Classement
Contenu populaire
Affichage du contenu avec la meilleure réputation depuis le 07/09/2016 dans toutes les zones
-
Ce sujet regroupe tout les cms de RetroPHP à l'exeption de HLOVECMS ! Les cms peuvent contenir des failles, ni moi ni inshare n'est responsable. AdowCMS: [hide] Clique ici pour télécharger AdowCMS [/hide] ----------------------------------------------------------------------------------------------------------------------------------- JabboCMS 0.3: [hide] Clique ici pour télécharger JabboCMS 0.2 [/hide] ----------------------------------------------------------------------------------------------------------------------------------- HabboCMS 3.3:[hide] Clique ici pour télécharger HabboCMS 3.3 [/hide] ----------------------------------------------------------------------------------------------------------------------------------- HabboCMS 5.2: [hide] Clique ici pour télécharger HabboCMS 5.2 [/hide] ----------------------------------------------------------------------------------------------------------------------------------- PobbaCMS 0.1: [hide] Clique ici pour télécharger PobbaCMS 0.1 [/hide] ----------------------------------------------------------------------------------------------------------------------------------- PadCMS 4.2: [hide] Clique ici pour télécharger PadCMS 4.2 [/hide] ----------------------------------------------------------------------------------------------------------------------------------- HabWay 0.1: [hide] Clique ici pour télécharger HabWay 0.1 [/hide] ----------------------------------------------------------------------------------------------------------------------------------- HBetaCMS 0.3: [hide] Clique ici pour télécharger HBetaCMS 0.3 [/hide] ----------------------------------------------------------------------------------------------------------------------------------- LeetCMS 0.1: [hide] Clique ici pour télécharger LeetCMS 0.1 [/hide] ----------------------------------------------------------------------------------------------------------------------------------- LeetCMS 0.2:[hide] Clique ici pour télécharger LeetCMS 0.2 [/hide] -----------------------------------------------------------------------------------------------------------------------------------468 points
-
Bonjour, Bonsoir ! Comme les trois derniers repacks que j'ai partager, je vous fait donc un pack complet avec: PlusEMU Swf PRODUCTION-201601012205-226667486 DB Compatible HabboCMS 3.3 (vous pouvez le modifier par un autre cms sans problème) Le CMS & SWF, je les ai mis ensemble dans le dossier CMS_SWF. Comme ça, vous avez juste à déplacer tous les fichiers qui s'y trouve dedans, dans votre FTP, puis configurer la base de donnée à votre CMS (include/settings.inc.php) Puis configurer les swfs dans game > gamedata > external_variables.txt. La DB compatible, c'est le fichier DB_COMPATIBLE.txt Ce que contient le pack en screenshot: Téléchargement: [hide]http://www.mediafire.com/file/wtqifx8siyf39x1/Repack_PE.rar[/hide] Scan: [hide]https://virustotal.com/fr/url/a576c916257bcc5fd2d88e160a2012af1c00a3255f808392a7619896c6d83f84/analysis/1478738719/[/hide]388 points
-
Bonsoir, En ce début 2019 je vous partage la dernière version du CMS de YourHabbo. Quelques screens Téléchargement : [hide]git clone https://github.com/Arwantys/YourHabbo.git Lien Github : https://github.com/Arwantys/YourHabbo[/hide] Je vous invite à me follow ainsi cas utiliser la section "Issues" en cas de problème. À bientôt.262 points
-
Bonjour à tous, aujourd'hui j'ai trouvé un excellent emulateur sur le web et je vous le partage! Le seul soucis l'émulateur est en portugais il faudra donc traduire certains point. Bios emulateur et un emulateur avec des fonctions innovantes pas encore vue. Il a plusieurs fonctions qui sont égales à 100% à Habbo BR(Brasil). Telechargement: [hide] EMULATEUR = http://zipansion.com/2RsVE(VIRUSCAN:https://www.virustotal.com/fr/file/8ad2eb1e998e7a4eae45cb6f7bd99df20191b6065a9834d8870912e0ef5c8377/analysis/1532249544/ SWF = http://zipansion.com/2RsZZ( https://www.virustotal.com/fr/file/4e1098aeef731350041b5781310614b7f568e755140bdf276e21caedeab393dd/analysis/1532249628/ DB = http://zipansion.com/2Rsc1 (FICHIER SQL DONC PAS DE VIRSUSCAN IDEM POUR CAMERA) PATCH CAMERA = https://mega.nz/#!YPAShJ6C!BCwF5HgkKe3mBsvYmc5PcLiaew70Np-zrqzmgVCQfLI [/hide] Que contient cette emulateur ? - Caméra 100% (identique à br) - Pseudo en couleurs. - Smiley dans les pseudos. - Mine Photo de la pièce 100% (même que BR) - Système de filtration avant Disclosers 100% - Système RPG 100% - Le système de mobis qui donnait la plupart des DC était fixe - Talents 100% (égal à BR) - 100% Jukebox (identique au BR) - Mood Outils d'aides 100% (même que br) - Outils des ambassadeurs 100% (comme br) - Totems et nouveaux totems 100% - PathFiend refait (maintenant le habbo marche plus vite) - Rendre les meubles plus rapides - Pack d'achat en magasin 100% (identique à BR) - Groupes de discussion 100% (identique à br) - Group Chat 100% (identique à br) - Arcas Azul et Arca Roxa ont été corrigés (égal à br) - Des pinhats, des vermissements de maison, des oeufs et des fantômes ont tous été corrigés (égal à br) - Système artisanal de mobis 100% (identique à br) - Furni-matic 100% (identique à br) - Hall of Fame sur le client 100% (même que br) - Points bonus client 100% (identique à br) - FastFood 100% (identique à br) Configurez votre SWF pour gérer - Offre Mega 100% (identique à br) - Nouvelle conquête tous ont été fixés et placés nouveau - Nouveaux câbles et effet sonore 100% (identique à br) - HC 100% (égal à BR) - Frank Bot pour les débutants 100% (même que br) - Système de tutoriel pour les débutants 100% (même que br) - Système d'entrée pour les débutants 100% - Habbo Quiz 100% (identique à br) - Citoyenneté 100% (égal à br) - Habbo Poll 100% (identique à br) - Place de la salle comme un point culminant du personnel 100% (même que br) - Système de vêtements refait maintenant ils chargent plus vite - Nouvelles commandes Pour les SWF, et la DB je vous laisse les découvrir dans le téléchargement.239 points
-
SloptEMU Version Habbet by Genaro Carrillo Oyé Oyé, comment allez-vous jeunes gens d'inshare ? En cette fin 2019 j'ai remarqué que les petits joueurs dans les communautés habbo sont toujours présents, vous connaissez peut-être le service de vente de "MonHabbo" qui est produit par un Florian. Il propose des ressources qui l'a soi-disant payé et sois disant sont privés c'est ce qu'il fait croire à tous ses clients, et donc il en profite pour vendre les ressources à des prix absurdes ou soi-disant il à beaucoup bosser (c'est vrai que changer des images de SWF/Traduire les commandes et demander des scripts c'est beaucoup se travaille. Aujourd'hui je vous partage donc les ressources de SloptEmu car elles sont totalement gratuites sur des forums espagnols. Screen des ressources: Pour d'autre screens: https://imgur.com/a/IRVxbPg Lien de Téléchargement: [hide] EMU = https://www.mediafire.com/file/x0zbma6zq8owk0x/Slopt_Emulador_2019.rar/file DB = https://www.mediafire.com/file/r88jlffnvjsbmtv/habbetco_hotel_(10).sql/file CMS = http://www.mediafire.com/file/ogkqwjg2uqfa3ov/Habbet_06-10-19.rar/file SWF = https://www.mediafire.com/file/9nre03hjbo08s5i/swf.rar/file [/hide] Credits - Brain Cms : Base Primaria de la CMS. - Sulake Corp : CSS, HTML, IMAGENES y JS de Habbo - Genaro : (Yo) Programar nuevos sistemas y nuevo diseño - Letex : Programador de Slopt https://www.forozone.es/herramientas-utilidades/slopt-cms-v2-(sistema-de-territorios-tienda-reportes)-(plus-emu-renames)/ Screen de Florian qui vend son émulateur exclusif car il à mis sont catalogue en Français rajouté des musiques: http://prntscr.com/qh7cps https://gyazo.com/6d6bd302e624faa41fc145b40f1b7a22 http://prntscr.com/qh7cn7 SWF FR : http://www.mediafire.com/file/g739rmh8ngdy19p/sloptfr.zip/file Great at @ Tropico Nistype186 points
-
Bonjour, Aujourd'hui je vous partage le pack de l'hotel Hevvo.net ! Il contient CMS/SWF/DB/EMULATEUR. Lien de test: https://www.hevvo.net/me Lien de téléchargement: [hide] CMS + SWF: https://mega.nz/file/5CwiEChC#nq7NpIB3aEh-1VaCWRdFtETrV3oDh9EaYIm2eAa8s7o DB(47K USERS): https://mega.nz/file/kfh0gC6Z#uOCRs9DmVJvZNla3xD4nYMRGoKsgwnftCoMcy_wO2fc EMULATEUR: https://mega.nz/file/dSAC0SRL#rsw1c68gRUcM0kP0KPffamzed_evqufyTLSoNB6BTKE [/hide]182 points
-
Yop, Comme à chaque fois que je n'ai rien à faire, je prends donc des ressources pour en faire un pack. (J'ai déjà partager NovaPack ainsi qu'un pack r63a). Bref, aujourd'hui je décide donc de partager un pack r63c, composé de: AzureEMU 190 AzureSWF 190 AdowCMS Compatible bien sur, je les avais déjà tester auparavant. Bref, je profite aussi de faire ça le soir, car avec ma connexion, l'upload sur MediaFire, n'est pas TopTop ^^ Non j'dec, depuis j'ai eu la fibre Je vous ai fait un petit fichier texte pour savoir comment config les swfs & l'émulateur >> Téléchargement: [hide]http://www.mediafire.com/download/6ksc4on9oo73b5s/Pack+-+r63c.rar[/hide] >> Scan: [hide]https://www.virustotal.com/fr/url/fb9932311597344074f8aae4fbbc53dca07e307774ec91a084a5a4e521d75a8a/analysis/1474676905/[/hide] >> Screen des dossiers: https://inshare.fr/img_h/1474675497.png Pas de quoi,179 points
-
holà. Je viens vous partager le CMS de HABBO.ST. Lien de test: https://www.habbo.st/ Images: Lien de téléchargement: [hide] https://mega.nz/file/BBRyBSyS#4cJlWNaMmeNOsgvxDsi5fk13ohSPRU2GIk_hZyfdgo0 [/hide] orv166 points
-
Salut à toi ! Je te souhaite la bienvenue pour un nouveau sujet sur inshare ! Ce sujet consistera à un partage du pack Habbo.st. Le CMS a été partager par Nistype récemment donc je partage l'émulateur, les swfs et la db. Bref, passons aux ressources ! L'émulateur se nomme "Unicorn", il est basé sur PlusEMU. Pour information, la bdd fournit n'est que compatible avec la version close source. Je vous mets tout de même la version open source mais il manquera des tables. Voici le lient de téléchargement Close source : [hide] https://www.mediafire.com/file/8v4qtxjqinddlu7/Emulator.rar/file [/hide] Voici le lien de téléchargement Open source : [hide] https://mega.nz/#!XUxBECYL!E5vsJiv2xD6-rKURPcpxvuQsR8dF0qNlGkxMKf1Zsqc [/hide] Scan : https://www.virustotal.com/gui/url/71216ea7e98991af2c7f6226d581d2ba513e14cc585f8e8d0f6cf04bf112f755/detection Voici les SWF, la caméra est intégré dedans. Voici le lien de téléchargement : [hide] https://www.mediafire.com/file/biod4m3tktgbfhi/SWFs.rar/file [/hide] Scan : https://www.virustotal.com/gui/url/71216ea7e98991af2c7f6226d581d2ba513e14cc585f8e8d0f6cf04bf112f755/detection Voici la base de donnée de l'émulateur. Pas d'inquiétude, la table "users" est vide. Voici le lien de téléchargement : [hide] https://www.mediafire.com/file/ly9pc052sz60d6k/Database.rar/file [/hide] Scan : https://www.virustotal.com/gui/url/71216ea7e98991af2c7f6226d581d2ba513e14cc585f8e8d0f6cf04bf112f755/detection Le CMS a été partagé par Nistype ici : Voici quelques screens du client : Si vous voulez tester, le pack se trouve ici : https://habbo.st Voilà c'est la fin du partage. Je vous souhaite à tous une bonne journée ou fin de journée ! Mastoke162 points
-
Bonjour la communauté, en ce début d'année je vous partager mon CMS Top Habbo. Screen: https://imgur.com/a/Q1abWMZ Téléchargement: [hide]CMS : https://mega.nz/#!OXpS2AKT!KldYSxW2kw0LuZd-cOoWcZUmkLK6PgG1PS1VIAlwzK0 Base de données: https://mega.nz/#!SKQxUIBb!97Efk8C3-IXcYJ7b01L2jWF5IL4b8AOTUbt5zu3gCDU Script (Obligatoire) : https://mega.nz/#!iCQhWAqL!u1M9Hz8umuFB62w7sEdJ5bgdG05YalvlCm-ZegSHhaU[/hide] Installation: Site : /config/mysql.php & /config/app.json Script : server.js (connexion MySQL) (NodeJS est requis) Gérer le script: Pour pouvoir gérer le script et le laisser tourner en arrière plan, vous devez utiliser le module PM2 disponible en cliquant ici. À terminer : Une API avait été commencé pour effectuer des votes depuis d'autre site, vous pouvez la terminer si cela vous chante ou la supprimer.137 points
-
Bonjour, En cette fin d'année je vous partage la dernière version d'HabboCloud CMS. Screen: http://prntscr.com/lnyofw http://prntscr.com/lnyozn http://prntscr.com/lnyp7v http://prntscr.com/lnyqas Téléchargement : [hide]git clone https://github.com/Arwantys/HabboCloud-CMS.git Lien Github : https://github.com/Arwantys/HabboCloud-CMS[/hide] En cas de problème ouvrez une issue sur github, je corrigerai les différents problèmes en fonction de mon temps libre. Pour l'installation, je compte sur la communauté pour créer un tutoriel, il n'y a rien de compliqué. Voici les fichiers de configuration: Site: /config/app.json Base de données: /config/mysql.php Shoutbox: /app/shoutbox/client.js - /app/manager/chatbox.php. Il y a aussi le serveur NodeJS à configurer, vous aurez besoin des fichiers d'un certificat SSL valide (let's encrypt par exemple). Je ne répondrai pas à tout ceux qui me demanderont comment utiliser NodeJS, il faut avoir un minimum de connaissance dans le domaine pour utiliser ce CMS.125 points
-
holà holà je vous partage un cms sous arcturus by onekeko & moi basé sur upixels pour le télécharger cms/db: [hide] https://github.com/nistype/ntpcms [/hide] orv118 points
-
Bonjour, Voici un partage de NovaPack (R63C). Il contient: Cms, Emu et swf. SOURCE: Hressources Emulateur traduit en Français, ainsi que les swfs. Vous avez sans doute du le voir sur les rétros Youretro. Téléchargement: [hide]ici[/hide] Scan: [hide]ici[/hide] Bon jeu.113 points
-
Hello, Je n'avais rien à faire, donc j'ai mis dans un dossier les ressources pour un petit r63a ! Oui, je sais, cette version date, mais, toujours plaisante à faire des choses dessus ;-) Donc, ce qu'il contient: Phoenix Emu 3.11.0 HabboPHP - Valentin & Robin Swfs compatible Un catalogue FR et FIXE Bref, sans plus tardé, Téléchargement: [HIDE]ICI[/HIDE] Scan: [hide]ICI[/hide]109 points
-
Moussaillon, les océans m'ont ramené jusqu'à toi afin de te présenter un coffre longtemps bafoué et pourtant, si intéressant... Marius, mon matelot a réussi à retrouver la clé de ce coffre... Dans sa bouteille d'hydromel, la raison ? Je ne la connais pas, mais en tout cas, il avait l'air naturel, contrairement à d'habitude... Chocolatey : C'est un navire rempli de cartes au trésor. Celui-ci te permettra de créer ta propre chaloupe, rapidement, efficacement et tout en reprenant les fondamentaux du navire "Habbo" qui sombre avec ses moussaillons depuis très longtemps à cause de la chaloupe "HabboCity" qui serait, selon Lambert, insurmontable et invincible. Le navire Chocolatey appartenait au marin d'eau douce sant0ro, celui-ci le fît concevoir complètement avec les frameworks Laravel et Composer, une petite prouesse dans un monde de chaloupes, utilisant quasiment tous les mêmes technologies. Arcturus : Aïe, ça me fend la gueule de parler d'Arcturus, mais c'est pourtant bien le cas, et c'est, selon nos matelots anglais, l'une des seules proues compatibles avec le navire Chocolatey. Arcturus, regroupe tout un tas de trucs sympas à gratter, malgré son créateur, le loup de mer "TheGeneral". Ce vieux loup de mer en veut pour sa poche... Il est accro aux coffres, et il a raison. En créant Arcturus, il a réfléchi à l'avant mais aussi à l'après, et vicieux comme il est, il s'est donné à fond pour vendre du rêve à ses moussaillons, afin de les faire entrer dans une spirale monétisée qu'est l'abonnement à son système de caméra, ce qui signifie que pour pouvoir prendre des photos de tes voyages, il faudra lui laisser de l'argent, chose que je ne te conseille surtout pas au vu des alternatives présentes sur la chaloupe "RaGEZONE"... Chocolatey : Nombreux sont les avantages de ce navire. Commençons tout d'abord par : Son système entièrement en JS permettant une navigation sans encombre Son système multi-avatars permettant aux utilisateurs d'avoir plusieurs avatars avec un simple compte entièrement modulable Son système d'inscription complet, regroupant le choix du look, et le choix des apparts sur le client lors de la première utilisation Son design inspiré entièrement du navire "Habbo" Son système multilangue modifiable manuellement dans une de ses cartes au trésor Arcturus : Malgré son capitaine, il y a pas mal de choses sympa : Wireds (Triggers, Effects, Conditions, Custom Wireds) Animaux (Advanced AI) Groupes Echanges Rares Limités Devise saisonnière Gardiens Mod Tool Bots Jeux (Battle Banzai & Freeze) Editeur Floorplan. Paquets Pack Appart et bien plus encore à découvrir ! Chocolatey : Malheureusement, ce navire n'est pas tout beau et tout rose, certaines choses sont manquantes, et ces choses peuvent être importantes selon l'utilisation des matelots : Il ne contient pas d'administration à proprement parler Il est très compliqué à modifier Des fonctionnalités comme la boutique sont présentes, mais il n'existe à ce jour, aucun moyen de la configurer C'est un navire très compliqué à assembler, il faut être patient Il requiert certaines API qui ne peuvent être laissées de côté Selon les matelots Anglais, ce navire comporterait des failles (mais ça reste à vérifier) Le système de choix d'appart à l'inscription est bien présent, mais je n'ai à ce jour, pas encore trouvé un moyen de le modifier, ce qui signifie qu'il faut avoir une base de données regroupant exactement les mêmes ids que les meubles insérés lors du choix d'appart, sinon, tu te retrouveras avec l'appart, mais sans les meubles... La communauté est très fermée, et ce navire a été laissé de côté car personne à ce jour n'a trouvé comment le faire fonctionner avec Arcturus, du coup, aucune aide concrète, malgré le fait que tu vas apprendre à les faire fonctionner grâce à ce tutoriel ! Arcturus : Je vais pouvoir me faire un plaisir de cracher sur la gueule de ce vieux loup de mer... La communauté "d'entraide" n'est accessible que via Discord, et seulement si tu as payé un abonnement à TheGeneral Cette communauté est composée pour la plupart, de marins d'eau douce à l'ouest, incompétents, ridicules, et insultants Le code source de l'émulateur est inaccessible, sauf en l'échange d'argent... L'émulateur a été conçu de sortes à ce que les badges du groupe se basent sur du local, les coordonnées vers le coffre "c_images" ne sont pas acceptées, il faut que Chocolatey ET Arcturus soient hébergés sur le même serveur pour que les badges de groupe puissent fonctionner correctement.... L'émulateur ne fonctionne que par plugins, ce qui signifie qu'il est dépendant de tes connaissances, ou de celles de certains matelots qui en partagent Avant de commencer, il te faudra ton équipement matelot, sinon, tu risques de pas faire long feu face aux têtes-grises. Arcturus-Community-master.zip Chocolatey 3000K Un compte reCaptcha Composer PHP7 pour Chocolatey Des SWF et un Catalogue Complet et MàJ Habbo.swf par Eudes et pour HabboDev Pas besoin de te dessiner une carte pour savoir que tu auras besoin d'une base de données, d'un nom de domaine, d'un client FTP, d'un VPS et de ton cerveau. Si tu n'as pas encore tout ça, alors je vais te donner des idées intéressant matelot que voici : [hide] [/hide] [hide] [/hide] Sources utilisées : Pour les SWFS et le Catalogue : RageZone Pour le CMS : RageZone Auteurs des sources : Prérequis techniques : - PHP 7.X+ Matelot, nous voici maintenant sur les vagues de l'océan pacifique, si tu suis bien ce que je vais écrire, tu es sûr de ne pas te noyer... Nous allons procéder étape par étape. I : Installer la base de données Matelot, pas besoin de te faire une carte au trésor, si tu veux te lancer sur un rétro avec ce genre de ressources tu dois savoir, au moins, importer une base de données et obtenir ses informations. Il te faudra importer le fichier morningstar-base-2-3-0.sql dans ta base de données et pas les "TO....", je tiens à te préciser ça car des utilisateurs n'ont pas compris quel fichier était à importer, puis importer les tables du catalogue que je t'ai mis en téléchargement plus haut : II : Créer un compte recaptcha Une fois ton compte créé, il va falloir te rendre ici. Ensuite, pour obtenir ton propre code recaptcha tu dois procéder comme suit : Une fois la clé du site copiée, mets là de côté car tu en auras besoin pour configurer Chocolatey. III : Installer PHP7 Une fois téléchargé, tu vas décompresser le dossier contenu dans l'archive, que tu vas envoyer à un endroit de ton PC IV : Installer Composer Après avoir extrait PHP7, tu vas devoir installer Composer À un moment de l'installation, tu vas tomber sur cette page de l'installateur, tu devras alors définir la localisation de ton dossier PHP7 précédemment décompressé (1) puis continuer l'installation (2) : Pour ma part, j'ai décidé de placer le dossier PHP7 dans "Musiques", parce que je ne savais pas vraiment ou le mettre matelot. Après avoir défini la localisation de ton dossier, il ne te manquera plus qu'à finaliser l'installation de Composer. V : Configurer et Installer Chocolatey Une fois Chocolatey téléchargé, tu vas le décompresser à un endroit sur ton PC Ensuite, tu vas te rendre dans son dossier, lancer une cmd en procédant comme suit : Une fois "composer install" lancée et terminée, tu vas te rendre dans le fichier ".env" contenu à la racine de Chocolatey, puis, tu vas configurer les accès base de données comme suit : Une fois configuré, tu vas sauvegarder ton fichier .env, et retourner sur la cmd en procédant comme suit : Si tu as bien mis les bonnes informations de connexion, tu devrais obtenir le résultat ci-dessus. Une fois ce résultat obtenu, je te conseil LARGEMENT d'utiliser cette commande dans ta cmd : composer install --no-dev Maintenant, il va falloir te rendre dans le dossier "config" de Chocolatey et aller dans le fichier "chocolatey.php". Les lignes "26" et "27" te permettront de modifier le nom et le nom court de ton rétro. La ligne "39" te permettra de modifier le lien de ton rétro (OBLIGATOIRE) La ligne "58" te permettra d'indiquer le pseudo avec lequel tu t'es abonné sur Arcturus (FACULTATIF) La ligne "76" te permettra d'activer reCaptcha en indiquant la clé que tu as créée sur l'étape II de ce tutoriel (OBLIGATOIRE) Pour mettre le site en Français, il faudra te rendre en ligne "165" et remplacer "en" par "fr" (IMPORTANT) Pour modifier le pays d'origine du rétro, il faudra te rendre en ligne "177" ET "178" et modifier la ligne 177 en mettant 'fr' puis la ligne 178 en mettant 'eu' Une fois ces configurations apportées, tu devras sauvegarder, puis envoyer la totalité du CMS à la racine de ton nom de domaine. Il faudra que ton site pointe sur le dossier "public", ces modifications peuvent être apportées si tu demandes à ton hébergeur de le faire pour toi Une fois la totalité des fichiers envoyés, tu devras te rendre sur ton FTP et attribuer les droits "777" au dossier "storage" et à ses sous-dossiers comme suit : Si toutes les étapes ont été respectées, en te rendant sur ton rétro, tu devras obtenir ce résultat : VI : Configurer et Installer les SWF Avant de te lancer, il faudra importer les swf sur ton nom de domaine. [hide] Voici un conseil : Il est toujours mieux d'héberger ses SWF sur un sous-domaine sécurisé, comme ça, on ne mélange pas le côté BACK et FRONT et on évite de s'emmêler les épées ! [/hide] Une fois les SWF envoyées, il faudra te rendre dans le dossier "gamedata", puis dans le fichier "external_variables.txt" afin de remplacer la valeur "http://localhost" par "http://leliendetonretro.com" N'oublie pas d'envoyer le fichier SWF 60FPS que je t'ai mis en téléchargement, ce sera le SWF principal qui te permettra de te connecter au client ! Une fois le fichier "external_variables.txt" modifié, il faudra le sauvegarder, puis, te rendre dans le dossier "gamedata" puis "override" puis dans le fichier "external_override_variables.txt" et remplacer "http://localhost" par "http://leliendetesswfs.com" Maintenant, il faudra retourner sur Chocolatey, et dans le dossier "config" puis le fichier "chocolatey.php" afin de modifier les valeurs contenues de la ligne "259" à "271" par les liens de tes SWFS. Matelot, tu dois tout de même savoir comment configurer des SWFS non ? [hide] [/hide] VII : Configurer Arcturus Et nous voici à l'étape finale ! Encore un peu de concentration matelot et les vagues du pacifique seront à ta merci ! Il faudra décompresser Arcturus sur ton VPS Bien sûr, en tant que matelot tu dois connaître quelles sont les manipulations à effectuer sur ton vps avant de lancer un rétro (pare-feu, symbole numérique etc.) Une fois décompressé, il faudra configurer Arcturus en te rendant dans le fichier "config" contenu à sa racine. Voici les configurations bénéfiques à Arcturus qui ne sont pas forcément connues, alors, j'ai décidé de t'éclairer sur celles-ci : Pour le reste, je suppose que tu sais configurer un émulateur quand même matelot... Une fois Arcturus configuré correctement, il faudra te rendre sur Chocolatey, dans le dossier "config" puis le fichier "chocolatey.php" afin de modifier les valeurs contenues de la ligne "242" à "245" par celles de ton VPS. Maintenant que tout est configuré, tu vas retourner sur ton VPS et télécharger Java Une fois Java téléchargé, tu vas retourner dans le dossier d'Arcturus et double cliquer sur "start.bat" Ton rétro est allumé, bon jeu matelot ! VIII : Support Si tu ne te sens pas de le faire, ou que tu n'y arrives pas, plutôt que de polluer l'espace commentaire de ce sujet, je te propose de passer par la communauté pour obtenir des réponses. Je ne répondrais à aucune demande d'aide, sinon, je ne m'en sors plus, le cas par cas c'est ce qu'il y a de plus horrible Avant de juger, il est important pour toi de regarder à quoi ressemblent le catalogue et les swfs fournis ici ! De plus, télécharger un CMS sans savoir à quoi il ressemble c'est toujours inintéressant, alors, je t'invite à cliquer ! Que la mer soit avec toi matelot !98 points
-
Bonjour Je vous partage un CMS compatible Arcturus, ce CMS vien de Stown Image: [hide] https://imgur.com/a/HnQMKzh [/hide] DL: [hide] http://www.mediafire.com/file/58r71tbx08wkd8e/CMS.rar/file [/hide]89 points
-
Bien le bonsoir à toi moussaillon. J'espère que tout se passe bien pour toi et dans le meilleur des mondes. Comme promis, je reviens ce soir avec un nouveau petit sujet, mais ce dernier se retourne principalement vers les novices en manque d'inspiration et/ou flemmards. Oui, tu te souviens de RetroPHP signé @ Tyler ? Eh bien aujourd'hui tu as de nouveau la possibilité d'acheter des CMS fait de 0 et repris à 100% d'autres rétros pour le plaisir de tes p'tits yeux. Je suis bien sûr contre la flemmardise, mais j'ai décidé tout de même de partager ce site, car il contient des sources normalement payantes et qui font parti des meilleurs sources selon moi qui sont développées en PHP NATIF. Et voici un petit aperçu des CMS disponibles : Ne commence pas à vouloir venir discutailler avec moi sur les ventes et/ou le support de ce site, car il ne m'appartient pas, il appartient à @ 7evenGiven. Tu peux y accéder en [hide]cliquant[/hide] Que la mer soit avec toi moussaillon !86 points
-
Bonjour, Je vous avez partagé le Nutella Project que vous pouvez avoir ici: Je vous partage aujourd'hui la V2 (UPDATE) [hide] https://mega.nz/folder/nn500IjB#Kc6-40xjx_yER-8H-k_WxA [/hide]85 points
-
Bonjour ou bonsoir! Bon comme certains petits rétros s'amusent à voler mes SWF (ça je m'en fou mais très clairement) mais bon ça me saoule que certains s'amusent à changer les copyrights (Fallait s'y attendre avec tous les mongoles présents dans la commu... (cc habboj)). Ces SWF sont compatibles avec Arcturus, et j'utilise la prod PRODUCTION-201904011212-888653470 ^-^ Voici un petit screen :3 Bref maintenant le petit lien qui fait plez [hide] https://mega.nz/file/QzISFKIZ#rr8t_RtwXHm_c1pI0RGbkBprS4OPoV6LsShLe_ho6XI [/hide] Installation: Bon pour l'installation c'est pas sorcier, mettez le habbo.swf dans votre gordon/production/ , le dossier client_static, inventory et guilds se mettent dans le c_images :P Crédits: - NextGenHabbo pour la base du navigateur - Sulake pour les swf de base :') - Apollo ~ Habbo HTML5 pour l'idée du design - Et moua :d ptite dédicasse à jabboh <383 points
-
Eh bien, ces temps-ci tout le monde partage leurs ressources librement. Surtout les Espagnols donc je vous partage encore un pack tout droit de nos Espagnols! Images: Lien de téléchargement: [hide] http://www.mediafire.com/file/jo8hxfeo54uiqui/NutellaProject.zip/file [/hide]75 points
-
Yo, Voici un 2ème thème pour le système multi-cms HPixel ^^ PETITE SCREEN: LIEN DE TEST [hide] MEGA [/hide] Bon jeu ^^70 points
-
Salut à tous. 1. Introduction Étant développeur web, on peut rencontrer plusieurs types de failles dans un CMS, qu'il sois vieux ou récent. Une faille en particulier a attiré mon attention dans le monde du développement web. En sachant que PHP regroupe les moins bons comme de très bons développeurs, il faut savoir que souvent, les amateurs oublient de gérer une faille qui reste extrêmement dangereuse dans certains cas. C'est pas pour autant que je vais aborder sur ce topic, plusieurs failles récurrentes dans un projet web amateur. N'oubliez pas le petit +1 si ça vous a plu. :3 2. Quelque failles A) Restrictions + Redirections Problématique: Malgré une restriction du rang sur certaines pages, comment être sûr que la redirection fonctionne et que la personne n'a pas accès à la page en question? Réponse: Vous pensez peut-être qu'en essayant de vous dérank et si vous essayez d'accéder à la page, que vous subissez une redirection, vous êtes protégés? [HIDE] Réponse réelle (Ce n'est pas la résolution du problème): Imaginons une fonction publique provenant d'une classe type: <?php public function restrict() { if(!$user->Logged()) { // Savoir si le joueur n'est pas connecté header('Location: index.php'); } } ?> Si vous n'utilisez pas de classes, c'est facilement adaptable. Le principe est que lorsqu'on veut restreindre une page par exemple à un utilisateur non connecté, on a tendance à utiliser un header();. Maintenant si on se déconnecte ce la page en question et que l'on veut accéder à la page, on est logiquement redirigé. Mais que se passe-t-il si on bypass le header(); ? Il existe par exemple sur Chrome une extension, permettant de bypass les headers: Le nom est "ModHeader". Voici un screen: Si jamais je coche le bouton à gauche de "Location" que j'ai au préalable ajouté dans "Response Headers", je vais pouvoir éviter les redirections des sites webs. Attention, ça ne bloque que les header('Location:'); Du coup j'imagine que vous avez une idée de la suite, on va activer cette application qui va nous permettre de vérifier si jamais on est pas redirigé, qu'est-ce qu'il se passe. Si jamais on essaie, on va tomber sur la page, sans redirection, et c'est plutôt problématique si jamais ça arrive dans des pages qui sont plutôt dite à risque comme dans l'administration par exemple. Ce qu'on va faire donc, c'est modifier notre fonction qui retourne qu'un header('Location'); par une fonction un peu plus poussée. <?php public function safeRedirect($url, $exit = true) { if (!headers_sent()){ header('HTTP/1.1 301 Moved Permanently'); header('Location: ' . $link); header("Connection: close"); } print "<html>"; print "<head><title>Redirection...</title>"; print "<meta http-equiv='Refresh' content='0;url='{$link}' />"; print "</head>"; print "<body onload='location.replace('{$link}')'>"; print "Vous rencontrez peut-être un problème.<br />"; print "<a href='{$link}'>Se faire rediriger</a><br />"; print "Si ceci est une erreur, merci de cliquer sur le lien.<br />"; print "</body>"; print "</html>"; if ($exit) exit; } ?> Le plus important dans ce code, c'est le "exit;" qui permet de bloquer les informations du site, et ne donne aucune suite. Ça reviendrait à faire un header('Location'); avec un exit; à la fin, mais cette fonction donne des infos supplémentaires à la personne qui est bloquée par la redirection. [/HIDE] B) Faille CSRF Problématique: Imaginons que nous sommes connecté à notre site. Et qu'une personne hasardeuse nous demande d'aller checker son site par exemple. Ça nous redirige vers un site plus que douteux, on clique quand même sur ce lien, et 15 minutes après, lorsqu'on souhaite accéder à notre site, il se trouve qu'une personne inconnue est gradée dans notre site, et y a fait n'importe-quoi. Réponse: Nous souhaitons voir comment est-ce que cela a pu se produire. Pour cela, en général, dans un site web on a un système de logs qui définit les faits qu'un staff a fait par exemple. Ce qui est utile pour voir si un problème a eu lieu, ou pour modérer les faits d'un staff. Si jamais ces logs n'existent pas, on ne peut pas vérifier à 100% que c'est dû à ça. Mais la plupart des sites webs amateurs n'ont pas de protection contre la faille CSRF. Donc, je poursuis, en voyant les logs, on peut voir que c'est "vous" qui avez gradé l'utilisateur en question. Si on en revient aux faits, vous avez cliqué sur un lien, qui a gradé un utilisateur. Et ce lien peut poser problème dans un autre contexte. On va voir un autre cas pratique: Dans un forum, imaginons un utilisateur qui fait un post. Ce post a comme contenu une image qui n'est pas visible, vous vous dites sûrement que cette image est morte, mais vous regardez quand même le post. Plus tard, vous vous apercevez que certains de vos topics ont été supprimés. Le problème étant l'image, qui pointe vers une page .php, et cette page a le même principe que l'autre contexte, en revanche touche celui qui a vu l'image, sachant que lorsqu'une image est appelée, elle fait appel à la page PHP, et donc elle est interprétée. Vous allez me dire, supprimer la possibilité de mettre une page .php dans les images est une possibilité, mais ça ne change pas le problème de lorsqu'on clique sur un lien douteux ou que l'on reçoit une image douteuse. Enfin bref, nous allons voir par la suite comment régler ce problème. [HIDE] Je ne vais pas évoquer la façon dont on fait pour exploiter ces failles, mais plutôt comment régler ces failles. Le but de la faille étant de créer un formulaire distant. Ce formulaire distant étant lié au formulaire du site. Pour régler ce problème, on va étudier déjà la façon dont sont fait les systèmes de connexions à un espace membre basique en temps normal. Pour ma part, ça sera sous forme de classe et de fonction, mais ça reste presque le même principe, suffit d'imaginer les restrictions qui ne sont pas stockés dans une classe mais de façon procédurale. #region [Login] /** * @param string $username * @param string $password * @return array|bool */ public function Login($username, $password) { if(!$this->existValue('auth')) { if(!empty($username) && !empty($password)) { $username = htmlspecialchars($username); $searchUser = $this->db->query('SELECT * FROM alive_users WHERE username = ? OR mail = ?', [$username, $username]); // La fonction query est réecrite dans ma classe, elle correspond à un prepare() et execute() en PDO. if($searchUser->rowCount() > 0) { $user = $searchUser->fetch(); if(password_verify(htmlspecialchars($password), $user->password)) { // On utilise du BCrypt dans ce cas $this->setValue('auth', $user); // Équivalent: $_SESSION['auth'] = $user; $e = ['error' => false, 'message' => '5f6f1764f7c2c961654cfbdb8aed67fe735a96bc']; return $e; } else { $e = ['error' => true, 'message' => 'Mot de passe incorrect.']; return $e; } } else { $e = ['error' => true, 'message' => 'Compte introuvable.']; return $e; } } else { $e = ['error' => true, 'message' => 'Les champs ne sont pas remplit.']; return $e; } } else { $e = ['error' => true, 'message' => 'Erreur interne...']; return $e; } } #endregion Pour régler ce problème il va y avoir plusieurs étapes. On va d'abord rajouter une ligne lorsque la connexion est faite, là où on y rajoute le $_SESSION['auth'] = $user; La ligne en question est: $this->setValue('token', sha1(uniqid(rand(), TRUE))); // Équivalent: $_SESSION['token'] = sha1(uniqid(rand(), TRUE))); Ce code va permettre l'intégration d'un token CSRF. Ce token va servir aux vérifications lors des formulaires lorsqu'on est connecté. Chaque fois qu'on se connecte, on possède donc un token unique. Le but étant de pouvoir vérifier si l'utilisateur qui utilise le formulaire est bien la bonne personne. Une personne quelconque n'aura pas accès à votre token, et donc si le formulaire distant est crée, il ne pourra pas y mettre votre token. Vous allez comprendre par la suite. Maintenant, imaginons vous avez un formulaire une fois connecté pour disons... Ajouter votre adresse mail. <form method="POST" action="#"> <label for="form_mail">Entrez votre adresse mail</label> <input id="form_mail" type="text" name="mail"> <!-- On rajoute donc un champs en plus de type "hidden" qui va contenir notre token: --> <input type="hidden" name="token" value="<?= $user->getToken(); /* Ça correspond au $_SESSION['token'] qu'on a crée au préalable à la connexion. */ ?>"> </form> Dernière étape donc, c'est lorsqu'on va donc vérifier ce formulaire, on va devoir prendre en compte le token: <?php // Une fois de plus je reste sous forme de classe: Mais ça reste simple de vérifier votre code, il y a juste 1 vérification en plus à faire: public function addMail($postMail,$postToken) { $session = new Session(); // Appel de la classe Session que j'ai crée mais vous en aurez sûrement pas besoin if(filter_var($postMail, FILTER_VALIDATE_EMAIL)) { if($postToken === $session->getValue('token')) { // Si le $_POST['token'] correspond strictement à $_SESSION['token'] // Code } else { $e = ['error' => true, 'message' => 'Erreur interne...']; return $e; // Le token CSRF est incorrect } } else { $e = ['error' => true, 'message => 'L\'adresse mail est incorrect.']; return $e; } } ?> [/HIDE] C) Faille XSS Problématique: Imaginons que du jour au lendemain, suite à des gens ayant quelque bases qui se sont inscrit sur votre site, vous ayez des alert(); en javascript qui sont présent sur certaines pages de votre site mais pas que! Il est possible aussi que quelques minutes après avoir visité quelques pages, vous pouvez voir que la configuration est plus accessible, voir même que depuis l'administration, une fois de plus, c'est vous qui avez fait tout ça. Détrompez-vous, ce n'est pas quelqu'un qui a accès à votre mot de passe. Résolution: [HIDE] Dans certains cas, si on ne restreint pas les caractères autorisés, les membres ont la possibilité d'entrer des caractères pouvant entrer en conflit avec le langage HTML / Javascript. ( Le PHP n'est pas prit en compte. ) Cela peut même toucher le SQL si la requêtes n'est pas bien faite. Comme toujours j'avance pas de propos concernant la façon dont on exploite les failles mais comment les régler. Il existe donc plusieurs moyens pour régler ces genres de problèmes. 1er moyen: Utilisation d'un moteur de template: Les moteurs de templates sont réputés pour être utilisé en M.V.C ( Model View Controller ). J'utilise souvent Twig pour ma part mais il en existe d'autres. Ces moteurs de templates proposent leur propre langages qui seront retransmit en PHP si par exemple le CMS est en PHP ou en Python si le CMS est en Python, etc. Ça permet dans un premier temps une meilleur lisibilité du code, un rendement plus efficace et permet de découper son code afin de le rendre plus explicite si quelqu'un passe derrière nous afin d'améliorer notre travail. 2ème moyen: Fonction Parse en PHP C'est une fonction assez efficace qui va servir lorsqu'on va afficher du texte qu'on peut définir de "pas sûr". Lorsqu'un utilisateur s'inscrit, il va avoir la possibilité de choisir un pseudo. Certes, on peut rajouter un preg_match afin de lui demander d'utiliser que des lettres / chiffres ( [a-zA-Z0-9-._]+ ) en revanche ça peut facilement poser problème dans d'autres cas. Pour ma part une fois de plus j'ai une class "Security" possédant plusieurs fonctions liés à la sécurité, mais là on parle uniquement de la faille XSS. Ma fonction ressemble à ça, je vais la recoder en tant que fonction simple afin de vous simplifier la tâche, mais le mieux reste vraiment de structurer son travail et donc d'utiliser des classes. Ma fonction: /** * @param $val string * @return string */ public function Show($val){ return htmlspecialchars(utf8_encode($val), ENT_QUOTES, 'UTF-8'); } La fonction simplifiée: function Show($val){ return htmlspecialchars(utf8_encode($val), ENT_QUOTES, 'UTF-8'); } Si jamais vous utilisez des classes, il vous suffira d'utiliser un echo $security->Show($username); par exemple ( sans oublier d'instancier les classes ). Pour les autres, un simple Show($username);. Par contre il faut bien pousser sur le fait que chaque valeur provenant de la base de donnée et affichée, devrait vraiment utiliser cette fonction, sauf si vous êtes sûr de vous. Par la même occasion je vous invite aussi pour le nom d'utilisateur de rajouter un preg_match, cette fonction est générale et fonctionne dans tous les cas. Dernière chose, afin d'éviter les "?" avec les accents, etc. Vérifiez bien que votre base de donnée est en UTF8 -> utf8_general_ci. [/HIDE] Merci de prendre en considération que ce post m'a prit pas mal de temps à concevoir. Si le post est suivit par plusieurs personnes, je rajouterais d'autres types de failles.65 points
-
Bonjour, bonsoir et bienvenue pour un nouveau sujet sur inshare ! Ce sujet consistera au partage du CMS "Blaze" ! J'ai récemment trouvé ce CMS qui était celui d'un rétro Néerlandais, je l'ai donc installé mais il y avait quelques erreurs. J'ai donc corriger ces erreurs et je tiens à remercier @ Tabhk qui ma permit de résoudre la création des articles J'ai donc aussi traduit le CMS en français à part les liens et les tables. Ce CMS a été créer par Matthew & Maxime. Je l'ai tester sur PlusEMU mais vous pouvez à tout moment le rendre compatible avec d'autre émulateur. Ce qui ma surpris avec ce CMS est qu'il comporte un éditeur catalogue. J'ai essayer de le tester mais sans succès mais j'ai surement mal mis les données donc à vous de l'essayer Bref, finis de blablater et passons au CMS ! Sur ce lien vous retrouverez toutes les pages du CMS : https://imgur.com/gallery/cOUBQSH Voici le lien de téléchargement du CMS : [hide] http://www.mediafire.com/file/b15glo3do62v2a0/BlazeCMS_%28fr%29.rar/file [/hide] Pour installer le CMS c'est très simple : 1. Téléchargez le CMS et insérer le dans votre FTP ou local. 2. Importez le fichier "DB" dans votre base de donnée. 3. Allez dans le dossier "config", ensuite dans le fichier config et éditez le. 4. Mettez les données de votre base de donnée et enregistrez. 5. Ouvrez maintenant le fichier "hotel". 6. Mettez vos liens swf ainsi que l'ip du vps et le port. Et voilà tu peux dès maintenant joueur sur ton rétro ! Voilà c'est la fin de ce sujet. J'espère qu'il sera utile pour vous ainsi que pour d'autre personne ayant l'envie de l'utiliser. Merci de ne pas poster vos problèmes concernant ce CMS si vous en avez. Faites un sujet dans "Aides et support". Je vous souhaites à tous une très bonne journée ou fin de journée Mastoke63 points
-
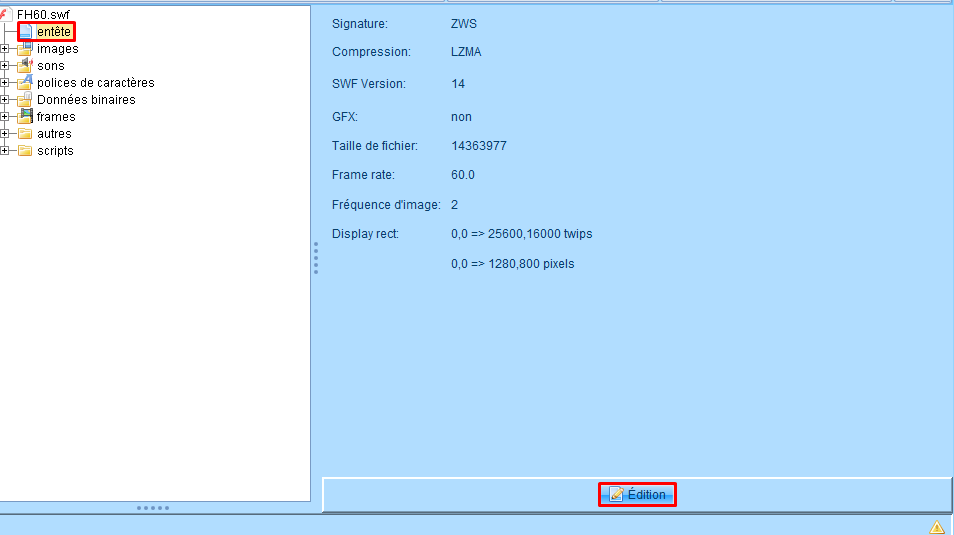
Non ce n'est pas volé de NLBOBBA, parce que c'est partagé sur un forum anglais, donc je le fais en France. Bonjour, ayant trouvé sur un Forum anglais un tutoriel pour mettre son rétro en 60 FPS, j'ai décidé de vous partager l'astuce en Français. Avant toute chose, il est important de noter que la version à 60 FPS a ses inconvénients, par exemple, les mobis animés bougeront environ 2,5 fois plus vite, ce qui représente beaucoup sur un fichier swf. Vous n'avez qu'à suivre les étapes: [hide] 1- Télécharger JPEXS Flash Decompiler 2- Préparer votre Habbo.swf sur votre bureau 3- Ouvrir votre fichier Habbo.swf avec JPEXS 4- Cliquer sur entête puis sur Édition en bas (chez vous, FrameRate sera à 24) 5- Éditer FrameRate, mettre 60 et sauvegarder. [/hide] Ensuite importer votre fichier videz votre cache de préférence et le tour est joué. J'espère avoir rendu service à beaucoup, si vous rencontrez un quelconque soucis, vous pouvez toujours me contacter sur discord: Obscurian#6510 Bien à vous, créateurs & développeurs de rétros =)61 points
-
Hey la communauté, j'espère que vous êtes tous en forme et que vous déprimez pas trop en ces temps assez durs mais bon, il le faut bien Donc aujourd'hui, je vous partage quelques badges façonnés par mes soins, ceux-ci ne sont, ni exceptionnels, ni utiles, mais ils peuvent rajouter un petit plus à votre serveur Bien évidemment, je les partage gratuitement et ma seule demande à propos de cela est de me contacter concernant l'utilisation de ces badges sur vos serveurs! Aussi, des badges pour l'Équipe Staff sont bientôt terminés, si je vois que cela vous plaît, je vous partagerai ça Screens: Téléchargement: Scan: Je vous souhaite une agréable journée/soirée!60 points
-
Habbo Hablike PACK Contient: - Youtube TV (fonctionne avec la commande play link) - Ajout du déplacement du habbo avec les touches du claviers (flèches) - Football 100% Fix (Original) - Protection client ERS ect.. Images: Téléchargement: [hide] https://dosya.co/zlql686ufl92/hablikeultraremasteredpack.rar.html [/hide] orv60 points
-
Salut tout le monde, On se retrouve pour un partage de vêtements inédits prêts à être sur vos serveurs Ce pack comprend: 12 floor swf, 13 gordon swf, 12 icônes, furnidata, figuremap, figuredata -> Catalogue, Vêtements ainsi que les SQL Ces vêtements sont paramétrés pour être dans le catalogue, si vous voulez les enlever, rien de plus simple, il faut remplacer "SELLABLE = 1" par "SELLABLE = 0" et le tour est joué Screenshot: Pack: Credits for @BR4N for this pack of clothes56 points
-
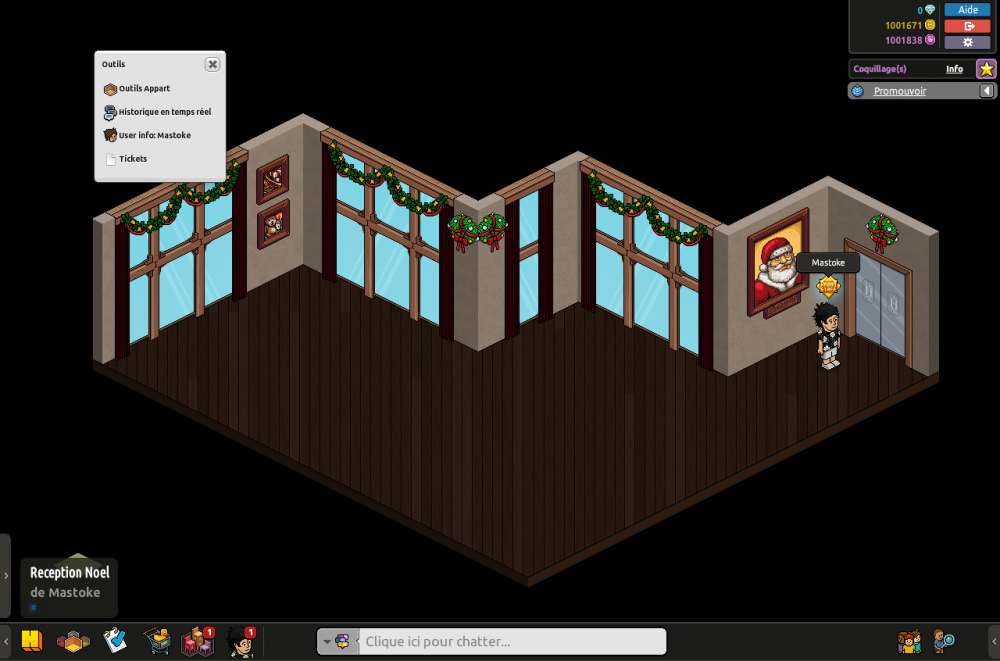
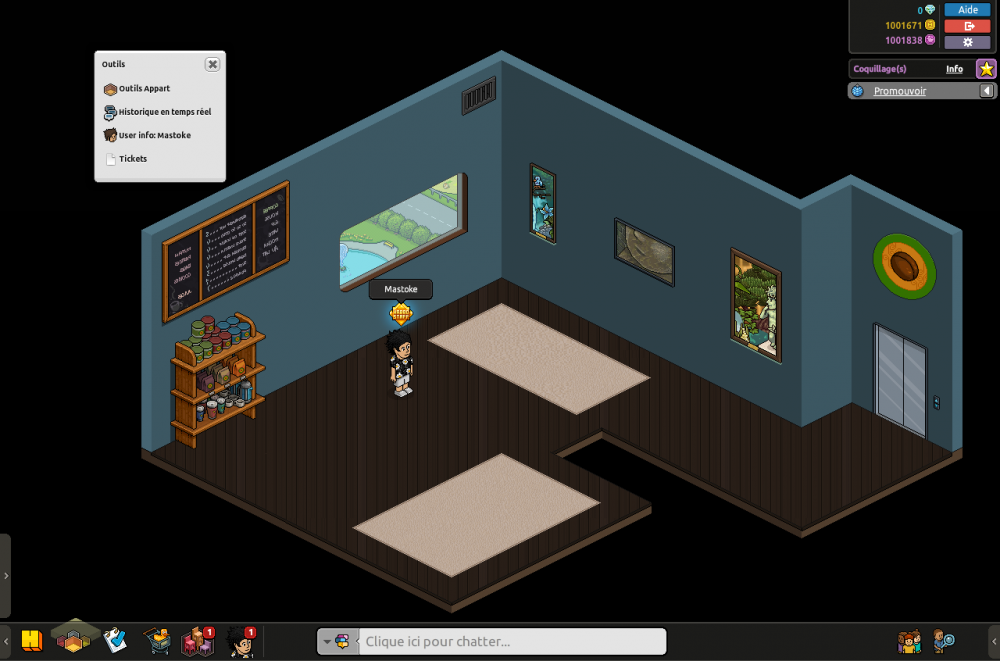
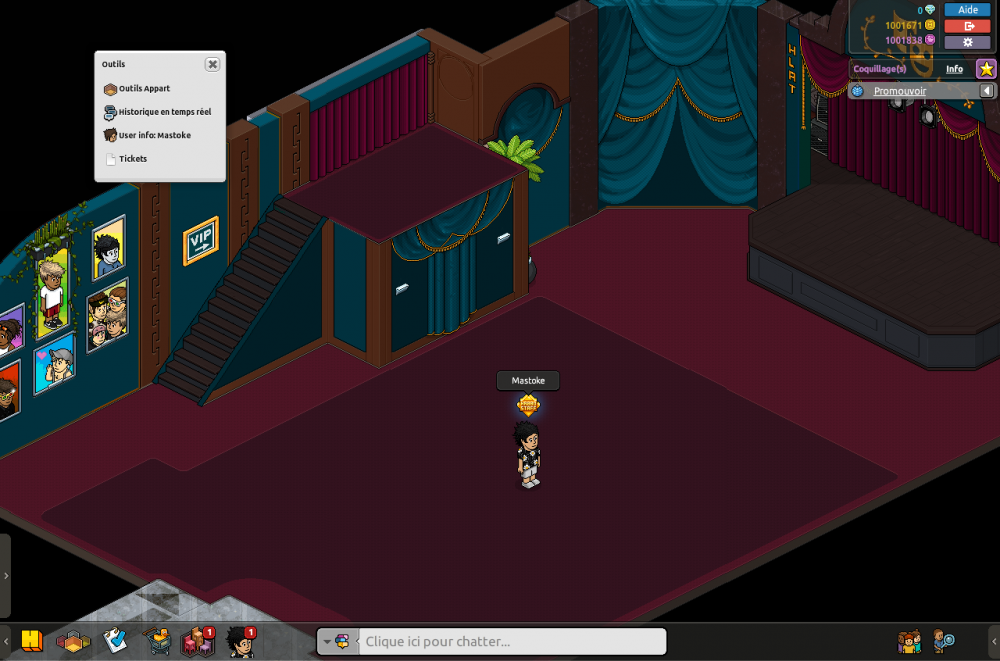
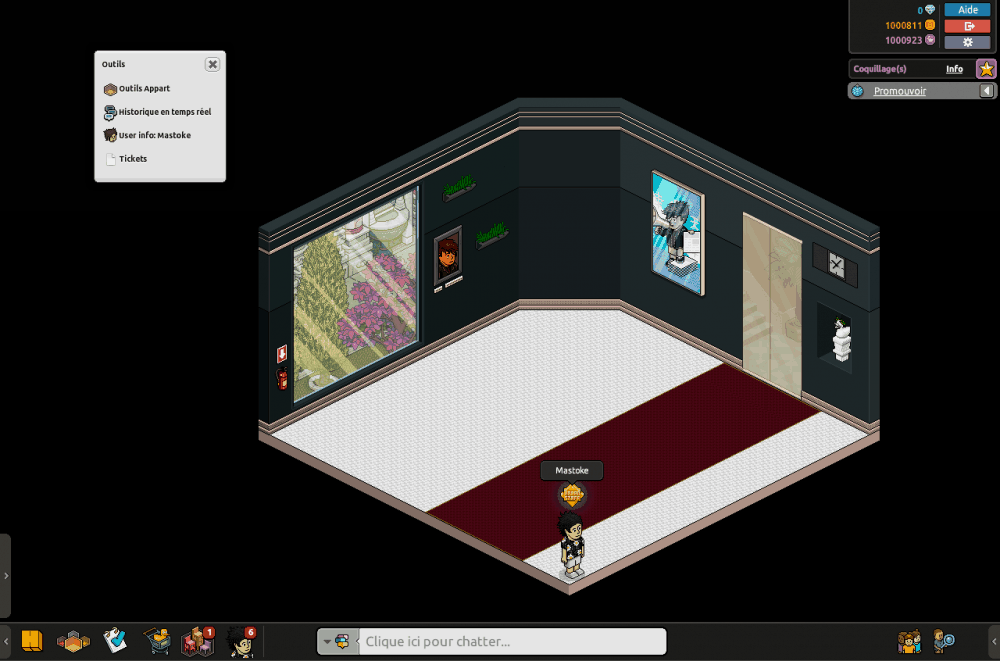
Bonjour, bonsoir et bienvenue pour un nouveau sujet sur inshare ! Aujourd'hui ce sujet consistera à un partage de 5 backgrounds (encore). Si je fais toujours par 5 c'est que ça me prend un peux de temps de faire le floor et offset donc je n'ai pas envie de passer ma journée à faire ceci sinon je deviendrais fou. Dans ces 5 backgrounds ce trouve : - 1 Coffee House - 1 Infobus Noël - 1 Salle de jeux - 1 Réception - 1 Théâtre Je tiens toujours à préciser trois choses même si c'est répétitif : - Ce ne sont en aucun cas MES CRÉATIONS ! J'ai trouvé ces backgrounds sur google mais sans le nom du créateur malheureusement. Mais je tiens tout de même à les féliciter pour leur travail apporté. - Pour mettre le floor, je vous conseille de le faire dans un appart de 1024 cases. - Si vous souhaitez avoir les images sans lien, je vous mets un lien de téléchargement à la fin. Bref finis de blablater et passons aux backgrounds ! ~ Coffee House ~ Screen : Background : Floor + offset : ~ Infobus Noël ~ Screen : Background : Floor + offset : ~ Salle de jeux ~ Screen : Background : Floor + offset : ~ Réception ~ Screen : Background : Floor + offset : ~ Théâtre ~ Screen : Background : Floor + offset : Tous les backgrounds ici : Voilà c'est la fin de ce partage ! J'espère qu'il sera utile pour vous D'autre backgrounds arriveront prochainement avec le floor et offset^^ Je vous souhaite une très bonne journée ou fin de journée à vous Mastoke55 points
-
Salut l'équipe, Je vous partage aujourd'hui plusieurs mobiliers qui viennent d'un peu partout En premier, nous retrouvons un serveur français avec les mobiliers "Animal Crossing", HabboCity, l'équipe des graphistes/pixels artistes ont vraiment fait du bon boulot! Je vous laisse voir par vous-même avec ce screenshot: Téléchargement: Crédits à Celine, Yvess5, Citrouille, Subject, Thrasher, Clem, Injivia, ooSooPolar et Garance En deuxième, des mobiliers "Rainy Day", un travail remarquable! Screenshot: Téléchargement: Credits for @BR4N for this release of furniture En dernier, nous avons des mobiliers "Vingtième Anniversaire d'Habbo", du bon taf! Voici le screenshot: Téléchargement: Credits for @BR4N for this release of furniture Pour ceux qui veulent télécharger tous les mobiliers:54 points
-
53 points
-
Bonjour, bonsoir je te souhaite la bienvenue pour un nouveau sujet sur inshare ! Ce sujet consistera à un partage de 5 backgrounds. Dans ces 5 backgrounds se trouve : - 1 Accueil - 1 Arc de triomphe (Paris) - 1 Avion - 1 Bateau - 1 Bateau de croisière Je tiens à préciser trois choses : - Ce ne sont pas mes créations, ces backgrounds ont été trouvés sur Google, j'ai juste repris le background pour vous partager avec le floor + offset. Donc je n'ai pas le nom des créateurs en question mais je tiens à les féliciter pour leur boulot. - Pour mettre le floor, je vous conseille de le mettre dans un appart de 1024 cases. - J'ai mis un lien de téléchargement pour ce qui veule les images sans beeimg. Bref finis de blablater et passons au partage ! ~ Accueil ~ Screen : Background : Floor + offset : ~ Arc de triomphe (Paris) ~ Screen : Background : Floor + offset : ~ Avion ~ Screen : Background : Floor + offset : ~ Bateau ~ Screen : Background : Floor + offset : ~ Bateau de croisière ~ Screen : Background : Floor + offset : Tous les backgrounds ici : Et voilà c'est la fin de ce partage ! J'espère qu'il sera utile pour vous D'autre background arriveront prochainement toujours avec le floor et les offset Je vous souhaite à tous une très bonne journée ou fin de journée ! Mastoke52 points
-
Bonjour, aujourd'hui, j'ai décidé de publier un projet d'un an signé Johnix et Pel. Ils l'avaient appelé Apollo. Qu'est-ce que c'est? Apollo consistait à essayer de coder Habbo en HTML5 à l'aide d'un émulateur Java. Voici ce qu'ils ont faits sur cette "base" ; Bavarder Pièces Catalogue (commencé) Articles (commencé) Multijoueur Chatbubbles de couleur quelques commandes (moonwalk, ha, alert, roomalert, sit, ...) Voici quelque screen : Liens : [HIDE] Emulator: https://mega.nz/#!E1RWxSDJ!z8QIdShuI...oO_fa0F-CZ-1Wk Furniture: https://mega.nz/#!AloHkYrK!dj4GdwmEC...sy8gfpFOLoJhKk Client: https://mega.nz/#!BlA3lIjR!IiZEOJ_9k..._IJoWprQIvvOpA CMS: https://mega.nz/#!ckImiaBB!G0y7nsmq8...OOx2r5CtTDEPQM Database: https://mega.nz/#!qMh3HYhb!BGxUfLIND_QmPCOgI7gInqgWL8ONf8E1t2dLU2U4u18 [/HIDE] A la prochaine pour un nouveau post .50 points
-
Bonjour, j'avais dernièrement partagé "l'astuce" pour mettre son rétro en 60 FPS. La plupart des projets ont donc installé cette idée, mais comme elle ne plaît pas à tout le monde, il a fallu proposer aux joueurs de choisir la version sur laquelle ils joueront. Puisque dans la communauté française les gens préfèrent tout avoir directement et ne pas se donner pour, je vais vous donner une page HTML/CSS toute simple et vous expliquer le fonctionnement et le principe. Rien de vraiment compliqué. Bref, vous devrez créer une page qui s'appelle par exemple "choixhotel.php" -> Une fois créée, vous y insérerez le code proposé ci-dessous. Dans votre CMS, vous trouverez le code du bouton "entrer dans l'hôtel" (en général c'est dans header.php) et vous remplacerez le /hotel.php (ou /client.php) par /choixhotel.php Par la suite, vous aurez votre "hotel.php" avec votre version 24 FPS (Donc le Habbo.swf classique) Vous créerez par exemple un "hotel60fps.php" où vous appellerez cette fois le Habbo.swf en 60 FPS Dans la page "choixhotel.php", vous changerez les <a href=""> des boutons et vous y mettrez les liens de vos hôtels différents. Côté chiant avec ce système: si vous voulez modifier des images dans votre Habbo.swf, vous devrez le faire sur les 2 versions. Je sais qu'il existe d'autres manières de le faire, mais moi j'aime bien celle-ci. Voici donc le code, un code tout simple: [hide] <html> <head> <title>Choisis sur quelle version tu veux jouer!</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <style> body { background-color:black; text-decoration: none; } .centerbox { border: 8px; border-radius: 4px; background-color: F2F2F2; width: 400px; height: 90px; margin-top: 260px; padding: 4px; } </style> </head> <body> <center><div class="centerbox"><br> <a href="/hotel60.php"><button type="button" class="btn btn-secondary">Hôtel amélioré</button></a> <a href="/hotel.php"><button type="button" class="btn btn-success">Hôtel classique</button></a> </div> <img src="https://fullhabbo.fr/gallery/imgs/frank.png" style="margin-top:-112px;margin-right:370px;"/></center> </body> </html> [/hide] Cordialement, Obscurian.48 points
-
Bonjour à tous et bienvenue pour un nouveau sujet sur inshare ! Ce sujet consistera un partage de 5 backgrounds (oui encore) ! Je tiens à dire 2 informations concernant ce sujet : - Ces backgrounds ne proviennent pas de moi, je les ais trouver sur google puis j'ai fais le floor et offset. Je n'ai pas tous les noms des créateurs mais je tiens de tout de même à les féliciter pour le travail. - Je vous conseil de créer un appart un appart de 1024 cases pour mettre le floor. Dans ces 5 backgrounds il y a : - 3 Réception - 2 Coffee House ~Réception 1 by Holiday~ Ps : Pour ce background j'ai voulu faire pour qu'on passe par les escaliers pour monter mais cela a été un échec Screen : Background : Floor + offset : ~Réception 2 by Jizzle~ Screen : Background : Floor + offset : ~Réception 3 by ?~ Ps : Pour ce background j'ai fais quelques petites modifications, c'est-à-dire pour qu'on puisse aller aux escaliers sans passer sur le mur. Ci cela vous gène vous pouvez juste laisser l'image 1 et modifier le floor. Screen : Background : Floor + offset : ~Coffee House 1 by ?~ Screen : Background : Floor + offset : ~Coffee House 2 by ?~ Screen : Background : Floor + offset : Et voilà c'est la fin de ce sujet ! J'espère qu'il vous sera utile Je chercherais si je trouve d'autre background à partager Si des images sont mortes, merci de me prévenir pour que je les remplaces. Je vous souhaites à tous une bonne journée ou bonne soirée sur inshare ! Mastoke48 points
-
Salut à tous, Je vous partage aujourd'hui un catalogue adapté pour l'émulateur Arcturus qui se nomme "Wulez" Il existe 3 versions de ce catalogue (Wulez R1, R2 & R3), bien évidemment, je vous partage la dernière version La première version commence à se faire vieille, la R2 est du milieu d'année 2019 mais la R3 date de fin 2019 Concernant les erreurs lors de la finalisation de l'installation du catalogue, voici quelques aides pour pallier à ces problèmes! Si vous rencontrez cette erreur dans votre émulateur: "java.sql.SQLException: Column 'clothing_on_walk' not found." Mettez ce code SQL dans votre base de données: Si vous avez encore une erreur dans votre émulateur comme celle-ci: "java.sql.SQLException: Column 'subscription_duration' not found." Mettez ce code SQL dans votre base de données: Voici les images du catalogue, malheureusement, celles-ci représentent le catalogue de la version R2, mais pas d'inquiétude, l'agencement ainsi que l'ergonomie de celui-ci sont les mêmes. (Il y a juste des mobiliers ajoutés dans la R3) (Si j'ai les screenshots de la R3, j'éditerai le sujet pour les ajouter et supprimer ceux de la R2) Voici le lien GitHub pour télécharger ce fameux catalogue: (Celui-ci est amené à être mis à jour si une nouvelle version est disponible) Credits for @Wulles for the catalog and the releases of this catalog43 points
-
Bonjour, bonsoir et bienvenue pour un nouveau sujet sur inshare ! Ce sujet consistera à un partage de 5 backgrounds. Dans les 5 backgrounds se trouve : - 1 Théâtre - 1 Coffee House - 1 Réception Noël - 2 Réception Ces backgrounds ne proviennent pas de moi, je les ais trouver sur google image. Donc sur certain background je ne connais pas le nom du créateur. Je tiens aussi à dire que tous ces backgrounds trouver n'avait pas de floor et ni de offset, je les ais donc fais moi même, si il y a un peux de décalage vous pouvez le régler vous même. Bref, finit de blablater et passons à ces 5 backgrounds ! ~Background Théâtre by ?~ Info: Pour ce background, la case où il faut poser le mobis ads est ici : Screen : Image : Floor + offset : ~Background Coffee House by ?~ Screen : Image : Floor + offset : ~Réception Noël by ?~ Screen : Image : Floor + offset : ~Réception 1 by Sirocco~ Screen : Image : Floor + offset : ~Réception 2 by Viper~ Screen : Image : Floor + offset : Voilà c'est la fin du partage ! Info : Je vous conseille de mettre le floor dans un appart à 1024 cases ! J'espère qu'il sera utile pour vous. J'ai fais aussi un autre sujet sur le partage de 5 autre background, si vous ne l'avez pas vu je vous invites à aller le voir : Sur ce je vous souhaite à tous une bonne journée ou fin de journée ! Mastoke43 points
-
Holà, Je vous partage UCMS HARTICO compatible avec PlusEmu ! Images: Téléchargement: [hide] https://www.mediafire.com/file/z8zayy6k7gy28y5/cms.rar/file [/hide] A rajouté DB: CREATE TABLE IF NOT EXISTS `promos` ( `id` int(11) NOT NULL, `tittle` varchar(200) NOT NULL, `tittleS` varchar(200) NOT NULL, `fecha` varchar(12) NOT NULL, `descripcion` varchar(5000) NOT NULL, `imagen` varchar(200) NOT NULL, `autor` varchar(50) NOT NULL, `status` enum('0','1') NOT NULL DEFAULT '1' ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;42 points
-
Holà, je vous rel le bobba v2 qui à étais rel sur des forums US auparavant. Fais avec des technologies modernes comme TypeScript, Pixijs et React, plus un serveur Java. Caractéristiques du client: Imageur d'avatar intégré (peut être extrait de manière autonome) Imageur Furni intégré (peut être extrait de manière autonome) Animations de marche, assis, agitant, clignotant et parlant. Interaction de base avec Furni (double-cliquer sur un Furni changera son état) Système de particules Furni (les éléments les plus éloignés sont dessinés en premier, il y a donc une illusion 3D) Animations Furni Mouvement / placement Furni Bulles de chat gérées par le moteur de jeu Catalogue Inventaire Furni Console / Messenger Navigateur Changer la fenêtre de look Les carreaux et les murs des pièces sont dessinés dynamiquement Séparation entre l'interface utilisateur et la logique du moteur de jeu Caractéristiques du serveur: Gestionnaire de salle de base Pathfinding avec un algorithme A * Catalogue Navigateur Console Commandes comme push, pull, pickall et quelques autres Images: Comment démarrer? Si vous construisez la source, il y a des instructions dans chaque dépôt. N'oubliez pas de définir le fichier Constants.ts sur le client et config.txt sur le serveur. Si vous avez téléchargé celui compilé, vous avez besoin de Java 8+. Exécutez simplement "java -jar bobba_server.jar" à partir d'une ligne de commande. Et hébergez le client sur votre serveur Web préféré. Vous pouvez également utiliser la commande "npx serve" si vous avez installé Node et npm. Download: [hide] Compiled bobba_client + bobba_server + database https://gofile.io/?c=l8CndD | Mirror: http://images.bobba.io/compiled_bobba.zip images.bobba.io dump: https://gofile.io/?c=pArggP | Mirror: http://images.bobba.io/images.zip Client source: https://github.com/Josedn/bobba_client Server source: https://github.com/Josedn/bobba_server bobba_furni_converter source: https://github.com/Josedn/bobba_furni_converter bobba_avatarimager : https://github.com/Josedn/bobba_avatarimager[/hide]42 points
-
Yooo la communauté!!! Je vous partage aujourd'hui plusieurs packs de vêtements divers avec bien évidemment des images à l'appui pour que vous voyez ce qu'il vous plaît Premier pack intitulé "Sport": Deuxième pack intitulé "Galaxy": Troisième pack intitulé "Halo" (Custom): Quatrième et dernier pack intitulé "Crowns" (Custom): Pour ceux qui veulent tout télécharger en une seule fois: Credits for @metesalvuss for all clothes42 points
-
Bonjour, Je vous partage HEKOS CMS. Images: Download: [hide] https://mega.nz/file/Qt5ACKrT#CfT-hnYH0RjwSVjBzm-j3WVAtOPE2IkNQHeBJOQ6DBM [/hide] orv40 points
-
Avant de commencer, je tiens à t'informer que ce repack n'est pas pour R63A, mais pour v26, l'étiquette affiche le contraire car je ne pouvais pas faire autrement pour publier ce sujet, j'en appelle donc à la gentillesse du moussaillon @ Thomas pour rectifier le tire. Bien le bonjour moussaillon, heureux de te retrouver sur ce fameux repack de légende, réclamé par bon nombre d'entre vous, et façonné par mes soins de manière à pouvoir renaître de ses cendres comme il se doit. Oui, effectivement, aujourd'hui, j'ai décidé de te présenter (ou représenter) la v26 avec HRW CMS v2.0 (Stable), Holograph Emulator (Open Source) et des DCR's 100% Française, en réponse au manque d'humanisme et de respect de la part de @ Quackster, un développeur ayant réussi à créer son propre serveur v26 mais n'ayant jamais voulu partager ses sources. Le but premier étant bien sûr de faire renaître cette douce et ancienne communauté qui m'a bercé par le passé, et qui me berce toujours autant malgré son absence. Ce partage ne s'arrête pas là, car oui, j'ai décidé de reprendre en main les v26 et d'y apporter ma graine, afin de proposer un contenu toujours plus enrichissant aux futurs utilisateurs. Contrairement à tous ces nouveaux Développeurs, non, je ne demanderai pas un seul centime pour ces ressources, car pour moi, une vraie communauté se reflète à ce qu'a été HabboRetroWeb et iBuild, là ou tout le monde se partagé tout et ou tout le monde s'entraidé. Mais avant toute chose, je souhaite faire passer un message à @ Quackster pour qu'il se souvienne qu'ici, nous ne sommes pas des pauvres bougres dévergondés, et dépourvus de notion de partage et d'humanité : Nous pouvons maintenant commencer moussaillon. Je tiens avant toute chose à remercier : Vict0r pour ce somptueux CMS que j'ai réussi à retrouver sur mon ancien disque externe. Meth0d pour son engagement et sa générosité envers la communauté des serveurs Habbo dans les années 2009 - 2012 et cet émulateur. HabboRetroWeb pour cette communauté de débutants qui ont appris et transmis leurs compétences à d'autres utilisateurs. Swayn pour ses années de dévouement à la communauté des serveurs Habbo, et son amitié en or. HSource principalement pour les dcrs français propres et partagés dans ce pack. Vous trouverez dans ce pack : HRW CMS v2.0 Holograph Emulator OPEN SOURCE HSource DCR's Prérequis obligatoires : PHP 5.2 Apache 2.x OPCache Désactivé Cerveau MySQL (MariaDB) Plusieurs solutions : [hide] Via GitClone : https://github.com/EudesFR/HRWCMS.git Via GitHub : https://github.com/EudesFR/HRWCMS/archive/master.zip Vous aussi pouvez participer aux améliorations via le github officiel : https://github.com/EudesFR/HRWCMS [/hide] Tu devras télécharger le pack complet de ce répertoire Tu devras commencer par transférer le contenu du dossier "CMS" sur ton site web Pour bien faire les choses, je te conseille vivement de dissocier les DCR du CMS en créant un sous-domaine spécialement conçu pour contenir les DCR (mais tu peux, si tu veux, créer un dossier "v26" à la racine de ton site et y transférer les DCR) Une fois que les DCR ont été transférés, tu devras aller dans le dossier racine, et modifier le fichier "vars.txt", en remplaçant "http://####SITE####/v26/" par le lien de tes DCR Il sera alors nécessaire d'importer la base de données "holosql.sql" dans ta base de données Une fois que le CMS, les DCR et le SQL ont été importés, tu devras te rendre sur "http://TONSITE/install" Tu devras ensuite suivre le système d'installation et insérer les valeurs requises Une fois le processus d'installation terminé, tu devras supprimer les fichiers "install.php" et "upgrade.php" de ton site web Bravo, ton CMS est connecté à ta DB et est prêt à être configuré pour fonctionner Si tu souhaites voir à quoi ressemble le CMS, part sur BobbaGalaxy (le serveur n'est pas allumé car il n'est pas utilisé pour de la production actuellement). Il est fortement recommandé d'utiliser un VPS Windows 2012 R2 Standard ou antérieur pour un bon fonctionnement Une fois connecté à ton VPS, tu devras désactiver tous les pare-feux Dans le dossier de l'émulateur, tu trouveras 2 logiciels à installer avant de lancer l'émulateur Une fois que les logiciels sont installés, tu devras configurer l'émulateur dans le fichier "bin\Debug\bin\mysql.ini" Enfin, tu devras exécuter le logiciel "bin\Debug\Holograph Emulator" Cool, ton émulateur est opérationnel et prêt à recevoir des utilisateurs Tu devras te connecter et aller sur "http:/TONSITE/housekeepinging/index.php?p=loader". Tu devras ensuite remplir les informations pour les DCR et le VPS dans les champs prévus à cet effet Une fois que tu auras tout configuré, tu devras terendre sur "http:/TONSITE/housekeepinging/index.php?p=server" Tu devras remplir les informations de ton VPS Propre ! Tu as configuré ton CMS, ton EMU, tes DCR et ton CLIENT Shockwave n'est plus d'actualité, et les v26 l'utilisent pour fonctionner, tu devras donc te passer de Chrome, Opera ou Firefox pour pouvoir jouer à ton v26, il faudra alors installer le navigateur PaleMoon qui accepte ShockWave Si tout a bien été configuré, et que toutes les fonctionnalités préalables répondent aux attentes, tu pourras profiter de ton v26, bon jeu ! Les bugs qui existent actuellement dans le pack mais qui sont facilement fixables sont : **Pour l'instant, les homepages ne peuvent pas accéder aux images car le nom de domaine les contenant a été supprimé par Habbo, tu devras donc veiller à les récupérer et les assembler gratuitement grâce aux différents répertoires proposés par HabboEmotion (si tu es pressé et si tu as les bases bien sûr) Message d'@ Eudes à propos de ces bugs : Profil d'Eudes : HabboDev Profil de Meth0d : RageZone Profil de Swayn : HabboDev HSource : HSource Sujet officiel : HabboDev Moussaillon, il est certain que je n'aurais pas le temps d'intervenir au cas par cas, je ne donnerai donc aucun support, mais je compte sur la communauté des v26 pour apporter de l'aide aux utilisateurs souhaitant apprendre à concevoir des v26 dans le but de créer une synergie de groupe durable et qui perdurera dans le temps.39 points
-
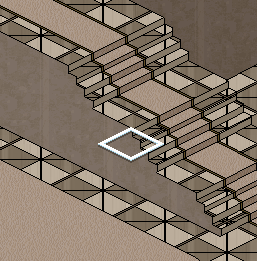
Bonjour à tous ! Je vous souhaite la bienvenue dans un nouveau sujet qui concernera le partage de "5" backgrounds. Dans ces 5 backgrounds ce trouve : - 1 Théâtre - 1 Coffee House - 3 Réception J'ai trouvé ces backgrounds sur Google image donc je ne sais pas qui est le créateur de certain background. Malheureusement ces backgrounds n'avait pas le floor et les offsets à disposition. J'ai donc installé un local vite fait puis j'ai fais le floor moi même. Donc si toute fois vous trouvez que c'est mal pas placé ou que j'ai oublier d'enlever quelque case et bien vous pouvez toujours modifier le floor et offset vous mêmes Bref finit de blablater et passons aux backgrounds ! Background Théâtre by ? Ps : Dans ce background, vers le balcon qui se situe tout en bas, j'ai enlevé les cases qui se trouvaient devant car en s'approchant de trop, on passe sous le balcon, j'ai mis le screen ci-joint. Screen : Background : Floor + offset : ~Background Coffee House by ?~ Screen : Background : Floor + offset : ~Background Réception 1 by Mendozx~ Screen : Background : Floor : ~Background Réception 2 by Gabriel & zType~ Screen : Background : Floor + offset : ~Background Réception 3 by Chaval~ Screen : Background : Floor + offset : Voilà c'est la fin du partage. Si je trouverais d'autre background, je les partagerais avec plaisir toujours avec le floor et offset. Info pour le floor : Avant de mettre le floor, je vous conseille de créer un appart de 1024 cases et ainsi de déplacer l'entrée de l'appart plus vers le centre de l'appart. Je vous souhaites à tous une très bonne journée ou fin de journée à vous ! Mastoke36 points
-
Pour télécharger le nouveau design, merci de cliquer ! Bien le bonjour moussaillon. Aujourd'hui, en naviguant un peu sur HabboCity, je me suis rendu compte qu'ils avaient décidé de "développer" une plateforme de streaming like netflix, mais 100% Habbo et 100% Gratuit. La première chose qui m'a fait sourire, c'est de voir le fameux petit copyright avec marqué dessus : N'étant pas né de la dernière pluie, et ayant utilisé ce CMS par le passé, je me suis amusé à regarder dans les sources pour être sûr que je ne me trompais pas, et bingo, j'avais raison ! Bien sûr, mon objectif n'était pas celui de dénigrer ce service, mais plutôt celui de rappeler à la communauté, que tout le monde peut se l'approprier, et l'utiliser de n'importe quelle manière, simplement, et gratuitement, en naviguant dans les archives de CodeCanyon (étant donné qu'il a été supprimé depuis maintenant quelque temps). À la base, ce CMS était vendu minimums 40 Euros, étant donné qu'il avait un autre concurrent, qui le ressemblait comme deux gouttes d'eau, et que j'ai bien sûr décidé de partager dans ce sujet ! Afin de ne pas mettre à mal la réputation d'Habbflix, je ne préfère pas divulguer le nom du CMS utilisé au grand public, seuls, les utilisateurs inscrits et connectés d'HabboDev, pourront voir son nom en affichant le contenu "caché" qui va suivre. [hide] Pour télécharger la plateforme " VideoFlix" : videoflix-13.rar Pour téléchager la plateforme "Muviko" : (bientôt) [/hide] Eh voilà moussaillon, tu peux maintenant considérer que tu es le grand fondateur d'une plateforme de streaming ! Et au passage, @ Sowford, je ne sais pas si tu es l'auteur d'Habbflix, mais par respect pour les vrais développeurs du CMS, je te conseille d'enlever ton copyright, car n'est pas digne d'un service "HabboCity". Ps : Je ne comprends pas comment, @ Kaana a pu avaler ça (Habbflix), alors qu'à l'époque, il avait crié au scandale quand un ami proche lui avait vendu un système d'avatar, qu'il a modifié, pour après redemander l'argent avec l'excuse : "ce n'est pas toi qui l'as créé". Un conseil aussi pour lui : Qu'il sache ce qu'il veut, et qu'il regarde en profondeur ce que sa communauté peut faire, avant de crier au scandale lorsque ses sources ne sont pas "uniques" à HabboCity, car, à y regarder de plus près, on se rend compte de pas mal d'incohérences dans le code des différents services proposés par son rétro. En espérant que cette source te plaira moussaillon, profites-en, kiffes, et que la mer soit avec toi !35 points
-
holà je vous partage hybridCMS images: https://imgur.com/a/421I1kA lien de téléchargement: [hide] https://mega.nz/#!x9gRSITI!2z2kPe0kHNGQ_Nf7-N2WwvaysCJ_wQgnEktkyYK-ESo [/hide]33 points
-
Bonjour, bonsoir et bienvenue pour un nouveau sujet sur inshare ! Aujourd'hui ce sujet consistera à un partage de 5 backgrounds (encore). Si je fais toujours par 5 c'est que ça me prend un peux de temps de faire le floor et offset donc je n'ai pas envie de passer ma journée à faire ceci sinon je deviendrais fou. Dans ces 5 backgrounds ce trouve : - 1 Cabane - 1 Chalêt - 1 Hall - 1 Pizzeria - 1 Villa Je tiens toujours à préciser trois choses même si c'est répétitif : - Ce ne sont en aucun cas MES CRÉATIONS ! J'ai trouvé ces backgrounds sur google mais sans le nom du créateur malheureusement. Mais je tiens tout de même à les féliciter pour leur travail apporté. - Pour mettre le floor, je vous conseille de le faire dans un appart de 1024 cases. - Si vous souhaitez avoir les images sans lien, je vous mets un lien de téléchargement à la fin. Bref finis de blablater et passons aux backgrounds ! ~ Cabane ~ Screen : Background : Floor + offset : ~ Chalêt ~ Screen : Background : Floor + offset : ~ Hall ~ Screen : Background : Floor + offset : ~ Pizzeria ~ Screen : Background : Floor + offset : ~ Villa ~ Screen : Background : Floor + offset : Case où il faut poser le background : Tous les backgrounds : Voilà c'est la fin de ce partage ! J'espère qu'il sera utile pour vous D'autre backgrounds arriveront prochainement avec le floor et offset^^ Je vous souhaite une très bonne journée ou fin de journée à vous Mastoke33 points
-
Bonjour à tous ! Je vous souhaite à tous la bienvenue dans un nouveau sujet. Ce sujet consistera aux partages de quelques mobis 2020. Je tiens à dire que tous ces mobis ne viennent pas de moi, ils ont été partagés autre part. Donc merci beaucoup à BRAN et JMG. Dans ce sujet, il y aura les mobis : - Easter 2020 - HabboART 2020 - India 2020 - SPA 2020 - Vêtements Sparkly Weist - Valentines 2020 Easter 2020 : Ce pack contient : - 42 SWF - 42 Icons - Code SQL - Code Furnidata Screen : Lien de téléchargement : HabboART 2020 : Ce pack contient : - 29 SWF - 29 Icons - Code SQL - Code Furnidata Screen : Lien de téléchargement : India 2020 : Ce pack contient : - 23 SWF - 23 Icons - Code SQL - Code Furnidata Screen : Lien de téléchargement : SPA 2020 : Ce pack contient : - 11 SWF - 11 Icons - Code SQL - Code Furnidata Screen : Lien de téléchargement : Vêtements Sparkly Waist (Vêtements dans le catalogue) : Ce pack contient : - 16 vêtements SWF - 8 floor SWF - 8 Icons - Code SQL - Code Furnidata Screen : Lien de téléchargement : Valentines 2020 : Ce pack contient : - 15 SWF - 15 Icons - Code SQL - Code Furnidata Screen : Lien de téléchargement : Voilà c'est la fin de ce sujet. J'espère que ça en aidera plus d'un Je vous souhaites à tous une bonne journée ou bonne fin de journée. Credits : BRAN (BR4N) et JMG Mastoke31 points
-
Bien le bonjour à toi moussaillon, j'espère que de ton côté tout va pour le mieux, moi en tout cas du mien, ça va, je n'ai pas à me plaindre. Si aujourd'hui j'ai décidé de rédiger ce petit sujet, c'est avant tout pour rentrer dans les détails du commentaire que j'avais déposé ici. Avant de commencer, je tiens à te préciser que sur ce sujet, tu ne trouveras pas de tutoriel pour créer un rétro, mais simplement des conseils qui t'aideront à faire les bons choix le jour ou tu décideras de te jeter (ou rejeter) dans le bain des rétros, je t'invite donc, si tu ne souhaites pas être aidé, de passer à un autre sujet ! Allons-y ! Savoir recruter les bonnes personnes au bon moment Les bonnes personnes Avant de te lancer dans la conception d'un rétro, il faut savoir réfléchir, tout en analysant ce qu'il y a déjà de fait, et ce que tu peux proposer qui pourrait venir ajouter une touche de piment dans la concurrence que tu mèneras tout au long de la présence de ton rétro sur la toile, sinon, autant ne rien faire du tout. Ensuite, tu dois savoir recruter des personnes, et si je peux te conseiller, il est toujours mieux de recruter des personnes que tu connais, ou des personnes qui n'ont jamais été staffs par le passé, pourquoi je te dis ça ? Tout simplement par expérience, une personne que tu connais bien et en qui tu as confiance n'aura jamais cette envie de changer pour la concurrence, et une personne qui n'a jamais été Staff appréciera énormément le fait d'être Staff sur ton serveur, ce qui réduira à moitié, les chances qu'il(elle) te lâche pour la concurrence (nous, les pirates, on appelle ça le retour du bâton). Le bon moment Il est préférable de recruter au moment du lancement de ton serveur, car si tu décides de le lancer seul ou avec Michel, ton voisin, tout seul ou à deux vous allez vite être dépassé entre la gestion du serveur (ou service) qui hébergera votre site ainsi que votre vps, les Kikoolols se prenant pour des "hackers archi cho" (qui sont aussi appelés dans la communauté des pirates, les cancers du web), et pour terminer, les Pubeurs (que j'appel plus communément, les sous-fifres) envoyés par la concurrence pour vous voler vos connectés. Il faudra aussi que tu saches fixer des paliers de recrutement, par exemple : Et ne pas balancer des recrutements à tout va, sans aucune logique. Avant de lancer un serveur Habbo, il faut aussi réfléchir à l'aspect financier, tu ne peux pas te permettre d'investir trop d'argent pour un projet qui débute, comme tu ne peux pas te permettre d'être trop gourmand sur tes machines en étant même pas sûr d'accueillir minimum 10 connectés, c'est donc pour cela qu'il faut aussi procéder par pallier : Et tu te rendras compte qu'en étant proactif ton serveur pourra répondre aux attentes et au confort de tes utilisateurs. Toujours dans l'optique d'améliorer la qualité de jeu et le confort de tes utilisateurs, il faudra passer par cette étape, qui est une étape qui n'a plus été utilisée depuis les années 2009-2012, et qui pourtant peut être un bénéfice important pour ton serveur. Les bénéfices que ça apporte : Eviter l'ennuie : En étant resté ouvert 24h/24 et 7j/7 tu permets à tes utilisateurs d'accéder à tout moment à ton serveur, le problème, c'est qu'en ayant accès H24 à ton serveur, ils vont kiffer pendant un certain temps puis après changer de serveur parce qu’ils seront lassés de ton serveur (à force de trop l'avoir utilisé) Améliorer : Plutôt que d'intervenir en journée et couper à tout va ton émulateur parce que Michel a trouvé un bug qu'il a corrigé, créé-toi un mémo des tâches à faire, et effectue-les lorsque ton rétro est fermé, et donc, inaccessible par tes utilisateurs, comme ça, le lendemain, tes utilisateurs seront agréablement surpris des changements et n'auront pas été "emmerdés" par tes coupures incessantes durant la journée. Créer : En fermant ton serveur, tu peux te permettre de créer ou d'ajouter des fonctionnalités qui viendront compléter celles déjà créées. Tester : Tu peux aussi te permettre de tester les mobis du catalogue, et prendre des notes concernant les interactions à fixer pour qu'ils puissent fonctionner lors de la réouverture le lendemain. Il y a plein d'autres bénéfices que je ne pourrai pas te lister ici, car sinon, je n'en finirais jamais, mais en tout cas, les bénéfices essentiels sont ici. Un exemple d'horaires : Quelques hébergeurs que je conseille pour débuter : [hide] [/hide] Quelques notions en amélioration de site web : [hide] [/hide] Je pense avoir fait le tour moussaillon ! Bon courage pour la suite, et que la mer soit avec toi et tes projets !31 points
-
Bonjour, bonsoir et bienvenue pour un tout nouveau sujet sur inshare ! Aujourd'hui, rien de mieux que 5 backgrounds avec floor + offset Je tiens à dire 2 informations : - Ce ne sont pas mes créations, je n'ai malheureusement pas le nom des créateurs mais je les félicites pour leurs travaux. - Je vous conseille de mettre le floor dans un appart de 1024 cases. Breeeef, passons aux backgrounds ! ~ Club NX ~ Screen : Background : Floor + offset : ~ Coffee House ~ Screen : Background : Floor + offset : ~ Infobus ~ Screen : Background : Floor + offset : ~ Réception ~ Screen : Background : Floor + offset : ~ Théâtre ~ Screen : Background : Floor + offset : ~ Tous les backgrounds en .rar ~ Et voilà c'est la fin de ce sujet ! J'espère qu'il sera utile pour votre rétro Je vous souhaites à tous une très bonne journée ou fin de journée Mastoke30 points
-
Bonjour, bonsoir et bienvenue pour un nouveau sujet sur inshare ! Ce sujet consistera à un partage de HabboHitsCMS by Aardbol. C'est un CMS fansite. HabboHits a été une radio pour le site Habbo.nl. Ce CMS comporte une administration ainsi que la page profil des joueurs et d'autres pages ! Vu que j'étais en local, je n'ai malheureusement pas pu m'inscrire, donc je ne pourrais pas vous montrer des screens de l'administration et autre page. Lisez bien tout le sujet pour des informations importantes ! Bref, passons aux screens et au lien Index : https://imgur.com/a/l5TThnn Inscription : https://imgur.com/8ItUaLd Les articles : https://imgur.com/F2wglh1 Staff : https://imgur.com/rfzYu3d Recrutement : https://imgur.com/Y3G6xSV Classement : https://imgur.com/1f1r07D Générateur d'avatar : https://imgur.com/C6SeCEN Badges : https://imgur.com/er5Hh86 Profil : https://imgur.com/undefined [hide] http://www.mediafire.com/file/kpid6f6p7gmoifh/HabboHits_%28fr%29.rar/file [/hide] Pour l'installation c'est très simple : - Installer le CMS et mettez le dans votre ftp ou local. - Insérer le fichier "SQL" dans votre base de donnée. - Ouvrez le fichier site.config.php dans le dossier includes. - Mettez les données de votre base de donnée et enregistrer. ! INFORMATION TRÈS IMPORTANTE ! Pour faire fonctionner les inscriptions, il vous faut l'api du rétro où vous êtes affilé. Pour avoir l'api du rétro, seul le fondateur du rétro peut vous le donner. Lorsque que vous avez l'api du rétro en question, il faudra le mettre dans le fichier "habbopapi.php" dans le dossier includes et enregistrer. Et aussi dans la page d'inscription, mettez bien le code dans votre statut sinon l'inscription ne marchera pas. Ainsi pour s'inscrire sur le site, il faut être aussi inscrit sur le site où vous êtes affilé. Et voilà c'est la fin de ce sujet. Lisez bien l'installation avant de dire que les inscriptions ne fonctionnent pas. Cependant je ne répondrais à aucune aide concernant ce sujet. Si vous avez des soucis lors de l'installation ou de l'utilisation, merci de faire un sujet dans "Aides et support". Je vous souhaites à tous une très bonne journée ou fin de journée Mastoke28 points
-
Slt slt l’équipe ✌? Aujourd’hui Jvais vous partager un petit site qui vous permet de créer vos propres mobis, je suis tombé dessus sur RZ et franchement il est pas mal avec beaucoup de fonctionnalités avec des effets de mobis etc... Avec cette astuce vous n’aurez plus besoin de passer par un autre mobis pour faire le votre. Bon jvous laisse tcheck par vous même:27 points
Ce classement est défini par rapport à Paris/GMT+02:00












.thumb.png.9818d7ed04ac7c08ce3d617f8f4853ba.png)
.thumb.png.627d7c39cd011f23ee35c6bb4d0f3820.png)


.thumb.png.c9bc0ccec66b9c51ce1782df4c5fa772.png)













.thumb.png.86661e88ba1111a5e877f0a202d8ab27.png)

.thumb.png.df96068f84cc02a10e84b84ca9630c6b.png)
.thumb.png.33c8eff9eb2ac28b4974606e258d0924.png)
.thumb.png.87eb6ebb76d13fe4fee35bb1f15c82ff.png)
.thumb.png.efa06a3fd62194644e4e0c7e780b0aa0.png)
.thumb.png.b8a5708f1bd1c1251ce84b129c4d08ce.png)
.thumb.png.250b132e3ed84ed826a308af23252c2d.png)
.thumb.png.97100e422e09582e2a5d976fa6bef65c.png)
.thumb.png.a5a947d069a96e6f4a77cd099ca513ca.png)








.thumb.png.3e1b8de575e5f3a143337550c9dcf0da.png)
.thumb.png.bfe6bacde35647cfa3932d491a1bbdd8.png)
.thumb.png.9714afd7cdb160355b4ba49b7872ebb4.png)
.thumb.png.278e958e984852ae7665f3848a6506e9.png)
.thumb.png.7d9db546d375884192cbc74b351a77db.png)
.thumb.png.37bc749e3b35b75b8a743dce0ac1d07b.png)
































.thumb.png.adb2ed486799ede53e0dd51fe2859fc7.png)
.thumb.png.e93a4f1b44f22131ac88c549bafab2da.png)

.thumb.png.ac23980b64fc3123a449b602c0b304b9.png)
.thumb.png.a1d677d6f5b9ef404dee04dfff671c8f.png)
.thumb.png.574605bd8ae43094763bba43c454f51a.png)
.thumb.png.97443a879e1f4492a357642d25cf5191.png)
.thumb.png.727b2d682c19391ef33b9c67b9b3dca9.png)
.thumb.png.50d80dc8f821f56b3bc939f1abfb73fd.png)










.thumb.png.558a14e7eda0d0a3624f54566166337b.png)
.thumb.png.43fce3c564cb6c36487b84a2bcb951e0.png)
.thumb.png.fe1fb80088ad901a2572376e4cfe02bf.png)
.thumb.png.9aec4e9f9e033a8535c97e5846361f47.png)
.thumb.png.3b7e8456c2f2f6a8358c302c83145832.png)
.thumb.png.f73857f37788e66b0840cfc1e289ef67.png)





