Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'js'.
13 résultats trouvés
-
L'histoire de Tauri : un framework pour les applications de bureau modernes Si vous êtes développeur et que vous cherchez un framework pour créer des applications de bureau modernes, vous avez probablement déjà entendu parler de Tauri. Mais qu'est-ce que c'est exactement ? Et comment se compare-t-il à d'autres frameworks similaires comme Electron ou NW.js ? Dans cet article, nous allons plonger dans l'histoire de Tauri, explorer ses qualités et ses défauts, et vous montrer un exemple de code pour vous aider à décider si c'est le framework qu'il vous faut. Le contexte de la création de Tauri Tauri a été créé en 2019 par une petite équipe de développeurs qui cherchaient un moyen plus rapide et plus léger pour construire des applications de bureau. Ils ont commencé avec Rust, un langage de programmation système rapide et sûr, et ont construit autour de lui un environnement minimaliste qui permet aux développeurs de créer des applications de bureau à l'aide de technologies web comme HTML, CSS et JavaScript. Rust au coeur de Tauri, mais qu'est-ce dont ? Rust est un langage de programmation open-source conçu pour être rapide, sécurisé et efficace. Il est souvent utilisé pour les systèmes embarqués, les infrastructures de serveur et les applications Web. Rust est un langage compilé, ce qui signifie que le code source est converti en code machine pour être exécuté. Rust est également un langage de bas niveau, ce qui signifie qu'il offre un contrôle fin sur le matériel informatique. Il utilise un système de propriété unique qui garantit la sécurité et la protection contre les erreurs de mémoire. Cela signifie que Rust est moins sujet aux bugs et aux failles de sécurité que d'autres langages de programmation. Rust est également connu pour sa communauté active et son écosystème en constante évolution, qui offre de nombreuses bibliothèques et outils utiles pour les développeurs. Les avantages de Tauri L'un des principaux avantages de Tauri est sa légèreté. Contrairement à Electron, qui utilise le moteur de rendu Chromium complet, Tauri utilise un moteur minimaliste appelé WebView2 pour afficher les interfaces utilisateur. Cela signifie que les applications construites avec Tauri sont beaucoup plus légères et plus rapides à charger que celles construites avec Electron. De plus, le fait que Tauri soit construit autour de Rust signifie que les applications sont plus sûres et plus résistantes aux attaques de sécurité. Les inconvénients de Tauri Le principal inconvénient de Tauri est qu'il est encore un projet relativement jeune et qu'il n'a pas encore atteint la maturité d'autres frameworks plus établis comme Electron. Cela signifie qu'il y a encore des bugs et des problèmes à résoudre, et que la documentation peut être moins complète que celle d'autres frameworks. De plus, comme Tauri est construit autour de Rust, les développeurs doivent être à l'aise avec ce langage de programmation pour l'utiliser efficacement. Un exemple de code avec Tauri Voici un exemple de code simple qui montre comment créer une fenêtre avec Tauri : fn main() { tauri::Builder::default() .invoke_handler(tauri::generate_handler![show_window]) .run(tauri::generate_context!()) .expect("error while running tauri application"); } #[tauri::command] fn show_window() { let window = webview::builder() .title("Hello World") .size(800, 600) .resizable(true) .debug(true) .user_data(()) .invoke_handler(|_webview, _arg| { Ok(()) }) .build() .unwrap(); window.run().unwrap(); } Tauri dans la pratique Tauri est utilisé dans de nombreux projets open-source, notamment le client de messagerie Delta Chat et l'outil d'analyse de fichiers vidéo Mediainfo. Si vous cherchez des exemples de projets qui ont été développés avec Tauri, consultez la liste officielle des projets Tauri sur GitHub. Exemples de projets notables développés avec Tauri : RealWear HMT-1 : un ordinateur portable mains libres conçu pour les travailleurs industriels et les professionnels de terrain. Il utilise Tauri pour son interface utilisateur basée sur un navigateur. Alacritty : un émulateur de terminal rapide et performant pour Linux et macOS. Alacritty utilise Tauri pour créer un environnement de bureau sécurisé et isolé. Ruffle : un émulateur Flash open-source qui permet de jouer à des jeux et des animations Flash sur le web sans avoir besoin du plugin Flash. Ruffle utilise Tauri pour son interface utilisateur et pour améliorer les performances de l'application. Conclusion En fin de compte, Tauri est un framework prometteur pour les développeurs qui cherchent à créer des applications de bureau modernes avec les technologies web. Bien qu'il ne soit pas encore aussi mature que certains de ses concurrents, il offre des avantages significatifs en termes de légèreté, de sécurité et de rapidité. Si vous êtes à l'aise avec Rust et que vous cherchez un moyen rapide et efficace de créer une application de bureau, Tauri vaut certainement la peine d'être exploré.
-
Bonjour, Aujourd'hui je vous partage une template header Habbo que j'ai créer moi-même à l'aide de Bootstrap 4. Il est très basique Comme c'est une template vous avez seulement les fichiers js,css,images et le html. Pour le mettre sur votre CMS il faudra donc le mettre en PHP avec vos liens. Images : Cordialement, Notaryz TEMPLATE - Header Habbo 1 (BStrap).rar
-
Bien le bonjour à toi moussaillon. Avec mes matelots nous avons décidé d'aborder le sujet du fameux "UIKit" qui est un framework te permettant de créer un navire rapidement tout en respectant l'esthétique des nouvelles technologies web. J'ai eu cette petite idée en lisant le sujet de @ Swayn qui parlait du fameux "Materializecss" et avec lequel, il a pu créer entièrement un CMS Habbo qui lui était propre et qui a fait bon nombre d'envieux ! Bon, bien sûr, contrairement à @ Swayn, je n'ai pas pris le temps de créer un CMS entièrement avec UIKit, mais je dois t'avouer que dans l'université ou je suis, ce framework est fortement conseillé par les intervenants. Avant de commencer, faisons un point : Maintenant que tu connais c'est quoi un framework, nous pouvons commencer ce tutoriel ! Uikit est un framework CSS facile à prendre en main grâce notamment au nom des classes utilisées mais, aussi les helpers (ou utility) proposés pour vous aider à mettre en place votre layout. Je veux dire par là qu’il est presque possible de mettre en place un design sans avoir à ajouter du code CSS custom. Il est vrai que cela occasionne d’avoir des balises avec beaucoup de classes attribuées, mais au moins cela permet d’harmoniser les méthodes d’intégration entre les développeurs front. De plus en procédant de cette manière, le code CSS que vous aurez à ajouter sera vraiment q’une légère refonte du thème par défaut cela vous évitera notamment les bugs d’affichage liés à la gestion du responsive par exemple. Contenu du framework : des composants : les icônes, les overlays, les badges, alertes, boutons un système de grille performant : comprenant la gestion du responsive, les articles et les sections les éléments HTML basiques : les liens hypertexte, les tableaux, les formulaires les animations css : de simples classes à ajouter à vos éléments pour les animer la navigation : barre de navigation, offcanvas, dropdown des composants javascript : accordéon, modal, slider, slideshow Hautement customisable du fait de la possibilité de combiner les modules. Permet d'ajouter des composants au CSS sans impacter le style général. Possibilité de créer des interfaces utilisateurs poussées. Framework récent, très peu de ressources et de documentations. Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Sublimetext 3 Une cible projet qui t'encourage à continuer Une peinte d'hydromel de café Une boussole montre précise Comment j'inclus la librairie sur une page sans forcément devoir télécharger les fichiers correspondants ? [hide] <!-- Entre les balises "<head></head>" --> <!-- Le CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.1.7/css/uikit.min.css" /> <!-- Le JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.1.7/js/uikit.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.1.7/js/uikit-icons.min.js"></script> <!-- Le CSS --> <!-- Entre les balises "<head></head>" --> [/hide] Comment je crée un accordion ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <ul uk-accordion> <li class="uk-open"> <a class="uk-accordion-title" href="#">Item 1</a> <div class="uk-accordion-content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> </li> <li> <a class="uk-accordion-title" href="#">Item 2</a> <div class="uk-accordion-content"> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor reprehenderit.</p> </div> </li> <li> <a class="uk-accordion-title" href="#">Item 3</a> <div class="uk-accordion-content"> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat proident.</p> </div> </li> </ul> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée un minuteur (countdown) ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <div class="uk-grid-small uk-child-width-auto" uk-grid uk-countdown="date: 2019-08-12T07:13:21+00:00"> <div> <div class="uk-countdown-number uk-countdown-days"></div> <div class="uk-countdown-label uk-margin-small uk-text-center uk-visible@s">Days</div> </div> <div class="uk-countdown-separator">:</div> <div> <div class="uk-countdown-number uk-countdown-hours"></div> <div class="uk-countdown-label uk-margin-small uk-text-center uk-visible@s">Hours</div> </div> <div class="uk-countdown-separator">:</div> <div> <div class="uk-countdown-number uk-countdown-minutes"></div> <div class="uk-countdown-label uk-margin-small uk-text-center uk-visible@s">Minutes</div> </div> <div class="uk-countdown-separator">:</div> <div> <div class="uk-countdown-number uk-countdown-seconds"></div> <div class="uk-countdown-label uk-margin-small uk-text-center uk-visible@s">Seconds</div> </div> </div> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée un tableau ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <table class="uk-table uk-table-striped"> <thead> <tr> <th>Table Heading</th> <th>Table Heading</th> <th>Table Heading</th> </tr> </thead> <tbody> <tr> <td>Table Data</td> <td>Table Data</td> <td>Table Data</td> </tr> <tr> <td>Table Data</td> <td>Table Data</td> <td>Table Data</td> </tr> <tr> <td>Table Data</td> <td>Table Data</td> <td>Table Data</td> </tr> </tbody> </table> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je peux créer ce que je veux ? En te documentant ici. Effectivement, nous pouvons dire qu'UIKit peut remplacer Bootstrap avec un peu plus de possibilités, qu'en pensez-vous ? Si vous avez envie d'intégrer les fichiers d'UIKit sur votre site, sans passer par les liens directs, voici le lien de téléchargement : [hide] Pour télécharger, il te suffit de cliquer ! [/hide] En espérant voir très bientôt des rétros, des templates et/ou autres avec ce framework qui te permet facilement de créer de superbes choses ! Que la mer soit avec toi, moussaillon !
-
Bonjour à tous Je viens aujourd'hui vous partager un launcher electron pour vos rétros, modifiez-le à votre guise comme vous le souhaitez Voici quelques screenshots de l'application : Connexion : L'accueil après connexion : - Client (j'avais pas de swf voilà pourquoi la page blanche) ATTENTION ! Je fournis aucun support ! Je n'aiderai pas à l'installation de cette dernière, vous devez avoir des connaissances avec VueJS/Electron ainsi que electron-packager. Cette application a été développé en VueJS avec le framework TailwindCSS, couplé avec Electron pour l'application et Lumen côté API pour la connexion. Je vous laisse l'explorer, il faut avoir un bon niveau avant d'y toucher! Lien de téléchargement: Telechargement Scan : scan - notaryz (ps: y a encore pas mal de fonction à ajouter, c'est opensource faites vous plaisir)
-
.thumb.png.c9bc0ccec66b9c51ce1782df4c5fa772.png)
Dashboard ui kit | admin dashboard template & ui framework
SailorEudes a posté un sujet dans Release
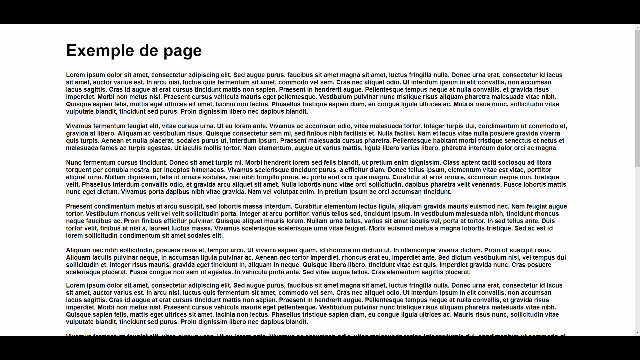
Eh bah, il m'a fallu très peu de temps pour réécrire un sujet au sujet d'UIKit, je te laisse visualiser mon sujet en cliquant si tu ne l'as pas encore vu... Pourquoi je suis revenu aussi rapidement ? Parce que je dois t'avouer matelot qu'en relisant mon sujet, j'ai eu une envie soudaine de partager une template vendue normalement sur Themeforest au prix de 29$, et utilisant le framework UIKit, mais pour éviter que @ Thomas me tape sur les doigts, j'ai préféré respecter les règles d'HabboDev, dans le sens où chaque catégorie est rattachée à des sujets en particulier, mon sujet sur UIKit était un sujet tutoriel, celui-ci, est un sujet de partage. Bien sûr, si @ Thomas n'est pas d'accord pour le partage de sources payantes, alors, nous discuterons ensemble comme de vrais moussaillons autour d'un verre d'hydromel et à bord du CruiseSide afin de trouver les conditions adéquates et/ou nécessaires à ce partage. En tant que capitaine de bord, j'ai décidé aujourd'hui d'appliquer les couleurs primaires d'UIKit sur mes bannières, c'est une façon pour moi de les remercier pour leur travail remarquable qui nous permets à nous, développeurs de croisières de rêves flemmards, de créer des choses sortant de l'entendement. Mon instinct de capitaine me disait de copier-coller la description de cette template dans un traducteur puis de te la partager tel quel. Mais en tant que moussaillon je me dois tout de même de t'expliquer en bref à quoi peut servir cette template : Tout d'abord, elle contient vraiment tous les éléments nécessaires proposés par UIKit pour créer une administration te ressemblant. De plus, elle n'embarque aucune librairie externe contrairement à des templates lambda partagées gratuitement sur le net. Grâce à cette template, tu as d'immenses possibilités qui s'offrent à toi pour créer ce à quoi tu as toujours rêvé de créer, et en plus, c'est gratuit (sauf si @ Thomas me tape sur les doigts) ! J'espère avoir été assez vendeur, car je te rappel que je ne suis pas marchand d'hydromel mais plutôt consommateur si tu vois ce que je veux dire ! Ils sont nombreux, bien que trop nombreux, du coup, je vais essayer de pas m'attarder et de te résumer tout ça rapidement : Construite avec SCSS Système de construction GulpJS Grille Bootstrap BEM Naming Methodology Structure de projet ITCSS Responsive Retina Légère et rapide Adaptative Boards (Style Trello) Fil d'actualités (Style Twitter) Calendrier Messenger Tableau de projets Analytics Factures Profil utilisateur Inscription Connexion UI Kit Alertes Avatars Badges Breadcrumb Groupe de bouton Calendrier Sélecteur de date Sous-menu Divider Eléments de formulaire Téléchargement de fichier Sélection Multiple Carte de profil Etat de carte Tâches Offres et plus... Personnellement à ce jour je n'ai pas trouvé d'inconvénients pour ma part. La seule chose qui peut être ennuyante, c'est le fait de devoir naviguer, se renseigner et récupérer sur un nombre incalculable de pages ce dont on a besoin. Pour faire claire : Inutile de télécharger cette template si tu es un matelot flemmard ! Hmmm... Des screens ? Sincérement ? Non je ne suis pas d'accord, autant visualiser en live pour pouvoir tirer une conclusion plus appropriée à tes attentes ! Il te suffit donc de cliquer ! Avant de te jeter sur le lien de téléchargement, je t'invites à visiter la page officielle du produit et de son marketplace par défaut : C'est ici Maintenant, tu peux télécharger : [hide]Et ça, en cliquant[/hide] Moussaillon, que les mouettes du Pacifique soient avec toi !- 10 réponses
-
- 12
-

-
-
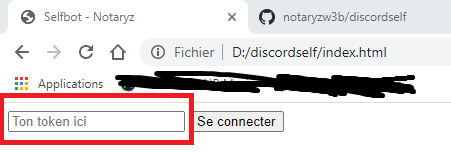
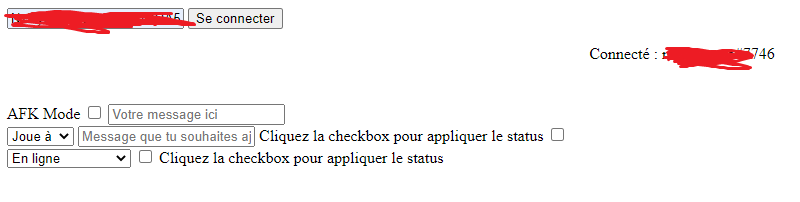
Bonjour à tous ! :) Aujourd'hui en ce jour ensoleillé, je vous partage un selfbot discord effectué par moi-même. WARNING : LES SELFBOTS SONT INTERDITS ! JE NE SUIS EN AUCUN CAS RESPONSABLE EN CAS DE BANNISSEMENT ETC. Au moins, vous êtes prévenus ! Il contient les fonctionnalités suivantes : - AFK Mode - Status d'activité personnalisable - Vous pouvez choisir votre status (en ligne etc) Passons à l'installation ! Rendez-vous sur mon github : > Ici ! < Appuyez sur code puis download zip. Une fois fait vous mettez le fichier index.html dans votre navigateur et vous renseignez votre token ici : puis cliquez sur se connecter ! Et voilà, attendez que les box s'affichent et c'est bon :) - AFK mode : remplissez le message puis cocher - Pour changer le status d'activité vous choisissez dans la liste et puis vous cochez - Pour changer le status tout court vous sélectionnez aussi dans la liste et vous cochez. D'ailleurs ! Le selfbot est en cours de développement donc il se peut qu'il y ait des mises à jour sur mon GitHub :) Et voilà c'est tout pour moi ! :)
-

avis Reproduction partielle du client d'Habbo en HTML5
Robinvtnn a posté un sujet dans Vos créations
Hello ! Je suis nouveau, je me suis inscris sur ce forum spécialement pour vous partager ce que je fais depuis quelques jours , bien que je connaissais déjà ce forum depuis quelques temps car j'y pioche pas mal de mes ressources et regarde pas mal de tutoriaux dessus ! J'ai tenté de reproduire une partie du client d'Habbo en HTML, CSS et Javascript ! Voici ce que j'ai fait : Vue Aérienne Navigateur Catalogue (partiel) Profil Partie d'aide (pas encore faite) Je prévois d'aller plus loin et de créer les appartements par la suite mais je n'ai absolument pas les connaissances nécessaires ! PS : Actuellement il n'y a pas de php, je prévois de l'ajouter la semaine prochaine, afin que cela soit + réel. Je me suis basé sur Achille CMS, et pour le catalogue il a été partagé sur ce forum par quelqu'un d'autre. Voici les captures : EDIT 27 Mai Je n'ai absolument pas de "projet final" (d'objectif particulier), je fais uniquement cela pour me passer le temps Voilà ! En attente de vos avis précieux, vos conseils et remarques ! Bonne soirée à vous. -
Bien le bonjour à toi moussaillon. Avec mes matelots nous avons décidé d'aborder le sujet du fameux "ButterCake" qui est un framework te permettant de créer un navire rapidement tout en respectant l'esthétique des nouvelles technologies web. J'ai eu cette petite idée en relisant le sujet que j'avais rédigé, et qui parlait du fameux "UIKit" . Bon, bien sûr, contrairement à @ Swayn, je n'ai pas pris le temps de créer un CMS entièrement avec ButterCake, mais je dois t'avouer qu'en entreprise, ce framework est un petit plus à ne pas négliger. Avant de commencer, faisons un point : Maintenant que tu connais c'est quoi un framework, nous pouvons commencer ce tutoriel ! ButterCake est un framework CSS facile à prendre en main grâce notamment au nom des classes utilisées mais, aussi les helpers (ou utility) proposés pour vous aider à mettre en place votre layout. Je veux dire par là qu’il est presque possible de mettre en place un design sans avoir à ajouter du code CSS custom. Il est vrai que cela occasionne d’avoir des balises avec beaucoup de classes attribuées, mais au moins cela permet d’harmoniser les méthodes d’intégration entre les développeurs front. De plus en procédant de cette manière, le code CSS que vous aurez à ajouter sera vraiment q’une légère refonte du thème par défaut cela vous évitera notamment les bugs d’affichage liés à la gestion du responsive par exemple. Contenu du framework : des composants : les icônes, les overlays, les badges, alertes, boutons un système de grille performant : comprenant la gestion du responsive, les articles et les sections les éléments HTML basiques : les liens hypertexte, les tableaux, les formulaires les animations css : de simples classes à ajouter à vos éléments pour les animer la navigation : barre de navigation, offcanvas, dropdown des composants javascript : accordéon, modal, slider, slideshow Hautement customisable du fait de la possibilité de combiner les modules. Permet d'ajouter des composants au CSS sans impacter le style général. Possibilité de créer des interfaces utilisateurs poussées. Framework récent, très peu de ressources et de documentations. Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Sublimetext 3 Une cible projet qui t'encourage à continuer Une peinte d'hydromel de café Une boussole montre précise Comment j'inclus la librairie sur une page sans forcément devoir télécharger les fichiers correspondants ? [hide] <!-- Entre les balises "<head></head>" --> <!-- Le CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/butterCake.min.css"> <!-- Le JS --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/butterCake.min.js"></script> <!-- Entre les balises "<head></head>" --> [/hide] Comment je crée un accordion ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <!-- single accordion - Active --> <div class="accordion-container mb-1"> <h4 class="accordion active p-2 bg-primary text-white flex fj-between mb-0">accordion 1 <i class="fa fa-info-circle"></i></h4> <div class="panel"> <div class="panel-box p-2"> <p class="mb-0">Lorem ipsum dolor sit amet.</p> </div> </div> </div> <!-- single accordion --> <div class="accordion-container mb-1"> <h4 class="accordion p-2 bg-primary text-white flex fj-between mb-0">accordion 2 <i class="fa fa-info-circle"></i> </h4> <div class="panel"> <div class="panel-box p-2"> <p class="mb-0">Lorem ipsum dolor sit amet.</p> </div> </div> </div> <!-- single accordion --> <div class="accordion-container mb-1"> <h4 class="accordion p-2 bg-primary text-white flex fj-between mb-0">accordion 3 <i class="fa fa-info-circle"></i> </h4> <div class="panel"> <div class="panel-box p-2"> <p class="mb-0">Lorem ipsum dolor sit amet.</p> </div> </div> </div> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée des chips (badges) ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <div class="chip with-avatar avatar-zoomed dismissable"> <img src="https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?r=pg" class="chip-img"> Default <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip primary with-avatar avatar-zoomed dismissable"> <img src="https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?r=pg" class="chip-img"> Primary <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip secondary with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Secondary <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip dark with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Dark <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip gray with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Gray <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip muted with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Muted <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip success with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Success <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip info with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Info <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip warning with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Warning <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <div class="chip danger with-avatar avatar-zoomed dismissable"> <span class="chip-img">HR</span> Danger <button class="btn-clear-chip" type="button"><i class="fa fa-close"></i></button> </div> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je crée un tableau ? [hide] <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> <table class="table table-striped"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>[email protected]</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>[email protected]</td> </tr> </tbody> </table> <!-- Entre les balises "<body></body>" là ou tu veux que ça apparaisse --> [/hide] Comment je peux créer ce que je veux ? En te documentant ici. Effectivement, nous pouvons dire que ButterCake peut remplacer Bootstrap avec un peu plus de possibilités, qu'en pensez-vous ? Si vous avez envie d'intégrer les fichiers de ButterCake sur votre site, sans passer par les liens directs, voici le lien de téléchargement : [hide] Pour télécharger, il te suffit de cliquer ! [/hide] En espérant voir très bientôt des rétros, des templates et/ou autres avec ce framework qui te permet facilement de créer de superbes choses ! Que la mer soit avec toi, moussaillon !
-
Moussaillon, passes-tu un bel après-midi ? Je suis actuellement sur le Victoria, et je suis tombé par hasard sur un coffre qui pourrait t'intéresser, quelque chose de simple mais d'efficace ! Aujourd'hui, je te présente CKEditor, c'est un éditeur minimal, mais qui est de plus en plus utilisé par les forums, les sites contenant des news, et j'en passe et des plus belles ! Nos moussaillons trouvaient que l'encre noire sur nos cartes au trésor était dépassée, et qu'il fallait passer à une méthode plus jolie, et plus compréhensible lors de la création de nos cartes. En définissant la couleur par défaut de nos croix, nous avons pensé qu'il fallait une couleur plutôt claire et qui reflète de l'important, et nous avons décidé, avec cette méthode, de choisir le rouge. L'avantage avec cette méthode, c'est que les cartes se trouvant à bord du Victoria sont imagées, et colorées et c'est toujours plus attractif ! Vous savez, une carte colorée et plus détaillée permettez de trouver plus rapidement les coffres-forts de l'océan Pacifique, le but étant toujours de trouver plus vite que ces têtes-grises qui nous collent aux basques tous les jours ! Vous pouvez illustrer votre carte à votre goût, et c'est ça qui fait toute la différence ! Si votre chaloupe n'est pas assez optimisée pour ranger correctement les cartes, elle peut très vite être dépassée par les éléments et ne contenir plus aucune place pour votre hydromel ! Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Un éditeur de code Une cible projet qui t'encourage à continuer Une peinte d'hydromel de café Une boussole montre précise En bref... Pour commencer tu vas devoir télécharger une version de CKEditor qui te convient Ensuite, tu vas glisser le coffre "ckeditor" sur ta chaloupe dans le coffre "plugins" Puis, tu vas intégrer le coffre "plugins/ckeditor" à ta chaloupe Et pour terminer, tu devras ouvrir le coffre depuis ta chaloupe 1. Si tu as bien lu les phrases ci-dessous, tu as pu trouver les coordonnées du coffre "CKEditor" 2. Pas besoin de te dessiner une carte au trésor, un matelot se doit d'être intelligent 3. Pas besoin de te dessiner une carte au trésor, un matelot se doit d'être incorrigible 4. Tu vas créer une carte "test.php" contenant : [hide] [/hide] Et normalement, tu devrais obtenir ce résultat en te rendant sur la page "test.php" si tu as choisis le "Standard Package" : Pas besoin de te faire une carte au trésor, le code est assez compréhensible en mon sens, mais je vais essayer de t'expliquer en détail et étape par étape en répondant aux possibles questions que tu aurais potentiellement posées dans les commentaires de ce sujet. 1) Télécharger le fichier Pas de panique moussaillon, je ne te demande pas de venir sur la proue avec moi, je te demande juste d'être intelligent et de cliquer au bon endroit 2) Glisser Il est important de glisser le dossier "CKEditor" afin que ce système puisse fonctionner correctement 3) test.php Se contente seulement de récupérer les valeurs des variables et de les afficher. Voici le lien de téléchargement : [hide]Tu peux télécharger l'archive compressée en cliquant[/hide] Bon courage Moussaillon !
-
Salut, Je cherche quelqu'un ayant une connaissance en PHP/Javascript, qui pourrait m'aider à résoudre un problème, J'ai créer un chat box, tout est bien, https://gyazo.com/d87760036d542f0051d8bb7d633909de Le problème est, quand j'essaye de l'intégrer dans ma page et je clique sur 'envoyer le message', sa me redirect vers mon code php de l'envoi de message, je ne sais pas si vous m'avez compris https://gyazo.com/b680b32dd6c8231e5455f74dcdea3b3b Vous allez mieux comprendre avec une image GIF: https://gyazo.com/d65e859632b8b76f493479c1a1d1c399 https://gyazo.com/181b498e5c5118ebfdea57261e999459 Pour le code, je ne vais pas le mettre en commentaire, Celui qui veux m'aider, je vais lui envoyer le code lui seulement, ou on fait un teamviewer/anyDesk.
-
Bonsoir à vous tous. Voici le nouveau type d'alerte en JavaScript disponible depuis un bon bout de temps maintenant, qui embellira vos sites. Ancienne alerte: alert('Oops ! Une erreur est survenue.') Et voici la nouvelle: sweetAlert("Oops...", "Une erreur est survenue", "error"); Tout est disponible sur ce site: http://t4t5.github.io/sweetalert/ . Bonne utilisation
-
Salut ! L'opacité de la div est au préalable à 0, le but est de faire un fondu qui fait apparaître la div. Le problème est que la fonction ne tourne qu'une fois, mon opacité se retrouve alors à 0.1. Je ne comprends pas d'ou vient mon erreur. var divRegister = document.getElementById("registerBox"); fadeInEffect(divRegister, 300); function fadeInEffect(fadeTarget, speed) { var fadeEffect = setInterval(function () { if (!fadeTarget.style.opacity) { fadeTarget.style.opacity = 0; } if (fadeTarget.style.opacity > 0.9 ) { clearInterval(fadeEffect); } else { fadeTarget.style.opacity += 0.1; } }, speed); } Merci d'avance.
-
Salut la commu ! Je ne vous ai pas trop manqué (non) Bon je reviens avec un petit plugin : Un bouton animé en JQuery pour remonter en haut de sa page. Je sais que ce fameux bouton (aussi présent sur inshare) à perdu de sa popularité ces derniers temps. Mais pour ceux qui veulent encore utiliser ces petits boutons, j'en ai codé un plugin pour vous ! Prévisualisation : Donc vous pouvez voir qu'il est un poil plus animé que celui d'habbo Dev. Pour commencer, comme ce plugin utilise JQuery, vous allez devoir relier JQuery à votre page, pour cela, je vous recommande de copier/coller dans le head ce code : <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> Dès que vous aurez fait cela, votre page sera "relié" à JQuery et sera prêt à l'utiliser. Cette étape faite, on va devoir relier le plugin en JS avec ce code : <!-- Si les deux fichiers se trouvent dans le meme repertoire --> <script src="winscroll.js"></script> <!-- Si les deux fichiers se trouvent dans un repertoire différent --> <script src="repertoire/winscroll.js"></script> Mais avant tout, vous devez télécharger le fichier en cliquant ici -> winscroll.js ou vous pouvez copier/coller le code complet qui se trouve un peu plus bas. Dès que cela est fait, il ne se passera rien, parce qu'il faut créer la balise <scroll></scroll> (moi et mon amour pour la création de balises) Mais il y a des paramètres spécifiques : <scroll fixed="true" top="0">Remonter</scroll> <!-- Ceci créra un bouton en haut de la page, l'animation ne fonctionnera pas --> <scroll>Remonter</scroll> <!-- Ceci créra un texte, si ce dernier est cliqué, la page sera remontée, l'animation ne fnctionne pas --> <scroll fixed="true" bottom="0">Remonter</scroll> <!-- Ceci créra un bouton en bas et l'animation fonctionne ! --> <scroll fixed="true" bottom="12px" right="12px">Remonter</scroll> <!-- Ceci créra un bouton à 12px du bas de la page à droite avec 12px vers la gauche, l'animation fonctionne aussi --> <!-- Vous pouvez aussi bien évidemment faire ceci : --> <scroll style="position:fixed;bottom:12px;right:12px;">Remonter</scroll> <!-- Ceci rend le meme résultat mais je trouve cela un peu plus long --> Donc en gros, dans la balise scroll, vous pouvez mettre ce que vous souhaitez, que ce soit du texte ou autre, si l'utilisateur le clique, ça remontera la page. Et remarquez aussi que l'animation fonctionne que lorsque le bouton utilise bottom, c'est juste que faire 5 animations risquerait de faire un peu long et ralentirais vos pages. Sur la vidéo plus haut, j'utilise ce code : <scroll fixed="true" bottom="22px" right="15px"> <!-- Vous pouvez insérer dans cette balise ce que vous voulez --> <img src="https://cnlovesdigital.com/wp-content/uploads/2016/04/back-to-top-button.png" style="width:70px;"> <!-- Par exemple, j'ai mis cette image de fleche vers le haut --> </scroll> Ce code donnera donc le résultat suivant : Pour ceux qui veulent juste copier/coller le code (ou juste le voir), le voici : Rapidement, si il y en a qui sont intéressés par changer la vitesse du scroll automatique, allez à la ligne 78 du fichier, ou vous pouvez voir ceci : // Animation pour le retour vers le haut, vous pouvez modifier le 700 pour la durée de scroll automatique vers le haut (en ms) $("html, body").animate({scrollTop: 0}, 700); Sachez que vous pouvez modifier le 700 pour allonger ou rétrécir la durée du scroll (1s = 1000ms) Voilà ! J’espère que ce nouveau plugin vous plaira, si je sors moins de plugins en ce moment c'est juste que je travaille sur pas mal de projets donc j'ai moins de temps à consacrer aux plugins (et en parallèle, je n'ai plus d'idées) Et bien comme d'habitude, si le plugin vous à "plu", vous pouvez toujours mettre un +1 En attendant, Bonne soirée/journée à tous et très bonne continuation ! >_Ubrain