQjDGbCtaR1EUqpGPh0ZAInF0hRKMKfJ7MZMSbMSLd9HAWrA9RRJR62k6RHHcJzuaD1rJiEljBdGCMbz/ngLbcPNpR/PCqiybc2tarwDWxUAuBlHTfCa6u4MgxTjPsyzH8YIIRpSk99429vocnwa/A2AFSURTluwfIIRdSTrWJB48ydJ6JaQ6/U2OOygPrpEtXbDCydgY9u0JB+vz+naFYfxYkk6QdpPodgnXbfOy2eazHOO03gYTBJjkqBvl3pH4YS9zCAyh+f3aDKzNTZPRuIa5yvs27K4Pa+8xH/ZhOW5Ie/Ad9XpgB0GMqi2SzkQK4niGWPJ0q7Pyh9tnc9Pdsz8cJVpsW7Mi//yLSQkCs1TQ5TGDwaFeIb37egFW5MWXu45wP/OnZTCoQvLPw0RJywWXoL/bO8MmNWEgDKettlM9tZejJLGxQOEgEALo//9x9YAe2LEhqRhBeT7fcTO3s+Fl8+6uJ31E3I5X0lx8XYnP65eFgqVm0B3YLs8lRht5hb0bC8kSDPEmNK5ThzbICtA/n5/WL9vlnSxcc/001D4QMQTdxI4swVjLKCX+1Bttcu7f/eW/WZdrRxcfR2WA6iQmUaCr6BXyQHBZ1df2cti6k2ZV1vngb75vZ//NUudmeTYo727nlbNmjZ4qJRiTe30t8e6rqqw/zJfOjJDzUKv/LSxJMUmFXZ5g2JY9JMp4EzAHe+EhccAJX3tdzHtXeydonmiVpAqVZ8oPWpvh964XUSrW3I1h0W67NcN8jBOGC8L0SxxyCqtDy4RRSiza/HiGWgm23pthMWgNLw1YzwcioH7U2SeLMsfnlsVJjg7IApTHjafCAJublzNMBKwpKMmBWdj5KJsx5r3dhmMIYsxgPezICLPL/Rnmi43JO7bGJ3OZBlpODjkZBRYK0kpnLPcm+HA7UVgIUV76nlyuNBe+yqV8fZuUHJgzpfA7AvjegZVJ+7rdm2A2UAlfh7IVS6uKZRPMxn+hLBKZWoIJ3pR9pQY3clTzsUGdsRnjhOEylK1YQkv5FWZjLnqRHCyF5cdEwCudsdkbYHH79qCeIIlq50MeAxWgtHaCfBdYb+84H5jTGfOhD3L9Y6GK0BEsh6lK+sgXiifivx751n1eEK90ARjTGR+Hv/vZba4qLzYo6k8NomevmkPkwALQ/E3v5wCY0hmzQY6n6bT/4h7sv0HkQLWA8SxibUnKUFYOk6rqi5m5esZ8nK+tylzvX5pvSUSoWn5DXjreoiNp7vDYrS4pgzpaZnTGbDX4g1Ap3Wr34EGfEPmu8tc8tOARKqo/zVFyYq9Z7a/LcjvO1DqfbrV9ULtLIsQ+BfrEdQdm3lqGdlV2z6/g7ihcWssS9RZMph8wSiL71Bn6Ot9fk93LyM/B7j7MNFDVHCEmVKsdF4fVL5LWlojrsdy9jPS2RAvoabzDCCxUrT24Nj7aHIDr64zN9vm+M6vBsTVUYsapwnAWgsJW+/+1dcZmvhrvxZY+FGmU6hnumGhN/azRnx4F4Ko648Niu1oPZ/KdGbiGvg/K8aP0bMhcyrP2oD4sJG35F7KcLXa/Vt9G5EvrD5EFWsLew/kxZFQUdTyKQrgWcdKTaeUBAS2edvO+2G5//Vw9//j0KK+rM8BIrziVhB7CaX7EIeQYKIyiMKljdbYx+eun3nj6/GjH3xn8UL+iaCeJnYRJE6gGNIAVAHeNyO1DX9gETFwbmgaHXohiMGEAiPpILQdMGMKKDheCKJgwh3VRhjEOJqQMKGCJU4AJ48SpfdDHzif1fiME8XQzawrWTYFZojM6YBC7DB8brtaSbg9gLd5ECewagJ5gf9IXQ6KwHMz+tdVryqtBIqCfp++r92wW4dyHYGLwCPchDr/faKpQxzhAoi0AAAAASUVORK5CYII=" class="img-responsive brand" /> </a> </span> </div> <div class="col-sm-12"> <h1 class="message"><a href="http://blazingfast.io" target="_blank"><font color="#E0E0E0">Verifying your browser, please wait...<br>DDoS Protection by</font> Blazingfast.io</a></h1> </div> </div> </div> <script> function load() { setTimeout(function() { $('span.loading').fadeOut('fast').fadeIn('fast'); load(); }, 0); } load(); </script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script><script>var XHR="onload"in new XMLHttpRequest?XMLHttpRequest:XDomainRequest,xhr=new XHR;var ww = $(window).width();xhr.open("GET","/___S___/?rid=rorUdPEQ9lbdkM2aPqlOwP5zVD0CJ08XEsL69NEJqorpiYA5QsVGqj8CaweaifCg&sid=" + ww +"&d=blazingfast.io&tz=1542363290.412",true),xhr.onreadystatechange=function(){if(4==xhr.readyState&&(xhr.status==200)){var t=document.createElement("script");t.type="text/javascript",t.text=xhr.responseText,document.body.appendChild(t)}},xhr.send(null);function wait(){}; setTimeout(wait(),4000);</script></html> Pour les flemmards voici le lien de téléchargement de la page ainsi que l'icone. Virus Scan code HTML : ICI Mediafire code HTML : ICI Virus Scan Icone.ico : ICI MediaFire Icone.ico : ICI LIEN DE TEST : ICI Aperçu :
- 20 réponses
-
Salut à tous & à toutes! Aujourd'hui je me permets de partager le CMS de Mediagar qui était développé par Maxime pour Thomas le Cam (W0lv3r) ! Je me permets de le partager pour la première raison est que ce serveur est fermer depuis quelques mois ainsi que pour avoir été recopié par W0lv3r au temps de Vagario pour ceux qui ne connaissent pas.. Ce CMS a déjà été partagé plusieurs fois, mais cela fait bien longtemps que je ne l'ai plus vu, donc je décide de le faire aujourd'hui pour ce que ça intéresse.. Passons aux screens: Accueil - http://prntscr.com/fxo4ma Statistiques - http://prntscr.com/fxo4u5 Page d'affichage de tous les skins - http://prntscr.com/fxo5h6 Choix du mode de jeu - http://prntscr.com/fxo5sa Page des paramètres du jeu - http://prntscr.com/fxo667 Jeu en lui même - http://prntscr.com/fxo6f9 (Le serveur en maintenance, car aucun émulateur est relié au serveur) A savoir, que j'ai rajouté une fonction au moment de la page "Choix du mode de jeu", l'image de l'avatar a été rajouté par moi, en gros si vous avez un skin à votre nom dans la base de donnée le skin s'affichage, si vous ne possédez aucun skin à votre nom ou autre un avatar tel que celui sur le screen s'affichera, je trouvais ça sympa en sachant que la page est très vide. J'y ai passé quelques jours à remettre le CMS en ordre. Il faut savoir que le CMS était mélangé entre le PDO et MySQL, j'ai logiquement supprimé toutes les fonctions mysql. J'ai également refait un tchat un peu plus propre, malgré qu'il reste pas à mon goût (Le design est modifiable) Téléchargement du CMS: [HIDE] Lien monétisé - http://www.clictune.com/4tv0 [/HIDE] Téléchargement de l'émulateur: [HIDE] Lien monétisé - http://www.clictune.com/4tCB [/HIDE] Scan du CMS: https://www.virustotal.com/fr/file/388b89e7b59cfbfe6d200251351c0f1f211135ad7080d776c6313102e968e1c1/analysis/1500546337/ Scan de l'émulateur: https://www.virustotal.com/fr/file/295864c9380d4041509560ef064c86baf35fe2e32bd312395021e035100a7388/analysis/1500545708/ PS: Je ne suis pas responsable des fails que contient le CMS, j'en ai retiré deux ou trois. J'attends vos retours, si vous souhaitez un partage de l'émulateur qui va avec, merci de laisser un petit commentaire et j'aime pour vous manifestez. (Il me semble que c'est sur l'un de mes disques durs) Si vous avez lu jusqu'ici je vous en remercie! Cordialement, Lucas!
-

partage AlivePHP - Une base facile à prendre en main
Èsska (S-K) a posté un sujet dans CMS & TEMPLATES
Bonjour, Je vous présente aujourd'hui AlivePHP. AlivePHP est un micro-framework que j'ai réalisé et que je rend publique. Comme son nom l'indique, c'est un micro-framework PHP. Particularités: - Prise en main facile - Documentation présente et mise à jour assez souvent. - Structure MVC - Pratique pour les petits, moyens et grand projets - Facile à améliorer N'hésitez pas à me donner vos retours. https://alivephp.alivewebproject.fr https://github.com/MehdiRouis/AlivePHP https://github.com/MehdiRouis/AlivePHP-Skeleton Cordialement, Èsska. -
Hello, puisque j'ai remarqué que beaucoup d'entre vous cherchent à savoir comment créer des commandes pour votre émulateur PlusEMU R63C, je propose mon aide.. Donnez-moi le nom de la commande, les conditions pour qu'elle se réalise, ce qu'elle fait. Exemple: Les commandes faites:
-
Yop! Petit partage d'un site fan habbo assez bien connus, il s'agit de FanCMS! Screen: Téléchargement: FanCMS v1.1.zip ** Pour configurer le CMS il suffit d'aller sur le fichier config.php et ajouter ses informations de base de donnée. ** Ajouter bien le BASE DE DONNEE.SQL dans votre base de donnée.
-
Bonjour, Source ibuild Petit partage de HabboSource cms v1 le fichier sql est avec le téléchargement. Pour la configuration du site, tout est dans le dossier "configuration" screen: > Téléchargement: http://www.mediafire.com/file/0ualifhakmdaxke/HabboSource+CMS+V1.rar >Scan: https://virustotal.com/fr/url/0f042d7c9488b0247885e25cb3953f6b81571ee86d4ae2ae9d59a21e04f10471/analysis/1476452407/
- 12 réponses
-
- cms
- habbosource
-
(et 1 en plus)
Étiqueté avec :
-
Oh coucou vous ! Aujourd'hui je vous partage un CMS qui n'est pas de moi, basé donc sur le remake de LeetCMS (RetroPHP) par S-KDev. Il est sympatique et plutôt cool ! Notes : S-KDev a dit : "Aslan a mit une faille dans la boutique pour se rank. Dans la page des badges" :/ Faut donc la fixer ! :S Sources : Lien du topic officiel sur iBuild Fait par Aslan. Son skype : Teamenzo Basé sur le remake de LeetCMS par S-KDev Instructions : L'installation est trés facile, dossier "install". Pour mettre PlusEMU prenez ButterFly dans le choix d'ému. Screenshots : Liens : CMS : Lien de LeetCMS Remake / Lien du CMS sans monétisation [MEGA] / Lien du CMS monétisé [MEGA] (lien d'Aslan, l'argent lui revient) WINRAR : Télécharger WINRAR [Windows] / Télécharger RAR [MacOS] / Télécharger RAR [Linux] LocalHost : Télécharger WAMPServer / Télécharger XAMPP RetroPHP : Site officiel / Page de LeetCMS / FaceBook Voila ^^ Besoin d'aide ? Contacte MP !
-
Bonjour/Bonsoir Aujourd'hui je vous partage FabbuCMS. Screen : Téléchargement : http://www.mediafire.com/file/dof9btbsosfxaye/Fabbu+cms+-+MaxStyle.zip DB : https://www.mediafire.com/?cptn13o5mns6j89
-
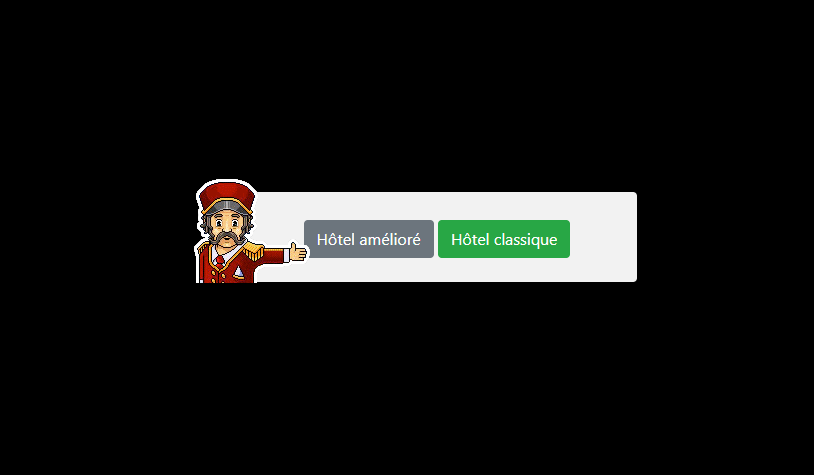
Bonjour, j'avais dernièrement partagé "l'astuce" pour mettre son rétro en 60 FPS. La plupart des projets ont donc installé cette idée, mais comme elle ne plaît pas à tout le monde, il a fallu proposer aux joueurs de choisir la version sur laquelle ils joueront. Puisque dans la communauté française les gens préfèrent tout avoir directement et ne pas se donner pour, je vais vous donner une page HTML/CSS toute simple et vous expliquer le fonctionnement et le principe. Rien de vraiment compliqué. Bref, vous devrez créer une page qui s'appelle par exemple "choixhotel.php" -> Une fois créée, vous y insérerez le code proposé ci-dessous. Dans votre CMS, vous trouverez le code du bouton "entrer dans l'hôtel" (en général c'est dans header.php) et vous remplacerez le /hotel.php (ou /client.php) par /choixhotel.php Par la suite, vous aurez votre "hotel.php" avec votre version 24 FPS (Donc le Habbo.swf classique) Vous créerez par exemple un "hotel60fps.php" où vous appellerez cette fois le Habbo.swf en 60 FPS Dans la page "choixhotel.php", vous changerez les <a href=""> des boutons et vous y mettrez les liens de vos hôtels différents. Côté chiant avec ce système: si vous voulez modifier des images dans votre Habbo.swf, vous devrez le faire sur les 2 versions. Je sais qu'il existe d'autres manières de le faire, mais moi j'aime bien celle-ci. Voici donc le code, un code tout simple: [hide] <html> <head> <title>Choisis sur quelle version tu veux jouer!</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <style> body { background-color:black; text-decoration: none; } .centerbox { border: 8px; border-radius: 4px; background-color: F2F2F2; width: 400px; height: 90px; margin-top: 260px; padding: 4px; } </style> </head> <body> <center><div class="centerbox"><br> <a href="/hotel60.php"><button type="button" class="btn btn-secondary">Hôtel amélioré</button></a> <a href="/hotel.php"><button type="button" class="btn btn-success">Hôtel classique</button></a> </div> <img src="https://fullhabbo.fr/gallery/imgs/frank.png" style="margin-top:-112px;margin-right:370px;"/></center> </body> </html> [/hide] Cordialement, Obscurian.
- 47 réponses
-
- 48
-

-

-

-
-
Bonjour je vous partage mon cms enfin, beaucoup de vous attendais ce cms. Il est basé sur plusieurs cms, des pages qui vienent pas de moi est des page que j'ai développer moi. En cas de problème de cms contacter moi par skype : Teamenzo Ce cms n'est développer que par moi. ( Aslan) "Kalenas" Screenshots : http://hpics.li/7a541df http://hpics.li/5eb52ae http://hpics.li/c0ca04c http://hpics.li/1983c47 Telechargement Monetiser pour vos Don svp: http://adf.ly/1f2263 Telechargement non monetiser : https://mega.nz/#!tFxD1BZT!k3RkB6VsDHlo30iQMyGzhAfNyteGl83RMf2YWK7k5L0
-
Yop la compagnie ! En faisant un tour sur un forum portugais que je côtoie depuis une paille, je vous ai trouvé un CMS assez simple, mais qui mérite d'être revue car je suis persuadé qu'il peut apporter énormément de choses s'il est développé correctement et comme il se doit. Je vais donc vous faire part de SirioCMS, un CMS sécurisé, fluide mais à traduire. Je n'ai pas testé ses failles, il faudra donc le faire de vous-même. Caractéristiques #1 Adapté pour : PlusEmulator Nombre de pages : NC Taille du fichier : 7,82 MB (Compressé) Téléchargement : Cliquez Screens #2 En espérant que cette ressource vous plaira, je vous la livre telle quelle, à vous d'en faire ce que vous voulez ! Enjoy !
-
SALUT LE PEUPLE inshare !! Aujourd’hui j'ais décide de vous partage se NiCMS car je pence qu'il vous plaira et que sa changera des ancien CMS Aperçu a la va vite Lien de téléchargement : http://www.mediafire.com/file/qxdoo5n52tythpi/NiCMS.zip Pour toute les page c'est ici : https://gyazo.com/collections/c470147f8c1348f98cfff1ed60c2614e Oublie pas de like la partage
-
bonjour à tous Je vous partage SharrkCMS 1.0, cms créer par Shark. Images : Téléchargement : SharkCMS 1.0.rar Scan : https://www.virustotal.com/fr/file/454ac46d88ed115397b6008a033a491c4003f00fffe8fb0c98934dbf9c177b1f/analysis/1527268371/ Cordialement Malek,
-
Bonjour, Petit partage d'une maintenance, assez propre à mon gout. Pas de moi Screen: > Téléchargement: http://www.mediafire.com/file/em674n8ly8d0m2n/maintenance_propre.rar > Scan: https://virustotal.com/fr/file/a77d01275cfcd876c2fa2e7e268b0744a8a3f95900f4f9467f144c3d4f5e0ecc/analysis/1476624760/
-















.png.d2bf58d2f77e242c7155e253b493d063.png)