Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'html'.
35 résultats trouvés
-
Salut à tous ! Il y a quelques mois je vous ai présenté une maintenance de débutant que j'avais faite lors de mes débuts en html et css. Et après celle-ci j'ai fais une pause et la je viens de rependre il y a deux jours. En ces deux jours j'ai fais deux pages (premierepage pour site) Et j'aimerai avoir vos avis et des conseils pour améliorer celles-ci. Des animations (hover etc...) sont présentes sur des écritures. 1er Page : 2ème page : J'aimerai aussi savoir si vous préférez la deuxième ou première page ! J'ai crée un petit sondage ! Merci d'avance à ceux qui auront réagit !
- 12 réponses
-
- css
- développement
-
(et 1 en plus)
Étiqueté avec :
-
Bonjour, je suis en train de monter mon projet de rétro habbo, nommé RIBBO. J'ai actuellement à mes côté un gérant et un animateur. Pour l'ouverture du rétro, je ne veux pas 20 staffs à mes côté se serais trop inutile. Je suis donc à la recherche d'un développeur web pour nous concevoir un CMS unique ! Le développeur sera rémunérer en fonction du temps passer sur le projet et la qualité du cms. Entre autre plus il passera de temps sur le développement du cms, moins ils sera payé. Au niveau du design du CMS j'en parlerais directement avec le développeur - Via mon facebook --> https://www.facebook.com/kasutage.dev - Via mon discord --> Kasutage#7353 Cordialement, Kasutage et toutes l'équipe de Ribbo Hôtel ! Si vous souhaitez d'avantages d'informations n'hésitez pas à me demander en commentaires sous ce topic ou directement sur mes réseaux qui vous sont donnés plus haut . Merci àÈsska (S-K)pour la présentation.
-
Salut les amis ! Je vous explique, il y a 1 mois de sa j'avais commencé le html et css ce n'étais que les débuts je découvrais à peine le <p>, on n'a tous un début, mais j'ai dû arrêter par manque de temps, comme je suis en vacance et motivé je m'y relance, j'ai recommencé hier soir, et j'en n'ai profité pour faire une petite page de maintenance (bas de gamme) avec les moyens du bord en html et css et donc je voudrais avoir vos avis pour mes débuts, si vous avez des conseils etc.. Merci ! (si des gens veulent la page pour quelconque raison dites en commentaire ou autre part je la mettrai à disposition ^^ ! (ps : j'ai encore quelques modifs à faire) Grâce aux commentaires des membres de HDEV la page est devenu comme cela :
- 28 réponses
-
- rétro
- maintenance
-
(et 2 en plus)
Étiqueté avec :
-
Bonsoir, je vais vous montrez mon début de site en HTML et CSS Je précise que je suis un débutant dans le html et CSS j'accepte toute critique, merci. Ce début de CMS à etait codé par moi et mon pote qui va m'aider part la suite je vous laisse le code HTML ci-dessous avec un petit screen Fade, Apprenti développeur. Header Footer Code html : <!DOCTYPE html> <html lang="fr-FR"> <head> <title>Nolex - Accueil</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <header> <h1>Nolex</h1> </header> <nav> <div class="table"> <ul> <li class="menu-ind"> <a href="#"><b>Accueil</b></a> </li> <li class="menu-exp"> <a href="#"><b>Nouveauté</b></a> </li> <li class="menu-hob"> <a href="#"><b>Equipe</b></a> </li> <li class="menu-con"> <a href="#"><b>Support</b></a> </li> </ul> </div> </nav> <div class="titre"> <p><img src="./assets/img/info.png">Le site est actuellement en cours de développement, si vous voyez des bugs ou des pages non faites c'est normal.</p> </div> <footer> <p> © Nolex, 2018 - 2019 NolexCMS Développé par<b class="no"> No'</b> </p> </footer> </body> </html>
-
Hey la communauté inshare ! Je reviens car je recherche un développeur WEB (vu que je suis pas fort en web) pour pouvoir modifiée l'apparence esthétique du CMS (qui sera proposé en privé). Le CMS est codé pratiquement comme les CMS français. La personne s'il le souhaite, pourra faire partie de mon équipe. Pour diverses questions, me contacter en privé Cordialement, Runyard
-
--- Présentation --- Bonsoir , Aujourd'hui je vais faire un petit tutoriel ou un chapitre sur les bases du HTML5 car je ferais surment une suite avec plusieurs chapitre, pour apprendre aux gens de crée des petites pages HTML pour leur site . Biensûr on va aussi parler de CSS pendant ces chapitres. Je vais vous apprendre les bases du HTML5 et du CSS3 . Ces chapitres seront écrits comme si vous n'aviez jamais coder quoi que ce soit. Pour commencer je vais vous expliquer c'est quoi le HTML. ( Ensuite je vais vous expliquer le CSS Mais on n-y est pas encore lol) ---- HTML C'EST QUOI ---- Alors voilà le HTML (HyperText Markup Language) est un langage de programmation conçu pour représenter les pages web. Je vais pas allez plus loin sinon on va jamais en finir si tu veux en savoir plus ta ce site https://fr.wikipedia.org/wiki/Hypertext_Markup_Language --- Prérequis pour coder --- Pour coder en HTML vous n'avez pas vraiment besoin de logiciels extraordinaire ! Non vous pouvez coder avec Bloc Note ! Oui ^^ On peut coder avec Bloc Note mais c'est déconseiller ! Je vous conseils tout comme moi de télécharger un éditeur de texte. Comme Notepad++ ou encore Sublime Text mais il y en a encore des centaines.. Personnellement j'utilises Sublime Text 3 . Je vous conseils de télécharger Sublime Text 3 . Voilà j'ai fais un peu le tour non ? Pour coder en HTML il vous faut 3 choses . 1. Un PC 2. Un editeur de texte ou un logiciel comme Bloc Note . 3. Un cerveau 4. Facultatif - Un peu de temps libre hein ? ------------------------------------------------------------------------------------------------------------- ---------------- Commençons ! ----------------------------- A coté de chaque balise ( </> ) je vais mettre une petite parenthèse avec une petite explication a quoi sert cette balise ( pour que vous comprennez rapidement ) Alors on va commencer par crée un fichier en .html . Une fois crée on va commencer par tappez <!DOCTYPE html> ( Cette balise est assez spécial car il y a un "!" après le "<" . Cette balise dit a l'ordinateur que ce fichier est en format HTML. Sous cette balise on va marquer : <html> ( Obligatoire !!! ) <head> ( Veut dire tête c'est ici ou on va mettre nos liens vers nos fichiers CSS ou on va préciser l'encondage utf-8 . Ou encore le titre (title). <meta charset="utf-8" /> ( on précise l'encodage en utf8 on en reviendra plus tard ) <title>Mon Onglet </title> ( C'est ici qu'on donne le titre du petit onglet des pages ) </head> ( On referme la balise "head" ) <body> ( Je penses que vous l'aurez compris une balise en général ( oui car il y a des exceptions ) Commence par un "<balise>" et se finit par un "</balise>" on referme avec un "/" après le premier "<". ---- ( Ne recopiez pas cette ligne ! là ! Je vais juste vous dire quelque chose avant de continuer ! la balise body signifie corp c'est a dire que c'est ici ou on va y mettre toutes nos autre balises exemple h1 ... ) <h1>Mon premier titre </h1> ( C'est un titre ) <br /> ( j'utilises ici cette balise pour sauter une ligne . ) <p>Ouaaaaaah ma première page HTML c'est cool hein ? Et bas c'est que le début plutard sa sera plein ! </p> ( Cette balise permet d'écrire des paragraphes ou n'importe quoi d'autres lol . Tant que c'est du texte . A la place d'écrire sans balise car oui on peut écrire sans balise. </body> ( On referme la balise Body , Et là vous allez me dire quoi c'est déjà finis !? Bah oui on va y allez doucement c'est déjà bien tout ce que vous avez appris aujourd'hui ! </html> Voilà normalement en résultat visuel cela va vous donner ça : Et niveau code vous aurez ça : Voilà c'était mon premier tuto ou appellez ça comme vous voulez ! Je ne sais pas si je vais en faire un deuxième ! Pour les persones qui rencontrent un problème je serais ravis de répondre a tout vos questions en MP. Ditez moi vos avis en commentaires si vous avez aimer ou pas .
-
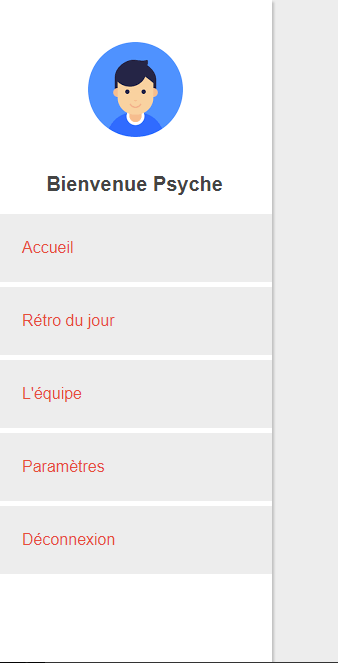
Salut la commu ! J'espère que vous allez bien Aujourd'hui, je vous partage un menu vertical en HTML/CSS que j'ai trouvé sur le web mais je l'ai remodifié un peu à mon goût. Il peut être utilisé pour vos projets etc et il est très simple à modifier Voici le code : HTML : <!DOCTYPE html> <html> <head> <meta charset="utf_8"> <title>Psyche</title> <link rel="stylesheet" href="style.css"> </head> <div class="menu-vertical"> <div class="avatar"></div> <h3> Bienvenue Psyche </h3> <div class="menu"><a href="#">Accueil</a></div> <div class="menu"><a href="#">Rétro du jour</a></div> <div class="menu"><a href="#">L'équipe</a></div> <div class="menu"><a href="#">Paramètres</a></div> <div class="menu"><a href="#">Déconnexion</a></div> </div> <body> </div> </div> </body> </html> CSS ( à glisser dans un fichier style.css dans le même dossier que l'index ) : body{ background-color: #ededed; margin:0; padding:0; font-family:sans-serif; } .menu-vertical{ background-color:#fff; width:275px; position:fixed; top:0; bottom:0; box-shadow: 2px 2px 2px silver; } .menu-vertical .avatar{ background-image: url(images/images.png); background-repeat: no-repeat ; background-position:center; width:128px; height:128px; margin:25px auto 5px auto; } .menu-vertical h3{ text-align:center; color:#444; font-size:20px; margin-bottom:18px; } .menu-vertical .menu{ background-color:#ededed; width:225px; padding:25px; margin-bottom:5px; } .menu-vertical .menu a{ color:#e74c3c; text-decoration:none; font-size:16px; } A bientôt !
-
Voici le code css : .espace { padding-top: 25px; } html <div class="espace"></div>
-

html [TUTO] [FR] #1 Apprendre les bases du codage
NetiwalDeveloppeur a posté un sujet dans Tutoriels
Bonjour, Aujourd'hui on se retrouve pour un tuto, ''Apprendre les bases du codage''! Commencez deja par téléchargé SublimeText2 grà¢ce a ce lien: https://sublimetext.com/2 Puis réecrivez ce que je mets sur mon codage. <!DOCTYPE html> <html lang="fr"> <head> <title>Nom de votre site</title> </head> Donc ceci est le début. A quoi sert ce j'ai mis (vous devez comprendre ce que je mets ^^). <html lang="fr"> : Sa sert a commencé le html et en mettre mêttre la langue de ton codage. <title></title> : Cela sert a mettre le nom de votre site/hébergement. Et surtout ne vous occupez pas de la definition de ''head''. Maintenant, mettre de la couleur a son texte : <!DOCTYPE html> <html lang="fr"> <head> <title>Nom de votre site</title> </head> <body> <font color="VOTRE COULEUR QUE VOUS VOULEZ A METTRE EN ANGLAIS">Tuto de Netiwal</font> A quoi sert ce que j'ai mis ? : <font color=''red''></font> : A chan gé la couleur de votre texte. Maintenant, mettre un fond a son site: <!DOCTYPE html> <html lang="fr"> <head> <title>Nom de votre site</title> </head> <body style="background-image:url(TON URL DE TON IMAGE)> A quoi sert ce que j'ai mis ? : <body style="background-image:url(TON URL DE TON IMAGE)> : Sa sert a changé le fond de votre site. Et c'est déjà la fin de ce tuto, il y en auras plein d'autre PEACE ! Cordialement, Netiwal Developpeur Pro -
Bonsoir je suis entrain de crée l'index de mon site et je rencontre un problème avec un button voici le code html : <center><img src="http://hsource.fr/font/habbo_groot/samuelabbo.gif" /></center> <div class="centre"> <div id="content"> <div class="col-md-8"> <button type="button" class="buttonreg" data-toggle="modal" > <h3><font color="#fffffff">REJOINS-NOUS DÈS MAINTENANT</font></h3> <center><p> C'est gratuit !</p></center> </button> </div> Voila et j'aimerais que ce button quand on clique dessus sa nous dirige a une page appelé "inscription.php" Merci d'avance =)