Rechercher dans la communauté
Affichage des résultats pour les étiquettes 'addons'.
-
Salut inshare:, Je partage avec vous ma première page de maintenance, J'ai intégré le CSS avec le html dans une balise <style></style>, je débute encore dans le domaine de développement, Donnez moi vos avis s'il vous plaît. Lien téléchargement : http://www.mediafire.com/file/g843j6m7pytea1w/Maintenance.rar ScreenShot : https://prnt.sc/jqfrj2 Scanner: https://www.virustotal.com/fr/file/4919c51e92b4d01a550ab1070fd4d6d088b00c77d3cc6bba17ca3c3adadde1a4/analysis/1528070732/ Je tiens à remercier Achraf Maziz (FireWorkPoisson), Font utilisé: Ubuntu Condensed, Images utilisées: Habbix à vos clavier, Merci! Cordialement,
-
inshare, Je vous partage le top du top, la crème de la crème, je vous fait part d'un pack de template sûrement en Boostrap CSS & HTML5, elle serviront sûrement pour des maintenances. Je vous en fait part gratuitement tant dis que normalement elle sont payantes mais vu que j'ai remarqué qu'un site les avait partagé gratuitement je me suis dis pourquoi pas faire plaisir à H-Dev ! P.S:(Les templates sont en Anglais, à vous de traduire ! ) Lien de Téléchargement : https://www.mediafire.com/file/ctbzz31ed3yjb8s/codester-4152-coming-soon-landing-page-template-package.zip Screenshot d'aperçu des templates : SCAN ANTI-VIRUS : "MediaFire le fait déjà." J'espère que ça vous plairas à tous ! Laisse un like !
-
Yo les Geek je vous partage une maintenance par moi voici un screen : Téléchagement & Scan : Cordialement Xen0s
-
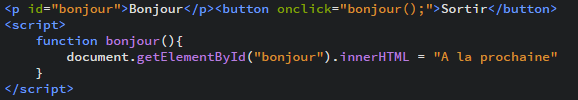
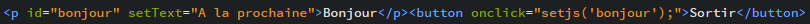
Hey la communauté ! Il est vrai que ces derniers temps je suis mort sur inshare. Premièrement je bosse beaucoup et je dois pas mal coder, voila pourquoi en ce moment je ne sors plus aucun plugin public. Pour me faire pardonner, je viens de finaliser un nouveau "plugin" qui reste plus une bibliothèque de fonction en JS. Il permet de faire des modifications sur des textes lors du passage de la souris, de modifier l'href d'une balise lien quand on clic sur un bouton.... Tout cela très facilement grâce à des attributs HTML ! Exemple 1.1 : code permettant de remplacer le texte "Bonjour" par "A la prochaine" en Javascript VS SetJS SetJS permet de modifier et de changer de très nombreux attributs HTML Les possibilités sont vraiment élargies, vous verrez plus bas toutes les possibilités. Mais... comment on fait car un simple exemple ne suffit pas pour apprendre ! En développant j'ai essayé de faire de la manière la plus simple ! 1. Choisir l'élément déclencheur Vous pouvez tout y mettre, boutons, textes, input, divs..... Vous devez placer les éléments suivant dans la balise de l'élément déclencheur pour que ceci fonctionne (Voir exemple 1.2) Voici une liste des principaux les plus utiles et utilisés dans le domaine du développement : - onmouseover = quand la souris passe sur l'élément - onclick = quand le client clique sur l'élément (utile pour les boutons) - onmoseout = quand la souris n'est plus sur l'élément Et tous les autres éléments déclencheurs existant comme onmousemoove ect... Puis vous devez ajouter ceci dedans : <!-- J'utilise un bouton comme élément déclencheur --> <button onclick="setjs('id')">Déclencher l'action</button> Comme vous pouvez le voir, j'ai utilisé onclick pour que l'attribut ressemble à ceci onclick="setjs('id')" C'est encore très flou n'est-ce pas ? Remarquez d'abord ceci : setjs('id') c'est un appel à une fonction du code javascript, il va simplement demander d'analyser l'élément ID et ses attributs. Par déduction, si vous voulez faire changer un texte "Bonjour" en "Bonsoir" et que l'id du texte est "textebonjour1" et bien, vous devez modifier le 'id' par 'textebonjour1' Soit onclick="setjs('textebonjour1')" notez aussi que les '' qui entourent le nom de l'id sont très importants et la fonction ne fonctionnera pas si vous les oublies ! Jusqu'à la, vous savez demander à SetJS d'analyser l'élément 'textebonjour1', voici le code : <button onclick="setjs('textebonjour1')">Bonsoir</button> <p id="textebonjour1">Bonjour</p> Et c'est ici que nous rentrons dans le vif du sujet ! Nous allons donc demander de changer le texte "Bonjour" en "Bonsoir" <button onclick="setjs('textebonjour1')">Bonsoir</button> <p id="textebonjour1" setText="Bonsoir">Bonjour</p> Magie, lorsque vous appuirez sur le bouton le texte deviendra "bonsoir" Pour vous expliquer un peu comment ça marche, voyons un peu comment se traite la requete à JavaScript : 1. Vous envoyez la requette grâce à setjs('') 2. SetJs analyse touts les attributs SetJS mis dans l'élément 3. Il va modifier les attributs et les contenus selon les ordres indiqués par les attributs SetJs Bon, c'était tout simple, et il en existe plein d'autre ! Sinon ce plugin ne serait pas intéressant ! Par exemple, vous pouvez modifier le CSS d'un élément à l'aide de setStyle="" Pour cela, reprenons notre exemple de la phrase "bonjour" Cette fois-ci je voudrais qu'elle change de couleur pour devenir bleu et avoir un background-color vert <button onclick="setjs('textebonjour1')">Bonsoir</button> <p id="textebonjour1" setStyle="color:blue;background-color:green;">Bonjour</p> Et dès que je vais appuyer sur le bouton.... le résultat sera le suivant : Bonjour (si vous ne voyez pas, excusez le mauvais mélange de couleur) Et cela ne s’arrête pas ici ! Voici une liste de toutes les possibilités de modifications possibles sur un élément grace à SetJS -setHref => change l'href d'un élément ou d'un lien -setPlaceholder => change le placeholder d'un input -setValue => Change la Value d'un input ou autre élément -setSrc => Change le src d'un élément (utile pour une image ou iframe) -setAction => change l'action d'une form -setAlt => Change le Alt d'un élément -setChecked => Permet de cocher un imput type checkbox -setType => permet de modifier le Type d'un élément -setDisabled => Permet de désactiver/ Activer un élément -setMin => Changer le min d'un input -setMax => Changer le max d'un input D'autres viendront dans une futur version certainement si le plugin vous plait, Maintenant, il faut d'abord relier la page js, Voici la page JavaScript à télécharger : setJs.js Pour ceux qui ont besoind d'aide pour relier la page JS à leur page, mettez ce code dans le header : <script type="text/javascript" src="setJs.js"></script> Voila ! J'éspère que ce plugin vous a plu, si c'est le cas, n'hésitez pas à mettre un +1 La semaine prochaine, je sors la version 2 de GraphPhp avec d’exceptionnelles nouveautés ! Si vous avez besoin d'aide, n'hésitez pas à me contacter MP Cordialement, UBrainDev,
-
addons GraphPHP - Créez des graphiques à partir de vos BDD
Ubrain a posté un sujet dans Vos créations
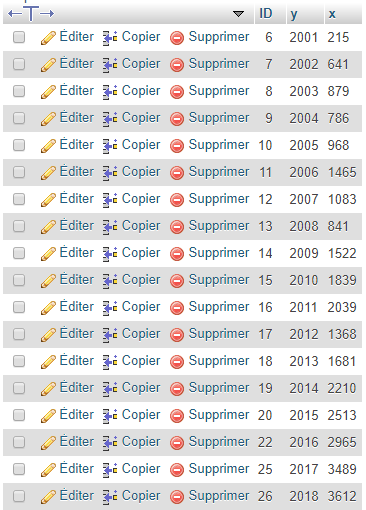
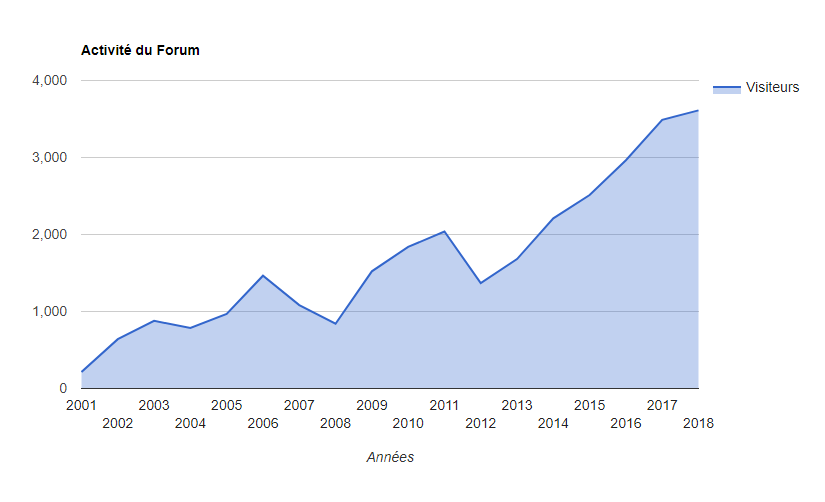
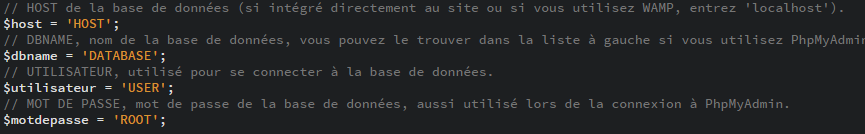
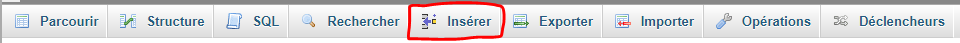
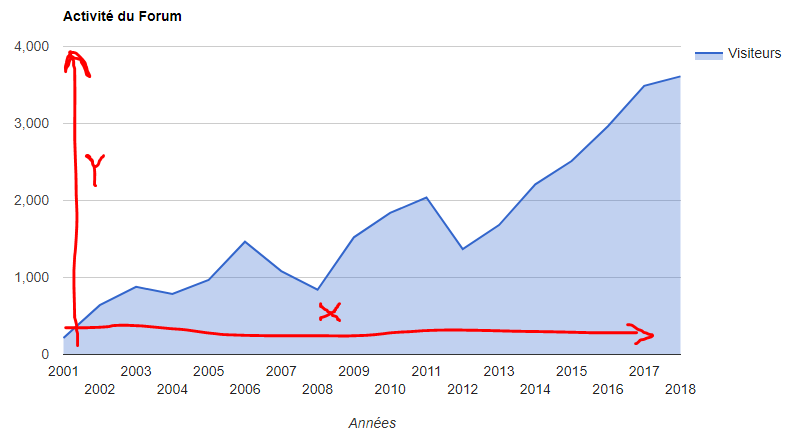
Salut les devs ! Aujourd'hui je viens de terminer la création d'un nouveau plugin. Son concept est simple, à partir de valeurs enregistrées dans une base de données, vous pouvez reconstituer un graphique. Mon plugin fonctionne grâce à la technologie de Google que j'ai rendu compatible à vos BDD et accessible à tous, même aux débutants ! Voici ici les informations relatives au plugin Voici ici une aide à l'insertion de données pour fabriquer un graphique Voici ici les fichiers à installer et la configuration .sql Voilà, j'espère que le plugin vous aura plu, et que vous en ferez une très bonne et longue utilisation ! N'oubliez pas le +1 pour le soutien Cordialement, U-Brain Dev, -
addons PluginMail - ACCESS VERSION | Automatisez les envois
Ubrain a posté un sujet dans Vos créations
Hey les dev ! Il y a deux mois j'avais publié un plugin permettant d'envoyer des mails à n'importe qui depuis n'importe quelle adresse mail, Si vous l'avez raté, n'hésitez pas à aller y jeter un coup d’œil, le lien est ici Bref, je me suis récemment posé la question, pourquoi ne pas recréer une extension su plugin mais permettant d'automatiser l'envoi ? Cela pourrait être très pratique pour par exemple, les Newsletters, Code de Confirmation et autre... Et bien je pense que je ne vous apprend rien si je vous dit que cette extension je l'ai codé et elle est toute prête, (bah oui, sinon je n'aurais pas fais ce sujet !) Bon, je vous divise tout en deux catégories, La première est optionnelle à aller consulter car cette fois-ci tout est pré-configuré et ne prérequis aucune DB mais si vous voulez comprendre comment l'utiliser, tout est dit pour vous ! 1. Catégorie technique le fonctionnement, les erreurs, la configuration, code 2. Installation du plugin Voila, cela faisait longtemps que je n'avais pas fait grand chose, j'espère revenir avec de nouveaux plugin avant fin septembre, Au passage, pour me supporter car coder et écrire ce texte m'a prit beaucoup de temps, tu peux mettre un +1 En attendant, je vous souhaite bonne chance et très bonne continuation à tous ! Mais surtout, profitez du plugin ! -
Bonjour la communauté je vous partage Une template de page de recrutement via le lien du rétro direct voici des screen : CV MODERATION : CV ANIMATION : voila a vous de le lier à votre site pour recevoire les candidature dans la parti Admin de votre CMS Téléchargement : ici Scan : ici Cordialement Cyprigo <Apprenti Développer/>
-
Bonjour communauté de inshare Aujourd'hui je vous partage une Maintenance créer par moi voici des screen : Sans plus tardez le lien de téléchargement est le scan : Téléchargement : ici Scan : ici Cordialement Cyprigo ~ Naos ?
-
Hello, aujourd'hui, je vous partage une page me faites par moi basé sur un design sur internet, Screen: Il manque juste un footer, mais ça vous pourrais l'ajouter : il n'est pas responsive, bref j'espère que certaines personnes l'utiliserons. Voici le lien: http://www.mediafire.com/file/irsv421vcdshame/Me.zip Scan: https://www.virustotal.com/fr/file/b4018143b8cf1a2da88b683fbc18cbd8a8a33805dde0fc02c6f0d6e973a2a48a/analysis/ Pour le scan je crois que mediafire le fait déjà, mais c'est juste des images du css et une page html.
-
Bonjour à tous, enfin re-bonjour ! Cette fois-ci, j'ai vraiment trouvé DU TRÈS TRÈS LOURD sur un forum anglophone, avec une inscription extrêmement complète et une animation sur la droite de l'écran, vous verrez : Lien du rétro qui utilise cet index et cette inscription : sunnieday.nl Voici donc les screens : L'INDEX ET TOUTES LES ÉTAPES DE L'INSCRIPTION SONT SUR LE MÊME LIEN IMGUR! https://imgur.com/a/F20me Et voici donc le lien de téléchargement sur mediafire (qui fait le scan) : https://www.mediafire.com/file/d2n39f52egwxv0m/Index2.rar Vous avez intérêt a bien vous en servir, parce que j'ai bien mis une bonne petite heure à tout re-traduire, re-paramétrer des trucs et tout hein ^^ Voili, voulou, merci d'avoir regardé ce sujet, et ++
-
Bonjour a tous, aujourd’hui je vous partage le cms de Cosmik, sans aucune failles je les ai tous enlever toutes les failles dans le web-gallery "index.php" son retirer, les failles dans articles.php retirer, les failles dans help j'ai supprimer les page, et les autres aussi. je n'es pas toucher au cms il et tous d'origine ^^ dl: http://www.mediafire.com/file/ovu5y8853lj3pr6/SYSTEMCMS SANS FAIL BY PUXZ.rar mot de passe! : PueeZzwOrd14oooiz7896iepLMnO faites copier coller mddr ^^ Au revoir @PuxZ
-
Bonjour/Bonsoir à tous/toutes, Aujourd'hui, je vous partage une maintenance que j'ai réalisé en 5/6 minute Lien de téléchargement :index.rar
-
Bonjour à tous ! Aujourd'hui j'ai à vous présenter une exclusivité dont je viens de finaliser le code ! Il s'agit d'un Plug-In ou Add-on que l'on peut introduire dans son administration... pour envoyer des mails ! Pour les codeurs qui s'y connaissent un peu dans le PHP, vous devez certainement vous dire que cela est une arnaque... Ce plugin comporte bien plus Les Fonctionnalités Voici une lise des fonctionnalités de ce Plug-In : Envoi de Mail (Bah oui !) Sujet personnalisé Contenu de plus de 999 caractères Indications de code pour les débutants Didacticiel automatique Aide à la configuration Envoi depuis n'importe quelle adresse (même [email protected]) Envoi à n'importe qui Maintenance Mais il y a plus, voici une autre liste des fonctionnalités avancées : Enregistreur de mail vers une archive (1 mail max) Récupérateur de Mail depuis une archive Tableau d'envois Tableau des statistiques du plugin Renvoi personnalisé (en cas de réponse, envoyer la réponse à un autre mail que celui d'envoi) <title> personnalisable à distance Remplissage Automatique configurable sur le serveur Signature d'e-mail Envoi de configuration Partage du plugin avec message personnalisé 2. Achat de l'Add-On Cet Add-on n'est pas encore en vente, mais le sera bientôt sur le compte de mon collègue @Soubran. vente autorisé par @Solife que je remercie encore ! Je n'ai pas la datte exacte de la mise en vente car ce dernier est absent, mais d'ici deux jours, il devrait normalement sortir pour la modique somme de 0.10€ mais je le rendrais bien sur gratuit et accessible à tous dès la sortie de la V2 (Et si elle ne sort jamais car je ne sais plus trop quoi ajouter) d'ici un ou deux mois. N'hésitez pas à me contacter et à dire ce que vous en pensez 3. Screens Je vous ait pris quelques (un bon paquet) petits Screenshots Envoi d'un e-mail sans mode spécifique Envoi d'un mail en utilisant certains paramètres avancés. Utilisation de l'archive Envoyer les envois divers (Ici, la configuration) Maintenance Aide à la reconfiguration Je ne peux pas vous mettre tous les exemples si vous voulez plus de détails sur une fonctionnalité, contactez-moi; je vous envois tous les screens Merci de votre attention, n'hésitez pas à me dire en commentaires ce que vous pensez, Bonne journée ! .
-
Hello la communauté, Étant plongé dans l'ennui j'ai décidé de reprendre une maintenance bootstrap que j'avais faite pour un rétro et d'y ajouter les fonctionnalités PHP. Cette maintenance inclut: ? Un formulaire VIP pour l'ouverture ? Le développement du serveur /100% ? Le nombre de mobis, de membres discord, de commandes, etc ? Une section équipe Et tout cela modifiable via la DB, voici un petit aperçu : https://gyazo.com/bf850527caa9a5187010ffaf649f8aa8 et je vous laisse avec le lien de téléchargement : http://www.mediafire.com/file/9vg5jvo9fflu49l/Maintenance.rar ( lâchez-moi un petit +1 si la maintenance vous plaît ;d )
-
Hello everyone J'ai décidé aujourd'hui de vous partager un mini système assez sympa Il s'agit de la petite box dans le client avec le nombre de connecté en temps réel ! Il est vraiment très simple d'installation Tout d'abord, ajouter ce code avant la fermeture du <head> dans le fichier client.php <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://code.jquery.com/jquery-1.9.0.js"></script> <script type="text/javascript"> $(document).ready(function(e) { $.ajaxSetup({ cache:true }); setInterval(function() { $('#onlineCount').load('onlinecount.php'); }, 2000); $( "#onlineCount").click(function() { $('#onlineCount').load('onlinecount.php'); }); }); </script> <style type="text/css"> #onlineCount{position:absolute;background-color:#585858;z-index:1;color:white;top:0px;right:211px;font-family:Verdana;padding:3px;} #onlineCount:hover{background-color:#757575;cursor:pointer;-moz-transition: all 1s ease-in;-webkit-transition: all 1s ease-in;-o-transition: all 1s ease-in;transition: all 1s ease-in;} </style> une fois cela fait, créer un fichier PHP onlinecount.php à la racine et ajoutez-y ce code <?php $dbhost = "localhost"; $dbuser = "root"; $dbpass = "azerty"; $dbname = "testmdr"; $db = new mysqli($dbhost, $dbuser, $dbpass, $dbname); if ($db->connect_errno){ echo 'Error: ' . $db->connect_error; exit('Erreur'); } $sql = $db->query("SELECT users_online FROM server_status"); $sqlF = $sql->fetch_assoc(); echo $sqlF['users_online'] . " Joueurs connectés"; ?> une fois cela fait, c'est désormais terminé! à vous de tester de votre côté, chez moi ça fonctionne bonne soirée Avolon
-
Je vous partage un petit truc qui sera très utilise pour vos boutique sur vos cms ou d'autre chose mais pour cela il faudra que votre émulateur sois fournit du RCON: Dans vos fonction ajouter ceci: (trouvé en recherchant sur le net) function RCON($header, $data = '') { $musData = $header . chr(1) . $data; $sock = @socket_create(AF_INET, SOCK_STREAM, getprotobyname('tcp')); @socket_connect($sock, '127.0.0.1', '30001'); @socket_send($sock, $musData, strlen($musData), MSG_DONTROUTE); @socket_close($sock); } Il faudra bien sûr configurer le 127.0.0.1 et le port 30001: Ensuite un exemple de commande: RCON('give_user_badge', $_SESSION['id']. ':BADGE_ID'); Voilà donc sa sert à sa imaginons vous vendez ou offrez des badges sur votre boutique grâce à sa les gens aurons plus besoin de ce reconnecter: un fois " l’achat effectué" vous recevrez immédiatement le badge sans besoin de reconnecter.. Voilà c'est tout j’espère que vous l'utiliserais
-
Hey, c'est Tuesday ! Oulah j'ai écrit trop grand 0.0 En ce beau jour de... *regarde en bas a droite de son PC* septembre ^^ je vous partage un systéme de dédicace qui était normalement partagé avec BobbaLiveCMS de Nico. Ce post devait être publié en début Juillet mais j'ai oublié de cliquer sur le bouton poster et je viens de le remarquer mdr jsui kune mérd Le systéme à été fait par Nico et j'ai demandé son autorisation bien sur sur Skype, la preuve : Aprés j'ai modifié un peu ce système pour qu'il soit plus facile à installer. Sans plus tarder, voila les explications Ajouter l'image «dedibarre.png» dans un dossier "images" à la racine du FTP. C'est l'image ou les dédicaces défileront, vous pouvez la modifier Prendre le dossier "css" et le mettre à la racine du FTP. C'est tout ce qui est design, mettez le bien à la racine !!! Ajouter dans le header.php ce bout de code : Code qui fera passer les dédicaces, pas obligé de le mettre sur l'header bien sur Ajouter dans la base de donnée ce bout de SQL : La ou sera stocké le pseudo/message affiché. Juste aprés ce bout de code sur le me.php : Mettre ce code : (si le bout de code ci-dessus n'est pas sur votre me.php mettez le code ci-dessous au debut de la me.php) Et donc pour finir mettez sur le me.php ou sur une page dédiée ce code. C'est le formulaire pour poster la dédicace mettez le ou vous voullez ^^ Voila, merci d'avoir lu, si vous avez aimez lachez poce blo. Contactez @Nico ou @Tuesday en cas d'aide. Mais attends, j'ai pas oublié de vous passer le lien de téléchargement ? ^-^ https://mega.nz/#!luITmQZR!uf7OpK9QBD849eOGrSb_Cwn8ePKSUfQF_3makriHr0o
-
Hello everyone ! J'ai décidé aujourd'hui de vous partager un système, mais qui est plus pour l'esthétique que l'utilisation de celui-ci... Il s'agit que lorsque l'utilisateur entre son pseudo, dans le champ, il affiche à droite de celui-ci son look ! Il est très simple d'installation, je vous guiderais comme par mon habitude tout au long de l'installation ! En premier, donnez un id au champ de texte du pseudo, exemple, id="username" Ensuite, lorsque l'utilisateur aura appuyé sur une touche, on vérifie si le pseudo existe, Pour cela, il vous faut ce code: Attention, ce code est à placer en bas de page après l'importation de jQuery, $("#username").keyup(function(){ var recherche = $(this).val(); var data = 'avatar=' + recherche; if(recherche.length>1){ $.ajax({ type : "GET", url : "./look_user.php", data : data, success : function(server_response){ $("#imager").html(server_response).show(); } }); } else { var elmnt = document.getElementById("imager"); elmnt.style.backgroundImage = "url(./landing/img/ghost.png)"; } }); Pour ceux qui s'y connaissent un minimum, vous allez me demander à quoi correspond l'id imager, puisque je ne vous l'ai pas fait copier-coller, Pas de panique, il arrive: Copiez-collez ce code juste au dessous de l'input username, <div class="look" id="imager"></div> Comme d'hab je vous laisse faire l'ajustement CSS, pour qu'il se retrouve à droite du champ de texte Bon, la partie sur l'index est finie, Passons au code pour afficher le look ! Créez un fichier look_user.php Et copiez-collez-y ce code: <?php require('./{config}.php'); $avatar = $_GET['avatar']; if(isset($avatar)){ $motclef = $_GET['avatar']; $q = array('avatar'=>$motclef. '%'); $req = $bdd->prepare("SELECT look FROM users WHERE username = :username"); $req->execute(array( ":username" => $avatar )); $count = $req->rowCount(); if($count == 1){ while($result = $req->fetch(PDO::FETCH_OBJ)) { ?> <script type="text/javascript"> var elmnt = document.getElementById("imager"); elmnt.style.backgroundImage = "url(https://habbo.fr/habbo-imaging/avatarimage?figure=<?= $result->look; ?>&action=std&direction=4&head_direction=3&img_format=png&gesture=spk&headonly=0&size=b)"; </script> <?php } } else { ?> <script type="text/javascript"> var elmnt = document.getElementById("imager"); elmnt.style.backgroundImage = "url(./landing/img/ghost.png)"; </script> <?php } } ?> Voilà, le look de l'utilisateur apparaîtra lorsqu'il mettra son pseudo ! Image de l'avatar fantôme: http://habbworld.fr/landing/img/ghost.png UnderFR, Enjoy PS: Merci à @AvolonDEV de m'avoir permis de poster ce topic, puisqu'il voulait lui aussi le poster, et merci à l'aide de @S-KDevFR de m'avoir permis de le re-modifier pour pouvoir le partager ! EDIT: A la ligne 3, remplacez "$avatar = $_GET['avatar'];" par => "$avatar = htmlentities($_GET['avatar'];"
-
Bonjour, Je vient vous faire un petit partage. Je précise que cette commande n'est pas de moi elle provient d'un forum étranger. Vous avez juste à créer un fichier OnlineCommand.cs avec ceci dedans: using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using Plus.Database.Interfaces; using System.Data; namespace Plus.HabboHotel.Rooms.Chat.Commands.Moderator.Fun { class UsersOnlineCommand : IChatCommand { public string PermissionRequired { get { return "command_usersonline"; } } public string Parameters { get { return ""; } } public string Description { get { return "Affiche les utilisateurs en ligne"; } } public void Execute(GameClients.GameClient Session, Rooms.Room Room, string[] Params) { string Output = "Utilisateurs actuels en ligne:\r"; Output += "-----------------------\r"; using (IQueryAdapter Adapter = PlusEnvironment.GetDatabaseManager().GetQueryReactor()) { Adapter.SetQuery("SELECT username FROM users WHERE online = '1'"); Adapter.RunQuery(); DataTable Table = Adapter.getTable(); if (Table != null) { foreach (DataRow Row in Table.Rows) { Output += Row["Username"].ToString() + "\r"; } } else { Output += "Il doit y avoir des utilisateurs cachés en ligne!"; } } Session.SendNotification(Output); } } } Et ajouter cette ligne dans CommandManager.cs this.Register("online", new UsersOnlineCommand()); Et d’exécuter cette requête SQL dans votre DB INSERT INTO `permissions_commands` VALUES ('command_online', '1', '0'); Voilà bonne journée à vous
-
Bonsoir ! Je poste ce sujet car j'ai besoin d'aide: Depuis quelques mois, je travail sur un CMS, un custom d'un CMS de site de fan. J'en arrive à la fin, et j'ai décidé d'y ajouter une boutique virtuelle (sans argent réel). Mon problème, c'est que je n'arrive pas à régler la faille suivante: Quand je n'ai pas assez de jetons, je peux tout de même me donner le nombre de Points inscrit en tapant dans l'url (à coté de l'url de la page) ?jetons=200 ou autre... J'ai essayé plusieurs trucs en ajoutant des codes, aux codes sql (insert/update) mais cela ne fonctionne pas (il me dit que je n'ai pas assez de jetons, alors que j'en ai assez...) Merci d'avance !
- 2 réponses
-
- converssion
- boutique
- (et 4 en plus)
-
Salut, inshare donc je partage ce fixe trouvé sur un forum espagnol Avant le fixe : Après le fixe : Donc voilà le fixe : Dans ItemFactory.cs , remplacez la méthode CreateMultipleItems par ce qui suit: public static List<Item> CreateMultipleItems(ItemData Data, Habbo Habbo, string ExtraData, int Amount, int GroupId = 0) { if (Data == null) throw new InvalidOperationException("Data cannot be null."); List<Item> Items = new List<Item>(); using (IQueryAdapter dbClient = PlusEnvironment.GetDatabaseManager().GetQueryReactor()) { // lets build the query StringBuilder query = new StringBuilder(); query.Append("INSERT INTO `items` (base_item,user_id,room_id,x,y,z,wall_pos,rot,extra_data) VALUES(@did,@uid,@rid,@x,@y,@z,@wallpos,@rot,@flags)"); for(int i = 0; i < Amount - 1; i++) { query.Append(",(@did,@uid,@rid,@x,@y,@z,@wallpos,@rot,@flags)"); } query.Append(";"); dbClient.SetQuery(query.ToString()); dbClient.AddParameter("did", Data.Id); dbClient.AddParameter("uid", Habbo.Id); dbClient.AddParameter("rid", 0); dbClient.AddParameter("x", 0); dbClient.AddParameter("y", 0); dbClient.AddParameter("z", 0); dbClient.AddParameter("wallpos", ""); dbClient.AddParameter("rot", 0); dbClient.AddParameter("flags", ExtraData); //execute query int firstItemId = Convert.ToInt32(dbClient.InsertQuery()); for (int i = firstItemId; i < firstItemId + Amount; i++) { Items.Add(new Item(i, 0, Data.Id, ExtraData, 0, 0, 0, 0, Habbo.Id, GroupId, 0, 0, "")); if (GroupId > 0) { dbClient.SetQuery("INSERT INTO `items_groups` (`id`, `group_id`) VALUES (@id, @gid)"); dbClient.AddParameter("id",Items[i - firstItemId].Id); dbClient.AddParameter("gid", GroupId); dbClient.RunQuery(); } } } return Items; } Et normalement tout devrait fonctionner Crédits: Forozone Hackerman pour avoir écrit l'optimisation.
-
Bonjour ! Aujourd'hui je décide de vous partager mon index que j'avais codé pour FlashHabbo qui a malheureusement fermé. Voici un screen de l'index : Merci de garder mon copyright pour respect envers le développeur. Le lien de téléchargement : Cliquez ici ! Scan : Cliquez ici !
-
Bonjour j'aimerais votre avis pour ce début de CMS comme je vois des menus roulant verticale j'ai voulus changer N'hésitera pas a me donner vos avis ainsi des conseille a ajouter pour l'améliorer J'ai pris via mon mobile vu que j'ai fermer mon PC x) Le cms aura aussi toute les fonctionnalité de GabCMS (avec l'accord de l'équipe Gab qui auront leur noms sur le copyright) juste que comme j'ai pas la derniere version sa sera la V1.02
-
Bonjour, je commences dans le développement et je voudrais avoir un avis sur une maintenance que j'ai fais seul et de 0. Je me suis inspiré d'une maintenance proposé sur le site de HSource pour faire celle que je voudrais vous montrer ce soir. Vu que je commences, j'acceptes toutes les critiques, les avis, les conseils ect afin de m'améliorer ! Merci et bonne soirée Petit screen pour ce qu'il ne voudrait pas télécharger pour voir: LightCMS - Maintenance.zip
-
Bonjour à tous, enfin re-bonjour ! Aujourd'hui je vais vous présenter un index suivi d'un register vraiment très basique, mais vraiment classe. Voici donc les screens : L'INDEX ET LE REGISTER SONT SUR LE MEME LIEN IMGUR! https://imgur.com/a/L9KyC Et voilà le lien de téléchargement mediafire (qui fait le scan) : https://www.mediafire.com/file/62n456ctfkd5nxj/Index1.rar Voili, voulou, merci d'avoir regardé ce sujet, et ++